
How does a small team with few resources create a complex city-builder UI? When Timberborn became an Early Access hit on Steam, Mechanistry needed to quickly iterate on intuitive UI for a rapidly growing playerbase. By switching from uGUI to UI Toolkit, they were able to accelerate production with cleaner code that’s easier to maintain.
Creating a scalable, beautiful, and high-performance UI with consistent elements
PC, MacOS
13
Distributed, Poland

Proviniendo de un entorno de desarrollo de software, Mechanistry valora el código limpio, los flujos de trabajo ágiles y las grandes experiencias de usuario. Por eso eligieron Unity para hacer Timberborn. “Fue la elección inteligente”, dice el programador Paweł Duda. “Hay un montón de recursos web. La curva de aprendizaje no es pronunciada. Y nuestro equipo está familiarizado con C#.”


Mechanistry usó uGUI en el desarrollo temprano, pero surgieron problemas a medida que Timberborn se hizo más complejo. Alinear los iconos rompía los diseños, reutilizar los activos era un desafío, y debido a que el código no era legible por humanos, había múltiples conflictos de fusión por semana. “Si dos personas trabajaban en el mismo Prefab, generalmente era un problema”, dice Paweł. “Algunos de los conflictos se resolvieron automáticamente. Pero si no lo eran, teníamos que recrear el Prefab manualmente.”
Después de ver el UI Toolkit roadmap, Mechanistry decidió migrar al nuevo sistema. Querían apegarse a una solución hecha por Unity, y, señalando que UI Toolkit se inspira en las tecnologías web, confiaban en que la transición sería fluida para su equipo.

The team took a pragmatic approach to migration over several months. First, they cleaned up their UI code architecture and removed code smells. They then recreated all of their UI elements in UI Toolkit and redesigned their assets to get the look they wanted.
“Switching to UI Toolkit was a game changer,” Paweł explains. “Previously, we were reluctant to make a beautiful UI because we knew it would be a big hassle. Now we’ve added things like UI scaling and hidden menus to the game, and it was much easier to do than with uGUI.”

Mechanistry señala que pasar a UI Toolkit prácticamente ha eliminado los conflictos de fusión, que habían sido una fuente significativa de ralentización en el estudio. “Si surge un conflicto, podemos verlo e instantáneamente saber cómo resolverlo”, dice Paweł. “Todos pueden trabajar en la interfaz de usuario al mismo tiempo, incluso en el mismo elemento, y no es un problema.”
UI Toolkit también les permitió separar la lógica de juego de la lógica de interfaz de usuario, reduciendo aún más los conflictos. Ahora el equipo puede iterar en diferentes partes de la IU de forma independiente y probar componentes de forma aislada, lo que resulta en menos compilaciones rotas. "Esto fue muy, muy importante para nosotros", añade Paweł.

Timberborn’s scalable, adaptive UI currently supports 12 languages. Switching between them can result in UI elements becoming misaligned, which – combined with the overall complexity of the interface – makes it prone to design errors. They can identify and solve these issues quickly and easily with the UI Toolkit debugger.
UI Toolkit displays a window with a live view of the UI’s hierarchy. Mechanistry can select any element in the hierarchy to inspect properties and states and check for UI errors. “This allows us to inspect and debug UI elements in real-time,” Paweł remarks.

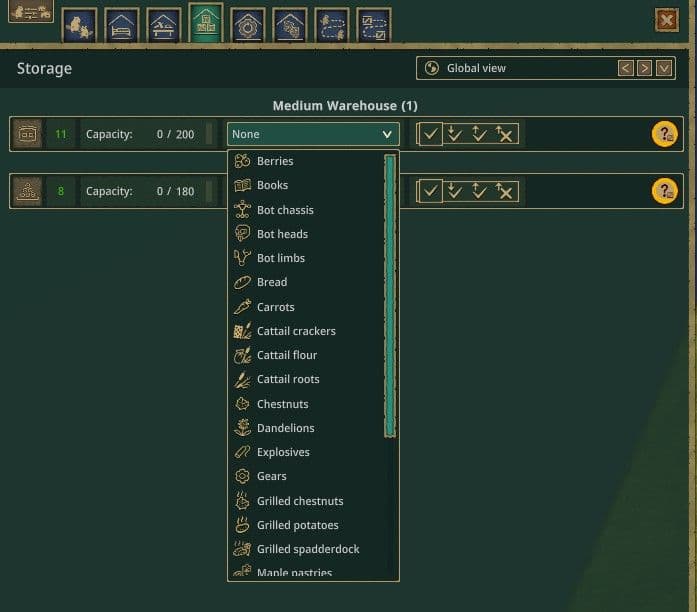
La flexibilidad del UI Toolkit permite a Mechanistry ajustarlo a sus necesidades. "Tenemos nuestro propio sistema que nos permite agregar imágenes e iconos en un menú desplegable", dice Paweł. “También tenemos nuestras propias herramientas y controles localizados. Simplemente ponemos un atributo en el UXML, y eso nos permite localizar el control automáticamente.”
Por ejemplo, el equipo tiene un control que muestra Sprites localizados en el idioma apropiado mediante etiquetas. Construyeron una vista que muestra cómo se apilan los paneles, lo que les permite manipular fácilmente las posiciones de control de IU mientras realizan un seguimiento de lo que es visible en pantalla, además de un fragmento de 9 para fondos, botones, etiquetas y más.

Con UI Toolkit, el proceso de diseño de Mechanistry es más limpio y sencillo, y pueden agregar pulido mucho más rápidamente. “Eso lleva mucho jugueteo y cambio, lo que podría llevar semanas”, explica Paweł. “Ahora, el proceso lleva días, una semana como máximo. Lo mismo ocurre con la espera de activos del artista. Los días se reducen a horas.”
La adopción de Unity UI Toolkit ha transformado sustancialmente el pipeline de IU de Mechanistry, acelerando el desarrollo de Timberborn a medida que avanzan hacia su muy esperada versión 1.0.

Autorizar e integrar IU en tiempo de ejecución con UI Toolkit. Personalice su Editor para mejorar la colaboración y aproveche la depuración eficiente para un mejor rendimiento, todo en una experiencia intuitiva inspirada en las tecnologías web para ayudarlo a crear IU más rápido.