
Was Sie von dieser Seite erhalten: Tipps zur Optimierung von Kunstassets für mobile Spielentwickler, die mit Unity arbeiten. Dies ist der erste von zwei Artikeln zur Optimierung von Kunst für mobile Spiele.
Sie finden viele weitere Tipps zur mobilen Optimierung in diesem umfassenden E-Book und diesem Unity Learn-Kurs über 3D-Kunstoptimierung für mobile Anwendungen.

Sowohl Polygone als auch Vertices sind auf mobilen Plattformen rechenintensiv. Platzieren Sie Polygone in Bereichen, die wirklich zur visuellen Qualität der Anwendung beitragen, damit Sie Ihr Verarbeitungsbudget nicht verschwenden.
Aufgrund der kleinen Bildschirmgröße der meisten mobilen Geräte und der Position von 3D-Objekten in Ihrer Anwendung sind viele kleine Dreiecksdetails auf einem 3D-Objekt möglicherweise nicht sichtbar. Das bedeutet, dass Sie sich auf große Formen und Teile konzentrieren sollten, die zur Silhouette des Objekts beitragen, anstatt auf kleine Details, die möglicherweise nicht sichtbar sind. Verwenden Sie Texturen und Normalen-Maps für feine Details.

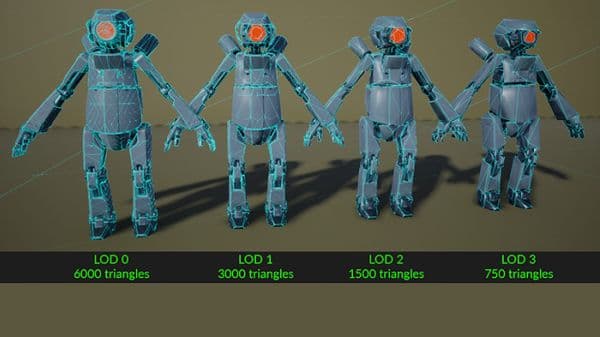
Wenn Objekte in die Ferne bewegen, kann Level of Detail (LOD) sie anpassen oder auf einfachere Netze mit einfacheren Materialien und Shadern umschalten, um die GPU-Leistung zu optimieren.
Weitere Tipps zur LOD-Vorbereitung
Wann man LOD nicht verwenden sollte
LOD ist nicht in jeder Situation geeignet. Vermeiden Sie es beispielsweise, es in einer Anwendung zu verwenden, in der sowohl die Kameraperspektive als auch die Objekte statisch sind oder wo das Objekt bereits eine niedrige Polygonanzahl verwendet. LOD bringt einen Speicheraufwand und eine größere Dateigröße mit sich, da die Netzdaten gespeichert werden müssen, damit sie in Echtzeit verwendet werden können.

Sie können mehrere Netze zu einem kombinieren, um die Anzahl der erforderlichen Draw Calls für das Rendering zu reduzieren. Um diese Technik anzuwenden, erstellen Sie ein leeres GameObject in der Hierarchie und machen Sie es zum Elternobjekt der Meshes, die Sie kombinieren möchten, und fügen Sie dann ein Skript hinzu, das die Methode Mesh.CombineMeshes() auf das Eltern-GameObject implementiert.
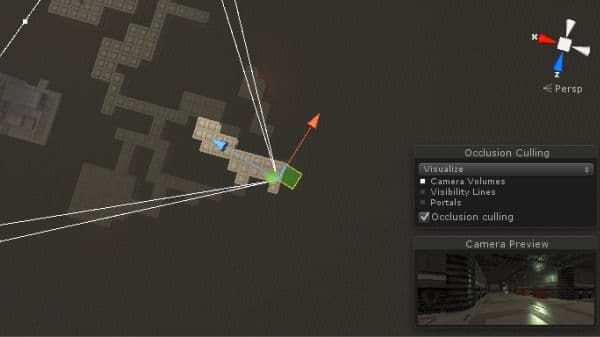
Verwenden Sie Occlusion Culling
Objekte, die hinter anderen Objekten verborgen sind, können möglicherweise weiterhin gerendert werden und Ressourcen kosten. Verwenden Sie Occlusion Culling, um sie auszuschließen.
Während das Frustum-Culling außerhalb der Kamerasicht automatisch erfolgt, ist das Occlusion Culling ein gebackener Prozess. Markieren Sie einfach Ihre Objekte als Static Occluders oder Static Occludees, und backen Sie dann über das Window > Rendering > Occlusion Culling Dialogfeld. Obwohl es nicht für jede Szene notwendig ist, kann Culling in vielen Fällen die Leistung verbessern. Schauen Sie sich das Working with Occlusion Culling Tutorial für weitere Informationen an.

Hier sind einige gute Tipps, die Sie beim Importieren Ihrer Modelle beachten sollten.

Texturen können unterschiedliche Größen haben. Die Reduzierung der Größe von Texturen, die weniger Details erfordern, hilft, die Bandbreite zu reduzieren. Zum Beispiel kann eine diffuse Textur auf 1024 x 1024 eingestellt werden, und die zugehörige Rauheits-/Metallkarte kann auf 512 x 512 eingestellt werden. Geben Sie Ihr Bestes, um die Texturgröße selektiv zu reduzieren, und überprüfen Sie immer, ob visuelle Elemente danach beeinträchtigt wurden.
Die meisten Texturierungssoftware arbeitet mit und exportiert Texturen im sRGB-Farbraum.
Wir empfehlen, dass Sie diffuse Texturen im sRGB-Farbraum verwenden. Texturen, die nicht als Farbe verarbeitet werden, dürfen nicht im sRGB-Farbraum sein. Beispiele für diese Texturen sind metallische, Rauheits- und Normalmaps, da Karten als Daten und nicht als Farbe verwendet werden. Die Verwendung von sRGB in diesen Karten führt zu einer falschen Darstellung des Materials.
Hinweis: Stellen Sie sicher, dass die sRGB (Farbtextur)-Einstellung im Inspektorfenster keine Häkchen neben Rauheit, spekulär, Normalmaps oder ähnlichen Elementen hat.

Elemente wie Ambient Occlusion und kleine spekuläre Highlights können eingebaked und dann zur diffusen Textur hinzugefügt werden. Dieser Ansatz bedeutet, dass Sie nicht zu sehr auf rechenintensive Shader und Unity-Funktionen angewiesen sind, um spekuläre Highlights und Ambient Occlusion zu erhalten.

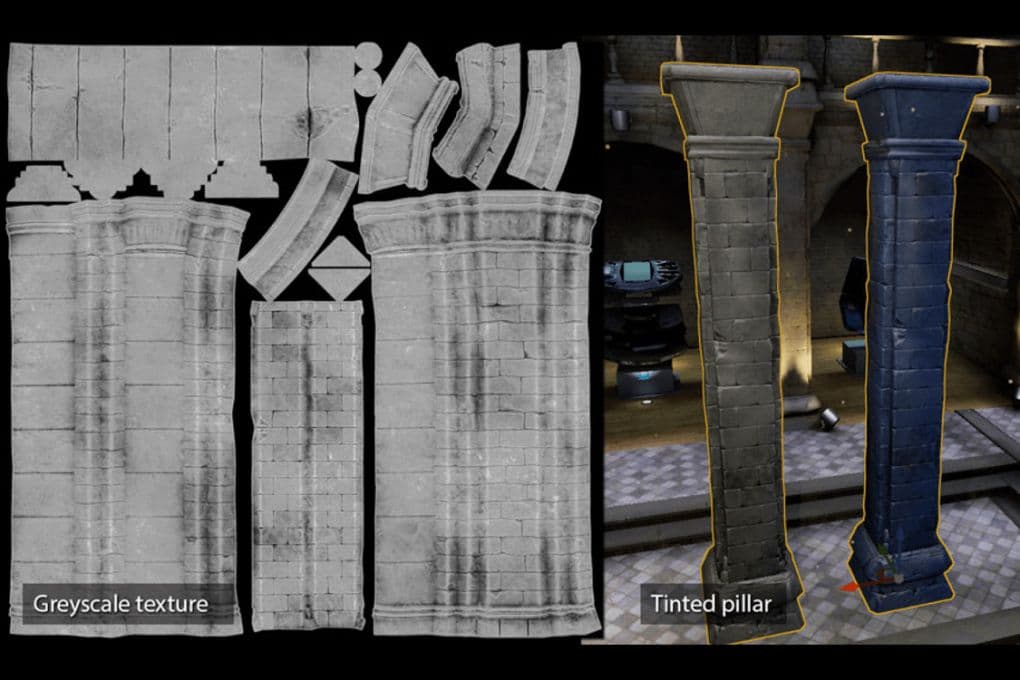
Wann immer möglich, verwenden Sie Graustufen-Texturen, die Farbtonung im Shader ermöglichen. Dies spart Texturspeicher auf Kosten der Erstellung eines benutzerdefinierten Shaders zur Durchführung der Tönung. Sei wählerisch mit dieser Technik, da nicht alle Objekte gut mit dieser Methode aussehen. Es ist einfacher, dies auf ein Objekt anzuwenden, das eine einheitliche Farbe hat.

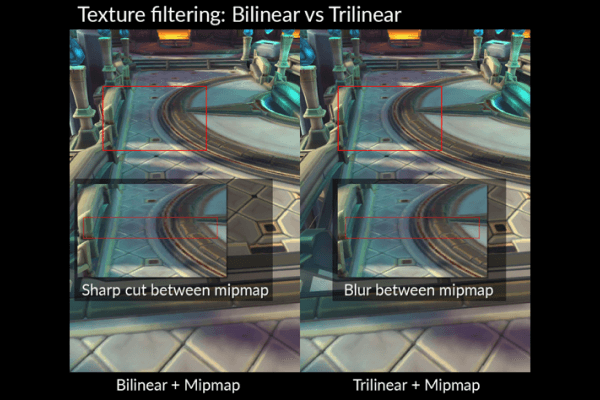
Texturfilterung verbessert oft die Texturqualität in einer Szene, kann jedoch auch die Leistung beeinträchtigen, da eine bessere Texturqualität oft mehr Verarbeitung erfordert. Texturfilterung kann manchmal bis zu der Hälfte des GPU-Energieverbrauchs ausmachen. Die Wahl einfacherer und geeigneterer Texturfilter kann helfen, den Energiebedarf einer Anwendung zu reduzieren.

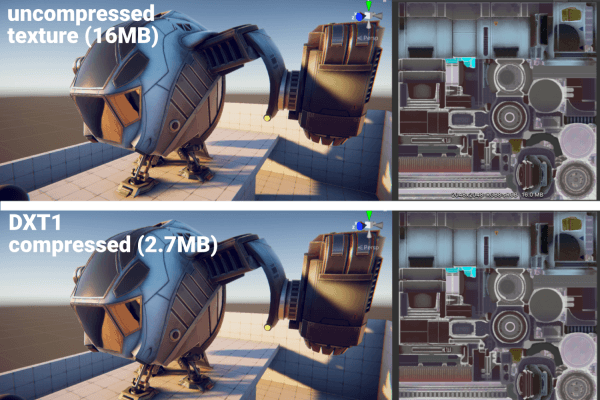
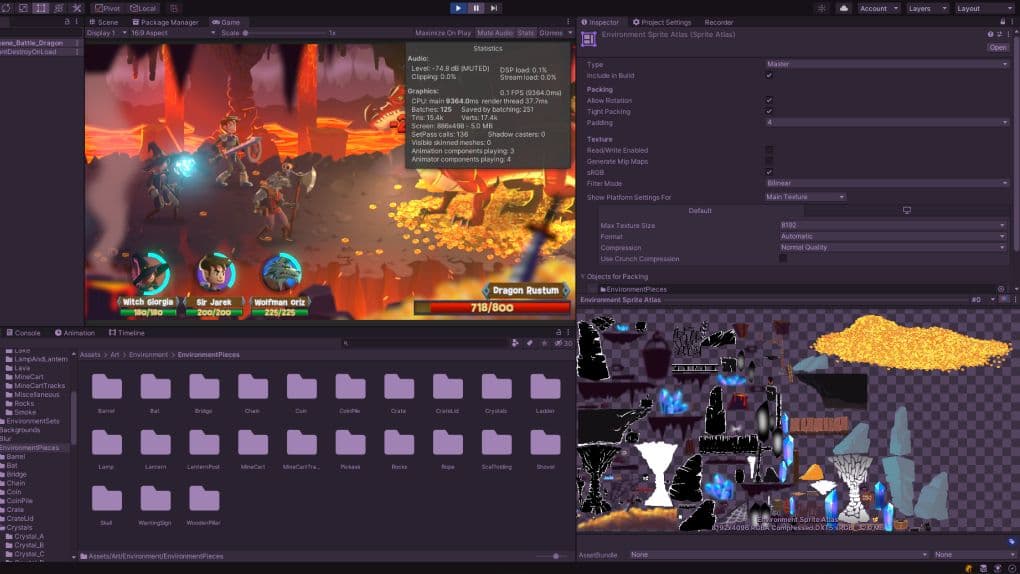
Der größte Teil deines Speichers wird wahrscheinlich für Texturen verwendet, daher sind die Importeinstellungen hier entscheidend. Versuche im Allgemeinen, diese Richtlinien beim Importieren deiner Assets zu befolgen.

Verwenden Sie Adaptive Scalable Texture Compression (ATSC) sowohl für iOS als auch für Android. Die überwiegende Mehrheit der in Entwicklung befindlichen Spiele zielt auf Min-Spec-Geräte ab, die ATSC-Kompression unterstützen. Die einzigen Ausnahmen sind:

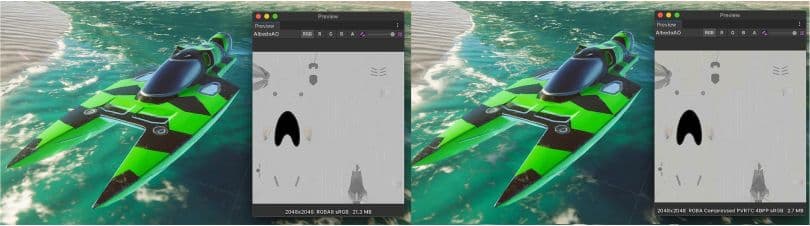
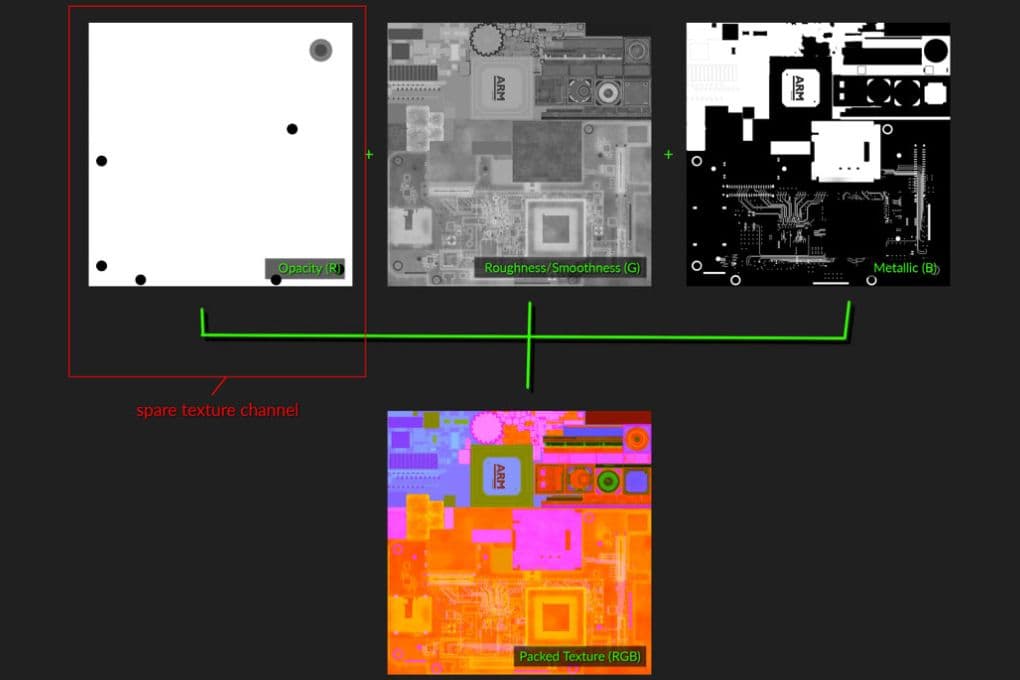
Das Packen von Texturkanälen hilft, den Texturspeicher zu sparen, da Sie drei Karten in einer Textur unterbringen können. Das bedeutet weniger Textursampler. Dieser Ansatz wird häufig verwendet, um Rauheit, Glätte und/oder Metallizität in einer Textur zu packen. Es kann auch auf jede Texturmaske angewendet werden. Zum Beispiel können Sie auch die Alphamaske speichern. Bilder mit Transparenzen können einen größeren Speicherbedarf haben, da sie ein 32-Bit-Format erfordern, aber durch die Verwendung des freien Kanals zur Speicherung der Alphamaske können Sie die diffuse Textur bei 16-Bit halten und die Dateigröße effektiv halbieren.
Verwenden Sie den grünen Kanal, um die wichtigste Maske zu speichern. Der grüne Kanal hat normalerweise mehr Bits, da unsere Augen empfindlicher auf Grün und weniger empfindlich auf Blau reagieren.

Eine UV-Karte projiziert 2D-Texturen auf die Oberfläche eines 3D-Modells. UV-Unwrapping ist der Prozess der Erstellung einer UV-Karte.