




Speed up 2D iteration in Unity by importing layered PSD and Aseprite files as editable sprites, animations, and Prefabs.

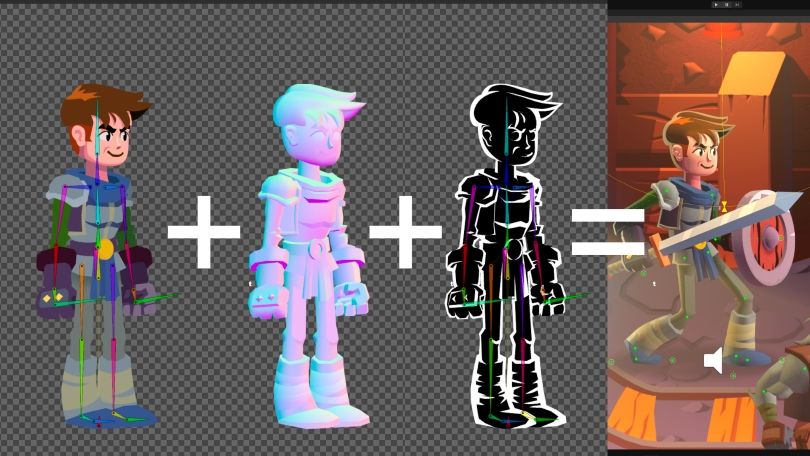
Create and animate 2D characters in Unity using sprite workflows, rigging, skinning, IK, and flipbook animation tools.

Light 2D scenes in Unity using 2D Lights with control over color, intensity, layers, and how lighting interacts with sprites.

Use Sprite Atlas in Unity to pack sprites into atlases, reduce draw calls, and control texture settings by platform.

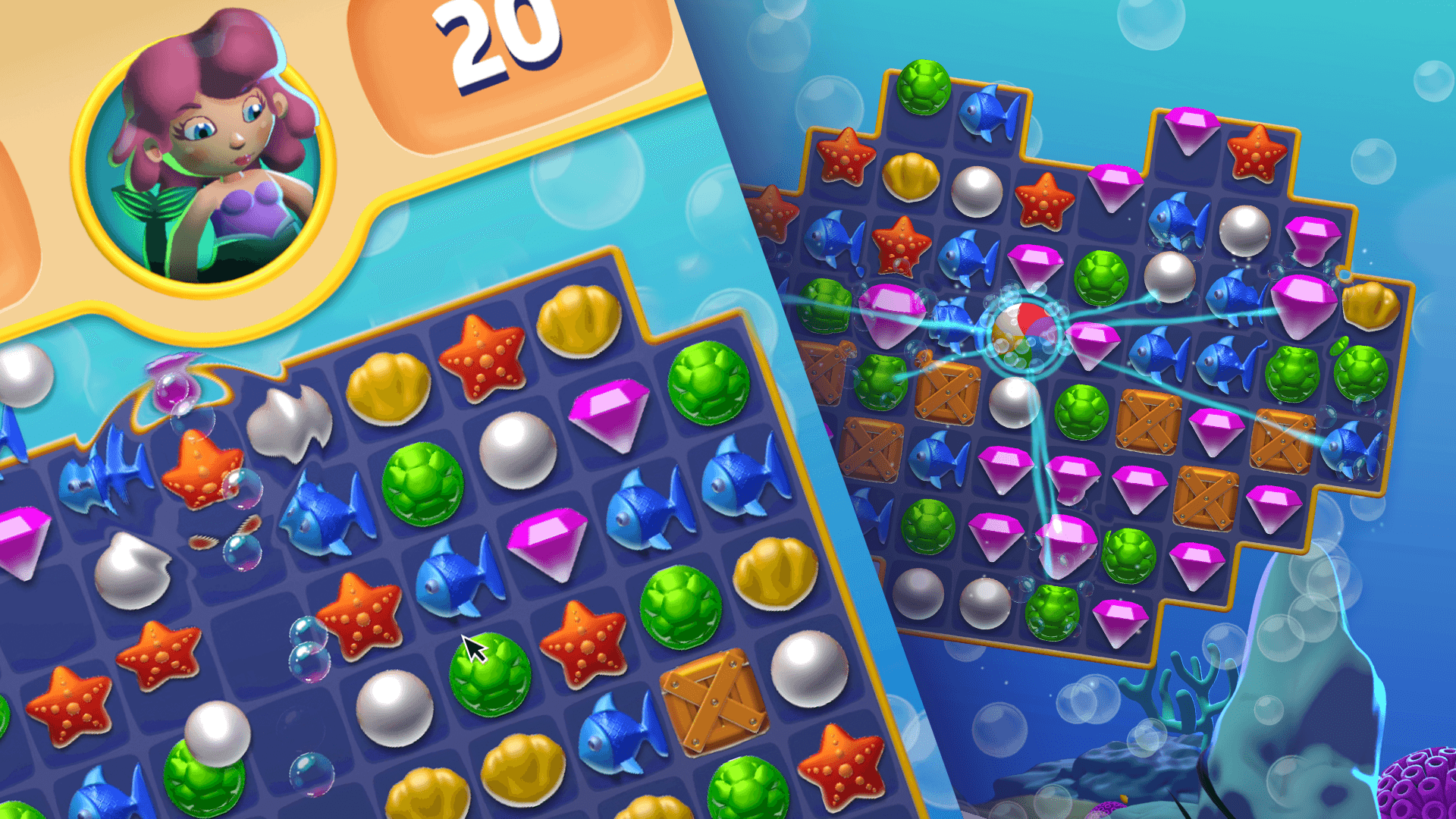
Create and edit 2D levels using Unity’s Tilemap system with flexible grids, smart tile painting, animation support, and scalable workflows.

Simulate 2D physics in Unity using colliders, rigidbodies, joints, and effectors for accurate interactions and motion.

An official Unity cross-platform sample project that showcases the capabilities of 2D lighting and visual effects in the Universal Render Pipeline (URP) in Unity.

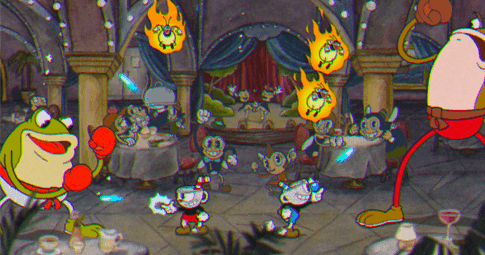
Explore how Unity’s 2D tools work together to build animated characters, dynamic levels, lighting, VFX, shaders, and polished 2D scenes.

Explore a top-down 2D farming game that demonstrates lighting, shadows, animation, sprite libraries, and VFX, with guides to reuse these techniques.

This package provides 2D characters in different game styles that were used by internal Unity teams and are now available to users.