
How does a small team with few resources create a complex city-builder UI? When Timberborn became an Early Access hit on Steam, Mechanistry needed to quickly iterate on intuitive UI for a rapidly growing playerbase. By switching from uGUI to UI Toolkit, they were able to accelerate production with cleaner code that’s easier to maintain.
Creating a scalable, beautiful, and high-performance UI with consistent elements
PC, MacOS
13
Distributed, Poland

Придя из разработчиков программного обеспечения, Mechanistry ценит чистый код, гибкие рабочие процессы и отличный пользовательский опыт. Именно поэтому они выбрали Unity для создания Timberborn. "Это был разумный выбор, - говорит программист Павел Дуда. "Существует множество веб-ресурсов. Кривая обучения не очень крутая. А наша команда хорошо знакома с C#."


Механика использовала uGUI на ранних этапах разработки, но по мере усложнения Timberborn возникли проблемы. Перестановка иконок нарушала макеты, повторное использование активов было сложной задачей, а поскольку код не был человекочитаемым, возникало множество конфликтов слияния в неделю. "Если два человека работали над одним и тем же префабом, это обычно было проблемой", - говорит Павел. "Некоторые конфликты были разрешены автоматически. Но если их не было, нам приходилось создавать Prefab вручную."
После ознакомления с дорожной картой UI Toolkit, Mechanistry решила перейти на новую систему. Они хотели придерживаться решения, созданного в Unity, и, учитывая, что UI Toolkit черпает вдохновение в веб-технологиях, они были уверены, что переход будет плавным для их команды.

Команда применяла прагматичный подход к миграции в течение нескольких месяцев. Во-первых, они привели в порядок архитектуру кода пользовательского интерфейса и устранили запах кода. Затем они воссоздали все элементы пользовательского интерфейса в UI Toolkit и изменили дизайн своих активов, чтобы добиться желаемого вида.
"Переход на UI Toolkit изменил ситуацию, - объясняет Павел. "Раньше мы не хотели делать красивый пользовательский интерфейс, потому что знали, что это будет очень хлопотно. Теперь мы добавили в игру такие вещи, как масштабирование пользовательского интерфейса и скрытые меню, и сделать это было гораздо проще, чем с помощью uGUI."

Mechanistry отмечает, что переход на UI Toolkit практически устранил конфликты слияния, которые были существенным источником замедления работы студии. "Если возникает конфликт, мы видим его и сразу же знаем, как его разрешить", - говорит Павел. "Все могут работать над пользовательским интерфейсом одновременно, даже над одним и тем же элементом, и это не проблема."
UI Toolkit также позволил им отделить логику игры от логики пользовательского интерфейса, что еще больше сократило количество конфликтов. Теперь команда может работать над разными частями пользовательского интерфейса независимо друг от друга и тестировать компоненты изолированно, что приводит к уменьшению количества неработающих сборок. "Это было очень, очень важно для нас", - добавляет Павел.

Масштабируемый, адаптивный пользовательский интерфейс Timberborn в настоящее время поддерживает 12 языков. Переключение между ними может привести к смещению элементов пользовательского интерфейса, что в сочетании с общей сложностью интерфейса делает его склонным к ошибкам. Они могут быстро и легко выявить и решить эти проблемы с помощью отладчика UI Toolkit.
UI Toolkit отображает окно с живым просмотром иерархии пользовательского интерфейса. Mechanistry может выбрать любой элемент в иерархии, чтобы просмотреть свойства и состояния и проверить ошибки пользовательского интерфейса. "Это позволяет нам проверять и отлаживать элементы пользовательского интерфейса в режиме реального времени", - отмечает Павел.

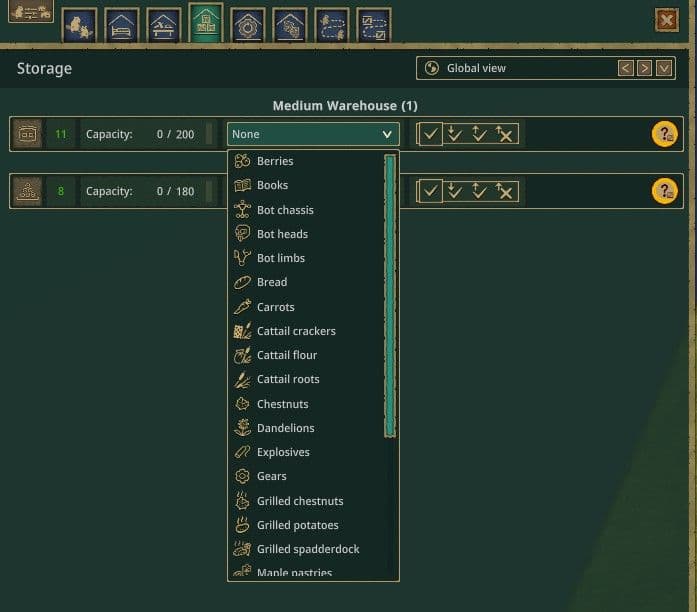
Гибкость UI Toolkit позволяет Mechanistry настраивать его под свои нужды. "У нас есть собственная система, позволяющая добавлять изображения и иконки в выпадающее меню, - говорит Павел. "У нас также есть собственные всплывающие подсказки и локализованные элементы управления. Мы просто вставляем атрибут в UXML, и это позволяет нам автоматически локализовать элемент управления."
К примеру, у команды есть элемент управления, который показывает локализованные спрайты на соответствующем языке с помощью тегов. Они создали представление, показывающее, как складываются панели, что позволяет им легко манипулировать положением элементов управления пользовательского интерфейса, отслеживая при этом, что видно на экране, а также 9 фрагментов для фонов, кнопок, ярлыков и многого другого.

С помощью UI Toolkit процесс разработки дизайна Mechanistry стал чище и проще, а полировка стала выполняться гораздо быстрее. "Это требовало много возиться и вносить изменения, что могло занять недели", - объясняет Павел. "Теперь этот процесс занимает несколько дней, максимум неделю. То же самое касается и ожидания активов от художника. Дни сократились до часов."
Принятие Unity UI Toolkit существенно изменило конвейер пользовательского интерфейса Mechanistry, ускорив разработку Timberborn на пути к долгожданному релизу 1.0.

Автор и интеграция пользовательского интерфейса во время выполнения с помощью UI Toolkit. Настройте редактор для улучшения совместной работы, используйте эффективную отладку для повышения производительности - и все это в интуитивно понятном интерфейсе, вдохновленном веб-технологиями, чтобы помочь вам быстрее создавать пользовательский интерфейс.