
Ce que vous obtiendrez de cette page : Conseils pour optimiser les ressources artistiques, pour les développeurs de jeux mobiles travaillant avec Unity. C'est le premier de deux articles sur l'optimisation de l'art pour les jeux mobiles.
Vous pouvez trouver de nombreux autres conseils d'optimisation mobile dans ce livre électronique complet et ce cours Unity Learn sur l'optimisation de l'art 3D pour les applications mobiles.

Les polygones et les sommets sont coûteux en calcul sur les plateformes mobiles. Placez les polygones dans des zones qui contribuent réellement à la qualité visuelle de l'application, afin de ne pas gaspiller votre budget de traitement.
En raison de la petite taille de l'écran sur la plupart des appareils mobiles et de l'emplacement des objets 3D dans votre application, de nombreux petits détails triangulaires sur un objet 3D peuvent ne pas être visibles. Cela signifie que vous devez vous concentrer sur les grandes formes et les parties qui contribuent à la silhouette de l'objet, plutôt que sur les petits détails qui pourraient ne pas être visibles. Utilisez des textures et des cartes normales pour les détails fins.

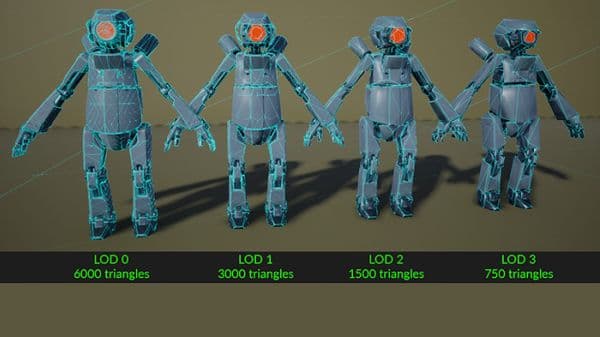
À mesure que les objets s'éloignent, Niveau de Détail (LOD) peut les ajuster ou les changer pour utiliser des maillages plus simples avec des matériaux et des shaders plus simples afin d'affiner les performances du GPU.
Plus de conseils de préparation LOD
Quand ne pas utiliser LOD
Le LOD n'est pas adapté dans toutes les situations. Par exemple, évitez de l'utiliser dans une application où à la fois la vue de la caméra et les objets sont statiques, ou où l'objet utilise déjà un faible nombre de polygones. Le LOD entraîne une surcharge mémoire et une taille de fichier plus grande car les données de maillage doivent être enregistrées pour pouvoir être utilisées en temps réel.

Vous pouvez combiner plusieurs maillages en un seul pour réduire le nombre d'appels de dessin nécessaires pour le rendu. Pour appliquer cette technique, créez un GameObject vide dans la Hiérarchie et faites-en le parent des maillages que vous souhaitez combiner, puis attachez un script implémentant la méthode Mesh.CombineMeshes() au GameObject parent.
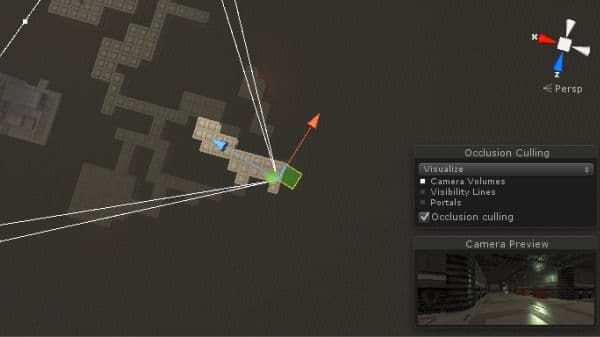
Utilisez le culling d'occlusion
Les objets cachés derrière d'autres objets peuvent encore être rendus et coûter des ressources. Utilisez le culling d'occlusion pour les écarter.
Alors que le culling de frustum en dehors de la vue de la caméra est automatique, le culling d'occlusion est un processus préalablement calculé. Il suffit de marquer vos objets comme Static Occluders ou Static Occludees, puis de cuire à travers le dialogue Window > Rendering > Occlusion Culling . Bien que ce ne soit pas nécessaire pour chaque scène, le culling peut améliorer les performances dans de nombreux cas. Consultez le tutoriel Working with Occlusion Culling pour plus d'informations.

Voici quelques bons conseils à garder à l'esprit lorsque vous importez vos modèles.

Les textures peuvent avoir des tailles différentes. Réduire la taille des textures qui nécessitent moins de détails aidera à réduire la bande passante. Par exemple, une texture diffuse peut être réglée sur 1024 x 1024, et la carte de rugosité/métallique associée peut être réglée sur 512 x 512. Faites de votre mieux pour réduire sélectivement la taille de la texture, et vérifiez toujours si des visuels ont été dégradés par la suite.
La plupart des logiciels de texturisation fonctionnent avec et exportent des textures en utilisant l'espace colorimétrique sRGB.
Nous recommandons d'utiliser des textures diffuses dans l'espace colorimétrique sRGB. Les textures qui ne sont pas traitées comme des couleurs ne doivent pas être dans l'espace colorimétrique sRGB. Des exemples de ces textures incluent les cartes métalliques, de rugosité et normales, car les cartes sont utilisées comme données plutôt que comme couleur. Utiliser sRGB dans ces cartes entraînera un visuel incorrect sur le matériau.
Remarque : Assurez-vous que le paramètre sRGB (texture couleur) dans la fenêtre de l'Inspecteur n'a pas de cases à cocher à côté des cartes de rugosité, spéculaire, normales ou d'éléments similaires.

Des éléments tels que l'occlusion ambiante et les petits reflets spéculaires peuvent être intégrés puis ajoutés à la texture diffuse. Cette approche signifie que vous n'avez pas à trop compter sur des shaders coûteux en calcul et des fonctionnalités Unity pour obtenir des reflets spéculaires et l'occlusion ambiante.

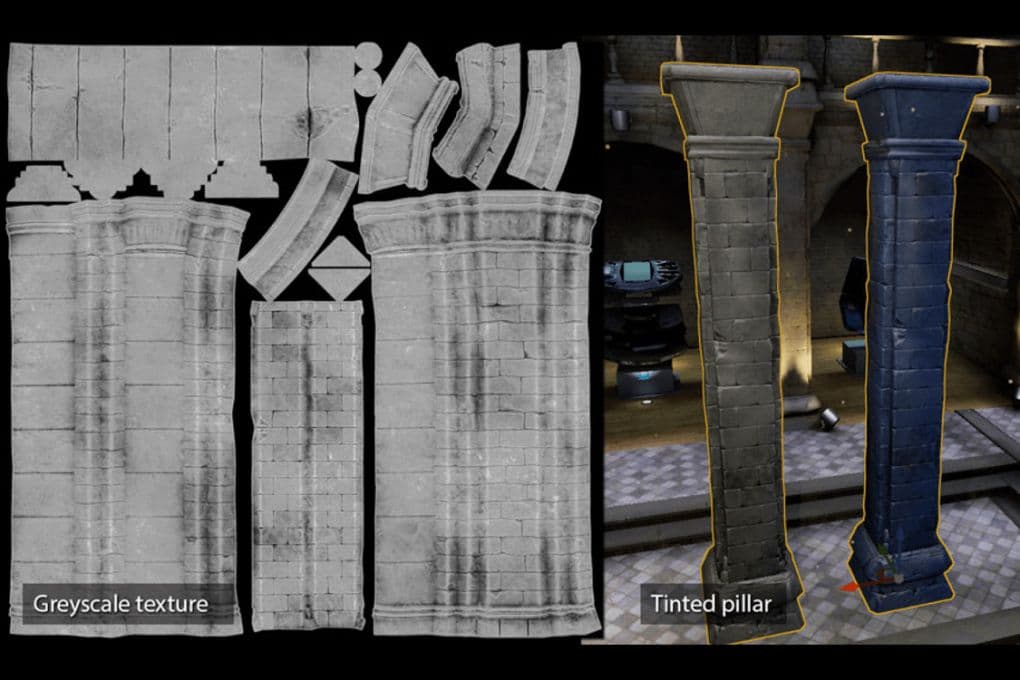
Chaque fois que possible, utilisez des textures en niveaux de gris qui permettent le teintage de couleur dans le shader. Cela permet d'économiser de la mémoire de texture au prix de la création d'un shader personnalisé pour effectuer le teintage. Soyez sélectif avec cette technique, car tous les objets n'ont pas un bon aspect avec cette méthode. Il est plus facile d'appliquer cela à un objet qui a une couleur uniforme.

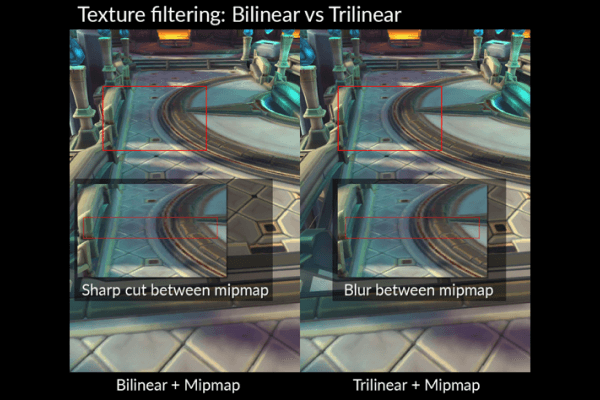
Le filtrage de texture améliore souvent la qualité de la texture dans une scène, mais cela peut également dégrader les performances car obtenir une meilleure qualité de texture nécessite souvent plus de traitement. Le filtrage de texture peut parfois représenter jusqu'à la moitié de la consommation d'énergie du GPU. Choisir des filtres de texture plus simples et plus appropriés peut aider à réduire les demandes énergétiques d'une application.

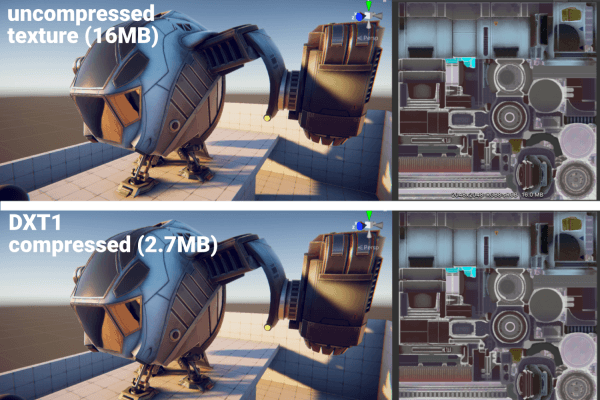
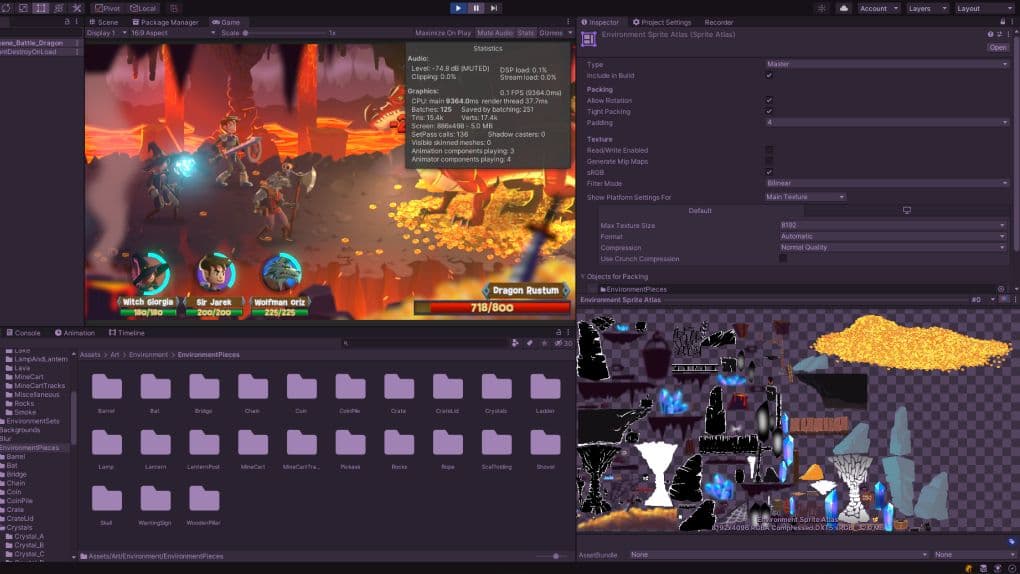
La plupart de votre mémoire ira probablement aux textures, donc les paramètres d'importation ici sont critiques. En général, essayez de suivre ces directives lors de l'importation de vos actifs.

Utilisez la compression de texture évolutive adaptative (ATSC) pour iOS et Android. La grande majorité des jeux en développement ont tendance à cibler des appareils min-spec qui prennent en charge la compression ATSC. Les seules exceptions sont :

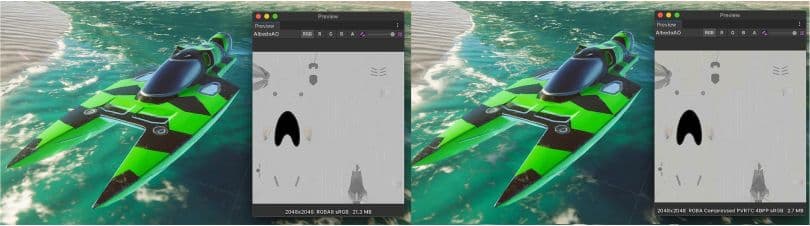
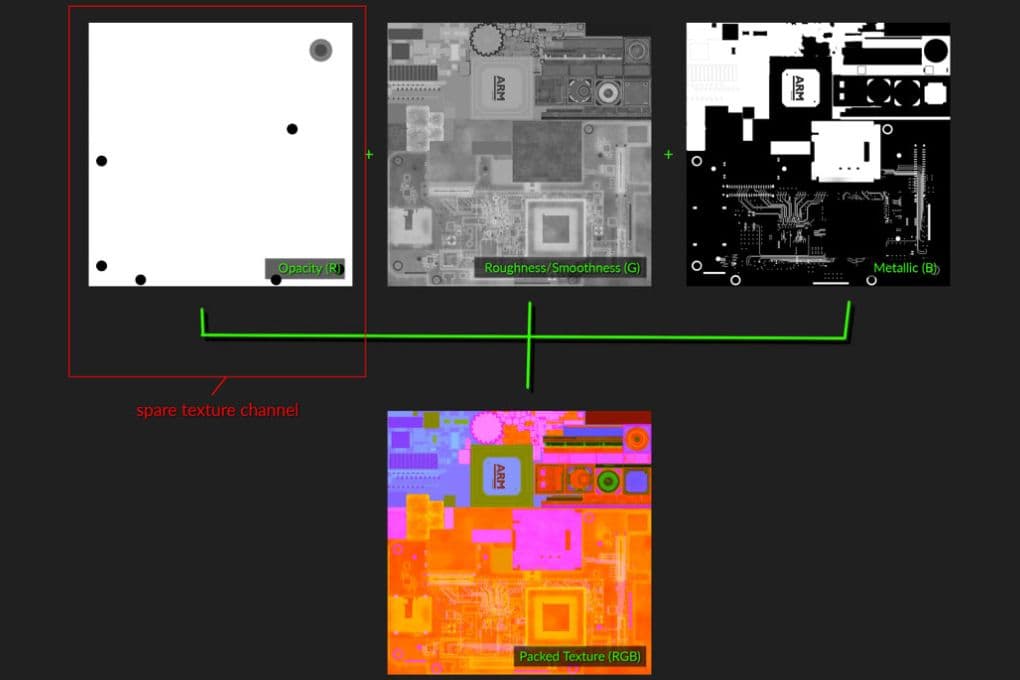
Le regroupement des canaux de texture aide à économiser la mémoire de texture car vous pouvez obtenir trois cartes dans une seule texture. Cela signifie moins d'échantillonneurs de texture. Cette approche est couramment utilisée pour regrouper la rugosité, la douceur et/ou le métal dans une seule texture. Elle peut également être appliquée à tout masque de texture. Par exemple, vous pouvez également stocker le masque alpha. Les images avec transparences peuvent avoir une empreinte mémoire plus grande car elles nécessitent un format 32 bits, mais en utilisant le canal libre pour stocker le masque alpha, vous pouvez garder la texture diffuse à 16 bits et réduire efficacement la taille du fichier de moitié.
Utilisez le canal vert pour stocker le masque le plus important. Le canal vert a généralement plus de bits car nos yeux sont plus sensibles au vert et moins sensibles au bleu.

Une carte UV projette des textures 2D sur la surface d'un modèle 3D. Le dépliage UV est le processus de création d'une carte UV.