
Unity 2022 LTS で 2D キャラクターをアニメーション化する方法
Unity サンプル プロジェクト「Happy Harvest」 のキャラクターがどのようにアニメーション化されたかを学びます。この記事では、リギング、2D スケルタル アニメーション、スプライト スワッピングなどについて説明します。
Happy Harvest は 、ユニバーサルレンダーパイプライン (URP) と Unity 2022 LTS の最新機能によって実現されたサンプルの 2D トップダウン農業シミュレーションゲームです。
これらのテクニックとその他多くのテクニックは、電子書籍『 アーティストのための 2D ゲーム アート、アニメーション、ライティング』でご覧いただけます。
このシリーズの他の記事を読んで、Happy Harvestのエフェクトとビジュアルを再現する方法を学びましょう。
- 2D タイルマップでアートとゲームプレイを作成する方法
- ユニバーサル レンダー パイプラインの 2D ライトとシャドウのテクニック
- VFX Graph と Shader Graph を使用した 2D 特殊効果 (近日公開)
今すぐ Unity Asset Store からHappy Harvest を ダウンロードしてください。

ハッピーハーベストの主人公
2D ライティングに加えて、Happy Harvest のスケルトンアニメーションキャラクターを作成するために使用される他のテクニックには、さまざまな表情を作成するためのキャラクターの顔のリギング、キャラクターのバリエーション用の スプライトライブラリ 、アニメーション処理中に同じボーンにアタッチされたスプライトを切り替えるための スプライトスワップなど があります。
視点の考慮
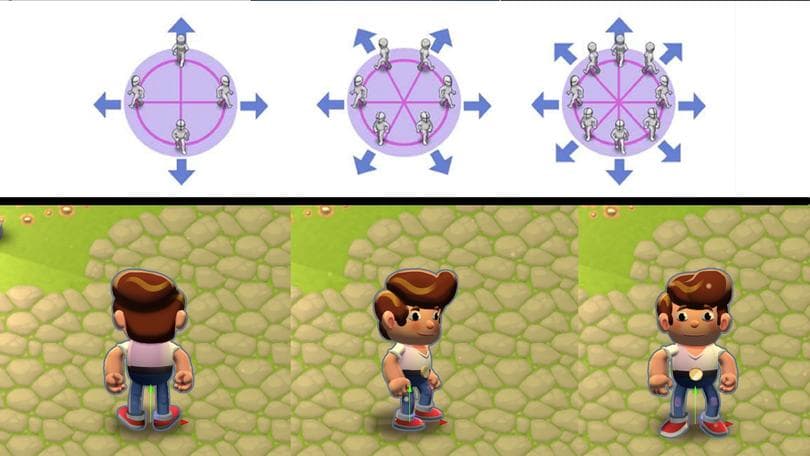
トップダウンのゲームでは、キャラクターをさまざまな視点から描画し、アニメーション化する必要があります。Happy Harvestの漫画スタイルでは、方向を 4 つに制限することで、美しいビジュアルを実現できます。
キャラクターには 3 つのアニメーション セットがあります。右(または「横」)、上、下。キャラクターは、左向きまたは右向きのアニメーションのために反転されます。
これにはトレードオフが伴います。キャラクターが右を向いていて右手にじょうろを持っている場合、キャラクターが左を向くとじょうろの持ち手を切り替える必要があります。
方向ごとの処理バリエーション
トップダウンの視点では方向転換に対処することが難しい場合があります。キャラクターの方向ごとに 1 つの子 GameObject を作成し、キャラクターの現在の方向に基づいてそれらを有効または無効にすると、複雑さを追加できます。Happy Harvestでは、アーティストは、方向に基づいて入れ替えられた、異なる方向を向いたスプライトを持つ単一のスケルトンを使用することを選択しました。このソリューションは、サンプルのブロック状の漫画スタイルに有効でした。
一般的な2Dアニメーションのルール
リグとアニメーションが設定されたキャラクターをデザインするためのデモからのテクニックをいくつか紹介します。
腕と脚をまっすぐにしたニュートラルな姿勢でキャラクターを描きます。体の一部が曲がっていると、アニメーションを作成するときに問題が発生する可能性があります。
解像度を、ゲームのピクセル数 (PPU) が示す値よりも少し高くします。静止状態では解像度が良好に見えても、画像を回転したり引き伸ばしたりするとピクセル化が発生する可能性があります。
ゲームで 2D ライティングを多用し、法線マップを最大限に活用したい場合は、スプライトに光と影をペイントしないでください。代わりに、方向性のない影を描きます。この手法はアンビエントオクルージョンと呼ばれます。スプライトの見栄えは良くなりますが、太陽光などの指向性ライトの使用は避けたほうがよいでしょう。
スプライトスワップ機能を使用して交換されたボディパーツレイヤーは、それに応じてグループ化する必要があります。例えば、口の位置を持つすべてのレイヤー

2Dアニメーションでキャラクターを設定する
従来の 2D アニメーションは、2D ゲームのアートを開発する上で最も時間がかかり、最も難しい部分になる可能性があります。スケルタル アニメーションを使用すると、時間を節約し、スムーズで適応性の高いアニメーションを作成できるほか、少ないアセットでより多くのアニメーションを作成できるようになります。
PSDワークフロー
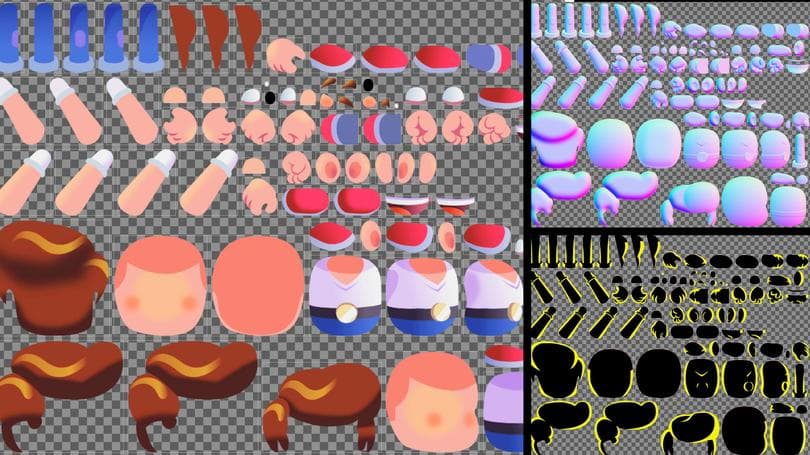
2D アニメーション パッケージを使用すると、キャラクターアートワークを Photoshop から Unity に直接インポートできます。PSD Importer パッケージは、この目的のためにレイヤー化された PSD および PSB ファイルを処理します。キャラクターのすべてのレイヤーをスプライトとしてインポートし、アプリでペイントされたとおりに配置できます。
インポートした PSD または PSB ファイルを選択すると、スプライトのインポート設定に似たオプションが表示されますが、2D アニメーションとリギング用の追加オプションも表示されます。選択する必要がある主なオプションは次のとおりです。
非表示レイヤーをインポート: このオプションは、非表示のレイヤーを含むすべてのレイヤーを PSD または PSB ファイルからインポートします。
個々のスプライト(モザイク): この設定は、テクスチャ タイプが複数に設定されている場合にのみ使用できます。インポートされたレイヤーからスプライトを作成し、テクスチャ アトラスに配置します。キャラクターをリグする場合は、このオプションを有効のままにしておきます。
リグとして使用: このオプションは、PSD または PSB ファイルと同じレイヤー階層と位置を持つキャラクター プレハブを生成します。
レイヤーグループを使用する: これにより、PSD または PSB ファイルからレイヤー グループが追加されます。これをオンにすると、スプライトが交換されたパーツなど、キャラクターのパーツをグループ化できます。
レイヤー管理セクションでは、レイヤーの階層を確認し、インポートするレイヤーを手動で追加または削除できます。

スプライトエディタでのリギング
スプライト エディター内のスキニング エディターでキャラクターのスケルトンを作成できます。まず、「ボーンの作成」ボタンをクリックし、メイン ウィンドウ領域を左クリックします。最初のクリックでボーンの中心が作成され、2 回目のクリックでボーンの先端の位置がマークされます。このツールは、ボーンを互いに連結してネストします。
ボーンを調整するには、「ボーンの編集」ボタンを使用します。「ボーンを分割」ボタンを使用すると、ボーンを 2 つに分割できます。これは手足を作るのに適したオプションです。片方の脚の骨を作成し、膝があるべき場所をクリックすると、骨が太ももとふくらはぎに分割されます。
Happy Harvestの PSD_Character_Boy.psd というファイルを確認すると、face_boneのような追加のボーンがいくつかあることに気付くでしょう。これにより、キャラクターの頭がわずかに回転し、ほぼ三次元的な外観になります。眉毛やまぶたを動かすために使用される骨を見て、キャラクターの表情をさらに豊かにすることもできます。これらは、主人公が NPC と会話している場合に追加すると効果的な詳細です。
ボーン リスト ビューでボーンの親を変更したり、名前を変更したりできます。このビューを開くには、上部のバーの右側にある [表示] ボタンをクリックし、[ボーン] タブを選択します。ボーンの親を変更するには、リスト ビューでドラッグします。アクティブなボーンの名前をクリックすると、ボーンの名前を変更できます。ボーンに名前を付けると、後で見つけやすくなります。
階層が正しいことを確認するには、「ポーズのプレビュー」ボタンを選択し、いくつかのポーズをテストします。ボーンの位置をリセットするには、ツールバーの「ポーズをリセット」ボタンを押します。

スプライトをボーン、ジオメトリ、ウェイトに接続する
スプライトをボーンに割り当てるには、ジオメトリを作成する必要があります。まず、「自動ジオメトリ」ボタンを押します。小さなポップアップ ウィンドウが開き、ジオメトリの作成方法を定義できます。
ジオメトリをできるだけシンプルに保つために、すべてのスライダーをゼロに設定することをお勧めします。ウェイト オプションを有効にすると、ボーンがスプライトに自動的にバインドされます。「すべての表示用に生成」ボタンをクリックすると、すべてのスプライトのボーン ウェイトが作成され、設定されます。個々のスプライトに対してこれを行うには、スプライトをダブルクリックします。これは、特定のスプライトのジオメトリを微調整するのに役立ちます。
頂点の数とジオメトリの曲がり方を完全に制御するには、ジオメトリ セクションのツールを使用してメッシュを手動で編集する必要があります。
できるだけ少ない頂点を使用します。各頂点の位置はボーンの回転に基づいて計算する必要があるため、頂点の数が少ないほどパフォーマンスを節約できます。頂点の数が少ないほど、少ないポイントに重みを設定するのが簡単になるので、メッシュの曲げの見た目も良くなります。さらに、各ターゲット プラットフォームには理想的なゲーム頂点数があるため、ジオメトリを最適化することが常に良い考えです。
重量
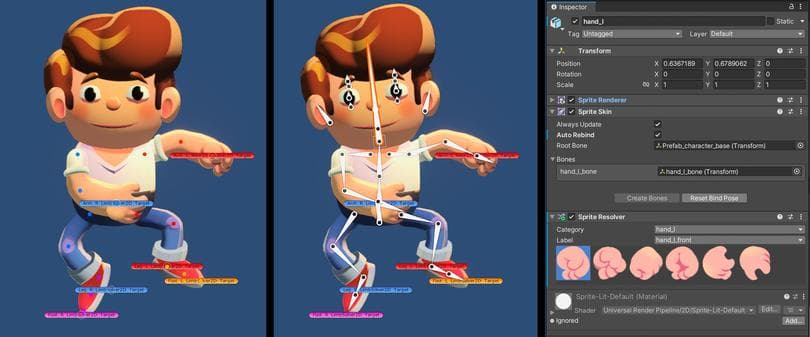
スプライトのジオメトリがクリーンになったら、 ウェイトを設定します。重みは、各頂点に対するボーンの影響を 0 から 1 で定義します。ゼロは、ボーンが頂点に影響を与えないことを意味し、1 は頂点がボーンに接着されているかのように移動することを意味します。メッシュに適切な重みを設定すると、リアルな曲げを実現できます。重みを誤って設定すると、ゲームのイリュージョンが崩れ、スプライトが歪む可能性があります。
ウェイトの設定を開始するには、特定のスプライトにどのボーンが影響するかを定義する必要があります。[Bone Influence] ボタンをクリックし、スプライトを選択します。小さなポップアップ ウィンドウで、選択したスプライトに影響を与えるボーンを設定できます。スプライトに影響を与える必要のある関連ボーンのみを設定し、残りは削除します。
Happy Harvestでは、複数のスプライトが同じボーンによってどのように影響を受けているかを確認できます。たとえば、hand_l_bone は 、側面、前面、背面など、手のさまざまなバージョンに影響を与えます。

スプライトライブラリ
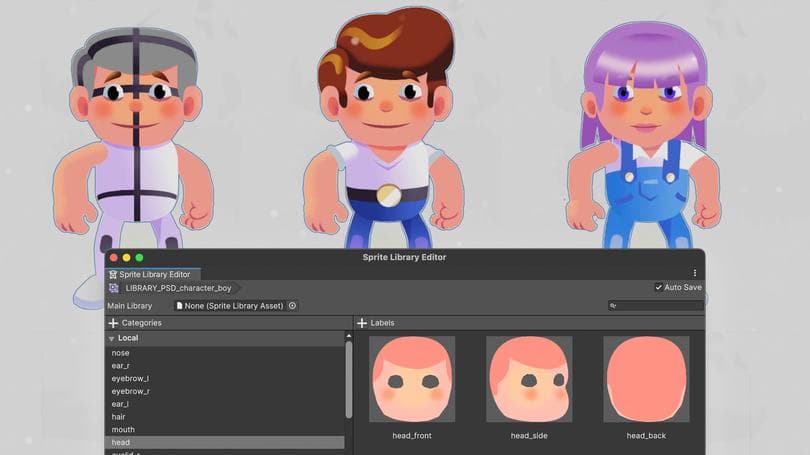
ボーンを回転するだけですべてをアニメーション化できるわけではありません。特にキャラクターの向きを変えたい場合など、別の表情や手のポーズが必要になることがあります。この場合、Sprite Swapを使用して、スプライトを別のスプライトと交換できます。これを行うには、まずスプライト ライブラリ アセットでスプライトをカテゴリとラベルに整理する必要があります。
スプライト ライブラリ エディター ウィンドウでは、選択したスプライト ライブラリ アセットのコンテンツを編集します。スプライト ライブラリ アセットを選択し、そのインスペクター ウィンドウで [スプライト ライブラリ エディターで開く] を選択します。ウィンドウ > 2D > スプライト ライブラリ エディター からスプライト ライブラリエディター ウィンドウを開くこともできます。
スプライト ライブラリ アセットは、含まれるスプライトをカテゴリとラベルにグループ化し、スプライト ライブラリ エディター ウィンドウでその内容を編集できるようにします。Happy Harvestで、ダミー文字が含まれている LIBRARY_PSD_character_baseを探します。分類が機能していることを確認するためにサンプルアニメーションを作成したら、LIBRARY_PSD_character_boy などのバリエーションを作成しました。各ラベルにはすべてのスプライト ライブラリ内に一致するバージョンがあるため、あるライブラリを別のライブラリに交換しても、参照されているラベルまたはスプライトはアニメーション化され、正しく表示されます。
PSD_character_base や PSD_character_boy (一致するボーンおよび構造) などのさまざまな PSD ファイルを確認すると、バリエーションでも同じリグまたはスケルトンが共有されていることがわかります。これらもアニメーション中に曲がります。

スプライトリゾルバ
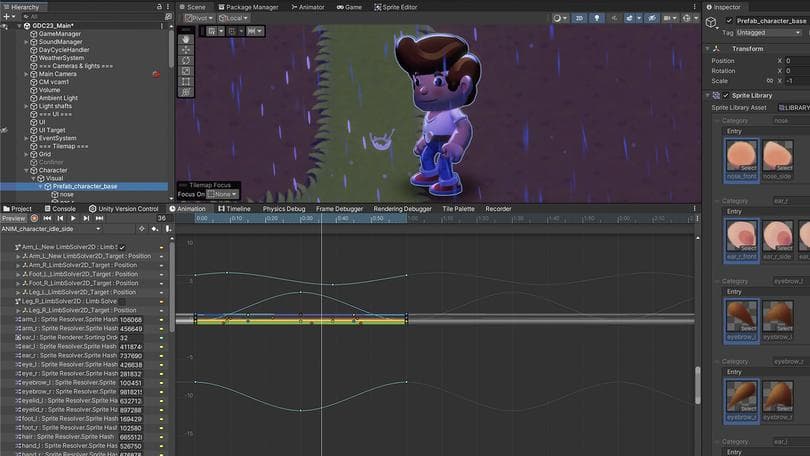
アニメーションを観察するには、キャラクター プレハブを選択し、Visual 内の Prefab_character_base を選択します (キャラクターのビジュアル部分を子 GameObject として含め、衝突やその他のロジックにはルート GameObject を使用することをお勧めします)。
アニメーションの最初のフレーム (たとえば、ANIM_character_idle_side) は、アニメーションが作成される方向の重要なパラメータを変更します。これらには以下が含まれます:
スプライト リゾルバの値: Sprite Resolver は、手足の GameObject にアタッチされるコンポーネントで、Sprite ライブラリ内の同じカテゴリのスプライト間の簡単な交換を可能にします。この場合、アニメーションを作成するときに、さまざまなスプライトの「サイド」バージョンを選択します。
骨の位置: 正面または背面から 3/4 側面ビューにすると、視点がわずかに変わります。この遠近感は、前面と背面のアニメーションに同じリグを使用して、肩と脚のボーンの開始位置を移動することで作成できます。
初期ターゲット位置の2D逆運動学: 腕、足、脚は、2D 逆運動学(2D IK) を使用して、ターゲット位置に基づいて骨のチェーンの位置を計算します。LimbSolver2D_Target 項目を見ると、これらの GameObject のターゲット位置がどのようにリセットされるかがわかります。
Happy Harvest で右向きアニメーションから左向きアニメーションへの切り替えを処理するには、ANIM_character_face_left または ANIM_character_face_right を使用します。変更する唯一のパラメータは親 GameObject のスケールであり、X を 1 または負の 1 の値に変更して、視覚全体が X 軸上で反転します。これは、次のセクションで説明する、キャラクターを制御するアニメーターで使用されます。

アニメーションコントローラ
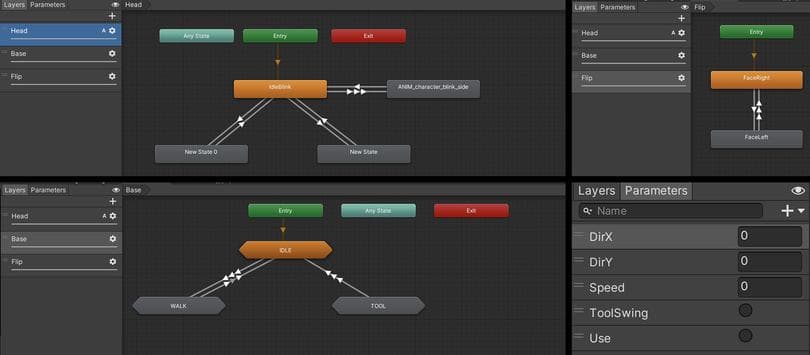
デモ内のアニメーション クリップの配置と遷移は、Animator Controllerを使用して行われます。Animator Controller は、ゲームから変数を読み取ったり、状態の変化をトリガーしたりできるアニメーション クリップと遷移のフローを設定します。
Happy Harvestで、Animator ウィンドウまたは CONTROLLER_PSD_Character_base_prefab ファイルを開くと、プロジェクトの Animator Controller が設定されていることがわかります。さまざまな体の部位を管理する左側の レイヤー を調べます。頭が 1 つのアニメーションを再生している間に、体が別のアニメーションを再生する、といった具合です。これにより、作成するアニメーションの数を増やすことなく、より多くの可能性が提供されます。サンプルのアニメーション レイヤーは次のとおりです。
頭: このレイヤーは、キャラクターを瞬きさせたり、周囲を見回させたりするのに使用されます。付加的なレイヤーであることを示すために、Aのマークが付いています。追加レイヤーとして、頭のアニメーション (まばたきや周囲を見回す) を、アイドル状態や歩行などの他のレイヤーのアニメーションとブレンドします。このレイヤーが加算ではなくオーバーライドである場合、他の複数のアニメーションによって同時に使用されるプロパティのアニメーションはブレンドされません。
Base: これは、歩行、アイドル、ツールの使用など、本体のアニメーションに使用されます。各状態はサブステートマシンであることを示すために六角形の形状になっています。たとえば、IDLE をダブルクリックすると、速度と向きに基づいてアニメーション間の遷移をトリガーするために、遷移矢印の Conditions プロパティで DirX、DirY、および Speed パラメーターがどのように使用されるかがわかります。
Flip: このレイヤーは、DirX パラメータに基づいて、キャラクターを右または左に反転させます。前述のように、アニメーションは、GameObject 全体のスケールを、X スケールの 1 から負の 1 (X 方向の反転) に変更します。
パラメータタブ(レイヤーの横)を使用して、アニメーターを接続することができます。

新しいアニメーションを作成する
基本的なアニメーションの原則を学び、時間をかけてキャラクターの動きを磨けば、ゲームでその結果を見ることができるでしょう。
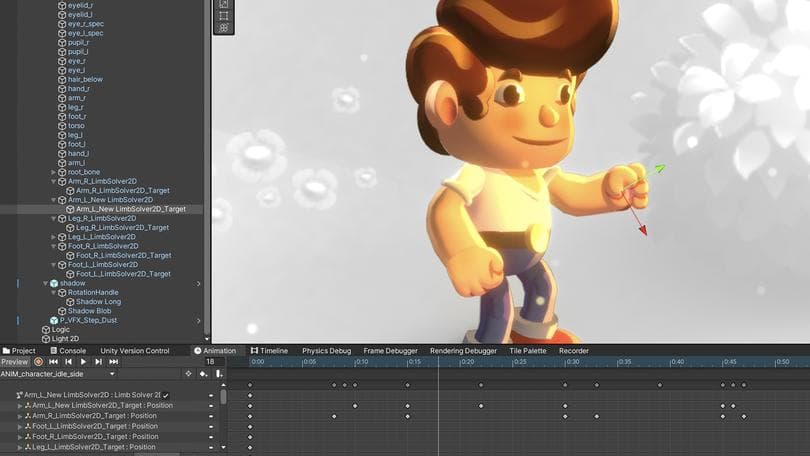
メイン キャラクターの新しいアニメーションを作成するには、[ウィンドウ] > [アニメーション] > [アニメーション]からアニメーション ウィンドウを開きます。
プレハブPrefab_character_baseを選択します。既存のアニメーションのドロップダウン メニューから [新しいクリップの作成] オプションをクリックすると、新しい アニメーション クリップが作成されます。アニメーション クリップは、オブジェクトの位置、回転、スケール、その他のプロパティが時間の経過とともにどのように変化するかを線形に記録したものです。新しいアニメーションは、最初のアニメーション レイヤーの既存のアニメーション コントローラーに自動的に追加されます。
赤い「記録」ボタンをクリックしてアニメーションを開始します。これで、キャラクターに加えたすべての変更がアニメーション クリップに記録されます。曲線に切り替えたり、個々のプロパティを確認したりすることで、アニメーションを引き続き変更できます。root_bone の下のボーンを動かして、キャラクターが人形のようにどのように動作するかを確認します。

2D逆運動学
人間の体の動きは複雑です。テーブルからコップに入った水を掴もうとする場合、コップが占める空間の一点まで手を動かさなければなりません。脳がこれらの計算を無意識に処理するため、腕と前腕を回転させることを意識することなく、これらすべてを実行します。
ゲームで同じ動きを実現するには、腕と前腕の両方の回転を同時にアニメーション化する必要があります。両方の回転を一致させながら、信憑性のある手の動きをすることは難しい作業です。2D アニメーション パッケージの一部である 2D 逆運動学 ツールは、回転を計算し、ボーンのチェーンがそれらをターゲット位置に移動できるようにします。
まず、Prefab_character_base と同様に、階層の最上位にある GameObject に IK Manager 2D コンポーネントを追加する必要があります。このコンポーネントは、キャラクター上のすべての IK ソルバー を管理する役割を担います。+ ボタンをクリックすると、新しいソルバーが追加されます。ソルバーは、ターゲット変換に合わせてボーンの回転を計算します。
Happy Harvestでは、Limb ソルバーを追加しました。これは、脚と腕の標準ソルバーで、最大 2 つのボーンとエフェクタ (IK ソルバーが解決するボーンまたは変換を定義するプロパティ) を解決できます。キャラクターの親ゲームオブジェクトの階層の一番下にある LimbSolver2D という名前のゲームオブジェクトを見ると、これらがどのように機能し、構成されているかがわかります。

プロジェクト内のその他の2Dアニメーション効果
Happy Harvest には、背景の小道具や他のキャラクター用のシンプルで便利なアニメーションが多数含まれています。次のようなショートカットがあります。
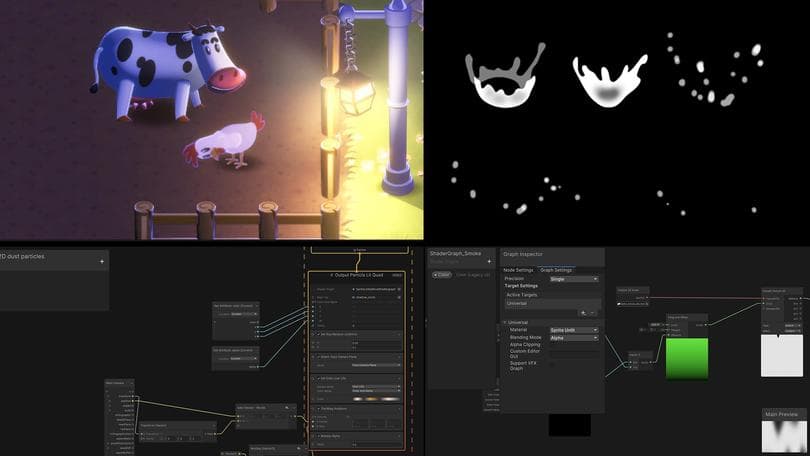
- 豚のプレハブは 2D IK のないシンプルなセットアップで、装飾的な要素として最適です。
- 街灯の揺れる動き (P_Lantern_Hanging) は、ループ再生され、時間の経過とともにスプライトの回転のみが変化するアニメーション クリップであり、リギングは必要ありません。
- フリップブック、つまりフレームごとのアニメーションは、フレーム数が少ないため、オーバーヘッドが少なく、背景の小さなキャラクターをアニメーション化する高速な方法です。水しぶき効果にも最適です。
- 水の効果と茂みや木々を揺らすそよ風は、シェーダーグラフと VFX Graph を使用して作成された特殊効果です。

その他のリソース
まだダウンロードしていない場合は、Unity での 2D ゲーム開発とレンダリング、視覚効果 (3D および 2D) をカバーした以下の高度な電子書籍を必ずダウンロードしてください。
アーティスト向けの 2D ゲーム アート、アニメーション、照明
上級 Unity クリエイター向けのユニバーサル レンダー パイプライン入門
さらに、他の 2D デモ「The Lost Crypt」 と 「Dragon Crashers」もご覧ください。
上級プログラマー、アーティスト、テクニカルアーティスト、デザイナー向けのリソースが 、Unity ベストプラクティスハブにさらに見つかります。