
What you will get from this page: Tips for optimizing art assets, for mobile game developers working in Unity. This is the first of two articles on optimizing art for mobile games.
You can find many other mobile optimization tips in this comprehensive e-book and this Unity Learn course on 3D Art Optimization for Mobile Applications.

Both polygons and vertices are computationally expensive on mobile platforms. Place polygons in areas that really contribute to the visual quality of the application, so you don’t waste your processing budget.
Due to the small screen size on most mobile devices and the location of 3D objects in your application, many small triangle details on a 3D object might not be visible. This means that you should focus on large shapes and parts that contribute to the silhouette of the object, rather than small details that might not be visible. Use textures and normal maps for fine detail.

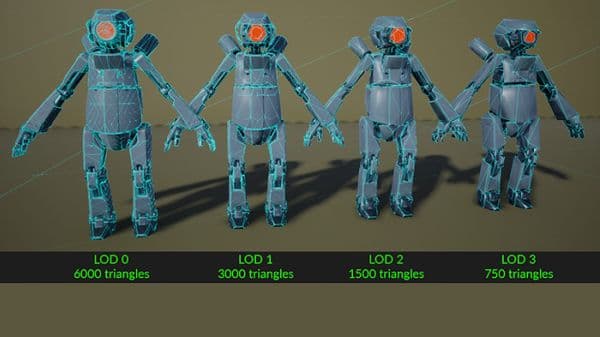
As objects move into the distance, Level of Detail (LOD) can adjust or switch them to use simpler meshes with simpler materials and shaders to refine GPU performance.
More LOD preparation tips
When not to use LOD
LOD is not suitable in every situation. For example, avoid using it in an application where both the camera view and objects are static, or where the object is already using a low polygon count. LOD comes with a memory overhead and a larger file size because mesh data must be saved so it can be used in real-time.

You can combine several meshes into one to reduce the number of draw calls required for rendering. To apply this technique, create an empty GameObject in the Hierarchy and make it the parent of the meshes that you want to combine, then attach a script implementing the method Mesh.CombineMeshes() onto the parent GameObject.
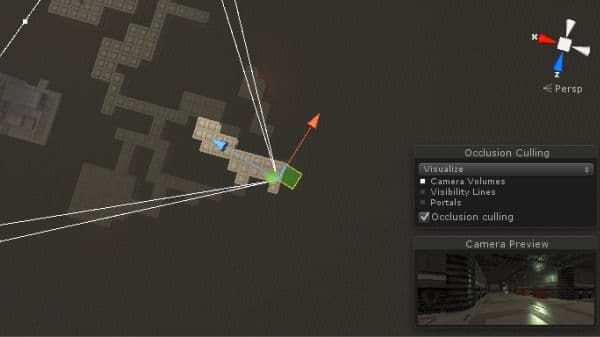
Use Occlusion Culling
Objects hidden behind other objects can potentially still render and cost resources. Use Occlusion Culling to discard them.
While frustum culling outside the camera view is automatic, occlusion culling is a baked process. Simply mark your objects as Static Occluders or Static Occludees, then bake through the Window > Rendering > Occlusion Culling dialog. While it’s not necessary for every scene, culling can improve performance in many cases. Check out the Working with Occlusion Culling tutorial for more information.

Here are a few good tips to keep in mind when you import your models.

Textures can be different sizes. Reducing the size of Textures that require less detail will help reduce bandwidth. For example, a diffuse Texture can be set to 1024 x 1024, and the related roughness/metallic map can be set to 512 x 512. Do your best to selectively reduce the Texture size, and always check to see if any visuals have been degraded afterwards.
Most texturing software works with and exports Textures using the sRGB color space.
We recommend that you use diffuse Textures in the sRGB color space. Textures that are not processed as color must not be in the sRGB color space. Examples of these Textures include metallic, roughness, and normal maps, since maps are used as data rather than color. Using sRGB in these maps will result in the wrong visual on the material.
Note: Make sure the sRGB (color Texture) setting in the Inspector window doesn’t have checks next to roughness, specular, normal maps, or similar items.

Elements such as ambient occlusion and small specular highlights can be baked in and then added to the diffuse Texture. This approach means that you don’t have to rely too much on computationally expensive shaders and Unity features to get specular highlights and ambient occlusion.

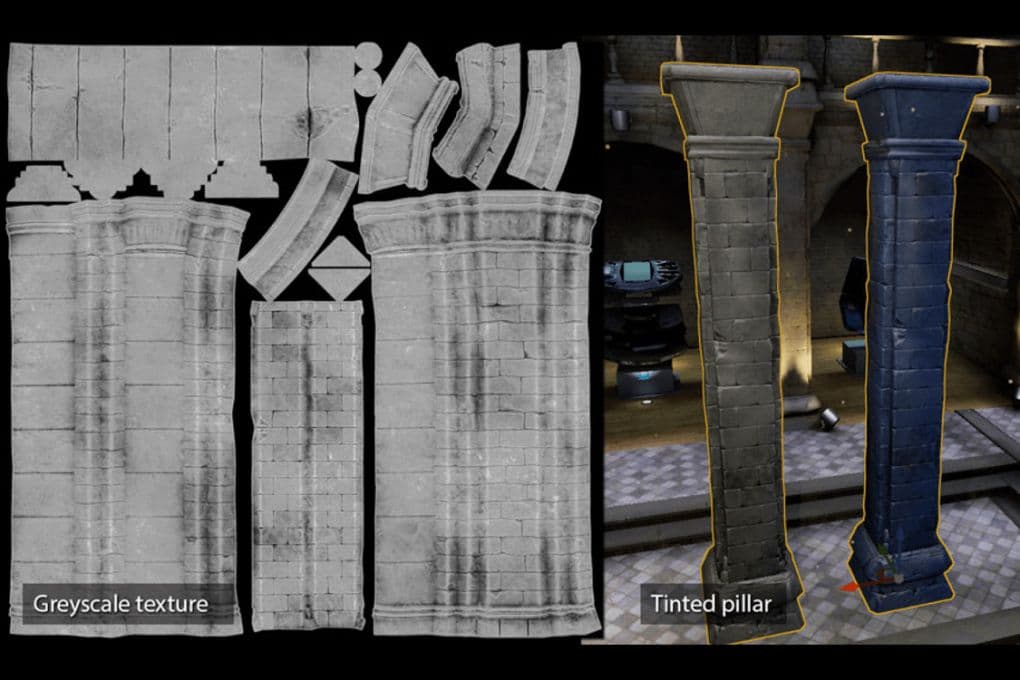
Whenever possible, use grayscale Textures that allow color tinting in the shader. This saves Texture memory at the cost of creating a custom shader to perform the tinting. Be selective with this technique, because not all objects look good using this method. It’s easier to apply this to an object that has a uniform color.

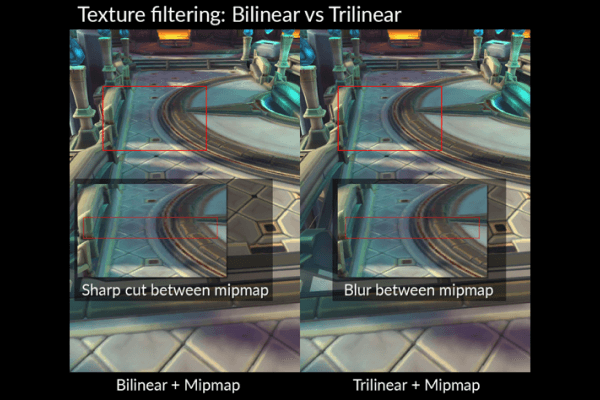
Texture filtering often improves Texture quality in a scene, but it can also degrade performance because achieving better Texture quality often requires more processing. Texture filtering can sometimes account for up to half of GPU energy consumption. Choosing simpler and more appropriate Texture filters can help reduce the energy demands of an application.

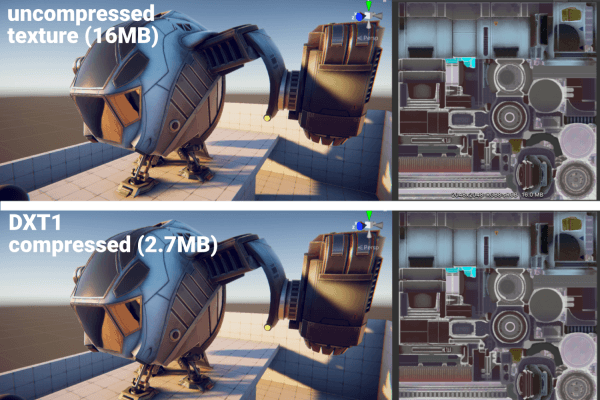
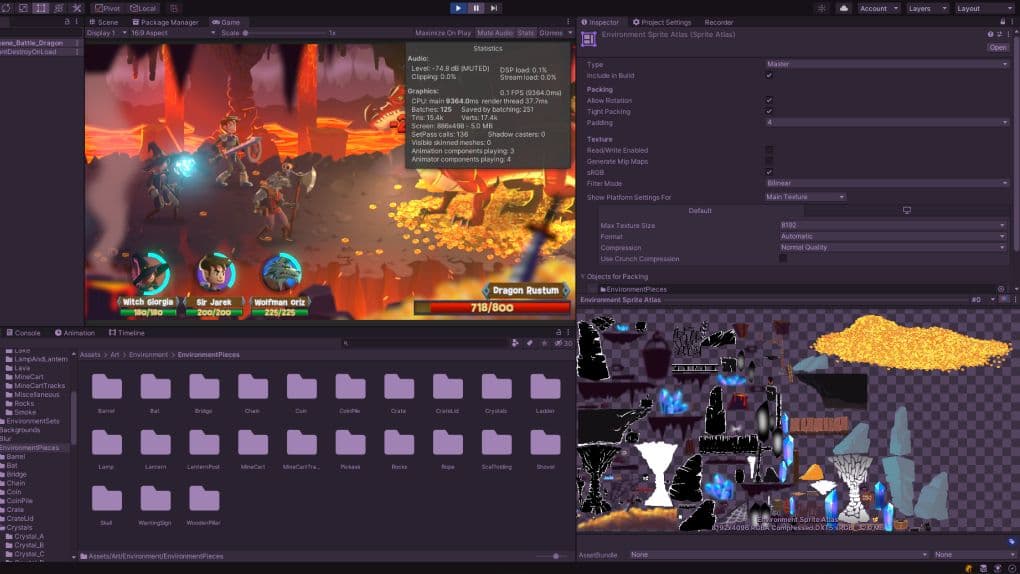
Most of your memory will likely go to textures, so the import settings here are critical. In general, try to follow these guidelines when importing your assets.

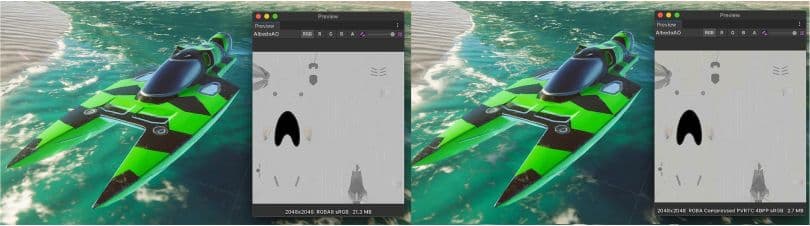
Use Adaptive Scalable Texture Compression (ATSC) for both iOS and Android. The vast majority of games in development tend to target min-spec devices that support ATSC compression. The only exceptions are:

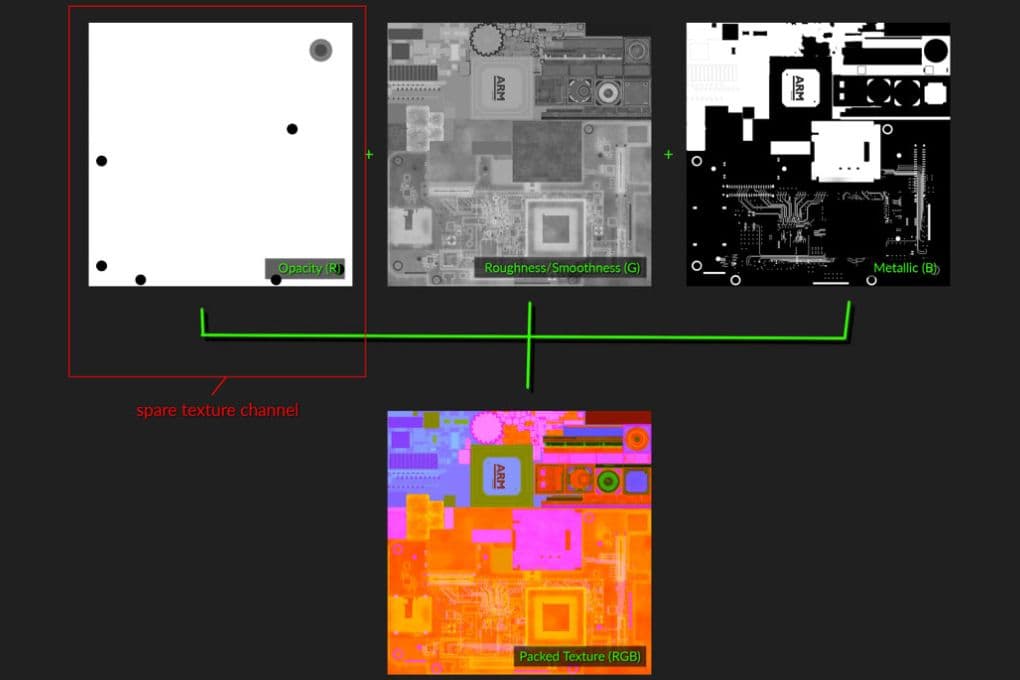
Texture channel packing helps to save Texture memory because you can get three maps into one Texture. This means fewer Texture samplers. This approach is commonly used to pack roughness, smoothness, and/or metallic into one Texture. It can also be applied to any Texture mask. For example, you can also store the alpha mask. Images with transparencies can have a larger memory footprint since they require a 32-bit format, but by using the free channel to store the alpha mask, you can keep the diffuse Texture at 16-bit and effectively halve the file size.
Use the green channel to store the most important mask. The green channel usually has more bits since our eyes are more sensitive to green and less sensitive to blue.

A UV map projects 2D Textures onto the surface of a 3D model. UV unwrapping is the process of creating a UV map.