

UI Toolkit is a collection of features, resources, and tools for developing user interfaces and Editor extensions. Its intuitive workflow helps artists and designers create and debug runtime UI for games and applications faster.
There are several UI Toolkit updates included in the Unity 6 release. We’ve added a fully extensible data binding system along with new controls. We’ve also improved the visual authoring workflows and the extensibility for UI developers. Unity 6 also introduces multi-language and emoji support.
Discover the features and learn what you can achieve with UI Toolkit.

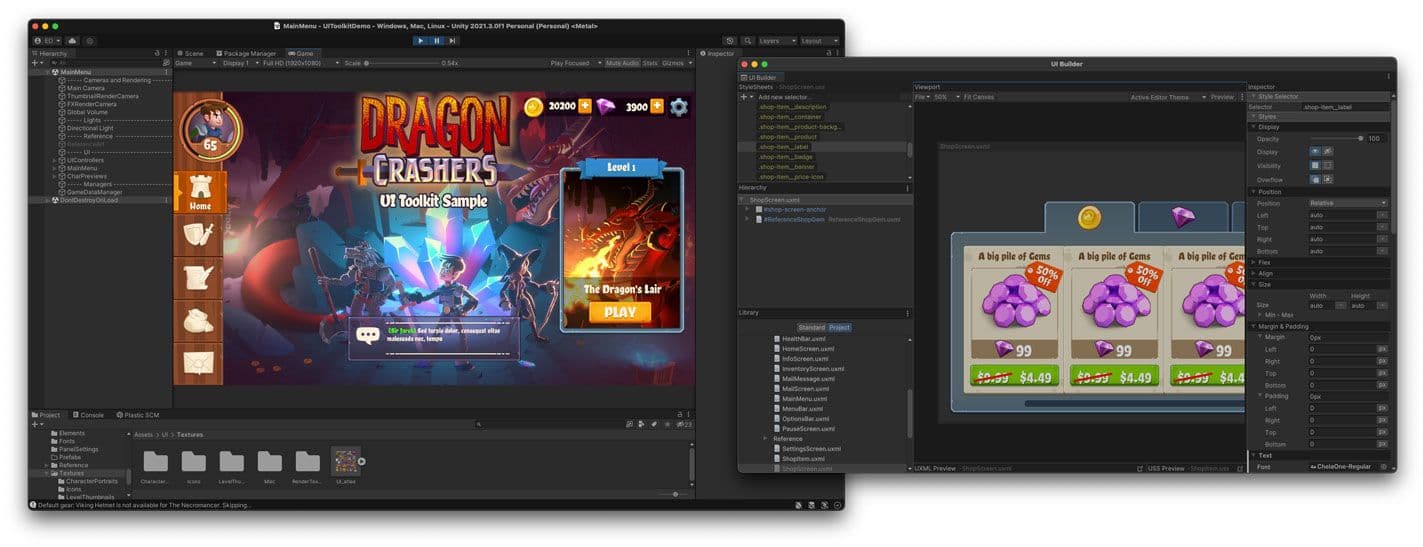
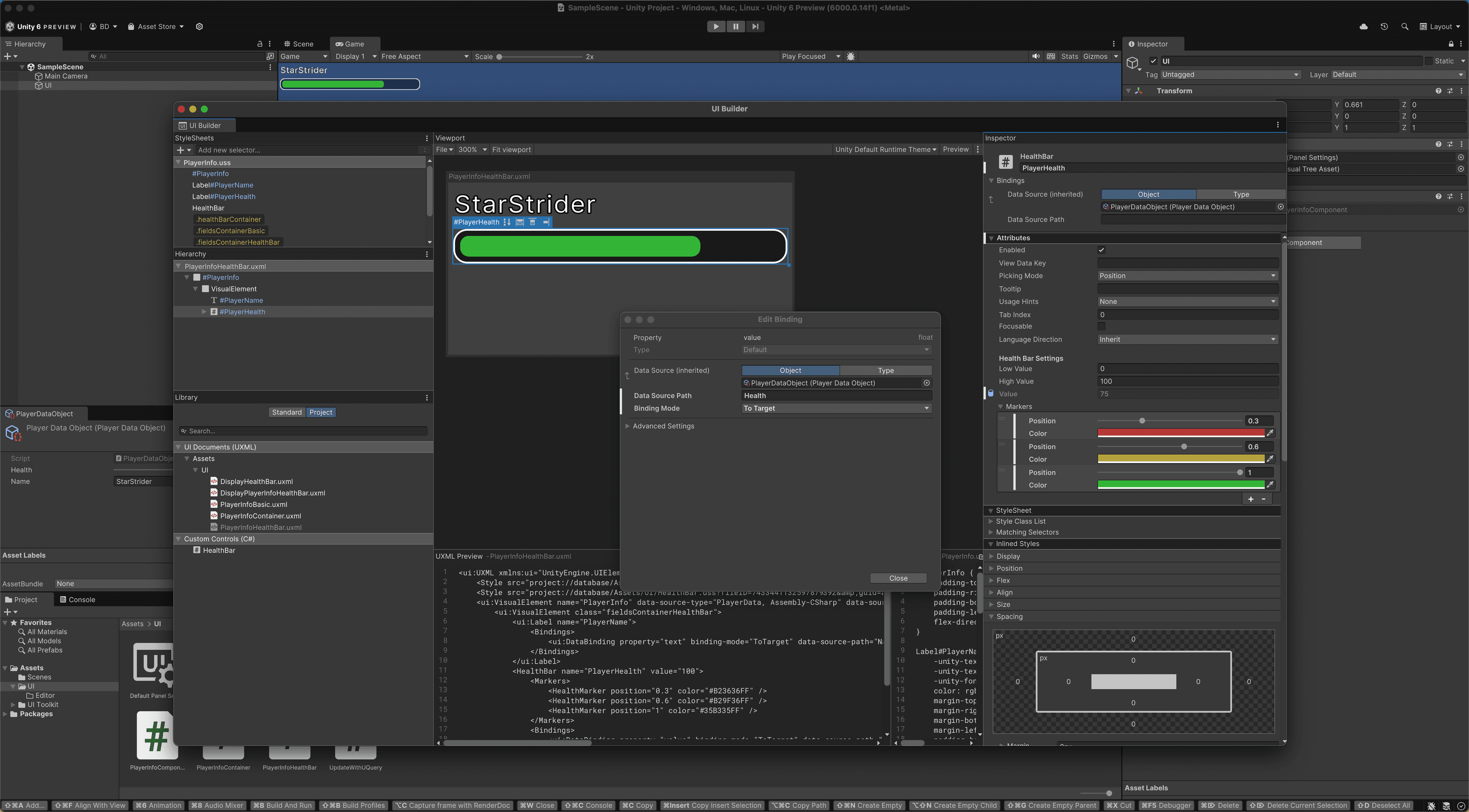
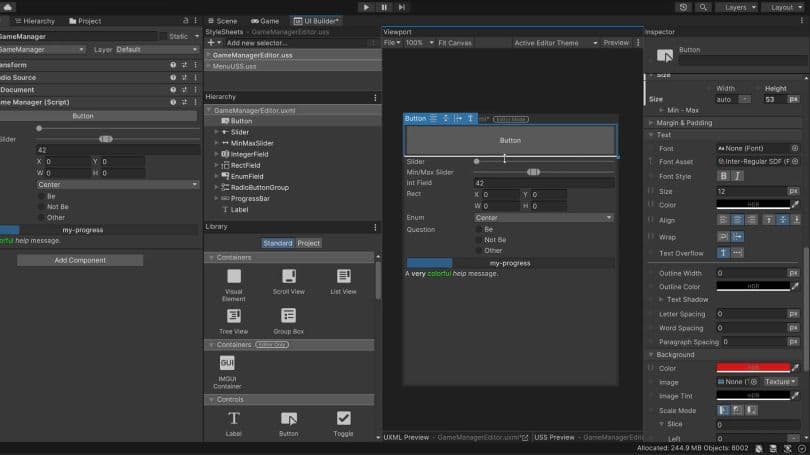
UI Toolkit’s dedicated authoring tools include the UI Builder and UI Debugger, inspired by web technologies to offer a familiar experience. Use the UI Builder to visually create and edit UI for games and applications directly in Unity, while the UI Debugger helps you resolve issues quickly.

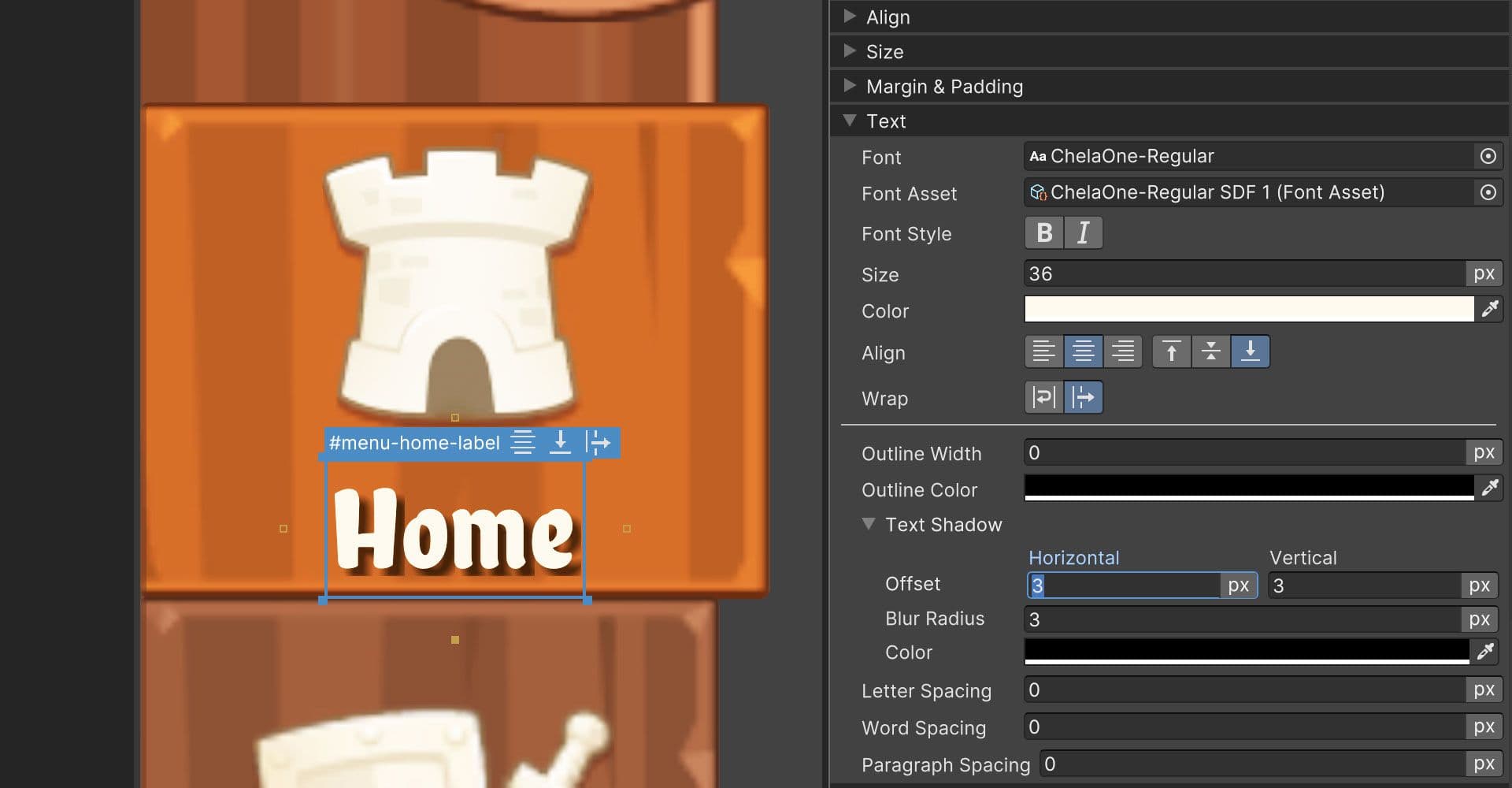
UI Toolkit allows you to render dynamic text with advanced styling capabilities, providing clean, beautiful text at any point size and resolution. This improves readability across different devices, ensuring a consistent user experience regardless of screen size. Integrated Unicode support makes it easier to localize your application and handle a wide range of languages and scripts, making your UI accessible and effective for global audiences.

UI Toolkit comes with a dedicated UI animation system that simplifies the production of UI transitions in your projects. This new system even allows the efficient authoring of reusable transitions, the majority of animation in most UI projects, to save you valuable design time.

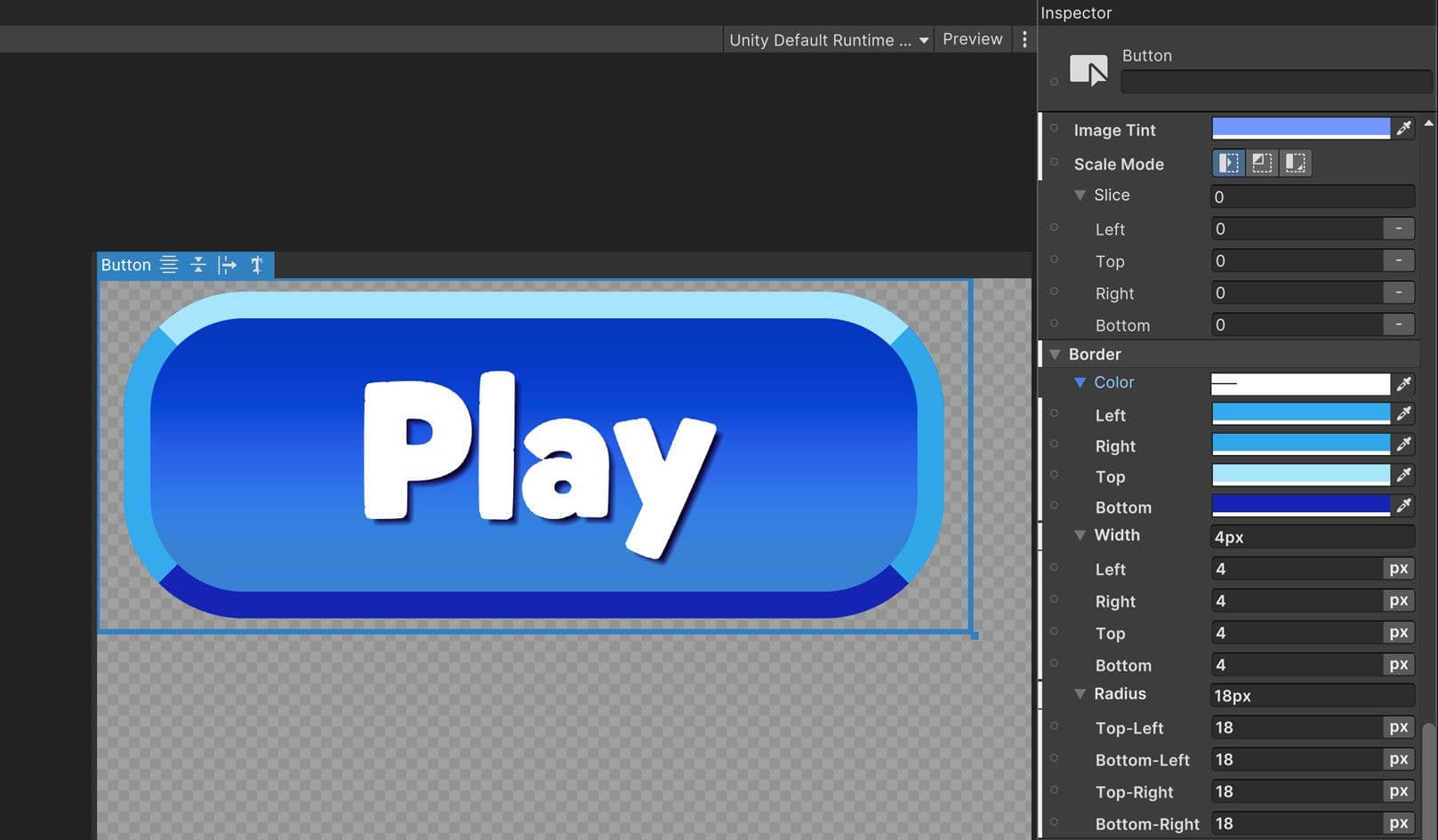
Set border radius, color, size, and text to create textureless UI elements directly in the UI Toolkit. Stop creating and importing images from Photoshop to significantly reduce the time wasted transitioning between tools, while also lowering the overall memory footprint and build size to scale more efficiently.

The data binding system is available for both Editor and Runtime. It can be set from the UI Builder, enabling users to create, inspect, and change bindings. The system provides a lot of extensibility, allowing users to create their own types of bindings.
The data binding system is available for both Editor and Runtime. It can be set from the UI Builder, enabling users to create, inspect, and change bindings. The system provides a lot of extensibility, allowing users to create their own types of bindings.

UI Toolkit includes a retained mode UI framework that simplifies the development of custom UI for Unity Editor extensions, so you can build unique windows and inspectors to power streamlined workflows for artists, designers, and programmers.
Work and iterate more quickly with global style management and live authoring capabilities.
UI authoring tools and workflows are inspired by standard web technologies for faster onboarding.
Logic in C# code, UI structure in UXML documents, and styling in style sheets make it easier to work on different parts of the UI without collisions.
Get greater control over the performance of your game using Render Hints and dynamic texture atlas.
UI Toolkit can be used alongside IMGUI for the Editor and UGUI for runtime. It’s also compatible with Unity’s new Input System.
Share styles and widgets within or across projects, as well as between the Editor and runtime.
Although Unity recommends using UI Toolkit for new UI development projects, there are still cases where it makes sense to use older systems due to features found in Unity UI (uGUI) and IMGUI. Compare UI systems in Unity to evaluate what works best for you.

Download Unity 6 and access UI Toolkit to harness intuitive authoring tools and collaborative workflows in your projects.

This 130+ page guide will show you how to build sophisticated interfaces with Unity’s two UI systems, Unity UI and UI Toolkit. We introduce UI Toolkit concepts like responsive UI and UI Builder using UI Toolkit Sample – Dragon Crashers.

QuizU is an official Unity sample demonstrating various design patterns and project architecture including MVP, state pattern, managing menu screens, and much more using UI Toolkit.

In this video, Unity expert Nicolas Borromeo leads the discussion on topics like the chained draw-calls implementation and the implications of buffer sizes, dynamic atlasing best practices, and dealing with limitations like custom shaders and 3D UI.

Learn how Sports Interactive’s Dev team made the switch to Unity, with insights into their experience with UI Toolkit as well as other UI tools available for low and no-code users.

Read the Unity manual to learn more about UI Toolkit in Unity.

Watch this video for expert guidance and valuable techniques to level up your UI skills. We show you how UI Toolkit can elevate and speed up teamwork with the new data-binding system, innovative UXML objects, and tailored inspectors in UI Builder.

Access the forums to get help from the community and hear the latest about the UI Toolkit in Unity.