
UIツールキットは、ユーザーインターフェースとエディター拡張を開発するための機能、リソース、およびツールのコレクションです。その直感的なワークフローは、アーティストやデザイナーがゲームやアプリケーションのランタイムUIをより早く作成し、デバッグするのに役立ちます。
Unity 6リリースには、いくつかのUIツールキットの更新が含まれています。新しいコントロールとともに、完全に拡張可能なデータバインディングシステムを追加しました。UI開発者のための視覚的な作成ワークフローと拡張性も改善しました。Unity 6は、マルチ言語と絵文字のサポートも導入しています。
機能を発見し、UIツールキットで達成できることを学びましょう。

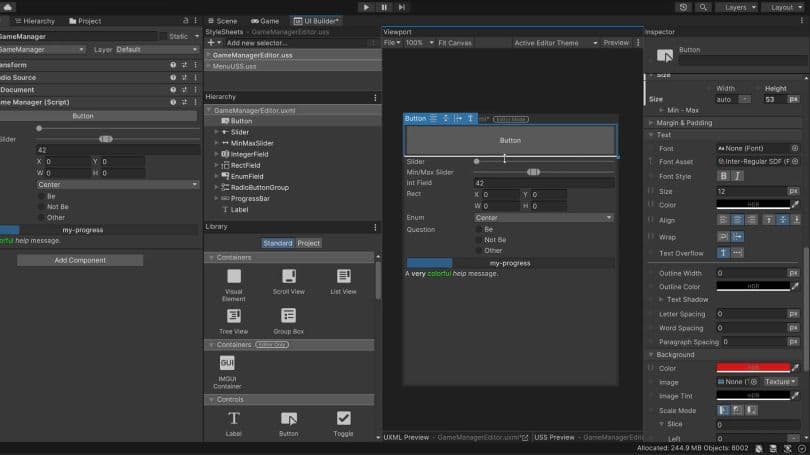
UIツールキットの専用作成ツールには、ウェブ技術に触発されたUIビルダーとUIデバッガーが含まれており、親しみやすい体験を提供します。UIビルダーを使用して、Unity内でゲームやアプリケーションのUIを視覚的に作成および編集し、UIデバッガーは問題を迅速に解決するのに役立ちます。

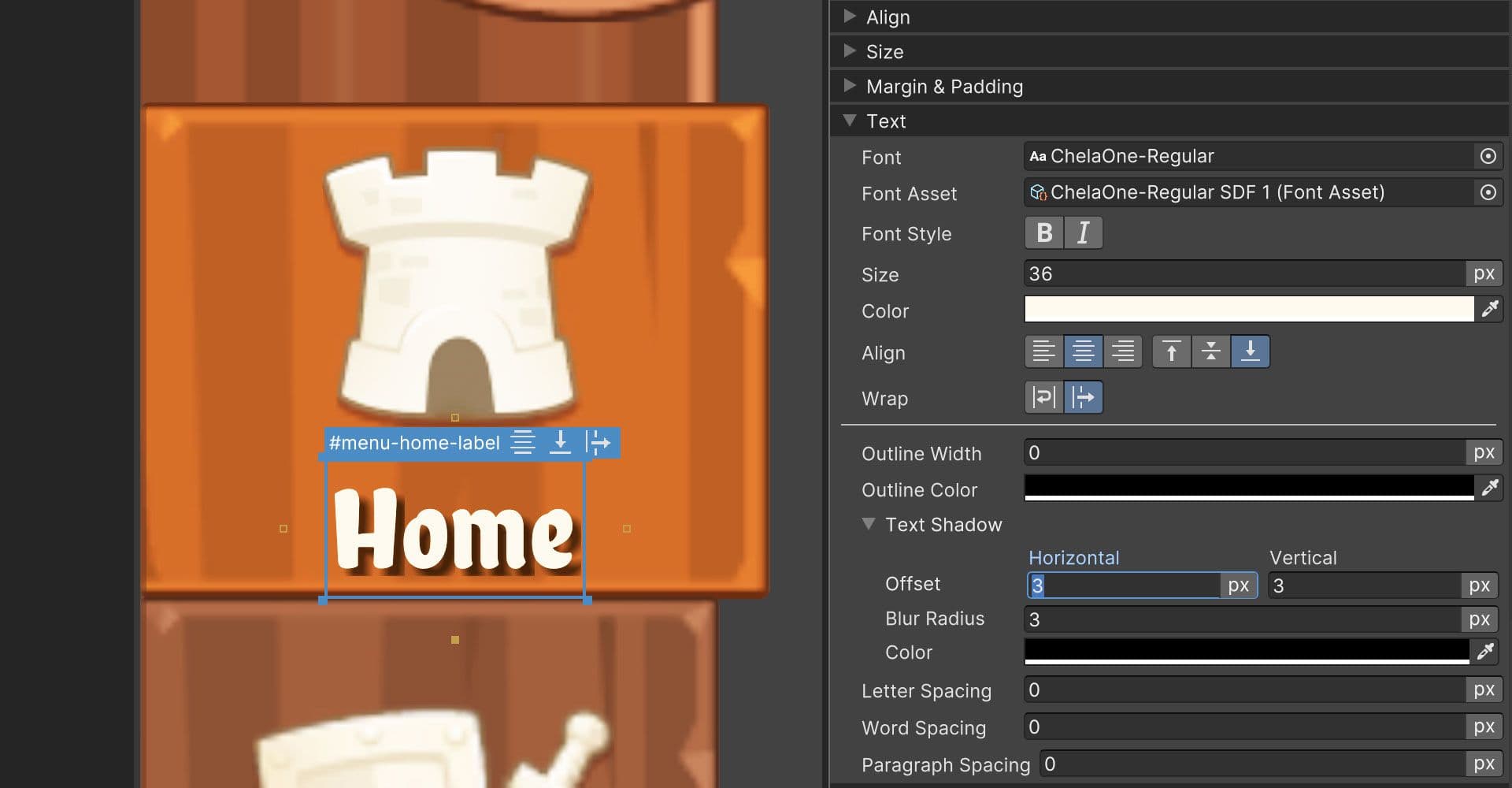
UIツールキットは、高度なスタイリング機能を備えた動的テキストをレンダリングでき、任意のポイントサイズと解像度でクリーンで美しいテキストを提供します。これにより、異なるデバイス間での可読性が向上し、画面サイズに関係なく一貫したユーザー体験が保証されます。統合されたUnicodeサポートにより、アプリケーションのローカライズが容易になり、幅広い言語やスクリプトを扱うことができ、UIがグローバルなオーディエンスにとってアクセス可能で効果的になります。

UIツールキットには、プロジェクト内のUIトランジションの制作を簡素化する専用のUIアニメーションシステムが付属しています。この新しいシステムは、ほとんどのUIプロジェクトでのアニメーションの大部分を再利用可能なトランジションの効率的な作成を可能にし、貴重なデザイン時間を節約します。

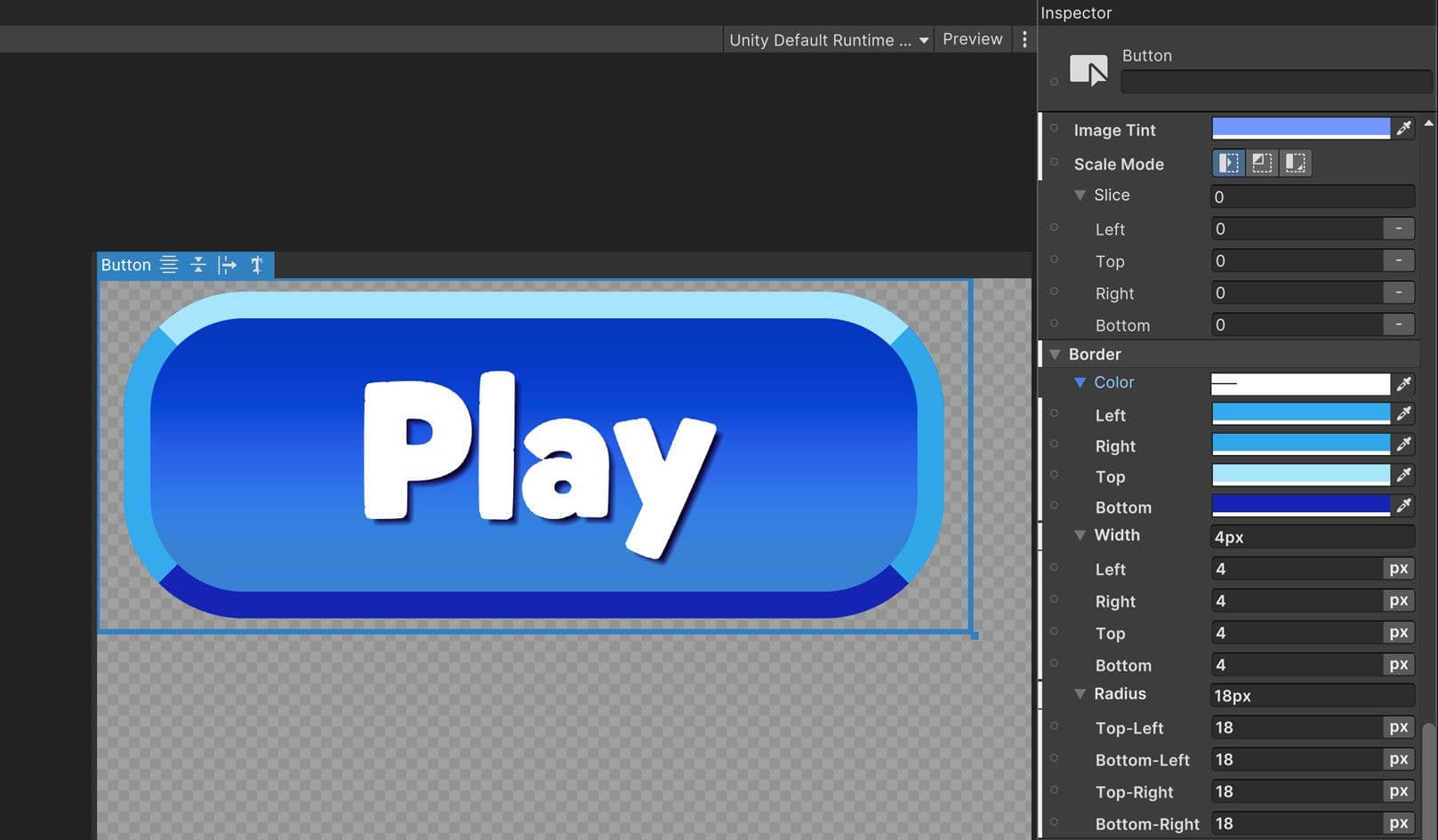
UIツールキット内で直接テクスチャのないUI要素を作成するために、ボーダー半径、色、サイズ、テキストを設定します。Photoshopから画像を作成およびインポートするのをやめて、ツール間の移行に無駄に費やす時間を大幅に削減し、全体のメモリフットプリントとビルドサイズを低下させて、より効率的にスケールします。

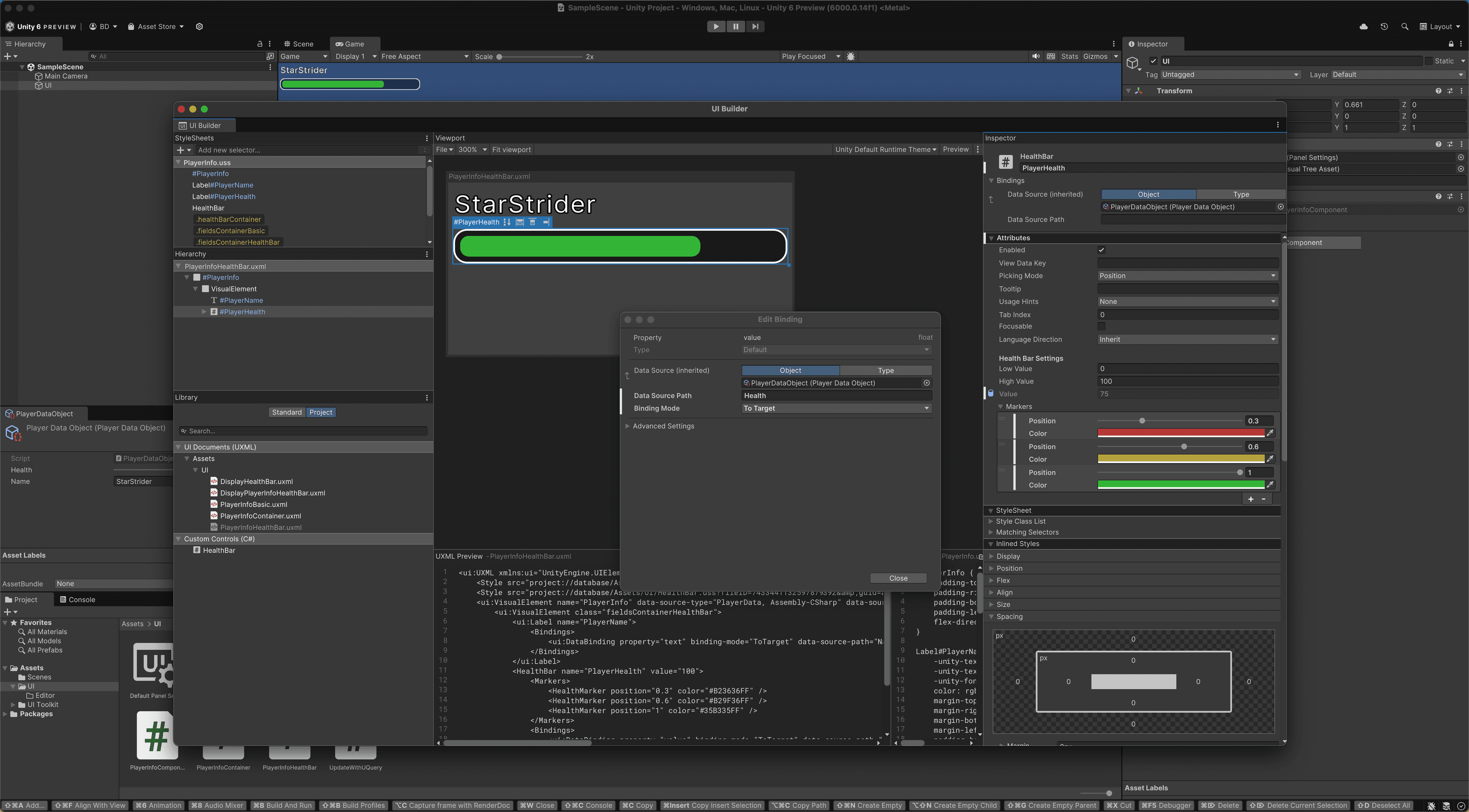
データバインディングシステムは、エディタとランタイムの両方で利用可能です。UIビルダーから設定でき、ユーザーがバインディングを作成、検査、変更できるようにします。このシステムは多くの拡張性を提供し、ユーザーが独自のバインディングタイプを作成できるようにします。
データバインディングシステムは、エディタとランタイムの両方で利用可能です。UIビルダーから設定でき、ユーザーがバインディングを作成、検査、変更できるようにします。このシステムは多くの拡張性を提供し、ユーザーが独自のバインディングタイプを作成できるようにします。

UI Toolkitには、Unityエディター拡張用のカスタムUIの開発を簡素化する保持モードUIフレームワークが含まれており、アーティスト、デザイナー、プログラマーのための効率的なワークフローを強化するユニークなウィンドウやインスペクターを構築できます。
グローバルスタイル管理とライブ著作機能を使用して、より迅速に作業し、反復する。
UI著作ツールとワークフローは、迅速なオンボーディングのために標準的なWeb技術に触発されています。
C#コードのロジック、UXMLドキュメントのUI構造、スタイルシートのスタイリングにより、UIの異なる部分での衝突を避けながら作業しやすくなります。
レンダーヒントと動的テクスチャアトラスを使用して、ゲームのパフォーマンスをよりコントロールできます。
UI Toolkitは、エディター用のIMGUIおよびランタイム用のUGUIと併用できます。Unityの新しい入力システムとも互換性があります。
スタイルやウィジェットをプロジェクト内またはプロジェクト間、エディターとランタイム間で共有できます。
Unityは新しいUI開発プロジェクトにはUI Toolkitの使用を推奨していますが、Unity UI(uGUI)やIMGUIに見られる機能のために古いシステムを使用することが理にかなう場合もあります。UnityのUIシステムを比較して、あなたに最適なものを評価してください。

Unity 6 をダウンロードし、直感的な作成ツールとプロジェクトでの共同作業フローを活用するために UI Toolkit にアクセスします。

この130ページ以上のガイドでは、Unity の 2 つの UI システム、Unity UI と UI Toolkit を使用して洗練されたインターフェースを構築する方法を示します。UI Toolkit サンプル – Dragon Crashers を使用して、レスポンシブ UI や UI ビルダーなどの UI Toolkit 概念を紹介します。

QuizU は、UI Toolkit を使用して MVP、状態パターン、メニュー画面の管理など、さまざまなデザインパターンとプロジェクトアーキテクチャを示す公式の Unity サンプルです。

このビデオでは、Unity の専門家ニコラス・ボロメオが、チェインド ドローコールの実装やバッファサイズの影響、ダイナミック アトラスのベスト プラクティス、カスタム シェーダーや 3D UI などの制限への対処といったトピックについて議論をリードします。

Sports Interactive の開発チームが Unity に移行した方法を学び、UI Toolkit や低コードおよびノーコードユーザー向けの他の UI ツールに関する彼らの経験についての洞察を得ます。

Unity マニュアルを読んで、Unity の UI Toolkit について詳しく学びましょう。

このビデオを見て、UI スキルを向上させるための専門的なガイダンスと貴重なテクニックを得ましょう。UI Toolkit が新しいデータバインディングシステム、革新的な UXML オブジェクト、UI ビルダーのカスタマイズされたインスペクターを使用して、チームワークを向上させ、加速させる方法を示します。

フォーラムにアクセスして、コミュニティからの支援を受けたり、Unity の UI Toolkit に関する最新情報を聞いたりします。