
Comment créer de l'art et du gameplay avec des tilemaps 2D
Découvrez comment le système Unity Tilemap est utilisé dans Happy Harvest, un exemple de jeu de simulation agricole descendant en 2D réalisé avec Unity 2022 LTS.
Retrouvez ces techniques, et bien d'autres pour l'art et l'animation, dans l'e-book L'art du jeu 2D, l'animation et l'éclairage pour les artistes.
Lisez les autres articles de cette série pour savoir comment reproduire les effets et les images de Happy Harvest:
- Techniques de lumière et d'ombre en 2D dans le pipeline de rendu universel
- Comment animer des personnages 2D dans Unity 2022 LTS
- Effets spéciaux 2D avec le VFX Graph et le Shader Graph (bientôt disponible)
Télécharger Récolte heureuse sur le Unity Asset Store dès aujourd'hui.

Créer de grands paysages avec Unity Tilemap
Le système Unity Tilemap vous permet de créer un univers de jeu à l'aide de tuiles, qui sont de petits sprites placés sur une grille. Au lieu de concevoir un niveau comme une seule grande image, vous pouvez la diviser en morceaux semblables à des briques qui se répètent tout au long du niveau. Cette fonction est particulièrement utile pour les jeux comportant de vastes zones accessibles à pied, comme les simulateurs ou les jeux de rôle.
Les cartes de tuiles permettent de gagner du temps dans la création artistique, ainsi que dans l'utilisation de la mémoire et de l'unité centrale. En effet, les tuiles peuvent être rendues par un moteur de rendu dédié, et les tuiles non visibles à l'écran peuvent être désactivées. Un outil pinceau permet de peindre efficacement les tuiles sur une grille, et il est possible d'utiliser des règles de peinture par le biais de scripts. Ils sont également dotés d'une fonction de génération automatique de collisions pour des tests et une édition plus efficaces.
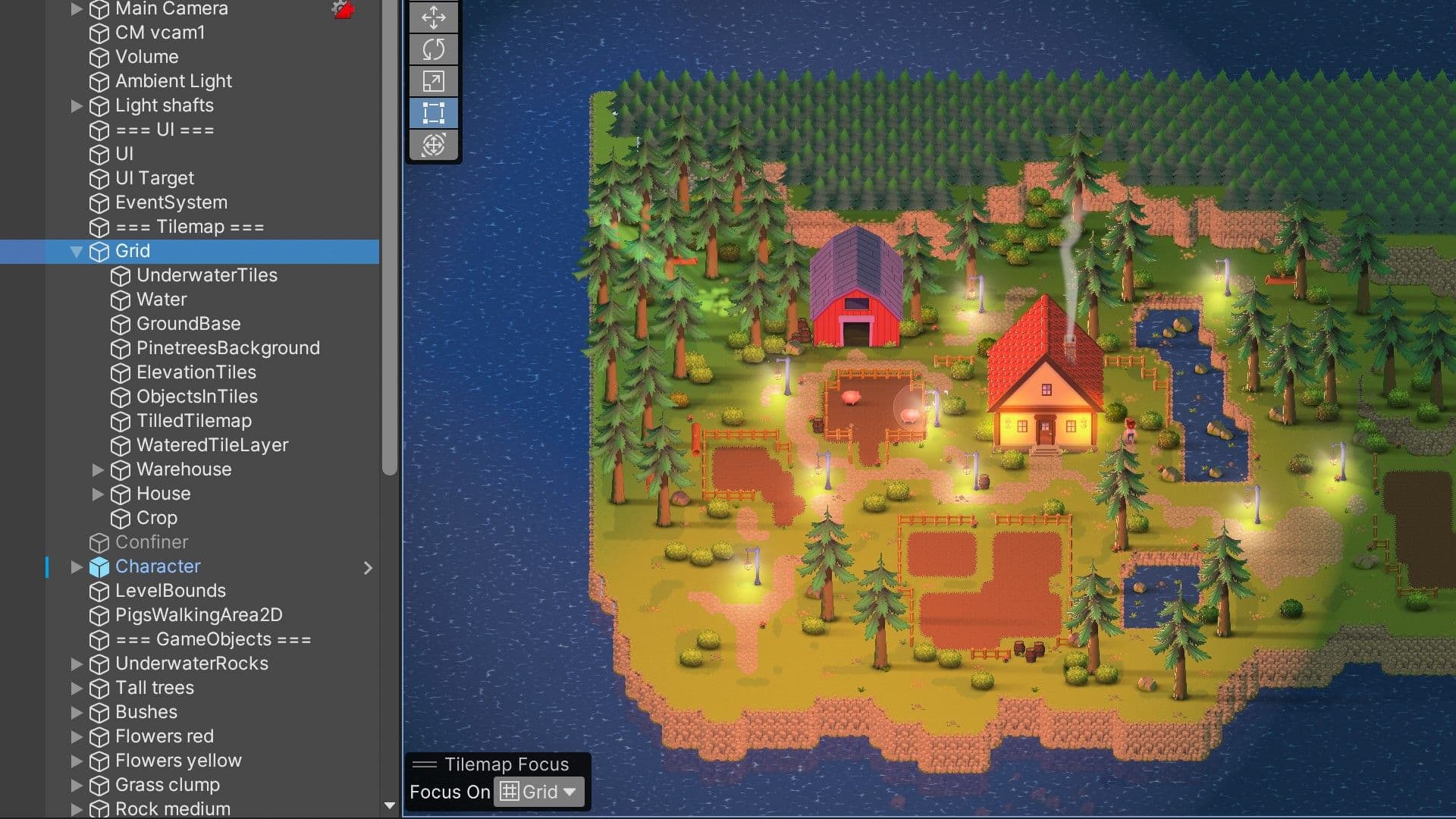
Lors de la création de feuilles de tuiles, il est important d'éviter de combiner des feuilles de tuiles superposées lorsqu'elles ne sont pas nécessaires, car cela permet de réduire le surdébit. Dans Happy Harvest, toutes les cartes de tuiles se trouvent sous l'objet de jeu Grid . Vous pouvez voir comment la carte de tuiles appelée GroundBasecontienttoutes les illustrations au sol. Toutes ces tuiles sont regroupées en même temps en réglant le mode de rendu sur Chunk dans le moteur de rendu Tilemap. Cela peut contribuer à optimiser les performances.
Le chemin pavé de l'échantillon aurait pu être créé à l'aide de couches de carreaux : Un pour le pavé et un pour l'herbe. Cela peut sembler pratique du point de vue de la création artistique, mais cela serait moins performant en raison des couches de pixels qui se chevauchent. Ne créez des tilemaps séparés que lorsque cela est nécessaire, par exemple lorsque vous avez besoin de plans de profondeur distincts.
Pour obtenir une introduction complète au fonctionnement du système Unity Tilemap, téléchargez l'e-book L'art du jeu en 2D, l'animation et l'éclairage pour les artistes.

Tilemaps dans Happy Harvest
Les tuiles de Happy Harvest ont été créées par sections, la priorité étant donnée à celles qui sont largement utilisées dans le jeu, comme le chemin principal ou les parcelles d'herbe. Ces cartes nécessitent plus de tuiles car elles sont utilisées pour créer des chemins de formes variées. En revanche, les pins de l'arrière-plan, disposés sous forme de cartes carrées, nécessitent moins de tuiles.
En général, les accessoires qui sont verticaux et rendus devant ou derrière le personnage sont séparés en GameObjects dans une autre couche de tri. Cependant, la brosse pour objets de jeu, une fonctionnalité incluse dans le pack 2D Tilemap Extras, est utilisée pour placer certains de ces objets, tels que les clôtures en bois, dans une grille de la table des matières. Pour disperser ces accessoires de manière plus organique, vous pouvez les placer dans un objet de jeu de la hiérarchie, en dehors de la carte des tuiles.
Textures secondaires pour les tilemaps
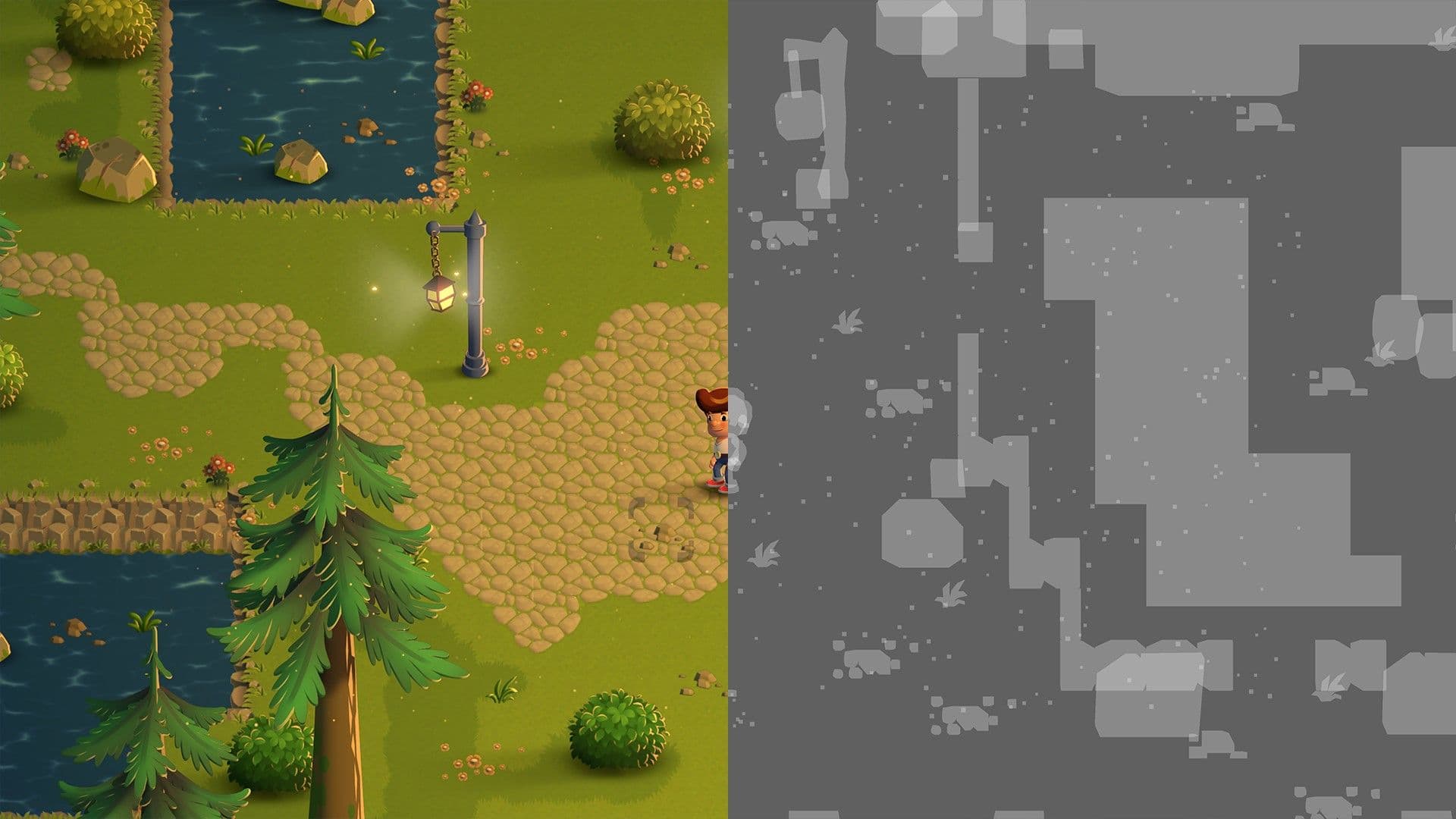
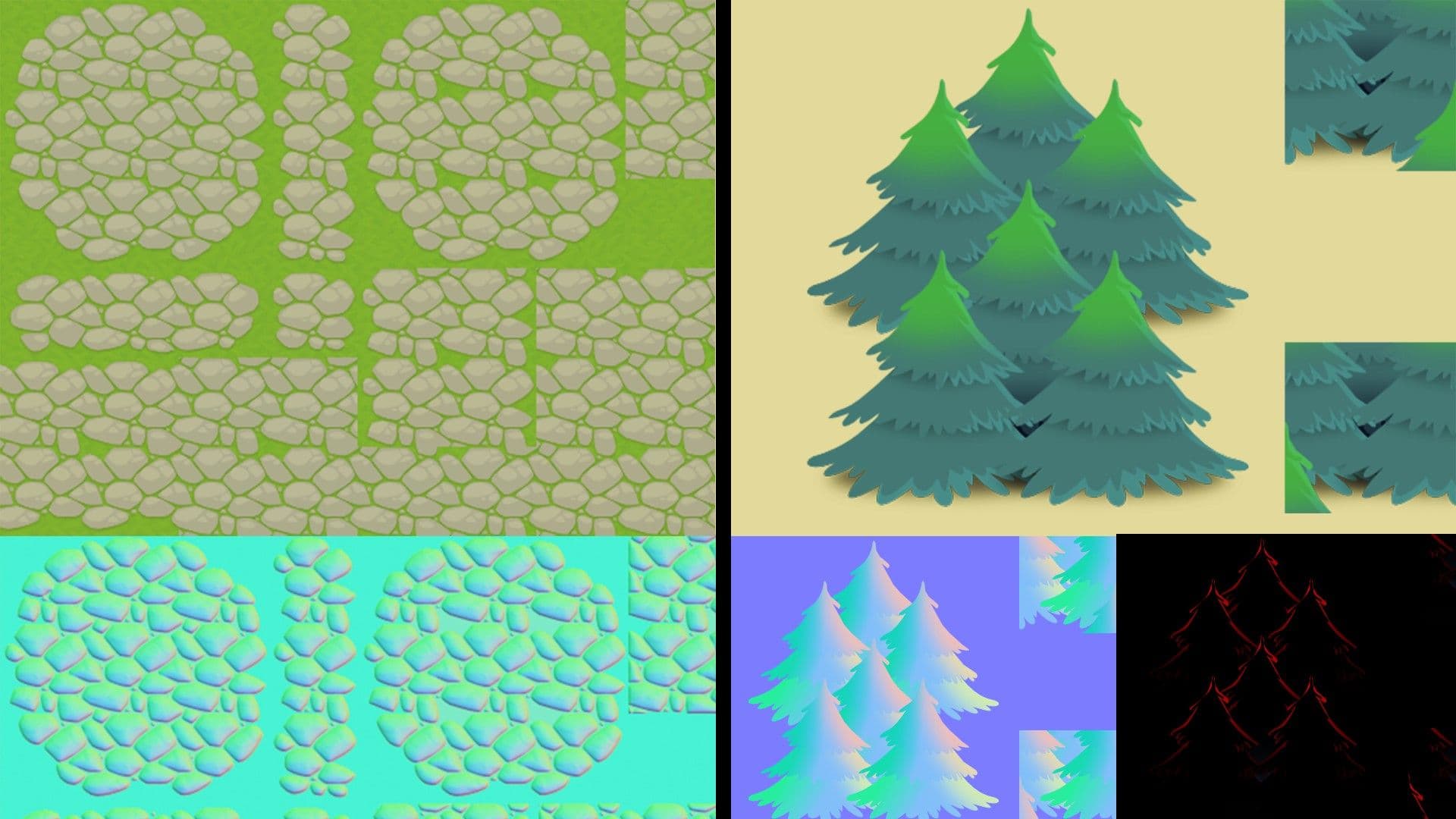
Chaque carte de tuiles du dossier Tilemaps possède des contreparties appelées textures de carte normale et de carte de masque. Ils ont les mêmes dimensions et la même disposition, mais sont peints pour présenter l'éclairage. Lisez l'article "Techniques de lumière et d'ombre 2D dans le pipeline de rendu universel" pour savoir comment l'éclairage a été créé dans l'échantillon.
Les textures de la carte normale et de la carte de masque sont ajoutées à la texture principale du jeu de tuiles dans l'éditeur de sprites. Dans Happy Harvest, les cartes de masque sont utilisées pour créer des effets de silhouettes lumineuses pour le personnage et les accessoires. Cependant, comme la plupart des tuiles sont utilisées pour le sol, elles n'ont pas besoin d'un éclairage de bord. C'est pourquoi la majeure partie de la texture de ce carrelage est noire, afin d'éviter de refléter la lumière créée pour l'effet de bord. Les tuiles de construction utilisées pour les toits constituent une exception : les bords de ces tuiles sont mis en évidence.

Carreaux de règles pour la conception de l'environnement
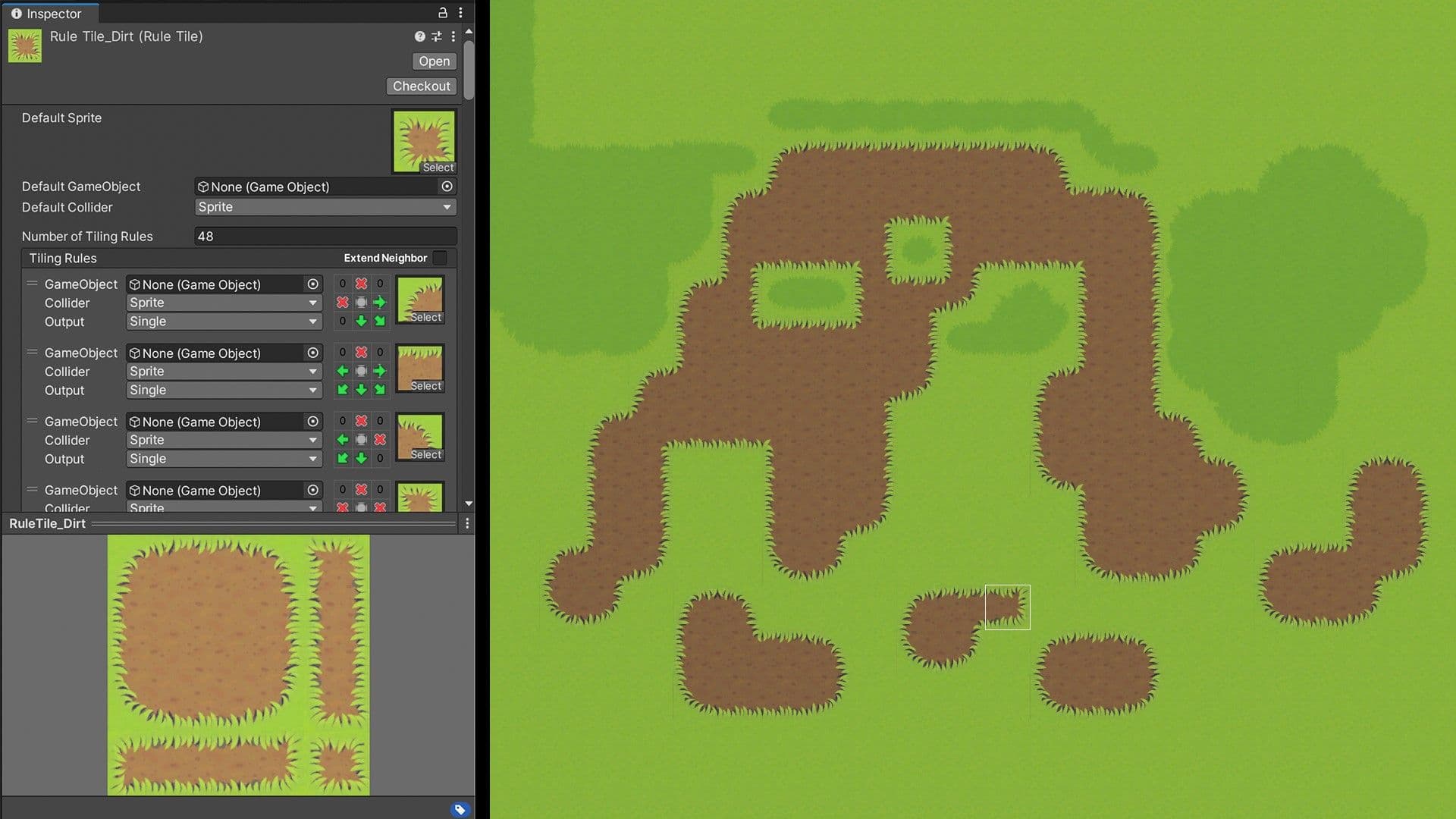
L'outil Palette de tu iles est utilisé dans Happy Harvest pour remplir efficacement la grille de chaque carte de tuiles avec des tuiles. Placer manuellement les bords ou les coins des formes du chemin peut prendre du temps et être source d'erreurs. Vous devriez répéter le travail manuel à chaque fois que vous modifiez le chemin ou toute autre forme basée sur des tuiles. Pour éviter cela, vous pouvez utiliser la fonction " Rule Tile".
Rule Tile peint les carreaux de bordure appropriés en fonction des carreaux voisins de la forme. Dans le dossier du projet Happy Harvest, vous trouverez une palette de tuiles nommée Palette_Tiles. La première rangée de la palette contient des tuiles fréquemment utilisées, comme la parcelle de terre avec de l'herbe. Il s'agit de carreaux de règles. Sélectionnez le GameObject dans l'inspecteur pour afficher la ressource dans la vue Projet. Vous pouvez ensuite sélectionner cet actif pour afficher la configuration de cette tuile de règles.
Si cela s'applique à votre projet, vous pouvez gagner du temps en réutilisant ces tuiles ou en peignant sur les textures.

Structure des carreaux dans Happy Harvest
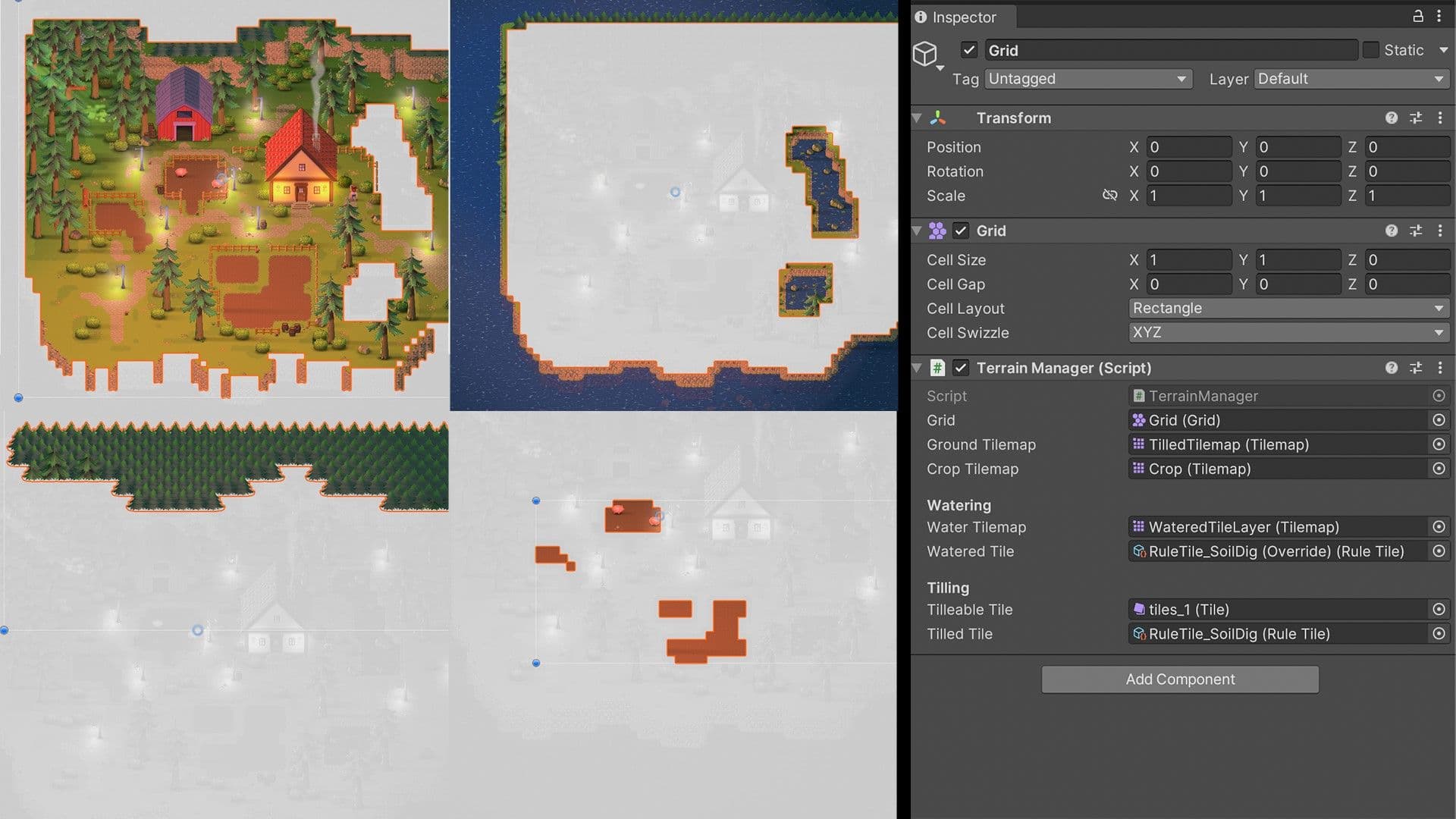
Toutes les tuiles de l'échantillon ont la même taille et la même forme et sont contenues dans le même objet de jeu Grid. Cela permet de réduire le nombre de cartes de tuiles. Un composant appelé Terrain Manager est attaché à l'objet de jeu Grid, offrant des possibilités de jeu que nous expliquons dans la section suivante.
Voici quelques-unes des cartes de tuiles de l'objet de jeu Grille :
- Carreaux sous-marins : Ils sont utilisés pour les tuiles sous-marines, pour la falaise et comme terre verte pour la zone de l'étang.
- L'eau : Ces tuiles utilisent un shader différent des autres, appelé Sprite-Lit-Material, qui est créé dans Shader Graph pour simuler l'animation de l'eau.
- Base au sol : Il s'agit de l'œuvre d'art au sol, qui comprend des tuiles pour les chemins, de l'herbe, de la boue et de la pierre pour combler les lacunes des tuiles d'élévation.
- ObjectsInTiles : Elle est utilisée pour les objets de jeu peints dans une mosaïque à l'aide de la brosse pour objets de jeu de la palette des mosaïques, comme les clôtures.
- TilledTilemap : Ces tuiles sont utilisées dans le code pour détecter les tuiles où des graines peuvent être plantées.
- WateredTileLayer : Il est utilisé par la logique du jeu pour donner l'impression que les tuiles sont mouillées. Lorsque les tuiles sèchent, les tuiles "humides" sont enlevées.
- Entrepôt, Maison : Ces cartes sont utilisées pour créer l'entrepôt et la maison. La création des bâtiments à l'aide de cartes de tuiles a permis à l'artiste de les remodeler et de les redimensionner plus efficacement, et d'économiser de l'espace de texture puisque certaines parties du bâtiment utilisent la même texture.
- Culture : Il regroupe toutes les plantes sous un seul objet de jeu et est également utilisé par le gestionnaire de terrain.

API Tilemap pour le gameplay
Le script Terrain Manager attaché à l'objet de jeu Grid gère les changements de tuiles et utilise les tuiles pour suivre les cultures. Elle utilise l'API Tilemap, qui peut s'avérer utile pour mettre en place un jeu basé sur une grille, en vous aidant à identifier plus facilement la position des objets en 2D.
Cette classe MonoBehaviour crée deux classes génériques appelées GroundData et CropData. Elles comprennent des variables liées au jeu, comme la durée pendant laquelle les tuiles apparaissent mouillées, la vitesse de croissance d'une plante ou la durée pendant laquelle elle reste sans récolte avant de mourir.
Le script du gestionnaire de terrain fait référence aux cartes et aux tuiles utilisées dans le cadre du jeu :
- Carte du sol : Cela fait référence à la carte des tuiles contenant les tuiles de terre qui indiquent où le joueur peut creuser et planter des graines. Si vous creusez dans une tuile en dehors de cette carte, il ne se passera rien.
- Recadrer la carte des carreaux : Cela fait référence à l'objet de jeu Tilemap qui est l'objet parent des cultures. L'utilisation de l'API Tilemap vous permet de placer, de mettre à jour et de supprimer des carreaux de culture.
- Carte de l'eau : Utilisez-le pour peindre les tuiles de terre labourée avec de l'eau simulée, communiquant visuellement au joueur que ces tuiles sont prêtes à être plantées et à pousser.
- Tuile arrosée : Il s'agit d'une tuile d'annulation de règle avec le graphique de l'eau, qui vous permet de créer des tuiles avec des variations d'une tuile de règle sans définir de nouvelles règles.
- Tuiles labourables : Elle sert à identifier les tuiles que le joueur peut utiliser pour creuser.
- Carrelage : Il s'agit du carreau de règle utilisé pour peindre le visuel du sol labouré.
Le script Terrain Manager comprend des fonctions qui utilisent l'API Tilemap pour lire les informations sur les tuiles dans un format de localisation Vector3int et mettre à jour les tuiles en conséquence. Ces fonctions sont appelées par les différents outils lorsque le PlayerController déclenche la fonction sur eux.

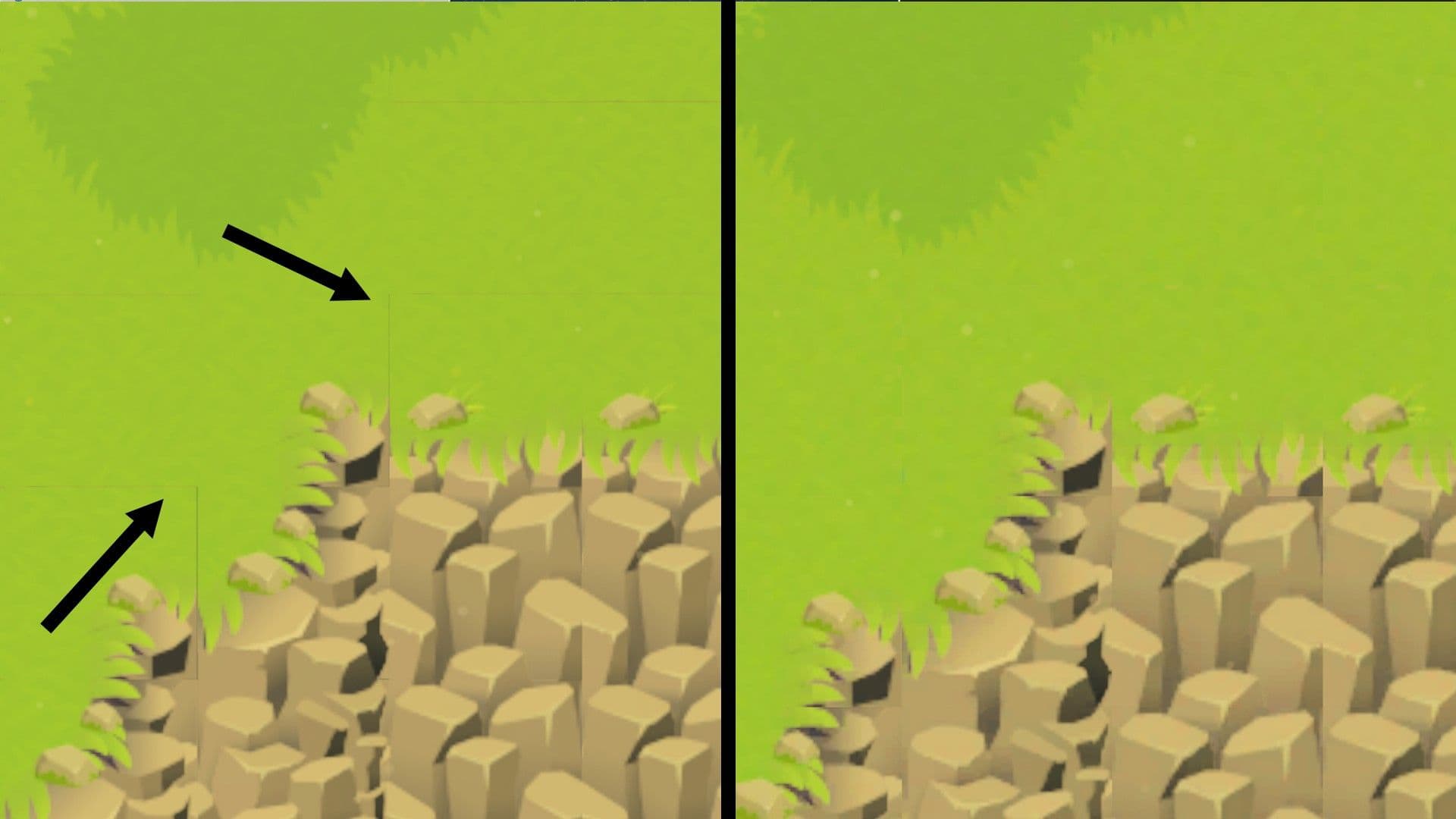
Éviter les saignements de texture sur les tilemaps
Pour garantir des images de qualité, vous devez éviter l'apparition de saignements ou de petits espaces entre les carreaux, dus à l'interpolation et au lissage des bords. C'est une chose qui ne se produit pas dans les jeux de type "pixel art", dans lesquels les sprites ne sont pas lissés, puisque leur mode de filtrage est réglé sur "Point" (pas de filtre). Dans Happy Harvest, les sprites des tuiles sont emballés avec Sprite Atlas qui permet une meilleure organisation, performance et contrôle du projet grâce à une configuration simple.
Si vous n'utilisez pas de feuille de tuiles, il est recommandé d'utiliser Sprite Atlas pour faciliter les raccords et le tri interne dans le moteur de rendu de la feuille de tuiles. Certains paramètres par défaut fonctionnent pour la plupart des sprites, mais les cartes de tuiles peuvent nécessiter quelques ajustements. Des fonctionnalités telles que l'évitement de la rotation des sprites lorsqu'ils sont emballés, ou la dilatation alpha, permettent aux tuiles de conserver des bords plus nets.

Plus de ressources
Apprendre à créer des tuiles qui se connectent parfaitement, en évitant les répétitions et en gardant la scène lisible peut être une expérience d'essais et d'erreurs. En savoir plus sur le système Tilemap dans l'e-book L'art du jeu en 2D, l'animation et l'éclairage pour les artistes.
Les articles de blog suivants présentent des jeux rétro en 2D réalisés avec Unity et fournissent d'autres conseils de développement en 2D :
- Pixel 2D Parfait pour une conquête croustillante dans Skul : Le tueur de héros
- Comment configurer votre projet Unity pour les jeux rétro 16 bits ?
- Comment configurer votre projet Unity pour les jeux rétro 8-bit
- Un tour d'horizon des meilleurs conseils pour les jeux en 2D
Découvrez également nos autres démos 2D, La crypte perdue et Dragon Crashers.
Vous trouverez d'autres ressources pour les programmeurs avancés, les artistes, les artistes techniques et les concepteurs dans le hub des meilleures pratiques d'Unity.