
How does a small team with few resources create a complex city-builder UI? When Timberborn became an Early Access hit on Steam, Mechanistry needed to quickly iterate on intuitive UI for a rapidly growing playerbase. By switching from uGUI to UI Toolkit, they were able to accelerate production with cleaner code that’s easier to maintain.
Creating a scalable, beautiful, and high-performance UI with consistent elements
PC, MacOS
13
Distributed, Poland

소프트웨어 개발자 출신인 Mechanistry는 깔끔한 코드, 민첩한 워크플로, 뛰어난 사용자 경험을 중시합니다. 이것이 바로 <팀버본> 제작을 위해 유니티를 선택한 이유입니다. "현명한 선택이었습니다."라고 프로그래머 Paweł Duda는 말합니다. "많은 웹 리소스가 있습니다. 학습 곡선은 가파르지 않습니다. 그리고 우리 팀은 C#에 익숙합니다."


개발 초기에는 uGUI를 사용했지만 팀버본이 더 복잡해지면서 문제가 발생했습니다. 아이콘을 재정렬하면 레이아웃이 깨지고 에셋 재사용이 어려웠으며, 사람이 읽을 수 있는 코드가 아니었기 때문에 일주일에 여러 번 병합 충돌이 발생했습니다. "두 사람이 같은 프리팹을 작업하는 경우 보통 문제가 발생하곤 했습니다."라고 Paweł는 말합니다. "일부 충돌은 자동으로 해결되었습니다. 하지만 그렇지 않은 경우 프리팹을 수동으로 다시 만들어야 했습니다."
UI 툴킷 로드맵을 확인한 후 Mechanistry는 새로운 시스템으로 마이그레이션하기로 결정했습니다. 그들은 유니티가 만든 솔루션을 고수하고 싶었고, UI 툴킷이 웹 기술에서 영감을 얻었다는 점에 주목하여 전환이 원활하게 이루어질 것이라고 확신했습니다.

팀은 몇 달에 걸쳐 마이그레이션에 실용적인 접근 방식을 취했습니다. 먼저 UI 코드 아키텍처를 정리하고 코드 냄새를 제거했습니다. 그런 다음 UI 툴킷에서 모든 UI 요소를 다시 만들고 원하는 모양을 얻기 위해 에셋을 다시 디자인했습니다.

메카니즘은 UI 툴킷으로 전환한 후 스튜디오 속도 저하의 주요 원인이었던 병합 충돌이 거의 사라졌다고 말합니다. "충돌이 발생하면 바로 확인할 수 있고 해결 방법을 즉시 알 수 있습니다."라고 Paweł는 말합니다. "같은 요소라도 모든 사람이 동시에 UI를 작업할 수 있어 문제가 되지 않습니다."
UI 툴킷을 사용하면 게임 로직과 UI 로직을 분리하여 충돌을 더욱 줄일 수 있습니다. 이제 팀은 UI의 여러 부분을 독립적으로 반복하고 컴포넌트를 개별적으로 테스트할 수 있으므로 빌드 중단이 줄어듭니다. "이것은 우리에게 매우 중요한 일이었습니다."라고 Paweł는 덧붙입니다.

팀버본의 확장 가능한 적응형 UI는 현재 12개 언어를 지원합니다. 이들 사이를 전환하면 UI 요소가 잘못 정렬되어 인터페이스의 전반적인 복잡성과 함께 디자인 오류가 발생하기 쉽습니다. UI 툴킷 디버거로 이러한 문제를 빠르고 쉽게 식별하고 해결할 수 있습니다.
UI 툴킷은 UI의 계층 구조를 실시간으로 볼 수 있는 창을 표시합니다. 메카니즘은 계층 구조의 모든 요소를 선택하여 프로퍼티와 상태를 검사하고 UI 오류를 확인할 수 있습니다. "이를 통해 실시간으로 UI 요소를 검사하고 디버깅할 수 있습니다."라고 Paweł는 말합니다.

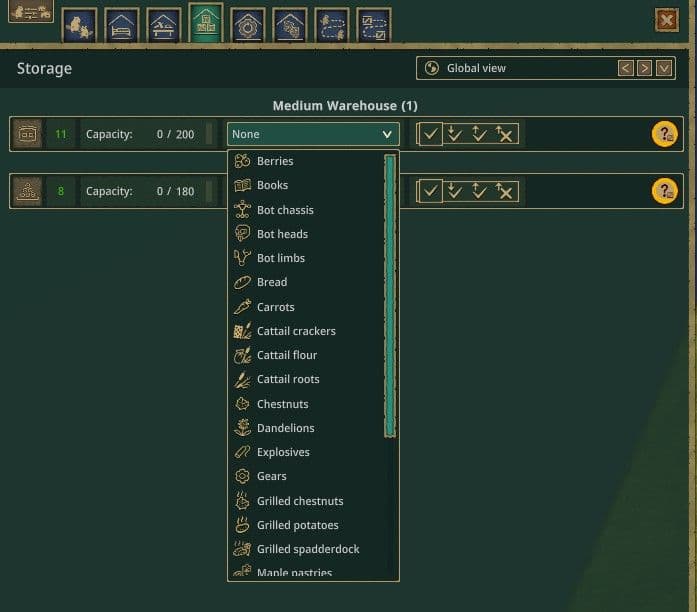
UI 툴킷의 유연성 덕분에 메커니즘은 필요에 따라 조정할 수 있습니다. "저희는 이미지와 아이콘을 드롭다운 메뉴에 추가할 수 있는 자체 시스템을 갖추고 있습니다."라고 Paweł는 말합니다. "저희는 자체 툴팁과 현지화된 컨트롤도 갖추고 있습니다. UXML에 속성을 넣기만 하면 컨트롤을 자동으로 현지화할 수 있습니다."
예를 들어, 팀에는 태그를 사용하여 적절한 언어로 현지화된 스프라이트를 표시하는 컨트롤이 있습니다. 패널이 어떻게 쌓이는지 보여주는 보기를 만들어 화면에 표시되는 내용을 추적하면서 UI 컨트롤 위치를 쉽게 조작할 수 있고 배경, 버튼, 레이블 등을 위한 9슬라이스도 만들었습니다.

UI 툴킷을 사용하면 메카니즘의 디자인 프로세스가 더 깔끔하고 간단해지며 훨씬 더 빠르게 세련미를 더할 수 있습니다. "이 작업에는 많은 수정과 변경이 필요하며 몇 주가 걸릴 수도 있습니다."라고 Paweł는 설명합니다. 이제 이 과정은 며칠에서 최대 일주일이 걸립니다. 아티스트의 에셋을 기다리는 것도 마찬가지입니다. 며칠이 몇 시간으로 단축되었습니다."
유니티 UI 툴킷을 도입한 메커니즘은 UI 파이프라인을 크게 혁신하여 많은 기대를 받고 있는 1.0 릴리스로의 팀버본의 개발을 가속화하고 있습니다.

UI 툴킷을 사용하여 런타임 UI를 작성하고 통합합니다. 에디터를 커스터마이징하여 협업을 개선하고 효율적인 디버깅을 활용하여 성능을 향상하는 등 웹 기술에서 영감을 받은 직관적인 환경에서 더 빠르게 UI를 제작할 수 있습니다.