
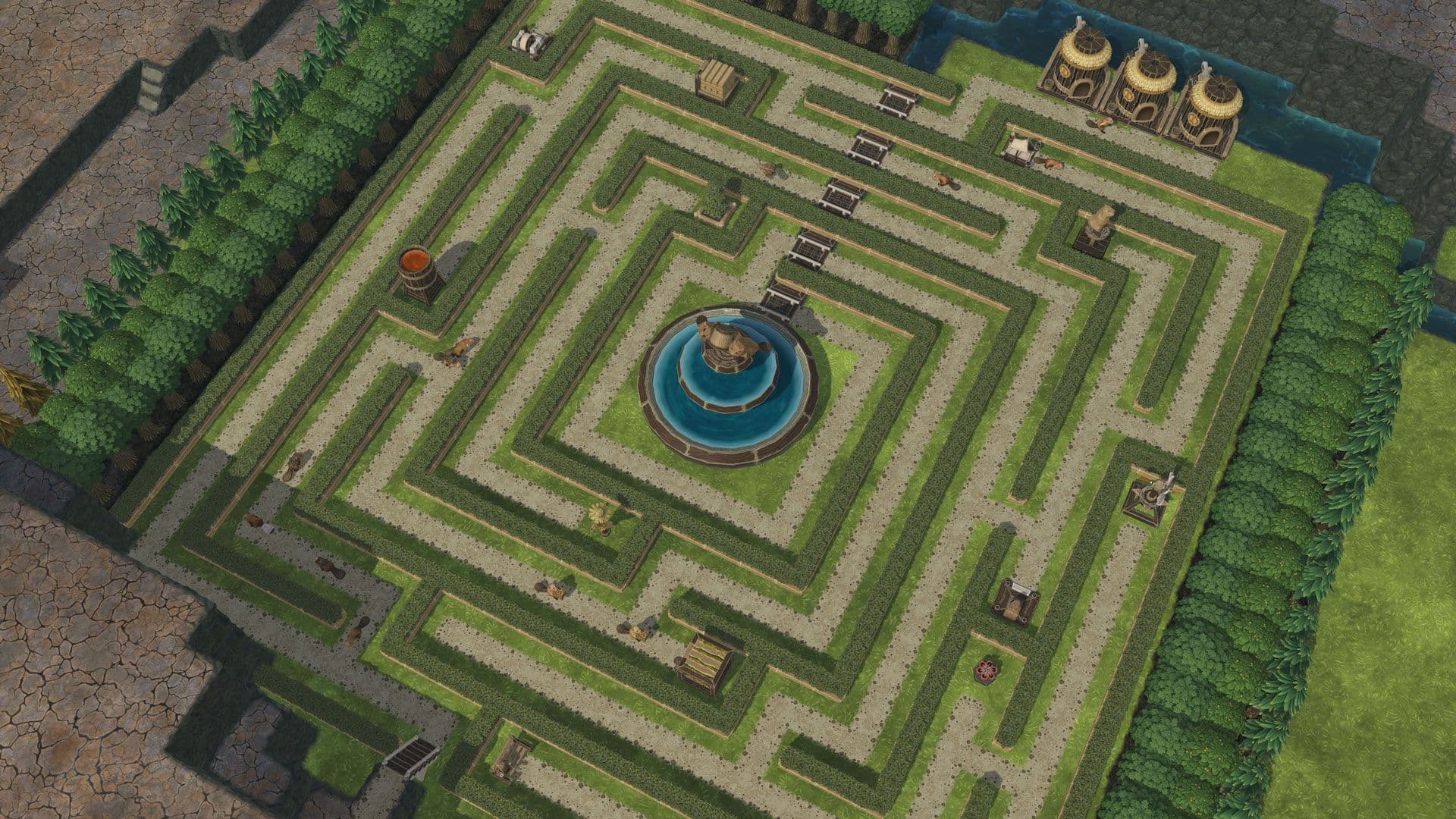
How does a small team with few resources create a complex city-builder UI? When Timberborn became an Early Access hit on Steam, Mechanistry needed to quickly iterate on intuitive UI for a rapidly growing playerbase. By switching from uGUI to UI Toolkit, they were able to accelerate production with cleaner code that’s easier to maintain.
Creating a scalable, beautiful, and high-performance UI with consistent elements
PC, MacOS
13
Distributed, Poland

Mechanistry kommt aus der Softwareentwicklung und legt Wert auf sauberen Code, agile Workflows und großartige Benutzererfahrungen. Deshalb haben sie sich für Unity entschieden, um Timberborn zu machen. "Es war die kluge Wahl", sagt Programmierer Paweł Duda. "Es gibt viele web resources. Die Lernkurve ist nicht steil. Und unser Team ist mit C# vertraut."


Mechanistry verwendete uGUI in der frühen Entwicklung, aber Probleme traten auf, als Timberborn komplexer wurde. Die Neuausrichtung von Symbolen beschädigte Layouts, die Wiederverwendung von Assets war eine Herausforderung, und da der Code nicht für Menschen lesbar war, gab es mehrere Zusammenführungskonflikte pro Woche. "Wenn zwei Leute am selben Prefab arbeiteten, war das normalerweise ein Problem", sagt Paweł. "Einige der Konflikte wurden automatisch gelöst. Aber wenn nicht, mussten wir das Prefab manuell neu erstellen."
Nachdem Mechanistry die UI Toolkit roadmap gesehen hatte, entschied sich Mechanistry für die Migration auf das neue System. Sie wollten an einer von Unity entwickelten Lösung festhalten, und da sie feststellten, dass UI Toolkit von Webtechnologien inspiriert ist, waren sie zuversichtlich, dass der Übergang für ihr Team reibungslos verlaufen würde.

Das Team verfolgte über mehrere Monate hinweg einen pragmatischen Ansatz für die Migration. Zuerst haben sie ihre UI-Code-Architektur bereinigt und code smells entfernt. Anschließend erstellten sie alle ihre UI-Elemente in UI Toolkit neu und gestalteten ihre Assets neu, um das gewünschte Aussehen zu erhalten.
"Der Wechsel zu UI Toolkit war ein Wendepunkt", erklärt Paweł. "Früher haben wir gezögert, eine schöne Benutzeroberfläche zu erstellen, weil wir wussten, dass es ein großer Aufwand sein würde. Jetzt haben wir dem Spiel Dinge wie UI-Skalierung und versteckte Menüs hinzugefügt, und das war viel einfacher als mit uGUI."

Mechanistry merkt an, dass der Wechsel zu UI Toolkit Merge-Konflikte praktisch beseitigt hat, die eine erhebliche Ursache für die Verlangsamung im Studio waren. "Wenn ein Konflikt auftaucht, können wir ihn sehen und wissen sofort, wie wir ihn lösen können", sagt Paweł. "Jeder kann gleichzeitig an der Benutzeroberfläche arbeiten, sogar am selben Element, und das ist kein Problem."
UI Toolkit ermöglichte es ihnen auch, die Spiellogik von der UI-Logik zu trennen, wodurch Konflikte weiter reduziert wurden. Jetzt kann das Team verschiedene Teile der Benutzeroberfläche unabhängig voneinander iterieren und Komponenten isoliert testen, was zu weniger fehlerhaften Builds führt. "Das war sehr, sehr wichtig für uns", fügt Paweł hinzu.

Timberborn skalierbare, adaptive Benutzeroberfläche unterstützt derzeit 12 Sprachen. Das Umschalten zwischen ihnen kann dazu führen, dass UI-Elemente falsch ausgerichtet werden, was sie – in Kombination mit der Gesamtkomplexität der Benutzeroberfläche – anfällig für Designfehler macht. Sie können diese Probleme schnell und einfach mit dem UI Toolkit debugger.
UI Toolkit ein Fenster mit einer Live-Ansicht der UI-Hierarchie anzeigen. Die Mechanik kann ein beliebiges Element in der Hierarchie auswählen, um Eigenschaften und Zustände zu überprüfen und nach Benutzeroberflächenfehlern zu suchen. "Auf diese Weise können wir UI-Elemente in Echtzeit untersuchen und debuggen", bemerkt Paweł.

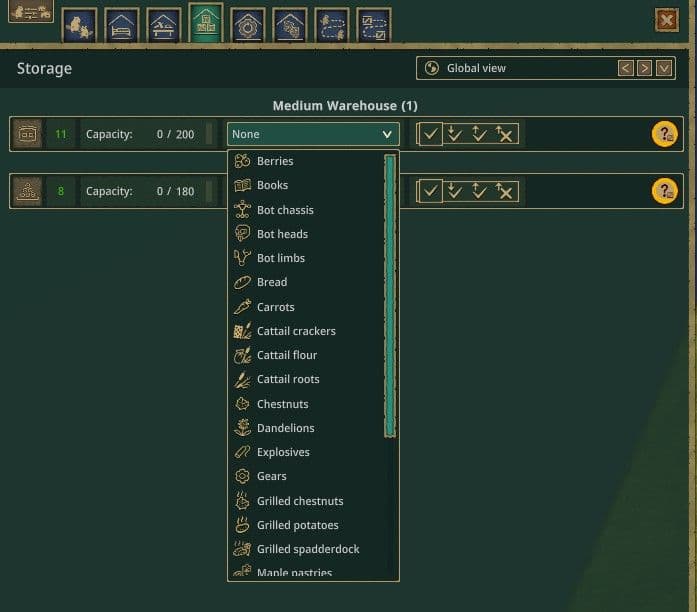
Die Flexibilität des UI Toolkit ermöglicht es Mechanistry, es an ihre Bedürfnisse anzupassen. "Wir haben unser eigenes System, mit dem wir Bilder und Symbole in ein Dropdown-Menü einfügen können", sagt Paweł. "Wir haben auch unsere eigenen Tooltips und lokalisierten Steuerelemente. Wir fügen einfach ein Attribut in das UXML ein, und das ermöglicht es uns, das Steuerelement automatisch zu lokalisieren."
Das Team verfügt beispielsweise über ein Steuerelement, das lokalisierte Sprites mithilfe von Tags in der entsprechenden Sprache anzeigt. Sie erstellten eine Ansicht, die zeigt, wie sich Panels stapeln, sodass sie die Positionen der UI-Steuerelemente einfach manipulieren können, während sie verfolgen, was auf dem Bildschirm sichtbar ist, sowie eine 9-Schicht-Ansicht für Hintergründe, Schaltflächen, Beschriftungen und mehr.

Mit dem UI Toolkit ist der Designprozess der Mechanistry sauberer und unkomplizierter, und sie können viel schneller den letzten Schliff hinzufügen. "Das erfordert viel Tüfteln und Ändern, was Wochen dauern kann", erklärt Paweł. " Jetzt dauert der Prozess Tage, maximal eine Woche. Das Gleiche gilt für das Warten auf Vermögenswerte des Künstlers. Tage werden auf Stunden reduziert."
Die Einführung des Unity UI Toolkit hat die UI-Pipeline von Mechanistry erheblich verändert und die Entwicklung von Timberborn auf dem Weg zu ihrer mit Spannung erwarteten Version 1.0 beschleunigt.

Erstellen und integrieren Sie die Laufzeitbenutzeroberfläche in das UI Toolkit. Passen Sie Ihren Editor an, um die Zusammenarbeit zu verbessern, und nutzen Sie effizientes Debugging für eine bessere Leistung – alles in einer intuitiven Erfahrung, die von Webtechnologien inspiriert ist, damit Sie die Benutzeroberfläche schneller erstellen können.