
How to create art and gameplay with 2D tilemaps
Learn how the Unity Tilemap system is used in Happy Harvest, a sample 2D top-down farming simulation game made with Unity 2022 LTS.
Find these techniques, and many more for art and animation, in the e-book 2D game art, animation, and lighting for artists.
Read the other articles in this series to learn how to replicate the effects and visuals in Happy Harvest:
- 2D light and shadow techniques in the Universal Render Pipeline
- How to animate 2D characters in Unity 2022 LTS
- 2D special effects with the VFX Graph and Shader Graph (available soon)
Download Happy Harvest from the Unity Asset Store today.

Create large landscapes with Unity Tilemap
The Unity Tilemap system enables you to create a game world using tiles, which are small sprites placed on a grid. Instead of designing a level as one big image, you can split it into brick-like pieces that are repeated throughout a whole level. This is especially useful for games with large walkable areas, like a simulator or RPG.
Tilemaps can help save time on art creation, as well as memory and CPU usage. This is because tiles can be rendered by a dedicated renderer, and the tiles not visible on the screen can be disabled. A brush tool makes it efficient to paint tiles on a grid, and they can be scripted to use painting rules. They also come with automatic collision generation for more efficient testing and editing.
When authoring tilesheets, it’s important to avoid combining layered tilemaps when they’re not needed, as this helps reduce overdraw. In Happy Harvest, all the tilemaps live under the Grid GameObject. You can see how the tilemap called GroundBasecontains all the ground artwork. All these tiles are batched at the same time by setting the rendering Modeto Chunk in the Tilemap Renderer. This can help optimize performance.
The cobblestone path in the sample could have been created with layers of tile artwork: One for the cobblestone and one for the grass. This might sound convenient from an art creation perspective, but it would be less performant due to the layers of overlapping pixels. Only create separate tilemaps when needed, like instances where you need distinct depth planes.
To get a comprehensive introduction to how the Unity Tilemap system works, download the e-book 2D game art, animation, and lighting for artists.

Tilemaps in Happy Harvest
The tiles in Happy Harvest were created in sections, with priority given to tilemaps that are used extensively in the game, like the main path or grass patches. These maps require more tiles because they are used to create paths of varying shapes. In contrast, the background pine trees, laid out as square-shaped tilemaps, require fewer tiles.
Generally, props that are vertical and rendered in front of, or behind, the character are separated into GameObjects in another sorting layer. However, the GameObject Brush, a feature included in the 2D Tilemap Extras package, is used to place some of those objects, like wooden fences, in a tilemap grid. To disperse these props in a more organic pattern, you can put them in a GameObject in the Hierarchy outside of the tilemap.
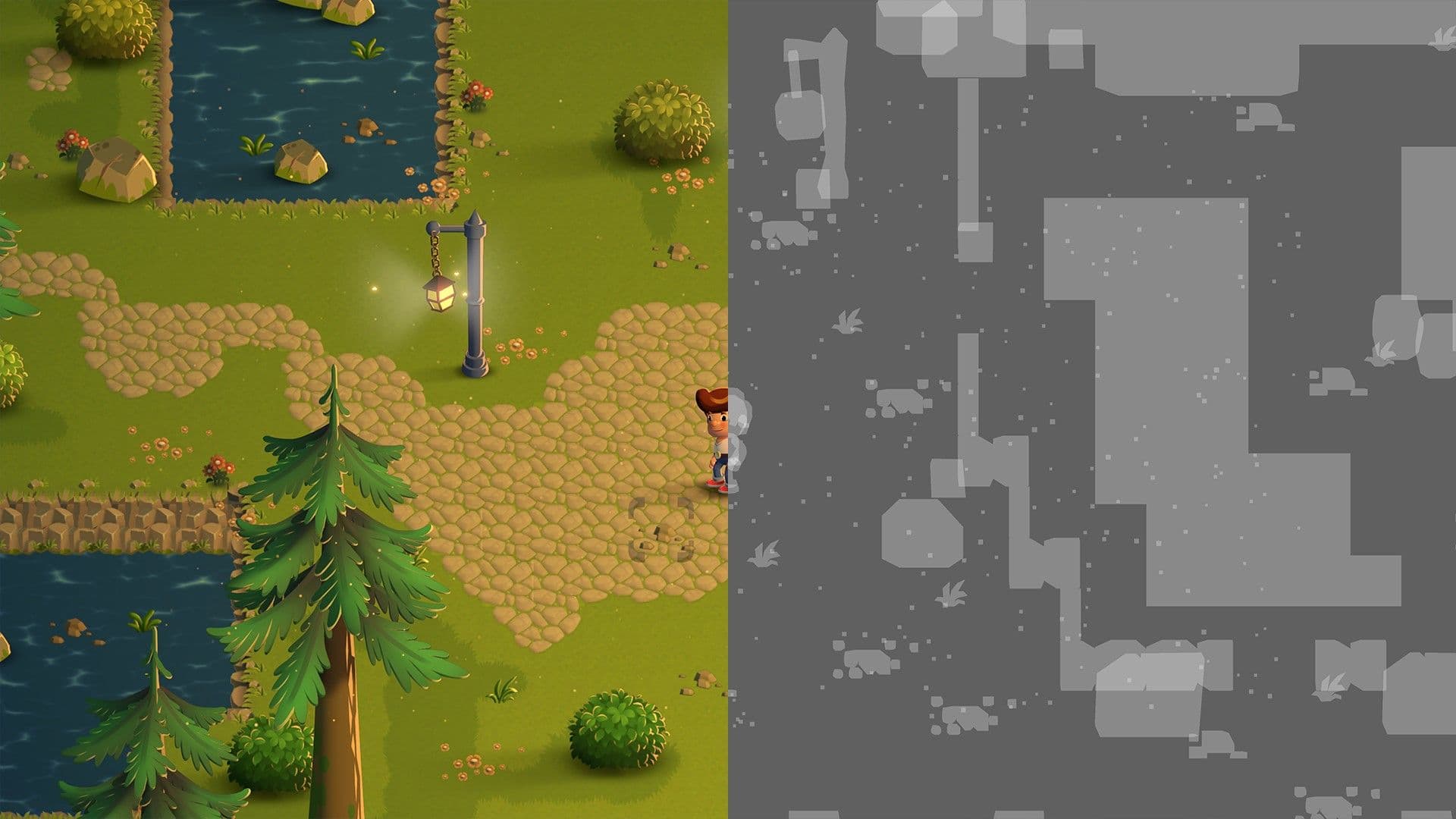
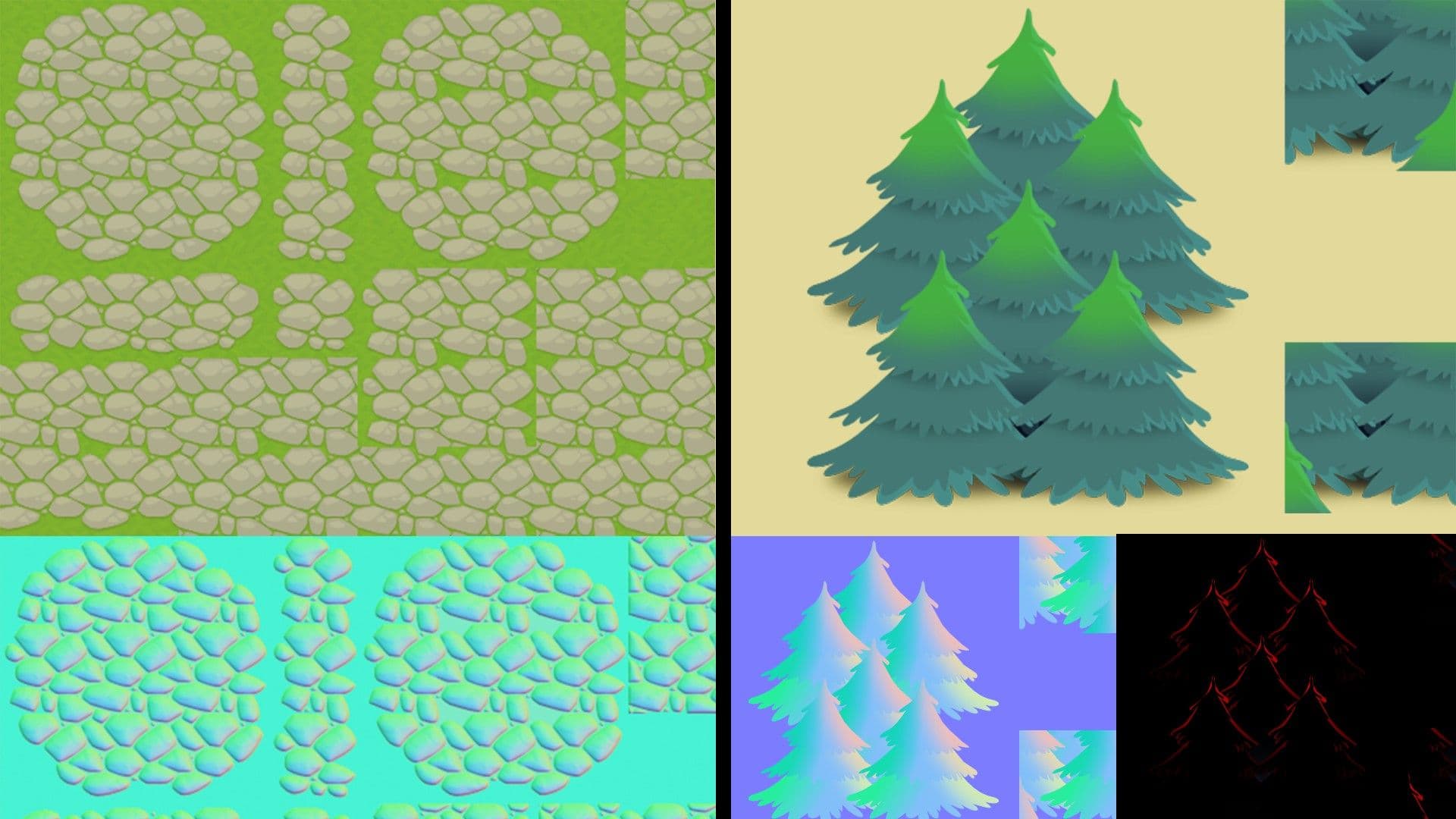
Secondary textures for tilemaps
Every tilemap under the Tilemaps folder has counterparts called normal map and mask map textures. These share the same dimensions and layout, but are painted for displaying the lighting. Read the article “2D light and shadow techniques in the Universal Render Pipeline” to learn how lighting was created in the sample.
The normal map and mask map textures are added to the main texture of the tile set in the Sprite Editor. In Happy Harvest, mask maps are used to create rim light silhouette effects for the character and props. However, since most of the tiles are used for the ground, they don’t need a rim light. This is why most of the texture of this tile set is black, to avoid reflecting any light created for the rim effect. An exception is the building tiles used for roofs, where the edges of these tiles are highlighted.

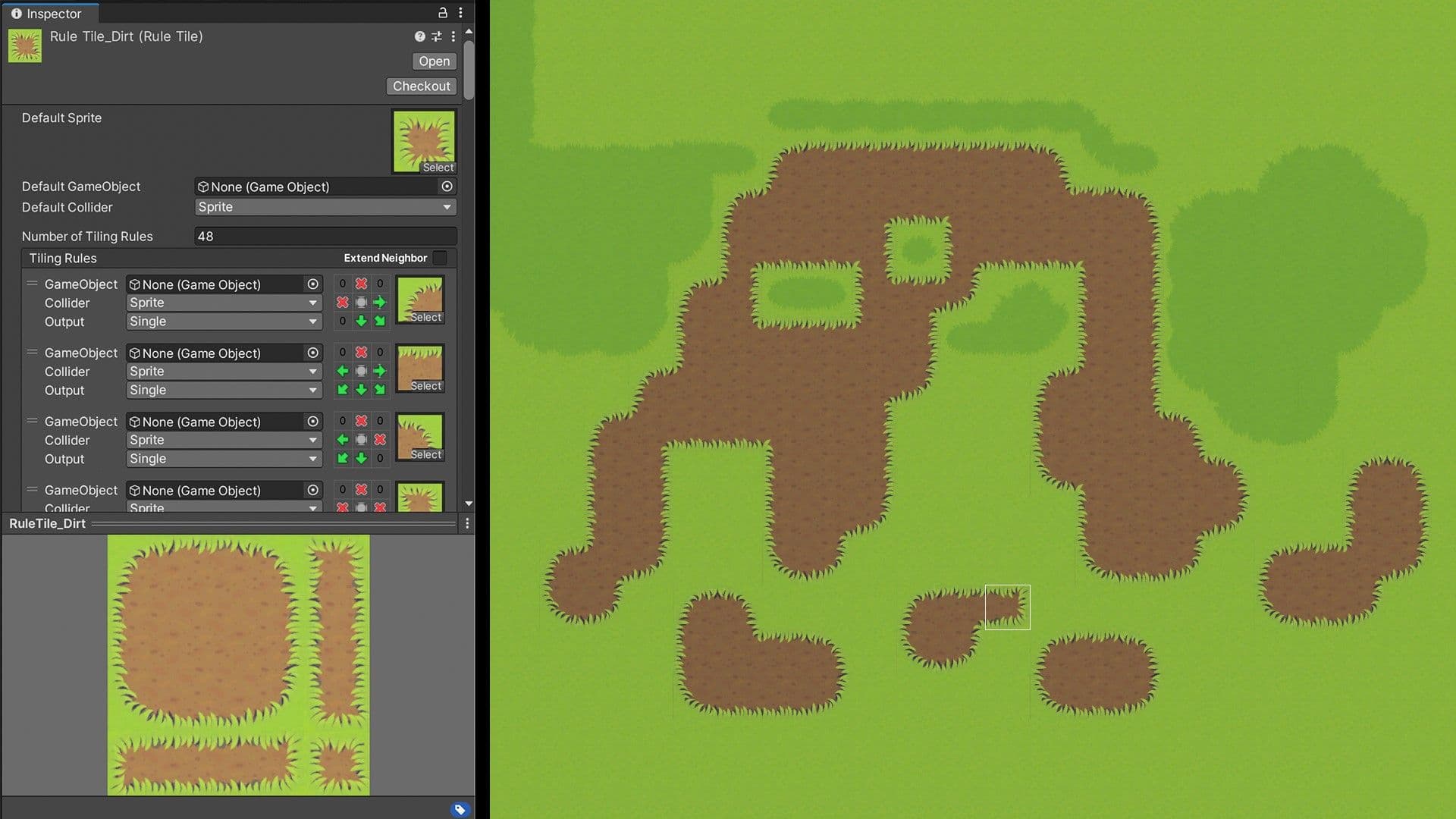
Rule Tile for environment design
The Tile Palette tool is used in Happy Harvest to efficiently populate the grid of each tilemap with tiles. Manually placing the edges or corners of the path shapes can be time consuming and prone to error. You would need to repeat the manual work every time you made changes to the path or any other tile-based shape. You can use the Rule Tile feature to avoid this.
Rule Tile paints the correct border tiles based on the shape’s neighboring tiles. In the project folder for Happy Harvest, you’ll find a tile palette named Palette_Tiles. The first row of the palette contains frequently-used tiles, like the soil patch with grass. These are rule tiles. Select the GameObject in the Inspector to show the asset in the Project view. You can then select this asset to see the setup of this Rule Tile.
If applicable to your project, you can save time by reusing these tile assets or painting over the textures.

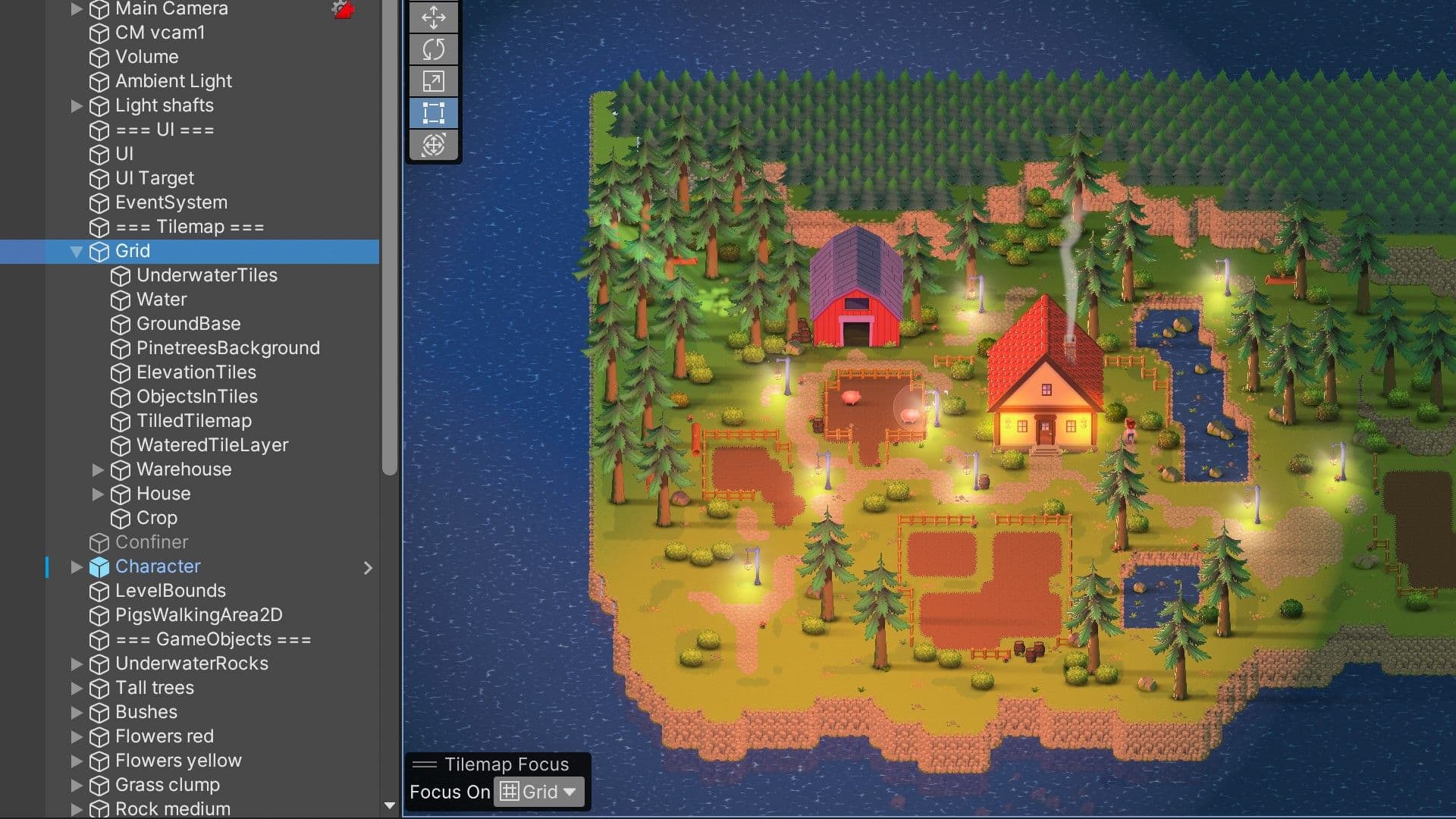
Tilemap structure in Happy Harvest
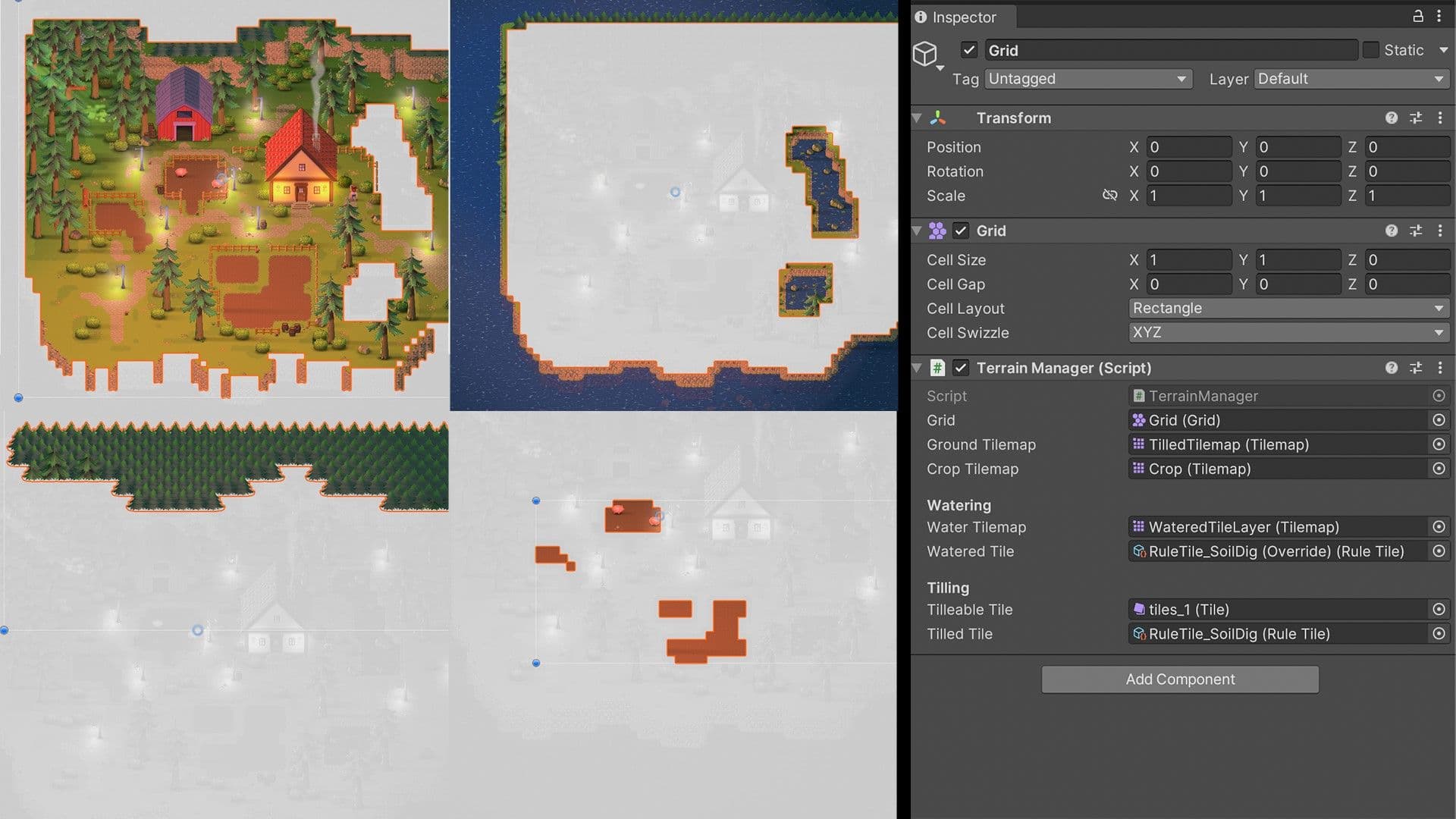
All of the tiles in the sample are the same size and shape, and contained in the same Grid GameObject. This helps keep the number of tilemaps low. A component called Terrain Manager is attached to the Grid GameObject, providing gameplay possibilities that we explain in the following section.
Some of the tilemaps under the Grid GameObject include:
- UnderwaterTiles: These are used for underwater tiles, for the cliff, and as green ground for the pond area.
- Water: These tiles use a different shader than the others called Sprite-Lit-Material, which is made in Shader Graph to simulate water animation.
- GroundBase: This is the ground artwork comprising tiles for the paths, grass, mud, and stone to fill the gaps from the elevation tiles.
- ObjectsInTiles: This is used for GameObjects painted in a tilemap with the GameObject Brush from the Tile Palette, like the fences.
- TilledTilemap: These tiles are used in the code to detect tiles where seeds can be planted.
- WateredTileLayer: This is used by the game logic to make the tiles look wet. When the tiles dry, the “wet” tiles are removed.
- Warehouse, House: These tilemaps are used to create the warehouse and house. Creating the buildings with tilemaps gave the artist the flexibility to reshape and resize them more efficiently, and save on texture space since parts of the building use the same texture.
- Crop: This groups all the plants under one GameObject and is also used by the Terrain Manager.

Tilemap API for gameplay
The Terrain Manager script attached to the Grid GameObject handles tile changes and uses tiles to keep track of the crops. It uses the Tilemap API, which can be useful for setting up grid-based gameplay, helping you more easily identify the position of items in 2D.
This MonoBehaviour class creates two generic classes called GroundData and CropData. They include gameplay-related variables, like the length of time the tiles appear wet, how fast a plant grows, or how long it lasts without harvesting before it dies.
The Terrain Manager script references the tilemaps and tiles that are used for gameplay purposes, including:
- Ground Tilemap: This references the tilemap containing soil tiles that indicate where the player can dig and plant seeds. If you dig in any tile outside of this tilemap, nothing will happen.
- Crop Tilemap: This references the Tilemap GameObject that’s the crops’ parent object. Using the Tilemap API here enables you to place, update, and remove crop tiles.
- Water Tilemap: Use this to paint over the tilled soil tiles with simulated water, visually communicating to the player that these tiles are ready for planting and growing.
- Watered tile: This is a rule override tile with the water graphic, which enables you to create tiles with variations of a Rule Tile without setting new rules.
- Tillable tile: This is used to identify tiles that the player can use for digging.
- Tiled tile: This is the Rule Tile used to paint the visual for the tilled soil.
The Terrain Manager script includes functions that use the Tilemap API to read tile information in a Vector3int location format and update the tiles accordingly. Those functions are called from the different tools when the PlayerController triggers the function on them.

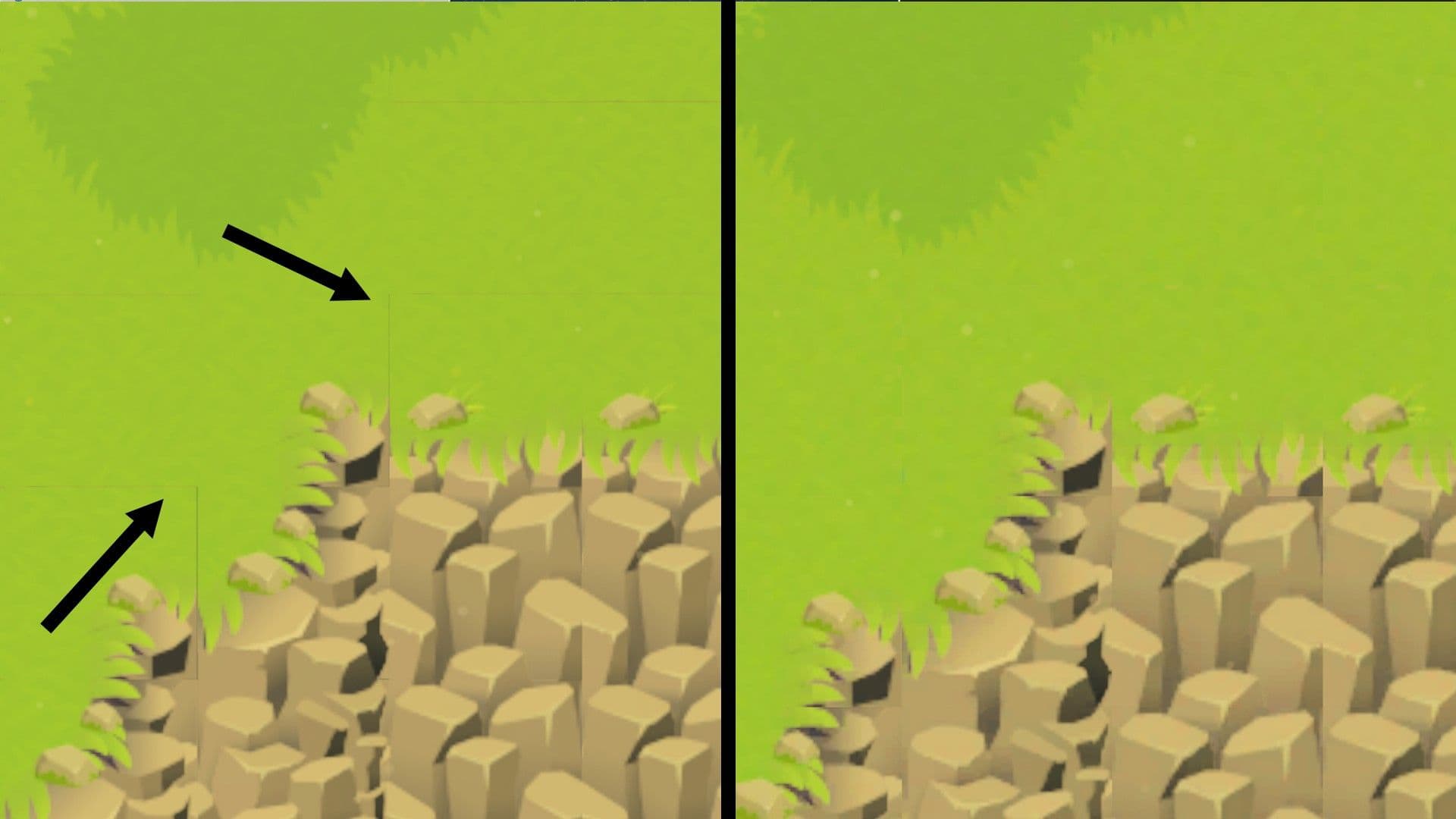
Avoid texture bleeding on tilemaps
To ensure good-looking visuals, you’ll want to avoid the appearance of bleeding, or small gaps between tiles due to interpolation and edge smoothing. This is something that doesn’t happen in pixel art games, in which sprites are not smoothed, since their Filter Mode is set to Point (no filter). In Happy Harvest, the tile sprites are packed with Sprite Atlas which provides better project organization, performance, and control via a simple setup.
If you’re not using a tile sheet, it’s recommended to use Sprite Atlas to help with seams and internal sorting in the Tilemap Renderer. Some default settings work for most sprites, but tilemaps might require a bit of adjusting. Features like avoiding rotation of sprites when packed, or alpha dilation, help tiles maintain sharper edges.

More resources
Learning how to make tiles that connect perfectly, avoiding repetition, and keeping the scene readable can be a trial and error experience. Learn more about the Tilemap system in the e-book 2D game art, animation, and lighting for artists.
The following blog posts highlight retro 2D games made with Unity and provide more 2D development tips:
- 2D Pixel Perfect for a crisp conquest in Skul: The Hero Slayer
- How to set up your Unity project for retro 16-bit games
- How to set up your Unity project for retro 8-bit games
- A lightning round of great tips for 2D games
Plus, check out our other 2D demos, The Lost Crypt and Dragon Crashers.
You’ll find more resources for advanced programmers, artists, technical artists, and designers in the Unity best practices hub.