
Descubra algumas das mais incríveis ferramentas de artistas e designers no 2019.2. Para obter mais detalhes, confira as notas de lançamento.

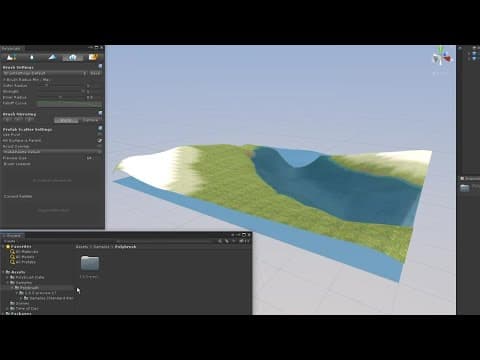
O ProBuilder 4.0 é nossa combinação híbrida exclusiva de ferramentas de modelagem 3D e design de níveis. Ele é otimizado para criação de geometria simples, mas também é capaz de realizar edições detalhadas e desdobramento UV. Você pode usar o ProBuilder para criar rapidamente protótipos de estruturas, características complexas do terreno, veículos e armas ou para criar geometria de collision (colisão) personalizada, zonas de gatilhos e NavMeshes (meshes de navegação).
O lançamento 4.0 inclui vários aprimoramentos e correções, como uma nova API pública de tempo de execução e a capacidade de redimensionar a janela de configurações de UV e adicionar destaque de pré-seleção experimental para vértices e faces. Você pode encontrar a lista completa de atualizações nas notas de lançamento.

Agora você pode esculpir formas complexas a partir de qualquer modelo 3D, posicionar malhas detalhadas, pintar em iluminação ou coloração personalizadas e combinar texturas entre malhas diretamente no Editor. Compatível com o Unity desde o 2018.1, o Polybrush 1.0.0 agora está disponível por meio do Package Manager. Esta versão inclui um modo de dispersão de Mesh e Prefab.

Aprimoramos o fluxo de trabalho do 2D Animation. Agora, você pode trocar o Sprites ou personalizar personagens completamente enquanto conserva a animação e o rigging.
No Sprite Editor, você pode definir categorias e rótulos para as partes do seu personagem incluídas no arquivo do Photoshop (.psd) que precisariam de troca.
Você pode trocar esses Sprites durante o processo de animação, facilitando a seleção do Sprite desejado com o componente Sprite Resolver. Por exemplo, você pode selecionar diferentes gestos de mão ou olhos abertos/fechados na janela Inspector.
Além disso, você pode criar bibliotecas de Sprite contendo Sprites criados para substituir Sprites originais da mesma categoria. Por exemplo, você pode criar um SpriteLib com vários chapéus diferentes para seu personagem. Ao carrega seu novo asset de SpriteLib no componente, um novo lote de chapéus estará disponível para você personalizar.
Se você quiser remodelar seu personagem totalmente com o mesmo rigging, a mesma animação e configuração IK, é possível criar um SpriteLib que contenha substituições para todas as partes do seu personagem original.

Junto com o novo renderizador 2D no Lightweight Render Pipeline (LWRP), agora você tem dois MasterNodes no Shader Graph para criar sombreadores 2D para os materiais usados pelos 2D Sprites no LWRP: Sprite Lit e Sprite Unlit. Com o Shader Graph, você pode criar shaders 2D e melhorar seu projeto 2D visualmente.

As melhorias no Shader Graph incluem o novo Color Modes, que permite que você altere que cores são exibidas nos seus gráficos. Do mesma maneira, o novo Precision Mode (Modo de precisão) permite que você defina nós para usar menos memória da GPU, o que ajuda a aumentar o desempenho em diferentes plataformas.
Para obter mais informações, consulte a versão 2019.2: Página gráfica.

Adicionamos o DSPGraph como parte do sistema de trabalho em C#. Lançado como experimental no 2019.1, agora ele está disponível como pacote de visualização. Você pode usá-lo com o compilador Burst, sendo completamente extensível em C#, o que permite aos programadores de áudio e desenvolvedores de sistemas de áudio criarem seus próprios sistemas de áudio personalizados.
O DSPGraph é a base do futuro sistema de áudio Data-Oriented Technology Stack (DOTS) (entre outros). Você pode vê-lo e ouvi-lo em ação no projeto Megacity lançado na GDC 2019, no qual ele alimenta 100.000 emissores de som 3D/espacial exclusivamente distribuídos, incluindo placas de neon, ventiladores de ar condicionado e carros, produzindo uma paisagem sonora rica e realista.

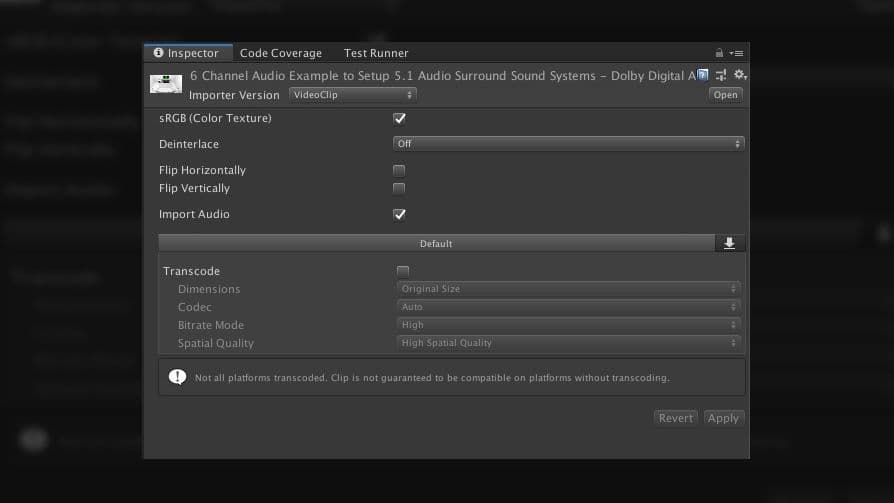
A maioria dos filmes armazena dados de cores no espaço de cores sRGB e agora, adicionamos uma opção que permite a você controlar isso. Quando você habilita a função sRGB, o importador do VideoClip importa o clipe enquanto mantém a cor como sRGB. Observe que isso só pode ser aplicado quando o espaço de cores do projeto está definido como Linear; ele se comporta do mesmo modo que a configuração sRGB no importador de textura.

Obtenha acesso a todos os itens acima e muito mais hoje.