
How does a small team with few resources create a complex city-builder UI? When Timberborn became an Early Access hit on Steam, Mechanistry needed to quickly iterate on intuitive UI for a rapidly growing playerbase. By switching from uGUI to UI Toolkit, they were able to accelerate production with cleaner code that’s easier to maintain.
Creating a scalable, beautiful, and high-performance UI with consistent elements
PC, MacOS
13
Distributed, Poland

Coming from a software dev background, Mechanistry values clean code, agile workflows, and great user experiences. That’s why they chose Unity to make Timberborn. “It was the smart choice,” says programmer Paweł Duda. “There are plenty of web resources. The learning curve isn’t steep. And our team is familiar with C#.”


Mechanistry used uGUI in early development, but problems arose as Timberborn grew more complex. Realigning icons broke layouts, reusing assets was challenging, and because the code wasn’t human-readable, there were multiple merge conflicts per week. “If two people worked on the same Prefab, it was usually a problem,” says Paweł. “Some of the conflicts were resolved automatically. But if they weren’t, we had to recreate the Prefab manually.”
After seeing the UI Toolkit roadmap, Mechanistry decided to migrate to the new system. They wanted to stick to a Unity-made solution, and, noting that UI Toolkit draws inspiration from web technologies, they were confident that the transition would be smooth for their team.

The team took a pragmatic approach to migration over several months. First, they cleaned up their UI code architecture and removed code smells. They then recreated all of their UI elements in UI Toolkit and redesigned their assets to get the look they wanted.
“Switching to UI Toolkit was a game changer,” Paweł explains. “Previously, we were reluctant to make a beautiful UI because we knew it would be a big hassle. Now we’ve added things like UI scaling and hidden menus to the game, and it was much easier to do than with uGUI.”

Mechanistry notes that moving to UI Toolkit has practically eliminated merge conflicts, which had been a significant source of slowdown at the studio. “If a conflict emerges, we can see it and instantly know how to resolve it,” says Paweł. “Everyone can work on the UI at the same time, even on the same element, and it’s not a problem.”
UI Toolkit also allowed them to separate game logic from UI logic, further reducing conflicts. Now the team can iterate on different parts of the UI independently and test components in isolation, resulting in fewer broken builds. “This was very, very important for us,” Paweł adds.

Timberborn’s scalable, adaptive UI currently supports 12 languages. Switching between them can result in UI elements becoming misaligned, which – combined with the overall complexity of the interface – makes it prone to design errors. They can identify and solve these issues quickly and easily with the UI Toolkit debugger.
UI Toolkit displays a window with a live view of the UI’s hierarchy. Mechanistry can select any element in the hierarchy to inspect properties and states and check for UI errors. “This allows us to inspect and debug UI elements in real-time,” Paweł remarks.

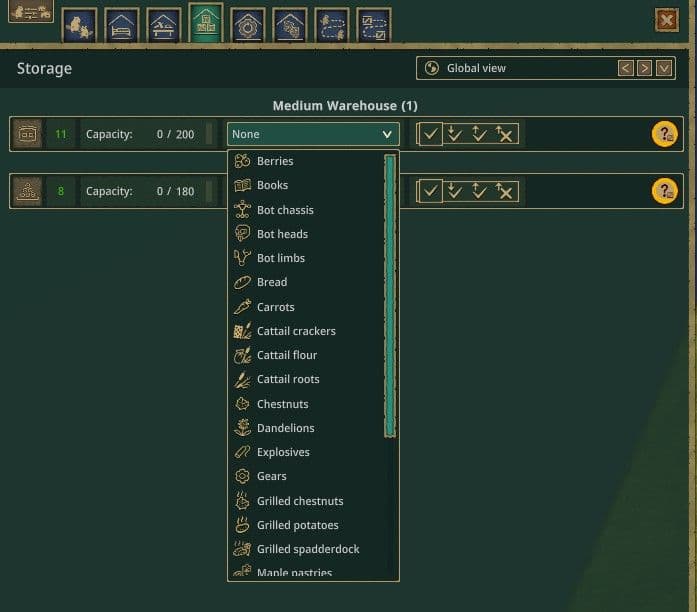
UI Toolkit’s flexibility allows Mechanistry to tweak it to their needs. “We have our own system that allows us to add images and icons into a dropdown menu,” says Paweł. “We also have our own tooltips and localized controls. We just put an attribute in the UXML, and that allows us to localize the control automatically.”
For example, the team has a control that shows localized Sprites in the appropriate language using tags. They built a view showing how panels stack, allowing them to easily manipulate UI control positions while keeping track of what’s visible on screen, plus a 9-slice for backgrounds, buttons, labels, and more.

With UI Toolkit, Mechanistry’s design process is cleaner and more straightforward, and they can add polish much more quickly. “That takes a lot of fiddling and changing, which could take weeks,” explains Paweł. "Now, the process takes days, a week max. The same is true with waiting for assets from the artist. Days are reduced to hours.”
Adopting Unity UI Toolkit has substantially transformed Mechanistry’s UI pipeline, accelerating Timberborn’s development as they move to their highly anticipated 1.0 release.

Author and integrate runtime UI with UI Toolkit. Customize your Editor to improve collaboration, and leverage efficient debugging for better performance – all in an intuitive experience inspired by web technologies to help you create UI faster.