

UI Toolkit ist eine Sammlung von Funktionen, Ressourcen und Werkzeugen zur Entwicklung von Benutzeroberflächen und Editor-Erweiterungen. Der intuitive Arbeitsablauf hilft Künstlern und Designern, Runtime-UI für Spiele und Anwendungen schneller zu erstellen und zu debuggen.
Im Unity 6 Release sind mehrere UI Toolkit-Updates enthalten. Wir haben ein vollständig erweiterbares Datenbindungssystem sowie neue Steuerelemente hinzugefügt. Wir haben auch die visuellen Autorierungs-Workflows und die Erweiterbarkeit für UI-Entwickler verbessert. Unity 6 führt auch Unterstützung für mehrere Sprachen und Emojis ein.
Entdecken Sie die Funktionen und erfahren Sie, was Sie mit dem UI Toolkit erreichen können.

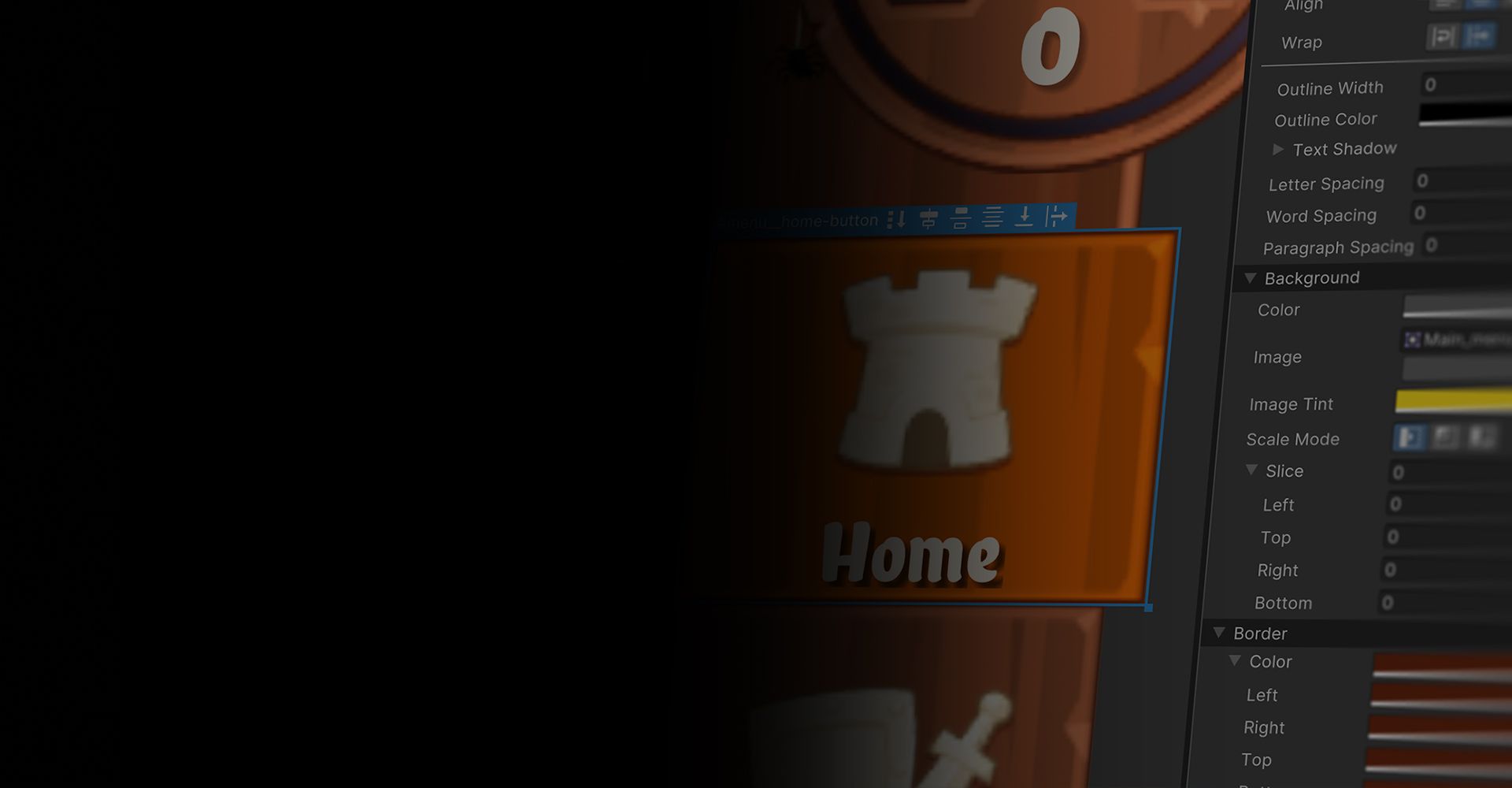
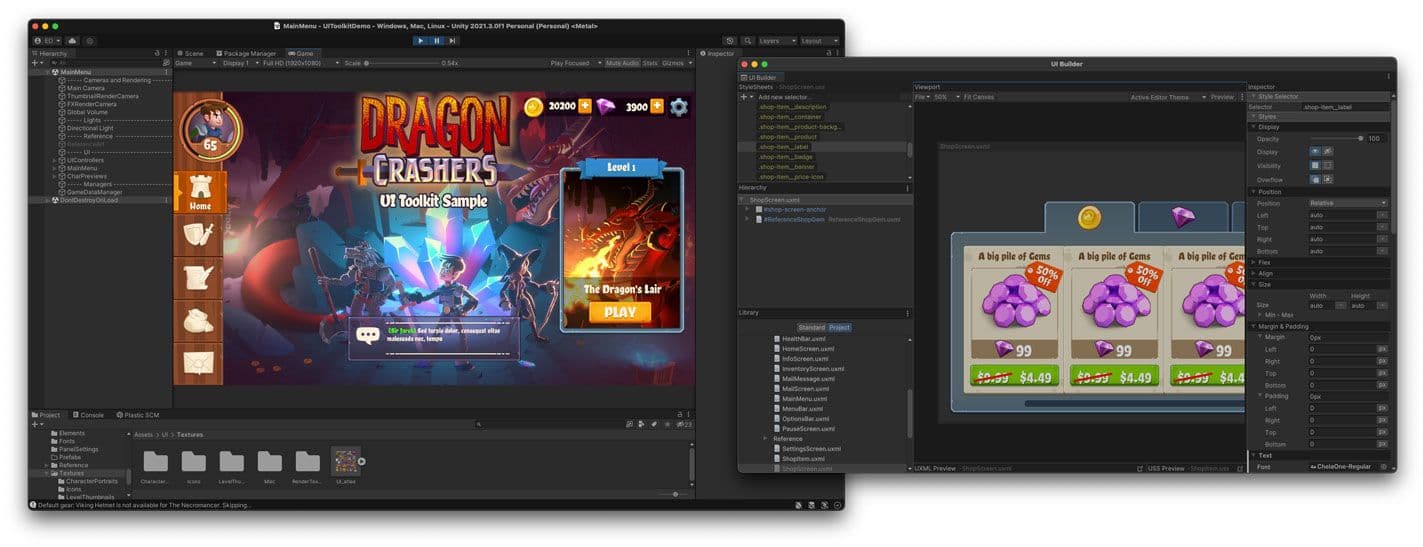
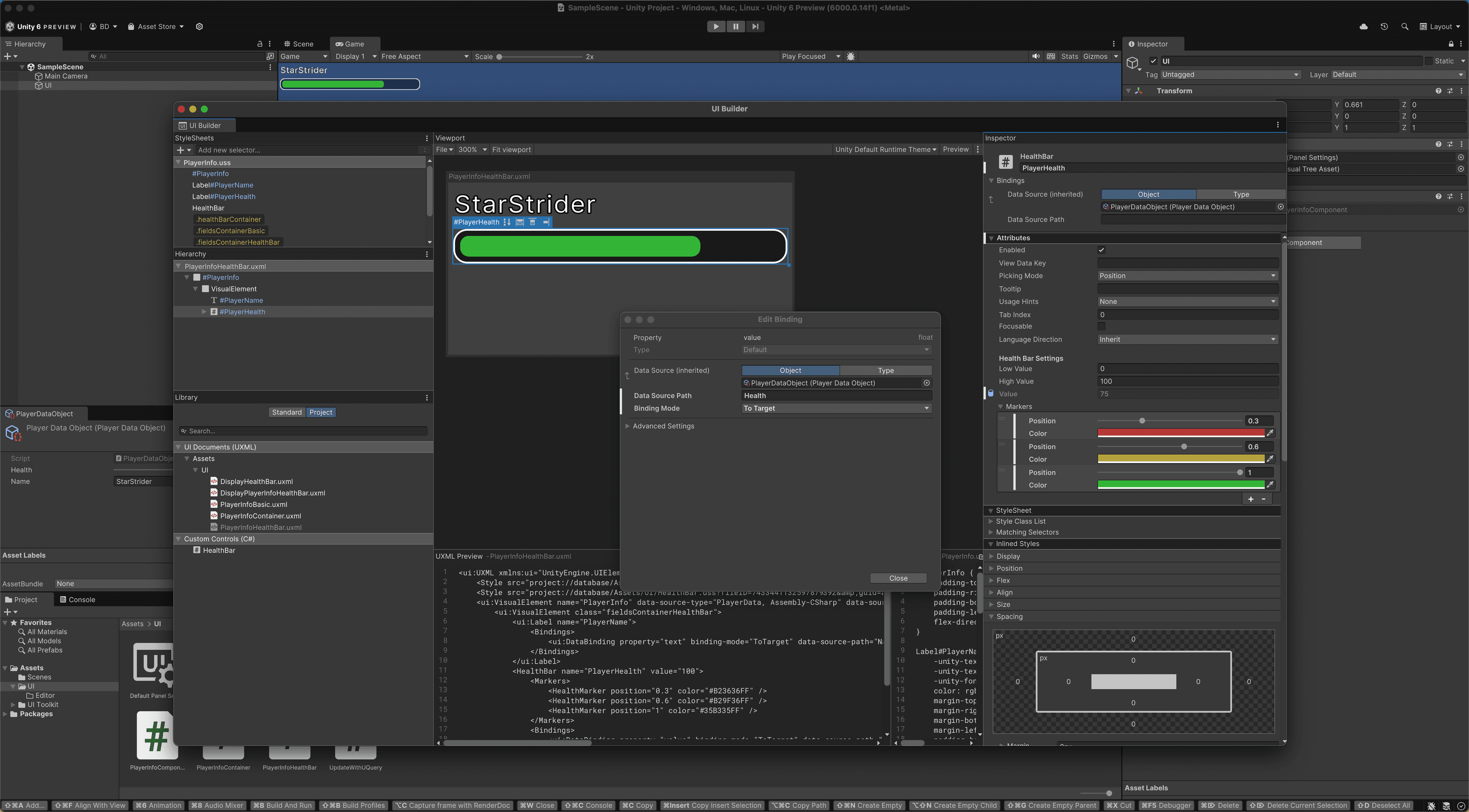
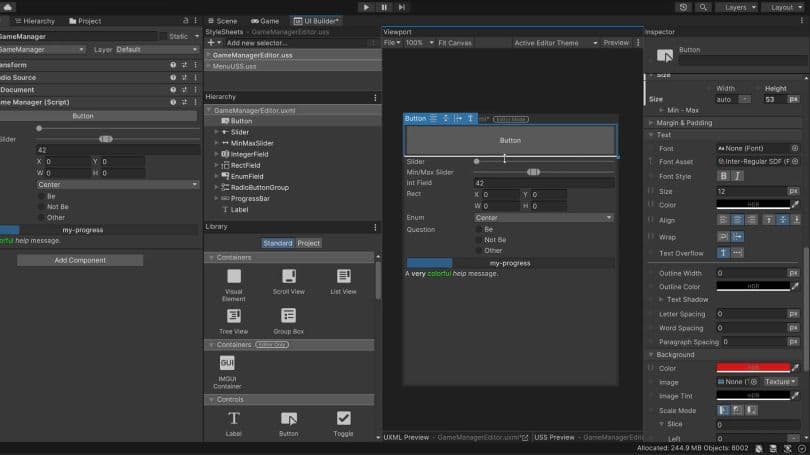
Die speziellen Autorentools des UI Toolkits umfassen den UI Builder und den UI Debugger, die von Webtechnologien inspiriert sind, um eine vertraute Erfahrung zu bieten. Verwenden Sie den UI Builder, um visuell UI für Spiele und Anwendungen direkt in Unity zu erstellen und zu bearbeiten, während der UI Debugger Ihnen hilft, Probleme schnell zu lösen.

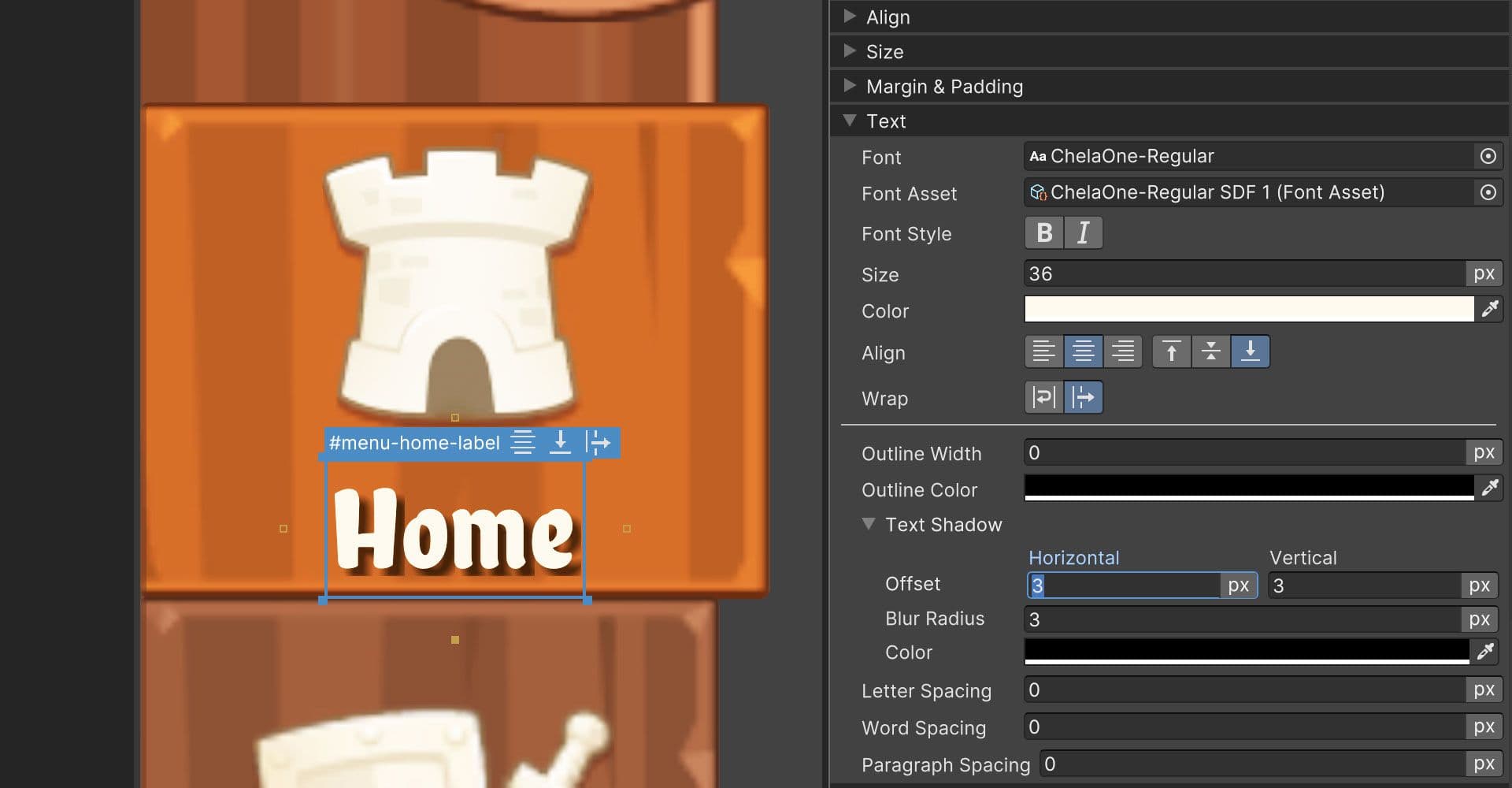
Das UI Toolkit ermöglicht es Ihnen, dynamischen Text mit erweiterten Stiloptionen zu rendern und bietet sauberen, schönen Text in jeder Punktgröße und Auflösung. Dies verbessert die Lesbarkeit auf verschiedenen Geräten und sorgt für ein konsistentes Benutzererlebnis, unabhängig von der Bildschirmgröße. Integrierte Unicode-Unterstützung erleichtert die Lokalisierung Ihrer Anwendung und die Handhabung einer Vielzahl von Sprachen und Schriftsystemen, wodurch Ihre UI für globale Zielgruppen zugänglich und effektiv wird.

Das UI Toolkit verfügt über ein spezielles UI-Animationssystem, das die Erstellung von UI-Übergängen in Ihren Projekten vereinfacht. Dieses neue System ermöglicht sogar die effiziente Erstellung wiederverwendbarer Übergänge, die den Großteil der Animation in den meisten UI-Projekten ausmachen, um Ihnen wertvolle Designzeit zu sparen.

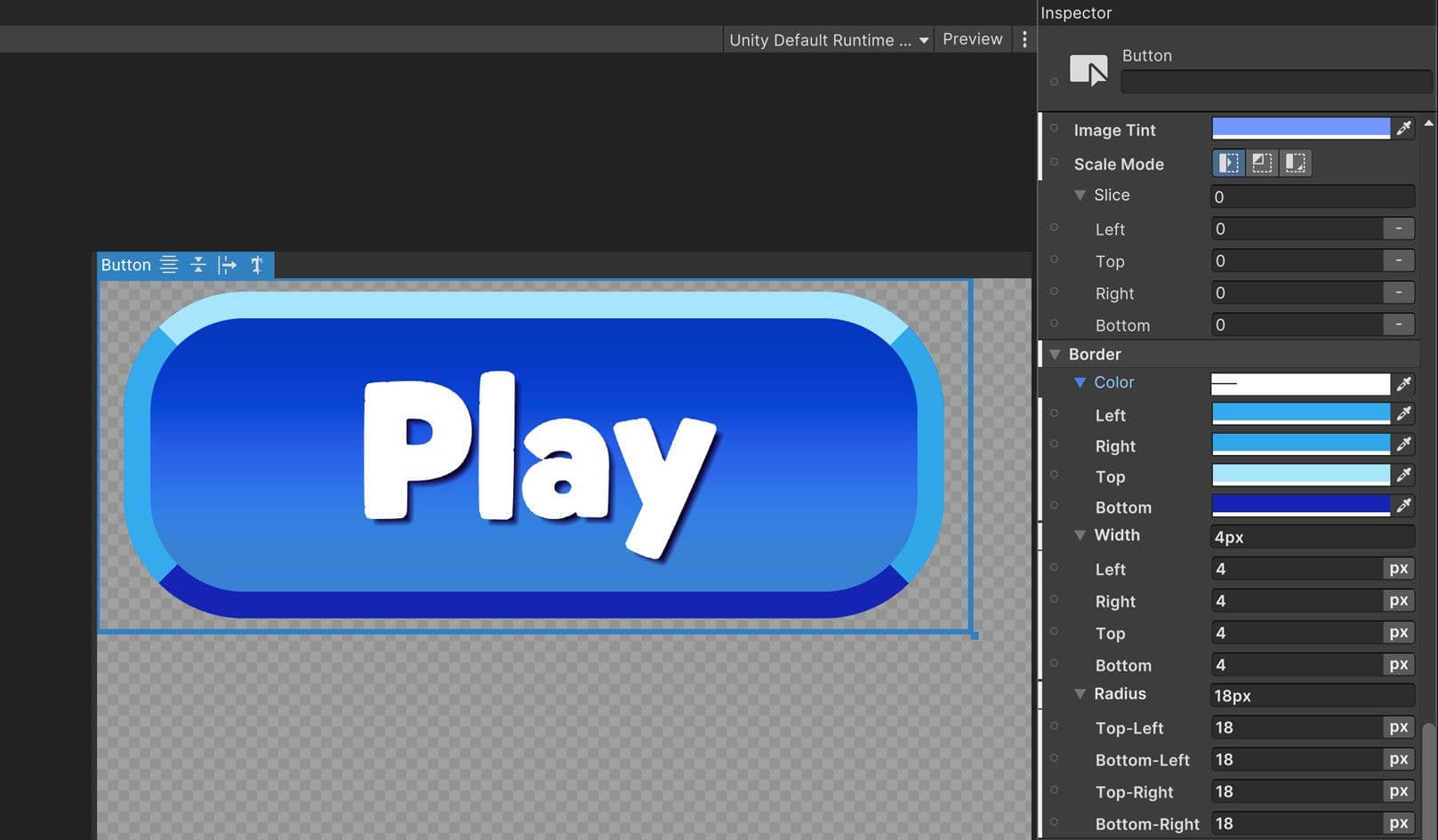
Setzen Sie den Randradius, die Farbe, die Größe und den Text, um texturlose UI-Elemente direkt im UI Toolkit zu erstellen. Hören Sie auf, Bilder aus Photoshop zu erstellen und zu importieren, um die Zeit, die mit dem Wechsel zwischen Tools verschwendet wird, erheblich zu reduzieren und gleichzeitig den gesamten Speicherbedarf und die Build-Größe zu verringern, um effizienter zu skalieren.

Das Datenbindungssystem ist sowohl für den Editor als auch für die Laufzeit verfügbar. Es kann im UI Builder eingestellt werden, sodass Benutzer Bindungen erstellen, inspizieren und ändern können. Das System bietet viel Erweiterbarkeit, sodass Benutzer ihre eigenen Bindungstypen erstellen können.
Das Datenbindungssystem ist sowohl für den Editor als auch für die Laufzeit verfügbar. Es kann im UI Builder eingestellt werden, sodass Benutzer Bindungen erstellen, inspizieren und ändern können. Das System bietet viel Erweiterbarkeit, sodass Benutzer ihre eigenen Bindungstypen erstellen können.

Das UI Toolkit umfasst ein beibehaltenes UI-Framework, das die Entwicklung benutzerdefinierter UI für Unity Editor-Erweiterungen vereinfacht, sodass Sie einzigartige Fenster und Inspektoren erstellen können, um optimierte Arbeitsabläufe für Künstler, Designer und Programmierer zu ermöglichen.
Arbeiten und iterieren Sie schneller mit globalem Stilmanagement und Live-Autorisierungsfunktionen.
UI-Autorisierungstools und -arbeitsabläufe sind von Standard-Webtechnologien inspiriert, um eine schnellere Einarbeitung zu ermöglichen.
Logik in C#-Code, UI-Struktur in UXML-Dokumenten und Styling in Stylesheets erleichtern die Arbeit an verschiedenen Teilen der UI ohne Konflikte.
Erhalten Sie mehr Kontrolle über die Leistung Ihres Spiels mit Render-Hinweisen und dynamischen Texturatlanten.
Das UI Toolkit kann zusammen mit IMGUI für den Editor und UGUI für die Laufzeit verwendet werden. Es ist auch mit Unitys neuem Eingabesystem kompatibel.
Teilen Sie Stile und Widgets innerhalb oder zwischen Projekten sowie zwischen dem Editor und der Laufzeit.
Obwohl Unity empfiehlt, das UI Toolkit für neue UI-Entwicklungsprojekte zu verwenden, gibt es immer noch Fälle, in denen es sinnvoll ist, ältere Systeme aufgrund von Funktionen in Unity UI (uGUI) und IMGUI zu verwenden. Vergleichen Sie UI-Systeme in Unity, um zu bewerten, was am besten für Sie funktioniert.

Lade Unity 6 herunter und greife auf das UI Toolkit zu, um intuitive Autorentools und kollaborative Arbeitsabläufe in deinen Projekten zu nutzen.

Dieser über 130-seitige Leitfaden zeigt dir, wie du anspruchsvolle Schnittstellen mit Unitys zwei UI-Systemen, Unity UI und UI Toolkit, erstellen kannst. Wir führen Konzepte des UI Toolkits wie responsives UI und UI Builder mit UI Toolkit-Beispiel – Dragon Crashers ein.

QuizU ist ein offizielles Unity-Beispiel, das verschiedene Entwurfsmuster und Projektarchitekturen demonstriert, einschließlich MVP, Zustandsmuster, Verwaltung von Menüs und vieles mehr mit dem UI Toolkit.

In diesem Video leitet Unity-Experte Nicolas Borromeo die Diskussion über Themen wie die Implementierung von verketteten Draw-Calls und die Auswirkungen von Pufferspeichergrößen, bewährte Verfahren für dynamisches Atlasing und den Umgang mit Einschränkungen wie benutzerdefinierten Shadern und 3D-UI.

Erfahre, wie das Dev-Team von Sports Interactive zu Unity gewechselt ist, mit Einblicken in ihre Erfahrungen mit dem UI Toolkit sowie anderen UI-Tools, die für Low- und No-Code-Nutzer verfügbar sind.

Lies das Unity-Handbuch, um mehr über das UI Toolkit in Unity zu erfahren.

Sieh dir dieses Video für Expertenrat und wertvolle Techniken an, um deine UI-Fähigkeiten zu verbessern. Wir zeigen dir, wie das UI Toolkit die Teamarbeit mit dem neuen Datenbindungssystem, innovativen UXML-Objekten und maßgeschneiderten Inspektoren im UI Builder verbessern und beschleunigen kann.

Greife auf die Foren zu, um Hilfe von der Community zu erhalten und die neuesten Informationen über das UI Toolkit in Unity zu erfahren.