
How does a small team with few resources create a complex city-builder UI? When Timberborn became an Early Access hit on Steam, Mechanistry needed to quickly iterate on intuitive UI for a rapidly growing playerbase. By switching from uGUI to UI Toolkit, they were able to accelerate production with cleaner code that’s easier to maintain.
Creating a scalable, beautiful, and high-performance UI with consistent elements
PC, MacOS
13
Distributed, Poland

ソフトウェア開発に携わってきたMechanistryは、クリーンなコード、アジャイルなワークフロー、優れたユーザーエクスペリエンスを重視しています。だからこそ、彼らはティンバーボーンを作るために Unity を選んだのです。「それは賢い選択でした」とプログラマーのPawełDudaは言います。「ウェブリソースはたくさんあります。学習曲線は急ではありません。そして、私たちのチームは C# に精通しています。」


メカニストリーは開発の初期にuGUIを使用していましたが、Timberbornがより複雑になるにつれて問題が発生しました。アイコンを再配置するとレイアウトが崩れ、アセットを再利用することは困難でした。また、コードが人間が読めるものではなかったため、1 週間に複数のマージコンフリクトが発生していました。「2人が同じプレハブで作業をしていたら、たいてい問題になります」とPaweł氏は言います。「一部の紛争は自動的に解決されました。しかし、そうでない場合は、プレハブを手動で再作成する必要がありました。」
UI ツールキットのロードマップを確認した結果、Mechanistry は新しいシステムへの移行を決定しました。彼らは Unity 製のソリューションにこだわりたいと考えていました。UI Toolkit はウェブテクノロジーからインスピレーションを得ているため、移行はチームにとってスムーズになると確信していました。

チームは数か月にわたって実践的な移行アプローチをとりました。まず、UIコードのアーキテクチャをクリーンアップし、コードの臭いを取り除きました。その後、UI ToolkitですべてのUI要素を再作成し、希望する外観になるようにアセットを再設計しました。
「UI Toolkit への切り替えはゲームチェンジャーでした」と Paweł 氏は説明します。「以前は、美しいUIを作成するのは大変な手間だとわかっていたので、消極的でした。今では UI スケーリングや隠しメニューなどをゲームに追加しましたが、uGUI を使うよりもずっと簡単になりました。」

Mechanistry は、UI Toolkit に移行したことで、スタジオでの作業速度低下の大きな原因となっていたマージコンフリクトが実質的に解消されたと述べています。「紛争が発生しても、私たちはそれを確認し、解決方法をすぐに知ることができます」とPaweł氏は言います。「同じ要素であっても、全員が同時に UI に取り組むことができ、問題ありません。」
UI Toolkit では、ゲームロジックを UI ロジックから分離して、競合をさらに減らすこともできました。チームが UI のさまざまな部分を個別に繰り返し処理し、コンポーネントを個別にテストできるようになったため、ビルドが壊れることが少なくなります。「これは私たちにとって非常に重要なことでした」とPawełは付け加えます。

Timberbornのスケーラブルで適応性の高いUIは、現在12言語をサポートしています。これらを切り替えると、UI 要素の位置がずれてしまい、インターフェイス全体の複雑さと相まって、設計ミスが起こりやすくなります。UI Toolkit デバッガーを使用すると、これらの問題を迅速かつ簡単に特定して解決できます。
UI Toolkit は、UI の階層をライブビューで表示するウィンドウを表示します。Mechanistry は階層内の任意の要素を選択してプロパティと状態を検査し、UI エラーをチェックできます。「これにより、UI要素をリアルタイムで検査およびデバッグできます」とPaweł氏は言います。

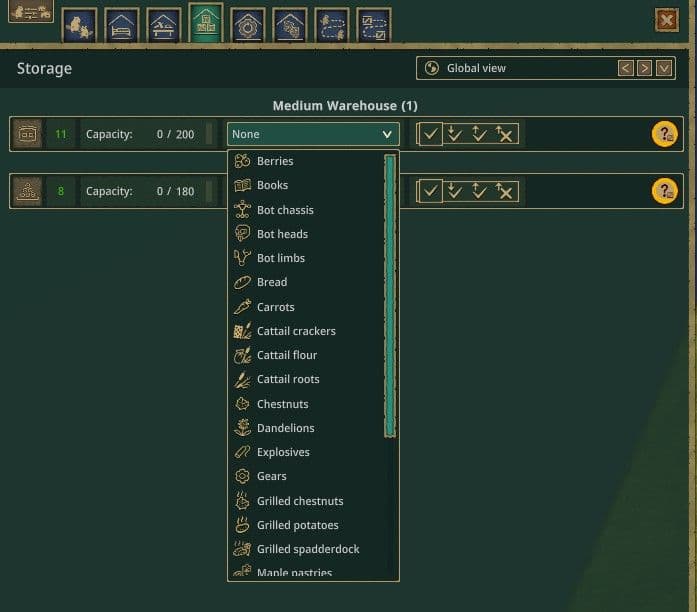
UI ツールキットの柔軟性により、メカニストリーはニーズに合わせて調整できます。「ドロップダウンメニューに画像やアイコンを追加できる独自のシステムがあります」とPaweł氏は言います。「独自のツールチップとローカライズされたコントロールもあります。UXML に属性を設定するだけで、コントロールを自動的にローカライズできます。」
たとえば、チームには、タグを使用してローカライズされたスプライトを適切な言語で表示するコントロールがあります。パネルがどのように積み重なっているかを示すビューを作成して、画面に表示されているものを追跡しながら UI コントロールの位置を簡単に操作できるようにしました。さらに、背景、ボタン、ラベルなどの 9 スライスを作成しました。

UI Toolkitを使用すると、Mechanistryの設計プロセスはよりクリーンでわかりやすくなり、さらにすばやく磨きをかけることができます。「それには多くの手間と変更が必要で、数週間かかることもあります」とPawełは説明します。「今では、このプロセスには数日、最大で1週間かかります。アーティストからのアセットを待つ場合も同様です。日数が数時間に短縮されました。」
Unity UI Toolkit の採用により、Mechanistry の UI パイプラインは大幅に変化し、ティンバーボーンの待望の 1.0 リリースへの移行に伴い、開発が加速しました。

ランタイム UI を作成し、UI ツールキットと統合します。エディターをカスタマイズしてコラボレーションを強化し、効率的なデバッグを活用してパフォーマンスを向上させます。これらすべてを、ウェブテクノロジーに触発された直感的なエクスペリエンスで実現し、UIをより迅速に作成するのに役立ちます。