
How does a small team with few resources create a complex city-builder UI? When Timberborn became an Early Access hit on Steam, Mechanistry needed to quickly iterate on intuitive UI for a rapidly growing playerbase. By switching from uGUI to UI Toolkit, they were able to accelerate production with cleaner code that’s easier to maintain.
Creating a scalable, beautiful, and high-performance UI with consistent elements
PC, MacOS
13
Distributed, Poland

Vindo de uma experiência em desenvolvimento de software, a Mechanistry valoriza o código limpo, os fluxos de trabalho ágeis e as excelentes experiências do usuário. É por isso que eles escolheram o Unity para criar Timberborn. "Foi a escolha inteligente", diz o programador Paweł Duda. "Há muitos recursos da Web. A curva de aprendizado não é íngreme. E nossa equipe está familiarizada com o C#."


O Mechanistry usou a uGUI no início do desenvolvimento, mas surgiram problemas à medida que o Timberborn se tornou mais complexo. O realinhamento de ícones quebrou layouts, a reutilização de ativos foi um desafio e, como o código não era legível por humanos, havia vários conflitos de mesclagem por semana. "Se duas pessoas trabalhassem no mesmo pré-fabricado, isso geralmente era um problema", diz Paweł. "Alguns dos conflitos foram resolvidos automaticamente. Mas, se não estivessem, tínhamos que recriar o Prefab manualmente."
Depois de ver o roteiro doUI Toolkit, a Mechanistry decidiu migrar para o novo sistema. Eles queriam manter uma solução criada pela Unity e, observando que o UI Toolkit se inspira em tecnologias da Web, estavam confiantes de que a transição seria tranquila para sua equipe.

A equipe adotou uma abordagem pragmática para a migração ao longo de vários meses. Primeiro, eles limparam a arquitetura do código da interface do usuário e removeram códigos mal cheirosos. Em seguida, eles recriaram todos os elementos da interface do usuário no UI Toolkit e redesenharam os ativos para obter a aparência desejada.
"Mudar para o UI Toolkit foi um divisor de águas", explica Paweł. "Antes, relutávamos em criar uma bela interface do usuário porque sabíamos que isso seria um grande incômodo. Agora adicionamos coisas como dimensionamento da interface do usuário e menus ocultos ao jogo, e foi muito mais fácil fazer isso do que com o uGUI."

Mechanistry observa que a mudança para o UI Toolkit praticamente eliminou os conflitos de mesclagem, que eram uma fonte significativa de lentidão no estúdio. "Se surgir um conflito, podemos vê-lo e saber imediatamente como resolvê-lo", diz Paweł. "Todos podem trabalhar na interface do usuário ao mesmo tempo, até mesmo no mesmo elemento, e isso não é um problema."
OUI Toolkit também permitiu que eles separassem a lógica do jogo da lógica da interface do usuário, reduzindo ainda mais os conflitos. Agora, a equipe pode iterar em diferentes partes da interface do usuário de forma independente e testar os componentes isoladamente, o que resulta em menos compilações quebradas. "Isso foi muito, muito importante para nós", acrescenta Paweł.

A interface de usuário adaptável e dimensionável do Timberborn suporta atualmente 12 idiomas. Alternar entre eles pode fazer com que os elementos da interface do usuário fiquem desalinhados, o que, combinado com a complexidade geral da interface, a torna propensa a erros de design. Eles podem identificar e resolver esses problemas de forma rápida e fácil com o depurador doUI Toolkit.
OUI Toolkit exibe uma janela com uma visualização ao vivo da hierarquia da interface do usuário. O Mechanistry pode selecionar qualquer elemento na hierarquia para inspecionar propriedades e estados e verificar se há erros de IU. "Isso nos permite inspecionar e depurar elementos da interface do usuário em tempo real", comenta Paweł.

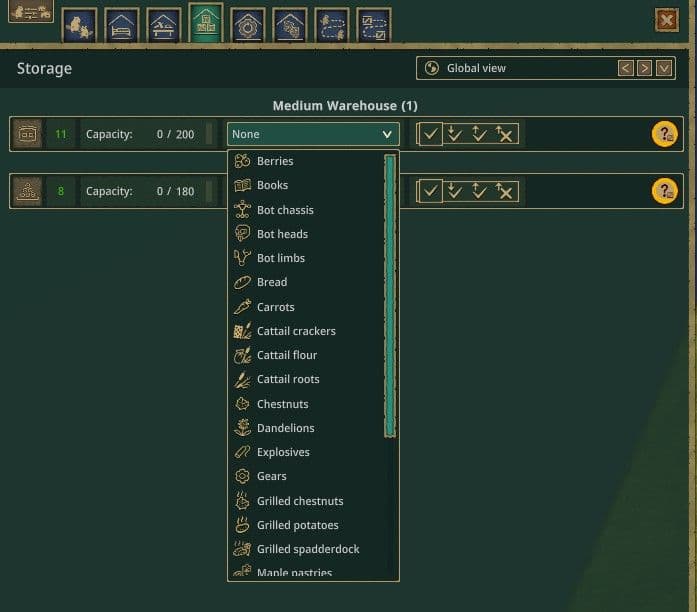
A flexibilidade doUI Toolkit permite que a Mechanistry o ajuste às suas necessidades. "Temos nosso próprio sistema que nos permite adicionar imagens e ícones em um menu suspenso", diz Paweł. "Também temos nossas próprias dicas de ferramentas e controles localizados. Apenas colocamos um atributo no UXML, e isso nos permite localizar o controle automaticamente."
Por exemplo, a equipe tem um controle que mostra Sprites localizados no idioma apropriado usando tags. Eles criaram uma exibição que mostra como os painéis se empilham, permitindo que eles manipulem facilmente as posições de controle da interface do usuário e, ao mesmo tempo, mantenham o controle do que está visível na tela, além de uma fatia de 9 para planos de fundo, botões, rótulos e muito mais.

Com o UI Toolkit, o processo de design da Mechanistry é mais limpo e direto, e eles podem dar um acabamento muito mais rápido. Isso exigia muitos ajustes e mudanças, que podiam levar semanas", explica Paweł. "Agora, o processo leva dias, no máximo uma semana. O mesmo acontece com a espera pelos ativos do artista. Os dias são reduzidos a horas."
A adoção do Unity UI Toolkit transformou substancialmente o pipeline de UI da Mechanistry, acelerando o desenvolvimento da Timberborn à medida que eles avançam para o tão esperado lançamento 1.0.

Autor e integrador de UI em tempo de execução com o UI Toolkit. Personalize seu Editor para melhorar a colaboração e aproveite a depuração eficiente para obter melhor desempenho - tudo em uma experiência intuitiva inspirada em tecnologias da Web para ajudá-lo a criar a interface do usuário com mais rapidez.