
このページで学ぶ内容: Unity で作業するモバイルゲーム開発者向けのアートアセット最適化のヒント。これは、モバイルゲームのアートの最適化に関する2本の記事のうちの最初の記事です
モバイル最適化のヒントは他にも多数あります この包括的な e ブック と Unity Learn コースの 3D Art Optimization for Mobile Applications をご覧ください。

モバイルプラットフォームでは、ポリゴンと頂点のいずれも計算コストが高い。アプリケーションのビジュアル品質に大きく寄与する領域にポリゴンを配置して、処理バジェットを無駄にしないようにします。
ほとんどのモバイルデバイスの画面サイズは小さく、アプリケーション内の 3D オブジェクトの位置も小さいため、3D オブジェクトの小さな三角形の詳細が多数表示されないことがあります。つまり、見えない小さなディテールではなく、大きな形状やオブジェクトのシルエットに寄与するパーツに注目するべきです。テクスチャと法線マップを使用して細部を仕上げます。

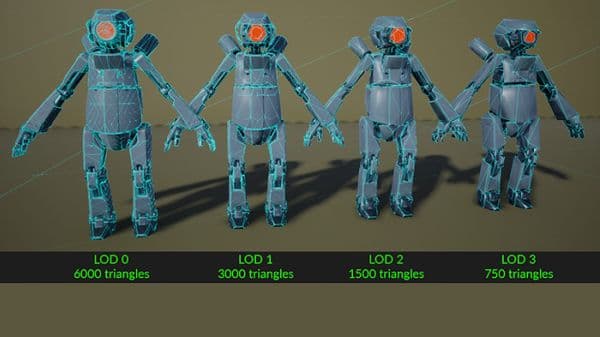
オブジェクトが遠くに移動すると、LOD(Level of Detail)は、よりシンプルなマテリアルとシェーダーでシンプルなメッシュを使用するように調整または切り替えて、GPUパフォーマンスを洗練させることができます。
LOD 準備に関するその他のヒント
LOD を使用しない場合
LOD はすべての状況に適しているわけではありません。例えば、カメラ ビューとオブジェクトの両方が静的なアプリケーションや、オブジェクトがすでに低いポリゴン数を使用しているアプリケーションでの使用は避けてください。LOD では、メッシュ データをリアルタイムで使用できるように保存する必要があるため、メモリのオーバーヘッドとファイルサイズが大きくなります。

複数のメッシュを 1 つにまとめることで、レンダリングに必要な描画コールの数を減らすことができます。この手法を適用するには、Hierarchy に空のゲームオブジェクトを作成し、それを結合するメッシュの親にして、メソッド Mesh.CombineMeshes() を実装するスクリプトを親のゲームオブジェクトにアタッチします。
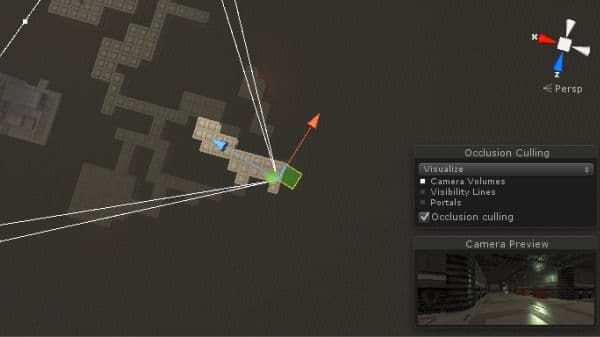
オクルージョンカリングの使用
他のオブジェクトの後ろに隠れているオブジェクトは、依然としてレンダリングされ、リソースが消費される可能性があります。オクルージョンカリングを使用して破棄します。
カメラ ビュー外の錐台カリングは自動ですが、オクルージョンカリングはベイク処理です。オブジェクトを静的オクルーダーまたは静的オクルードとしてマークし、「ウィンドウ」><レンダリング><オクルージョンカリング>ダイアログでベイクするだけです。すべてのシーンで必要というわけではありませんが、多くの場合、カリングによってパフォーマンスを向上させることができます。詳細については、 オクルージョンカリングの操作 チュートリアルを確認してください。

ここでは、モデルをインポートする際に留意すべきいくつかの優れたヒントを紹介します。

テクスチャはさまざまなサイズに設定できます。詳細度の低いテクスチャのサイズを減らすと、帯域幅幅を削減ヘルプます。例えば、拡散テクスチャを 1024 x 1024 に設定し、関連するラフネス/メタリックマップを 512 x 512 に設定できます。テクスチャのサイズを選択的に小さくし、その後にビジュアルが劣化していないかを常に確認してください。
ほとんどのテクスチャリングソフトウェアは、sRGB色空間を使用してテクスチャを操作およびエクスポートします。
sRGB 色空間では拡散テクスチャを使用することをお勧めします。色として処理されないテクスチャは、sRGB色空間内にあってはなりません。これらのテクスチャには、メタリックマップ、ラフマップ、法線マップなどがあります。マップは色ではなくデータとして使用されるためです。これらのマップで sRGB を使用すると、マテリアルのビジュアルがおかしく結果ます。
注:InspectorウィンドウのsRGB(カラー テクスチャ)設定のラフネス、スペキュラー、法線マップなどの項目にチェックマークがないことを確認します。

アンビエントオクルージョンや小さなスペキュラーハイライトなどの要素をベイクしてから、拡散テクスチャに追加できます。このアプローチにより、スペキュラーハイライトとアンビエントオクルージョンを得るために計算コストの高いシェーダーやUnityの機能に頼りすぎる必要がなくなります。

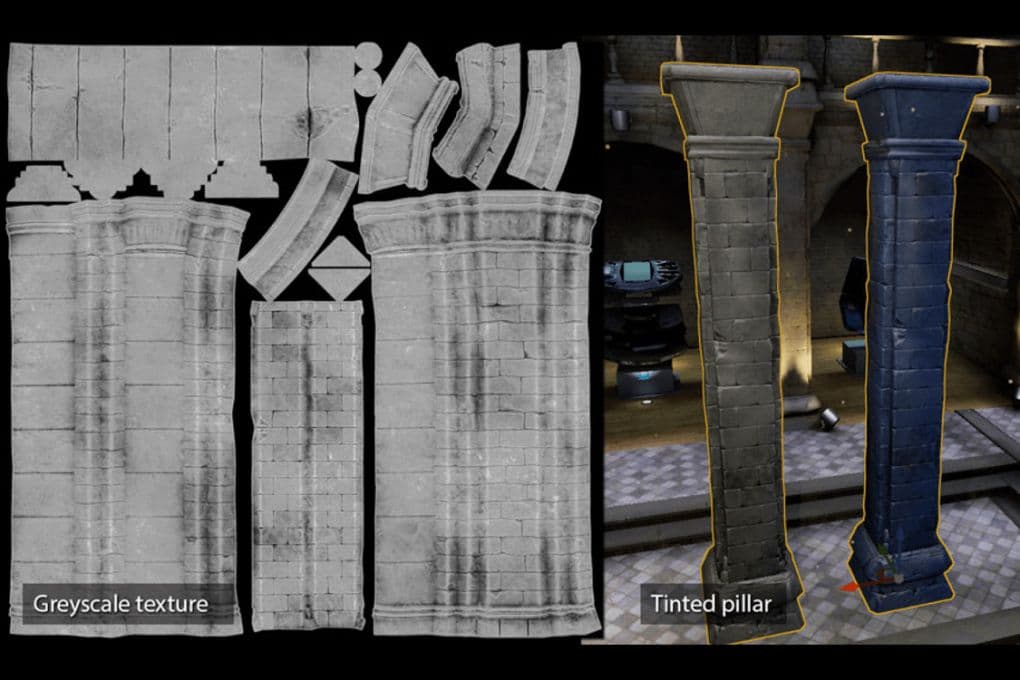
可能な限り、シェーダーで色を付けられるグレースケールのテクスチャを使用してください。これにより、テクスチャチャメモリを節約できますが、着色を実行するためのカスタムシェーダーを作成するコストがかかります。この方法では、すべてのオブジェクトが適切に表示されるとは限らないため、このテクニックは選択してください。これは、均一な色のオブジェクトに適用する方が簡単です。

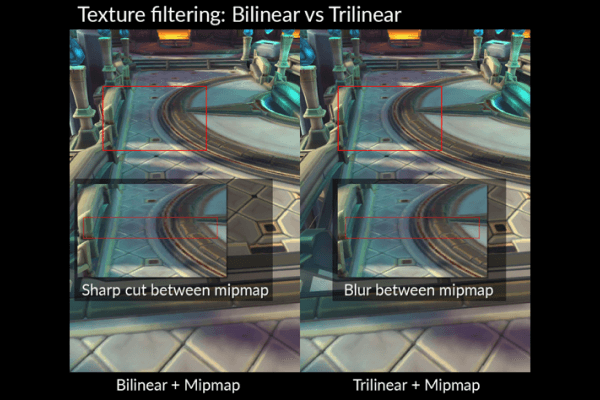
テクスチャフィルタリングは、多くの場合、シーン内のテクスチャの品質を向上させますが、テクスチャの品質を向上させるにはより多くの処理が必要になることが多いため、パフォーマンスを低下させることもあります。テクスチャフィルタリングは、GPU のエネルギー消費の半分をアカウントこともあります。よりシンプルで適切なテクスチャフィルタを選択することで、アプリケーションのエネルギー需要を減らすのに役立ちます。

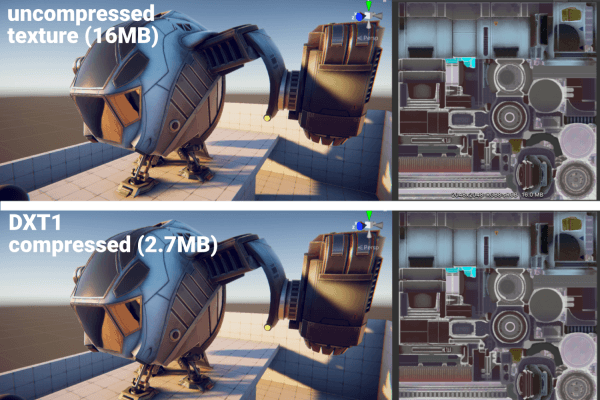
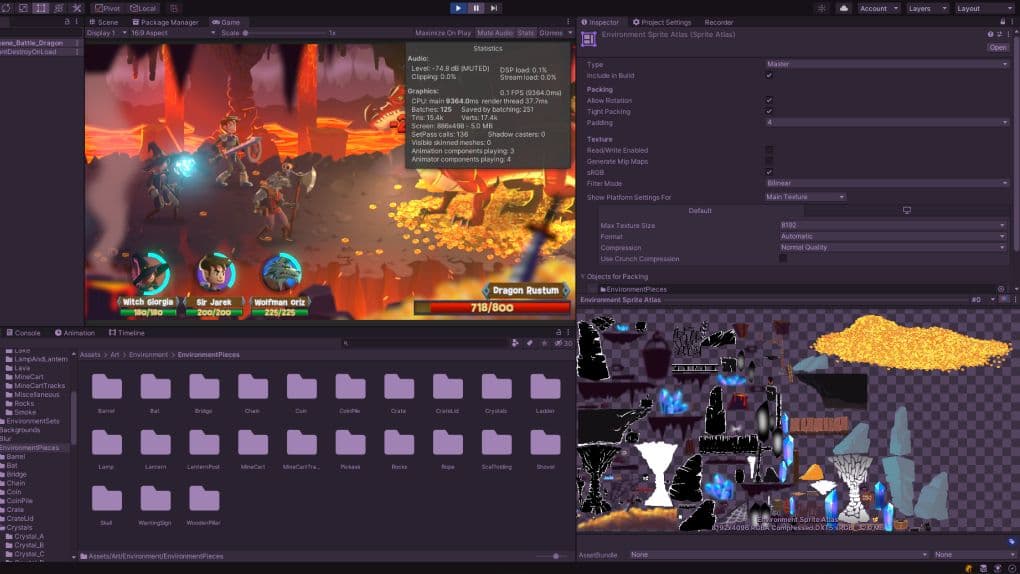
メモリのほとんどはテクスチャに使用される可能性が高いため、ここでのインポート設定は重要です。一般的に、アセットをインポートする際には、以下のガイドラインに従うようにしてください。

iOS と Android の両方で Adaptive Scalable テクスチャ 圧縮(ATSC)を使用します。開発中のゲームの大部分は、ATSC 圧縮をサポートする最小スペックのデバイスをターゲットにする傾向があります。唯一の例外は、次のとおりです。

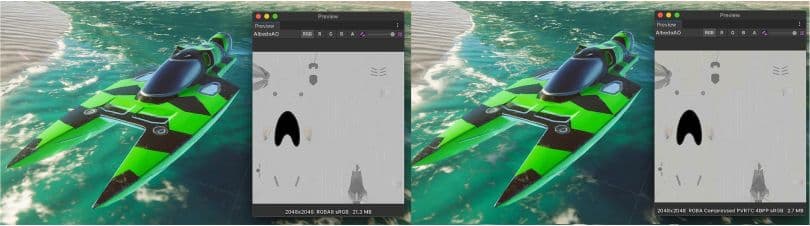
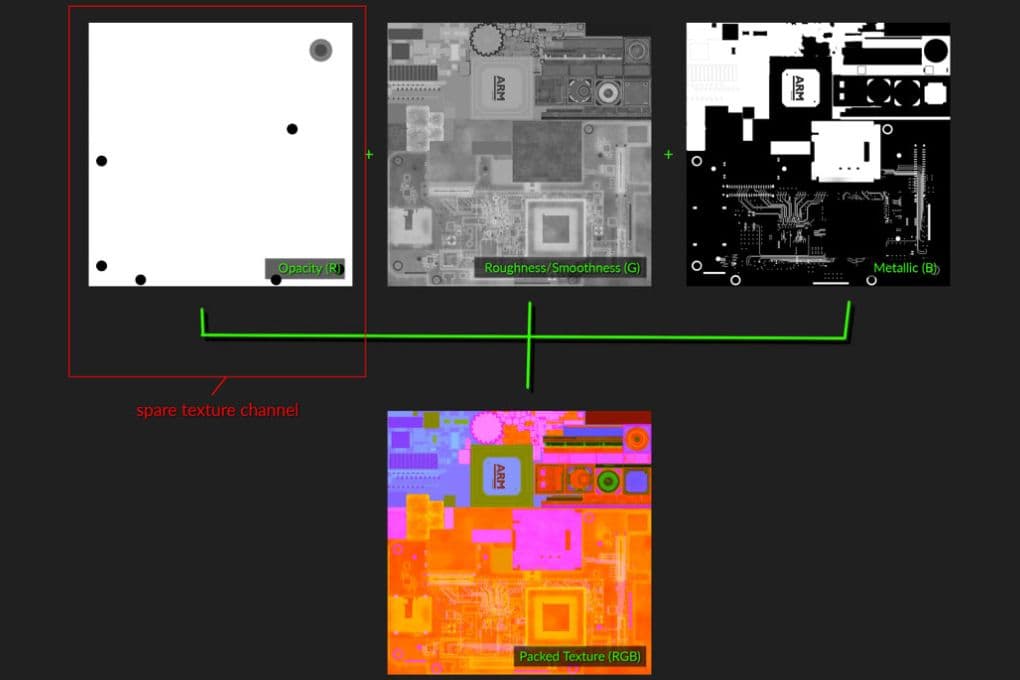
テクスチャチャンネルのパッキングは、1 つのテクスチャに 3 つのマップを含めることができるため、テクスチャチャメモリを節約するのに役立ちます。つまり、テクスチャチャサンプラーの数が少なくなります。このアプローチは、一般的にラフネス、滑らかさ、メタリックを 1 つのテクスチャにパックするために使用されます。また、すべてのテクスチャマスクに適用できます。例えばアアルファマスクできます。透明度を持つ画像は 32 ビット形式を必要とするため、メモリフットプリントが大きくなりますが、アルファマスクを保存するためにフリーチャンネルを使用することで、拡散テクスチャを 16 ビットに保ち、ファイルサイズを効果的に半分にすることができます。
緑のチャンネルを使用して最も重要なマスクを格納します。緑のチャンネルは通常、眼は緑に対して感度が高く、青に対しては感度が低いため、より多くのビットがあります。

UV マップは、3D モデルの表面に 2D テクスチャを投影します。UV アンラップは、UV マップを作成するプロセスです。