
So animieren Sie 2D-Charaktere in Unity 2022 LTS
Erfahren Sie, wie die Figur im Unity-Beispielprojekt „Happy Harvest“ animiert wurde. Dieser Artikel behandelt Rigging, 2D-Skelettanimationen, Sprite-Swapping und mehr.
Happy Harvest ist ein Beispiel für ein zweidimensionales Top-Down-Landwirtschaftssimulationsspiel, das mit den neuesten Funktionen der Universal Render Pipeline (URP) und Unity 2022 LTS ermöglicht wird.
Diese und viele weitere Techniken finden Sie im E-Book „2D-Game-Art, Animation und Beleuchtung für Künstler“.
Lesen Sie die anderen Artikel dieser Reihe, um zu erfahren, wie Sie die Effekte und visuellen Effekte von Happy Harvestnachbilden können:
- So erstellen Sie Kunst und Gameplay mit 2D-Tilemaps
- 2D-Licht- und Schattentechniken in der Universal Render Pipeline
- 2D-Spezialeffekte mit VFX Graph und Shader Graph (demnächst verfügbar)
Laden Sie„Happy Harvest“ noch heute aus dem Unity Asset Store herunter.

Hauptfigur von Happy Harvest
Neben der 2D-Beleuchtungkommen bei der Erstellung der skelettartigen Zeichentrickfigur in Happy Harvest noch weitere Techniken zum Einsatz, darunter die Gestaltung des Gesichts der Figur zum Erstellen unterschiedlicher Ausdrücke, Sprite-Bibliotheken für Figurenvariationen und Sprite-Swap zum Wechseln zwischen Sprites, die während des Animationsvorgangs an demselben Knochen befestigt sind.
Perspektivische Überlegungen
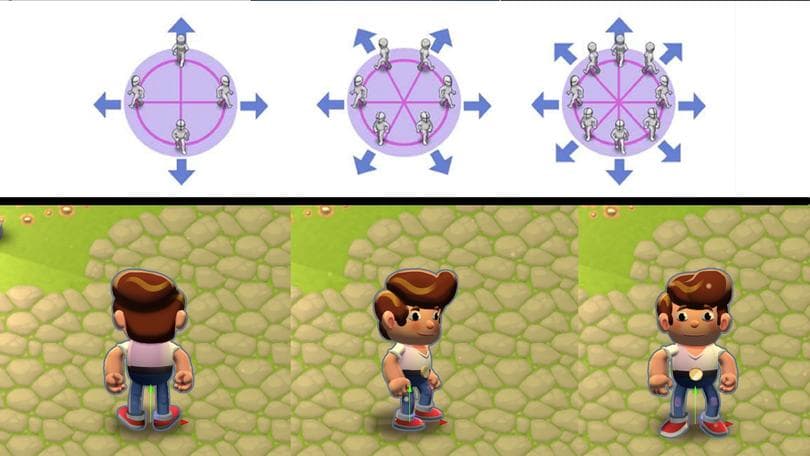
In einem Top-Down-Spiel müssen Charaktere aus verschiedenen Perspektiven gezeichnet und animiert werden. Mit dem Cartoon-Stil von Happy Harvestkönnen Sie schöne visuelle Effekte erzielen, indem Sie die Anweisungen auf vier beschränken.
Es gibt drei Animationssets für den Charakter: Rechts (oder „Seite“), oben und unten. Für nach links oder rechts gerichtete Animationen wird die Figur auch umgedreht.
Dies ist jedoch mit einem Kompromiss verbunden. Wenn die Figur nach rechts blickt und eine Gießkanne in der rechten Hand hält, muss die Gießkanne den Besitzer wechseln, wenn die Figur nach links blickt.
Handhabungsvariationen je Richtung
Aus einer Top-Down-Perspektive kann der Umgang mit dem Richtungswechsel eine Herausforderung sein. Sie können die Komplexität erhöhen, indem Sie für jede Richtung ein untergeordnetes GameObject für den Charakter erstellen und diese basierend auf der aktuellen Richtung des Charakters aktivieren oder deaktivieren. In Happy Harvestentschied sich der Künstler für die Verwendung eines einzelnen Skeletts mit unterschiedlich ausgerichteten Sprites, die je nach Richtung vertauscht wurden. Diese Lösung funktionierte für den blockigen Cartoon-Stil des Beispiels.
Allgemeine 2D-Animationsregeln
Hier sind einige Techniken aus der Demo zum Entwerfen eines Charakters, der ausgerüstet und animiert ist:
Zeichnen Sie die Figur in einer neutralen Position mit gestreckten Armen und Beinen. Wenn Körperteile verbogen sind, kann dies bei der Animation zu Problemen führen.
Stellen Sie die Auflösung etwas höher ein, als die Angabe „Pixels per Unit“ (PPU) Ihres Spiels es vermuten lässt. Im Ruhezustand kann eine Auflösung gut aussehen, das Drehen und Strecken von Bildern kann jedoch zur Pixelbildung führen.
Wenn Sie in Ihrem Spiel häufig 2D-Beleuchtung verwenden und normale Karten optimal nutzen möchten, malen Sie Licht und Schatten nicht auf Ihren Sprite. Malen Sie stattdessen ungerichtete Schatten. Diese Technik wird als Umgebungsverdeckung bezeichnet. Ihr Sprite wird besser aussehen, Sie sollten jedoch die Verwendung von gerichtetem Licht wie Sonnenlicht vermeiden.
Mit der Funktion „Sprite-Swap“ ausgetauschte Körperteilebenen sollten entsprechend gruppiert werden. Zum Beispiel alle Ebenen mit Mundposition

Einrichten eines Charakters in einer 2D-Animation
Traditionelle 2D-Animation kann der zeitaufwändigste und anspruchsvollste Teil der künstlerischen Entwicklung für ein 2D-Spiel sein. Mithilfe der Skelettanimation können Sie Zeit sparen, flüssige und anpassbare Animationen erstellen und mehr Animationen mit weniger Ressourcen erstellen.
Der PSD-Workflow
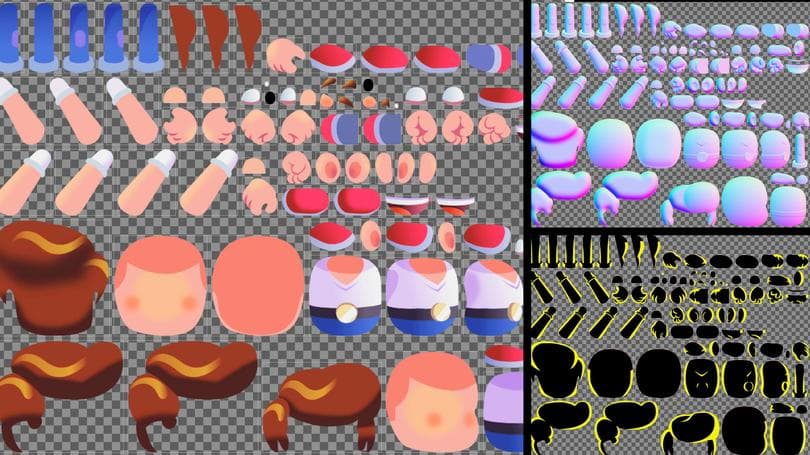
Mit dem 2D-Animationspaket können Sie Ihre Charaktergrafiken direkt aus Photoshop in Unity importieren. Das PSD-Importer -Paket verarbeitet zu diesem Zweck PSD- und PSB-Dateien mit Ebenen. Sie können alle Ebenen des Charakters als Sprites importieren und sie genau so platzieren, wie sie in der App gemalt wurden.
Wenn Sie eine importierte PSD- oder PSB-Datei auswählen, werden ähnliche Optionen wie die Sprite-Importeinstellungen angezeigt, allerdings mit zusätzlichen Optionen für 2D-Animation und Rigging. Die wichtigsten Optionen, die Sie auswählen müssen, sind:
Versteckte Ebenen importieren: Diese Option importiert alle Ebenen aus einer PSD- oder PSB-Datei, einschließlich ausgeblendeter Ebenen.
Einzelne Sprites (Mosaik): Diese Einstellung ist nur verfügbar, wenn der Texturtyp auf „Mehrere“ eingestellt ist. Es erstellt Sprites aus importierten Ebenen und fügt sie in einen Texturatlas ein. Lassen Sie diese Option aktiviert, wenn Sie einen Charakter riggen möchten.
Verwendung als Rig: Diese Option generiert ein Charakter-Prefab mit derselben Ebenenhierarchie und Position wie die PSD- oder PSB-Datei.
Ebenengruppe verwenden: Dadurch wird eine Ebenengruppierung aus der PSD- oder PSB-Datei hinzugefügt. Aktivieren Sie diese Option, um Teile eines Charakters zu gruppieren, beispielsweise Sprite-vertauschte Teile.
Im Abschnitt „Ebenenverwaltung“ können Sie die Hierarchie der Ebenen sehen und zu importierende Ebenen manuell hinzufügen oder entfernen.

Rigging im Sprite-Editor
Sie können das Skelett eines Charakters im Skinning-Editor im Sprite-Editor erstellen. Klicken Sie zunächst auf die Schaltfläche „Knochen erstellen“ und dann mit der linken Maustaste auf den Hauptfensterbereich. Mit dem ersten Klick wird ein Knochenzentrum erstellt und mit dem zweiten Klick wird die Position der Knochenspitze markiert. Dieses Tool verkettet und verschachtelt Bones ineinander.
Verwenden Sie die Schaltfläche „Knochen bearbeiten“, um Knochen zu verfeinern. Mit der Schaltfläche „Knochen teilen“ können Sie Knochen in zwei Teile teilen. Dies ist eine gute Option zum Herstellen von Gliedmaßen. Wenn Sie einen Beinknochen erstellen und dort klicken, wo das Knie sein sollte, wird der Knochen in Oberschenkel und Wade aufgeteilt.
Wenn Sie die Datei mit dem Namen PSD_Character_Boy.psd in Happy Harvestüberprüfen, werden Sie ein paar zusätzliche Knochen bemerken, wie den mit dem Namen face_bone. Diese ermöglichen es, den Kopf der Figur leicht zu drehen, was ihr ein nahezu dreidimensionales Aussehen verleiht. Sie können sich auch die Knochen ansehen, die zum Bewegen der Augenbrauen und Augenlider verwendet werden, um der Figur mehr Ausdruck zu verleihen. Dies sind wirkungsvolle Details, die hinzugefügt werden können, wenn die Hauptfigur mit NPCs spricht.
Sie können Bones in der Bone-Listenansicht neu zuordnen und umbenennen. Um diese Ansicht zu öffnen, klicken Sie auf die Schaltfläche „Sichtbarkeit“ rechts in der oberen Leiste und wählen Sie die Registerkarte „Knochen“ aus. Um das übergeordnete Element des Knochens zu ändern, ziehen Sie es in der Listenansicht. Sie können Knochen umbenennen, indem Sie auf den Namen des aktiven Knochens klicken. Das Benennen der Knochen erleichtert Ihnen später das Auffinden dieser.
Um zu überprüfen, ob die Hierarchie korrekt ist, wählen Sie die Schaltfläche „Pose in der Vorschau anzeigen“ und testen Sie einige Posen. Um die Position der Knochen zurückzusetzen, klicken Sie in der Symbolleiste auf die Schaltfläche „Pose zurücksetzen“.

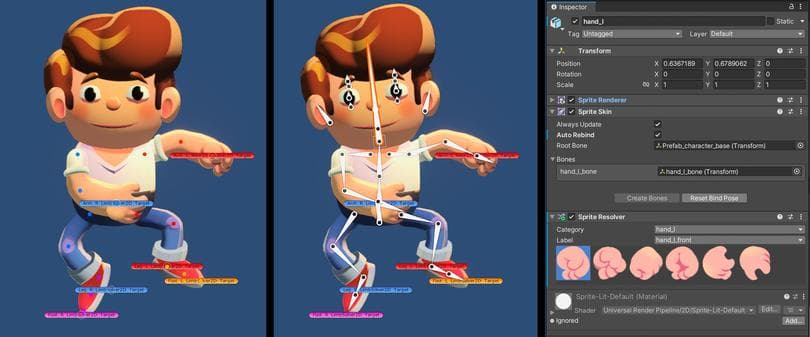
Sprites mit Knochen, Geometrie und Gewichten verbinden
Um Sprites Knochen zuzuweisen, müssen Sie eine Geometrie erstellen. Beginnen Sie, indem Sie die Schaltfläche „Auto-Geometrie“ drücken. Es öffnet sich ein kleines Popup-Fenster und Sie können festlegen, wie die Geometrie erstellt werden soll.
Es ist eine gute Idee, alle Schieberegler auf Null zu setzen, um die Geometrie so einfach wie möglich zu halten. Aktivieren Sie die Option „Gewichte“, um Knochen automatisch an die Sprites zu binden. Durch Klicken auf die Schaltfläche „Für alle sichtbaren generieren“ werden Knochengewichte für alle Sprites erstellt und festgelegt. Um dies für ein einzelnes Sprite zu tun, doppelklicken Sie auf das Sprite. Dies ist nützlich, um die Geometrie bestimmter Sprites zu optimieren.
Um eine Anzahl von Scheitelpunkten und die Art und Weise, wie sich die Geometrie krümmt, vollständig zu steuern, müssen Sie das Netz manuell mit den Werkzeugen im Abschnitt „Geometrie“ bearbeiten.
Verwenden Sie so wenig Eckpunkte wie möglich. Weniger Scheitelpunkte helfen Ihnen, Leistung zu sparen, da jede Scheitelpunktposition basierend auf der Rotation der Knochen berechnet werden muss. Weniger Scheitelpunkte führen außerdem zu einer ansprechenderen Netzbiegung, da sich die Gewichte für weniger Punkte leichter festlegen lassen. Darüber hinaus verfügt jede Zielplattform über eine ideale Anzahl an Scheitelpunkten im Spiel, daher ist es immer eine gute Idee, die Geometrie zu optimieren.
Gewichte
Sobald die Geometrie Ihrer Sprites bereinigt ist, ist es Zeit, die Gewichte einzurichten. Gewichte definieren den Knocheneinfluss auf jeden Scheitelpunkt von null bis eins. Null bedeutet, dass ein Knochen keinen Einfluss auf den Scheitelpunkt hat, und Eins bedeutet, dass sich der Scheitelpunkt bewegt, als wäre er am Knochen festgeklebt. Gute Gewichte auf dem Netz können zu realistisch aussehenden Biegungen führen. Eine falsche Einstellung der Gewichte kann die Illusion des Spiels zerstören und Ihre Sprites verzerren.
Um mit dem Einrichten der Gewichte zu beginnen, müssen Sie definieren, welche Knochen sich auf ein bestimmtes Sprite auswirken. Klicken Sie auf die Schaltfläche „Bone Influence“ und wählen Sie ein Sprite aus. Im kleinen Popup-Fenster können Sie einstellen, welche Bones das ausgewählte Sprite beeinflussen. Legen Sie nur die relevanten Knochen fest, die das Sprite beeinflussen müssen, und entfernen Sie den Rest.
In Happy Harvestkönnen Sie sehen, wie mehrere Sprites vom selben Knochen beeinflusst werden. Beispielsweise beeinflusst der Handknochen viele Versionen der Hand, einschließlich der Seite, vorne und hinten.

Sprite-Bibliotheken
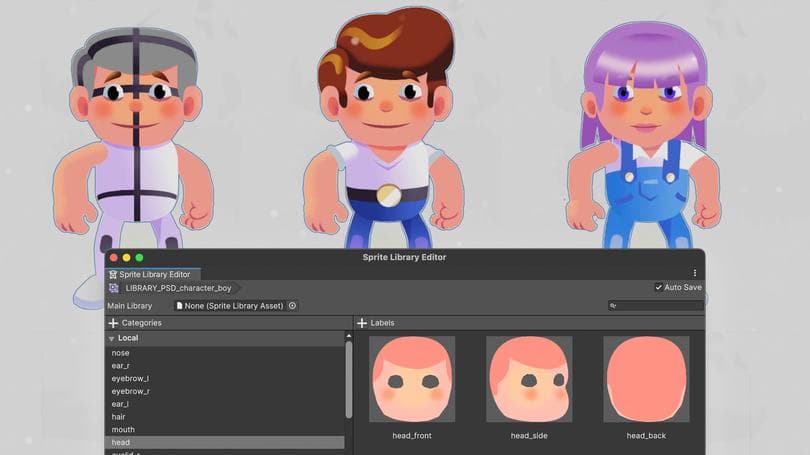
Nicht alles kann durch die Drehung eines Knochens animiert werden. Manchmal ist ein anderer Gesichtsausdruck oder eine andere Handhaltung erforderlich, insbesondere wenn die Figur die Blickrichtung ändern soll. In diesem Fall können Sie mit Sprite Swapein Sprite gegen ein anderes austauschen. Dazu müssen Sie zunächst Sprites in Kategorien und Beschriftungen in einem Sprite-Bibliotheks-Asset organisieren.
Im Fenster „Sprite-Bibliothekseditor“ bearbeiten Sie den Inhalt eines ausgewählten Sprite-Bibliothekselements. Wählen Sie ein Sprite-Bibliothekselement aus und wählen Sie dann im Inspektorfenster „Im Sprite-Bibliothekseditor öffnen“ aus. Sie können das Fenster „Sprite-Bibliothekseditor“ auch über „Fenster“ > „2D“ > „Sprite-Bibliothekseditor“öffnen.
Ein Sprite-Bibliotheks-Asset gruppiert die darin enthaltenen Sprites in Kategorien und Beschriftungen und ermöglicht Ihnen, deren Inhalt im Sprite-Bibliotheks-Editor-Fenster zu bearbeiten. Suchen Sie in Happy Harvestnach LIBRARY_PSD_character_base, das ein Dummy-Zeichen enthält. Nachdem wir Beispielanimationen erstellt hatten, um zu bestätigen, dass die Kategorisierung funktionierte, erstellten wir Variationen wie LIBRARY_PSD_character_boy. Da es für jedes Label eine passende Version in allen Sprite-Bibliotheken gibt, kann das referenzierte Label oder Sprite animiert und korrekt angezeigt werden, wenn eine Bibliothek gegen eine andere ausgetauscht wird.
Sie können sehen, dass die Variationen auch dasselbe Rig oder Skelett verwenden, indem Sie die verschiedenen PSD-Dateien wie PSD_character_base und PSD_character_boy (mit übereinstimmenden Knochen und Struktur) überprüfen. Diese verbiegen sich auch während der Animation.

Sprite-Resolver
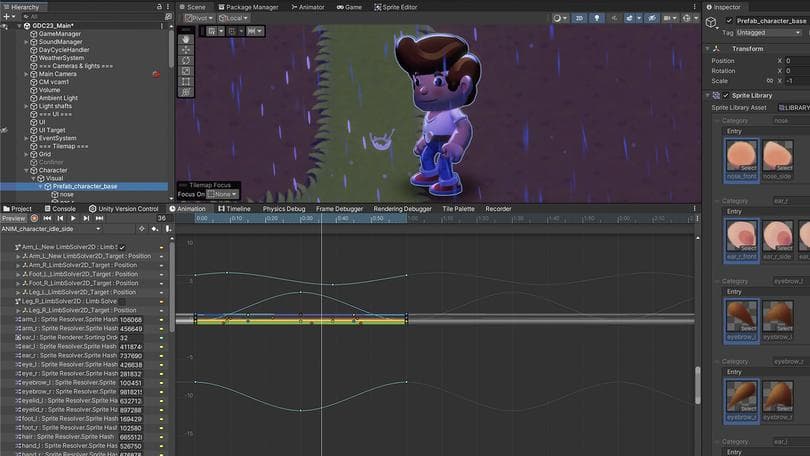
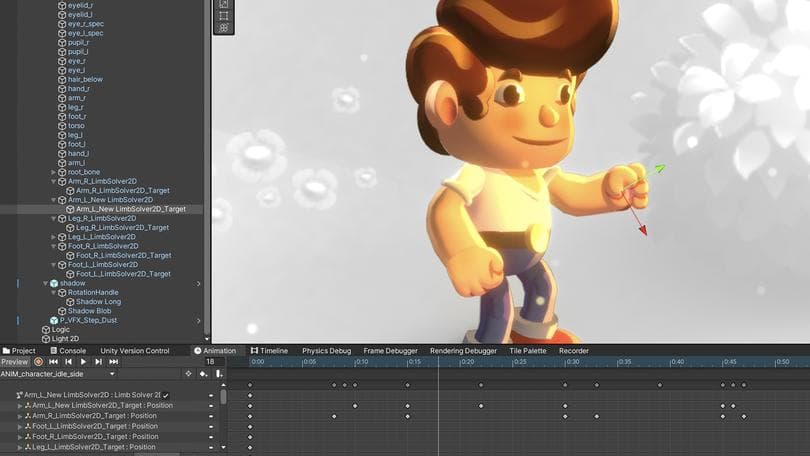
Um die Animationen zu beobachten, wählen Sie das Charakter-Prefab und dann Prefab_character_base in Visual aus (es wird empfohlen, den visuellen Teil eines Charakters als untergeordnetes GameObject einzubinden und das Stamm-GameObject für Kollisionen oder andere Logik zu verwenden).
Das erste Frame der Animationen, beispielsweise ANIM_character_idle_side, ändert Schlüsselparameter für die Richtung, für die die Animation erstellt wird. Diese beinhalten:
Sprite-Resolver-Werte: Sprite Resolverist eine an das GameObject der Gliedmaße angehängte Komponente, die ein einfaches Wechseln zwischen Sprites derselben Kategorie in der Sprite-Bibliothek ermöglicht. Wählen Sie in diesem Fall beim Erstellen der Animation die „Seiten“-Versionen der verschiedenen Sprites aus.
Knochenstellung: Es erfolgt ein leichter Perspektivwechsel von der Vorder- bzw. Rückseite zur ¾-Seitenansicht. Sie können diese Perspektive erstellen, indem Sie die Ausgangsposition der Schulter- und Beinknochen verschieben und für die nach vorne und hinten gerichteten Animationen dasselbe Rig verwenden.
2D-Inverse Kinematik für die anfängliche Zielposition: Arm, Fuß und Beine verwenden2D-Inverse Kinematics(2D IK), um die Position der Knochenkette basierend auf einer Zielposition zu berechnen. Sie können sehen, wie die Zielposition dieser GameObjects zurückgesetzt wird, indem Sie sich die LimbSolver2D_Target-Elemente ansehen.
Der Wechsel von nach rechts gerichteten zu nach links gerichteten Animationen erfolgt in Happy Harvest durch die Verwendung von ANIM_character_face_left oder ANIM_character_face_right. Der einzige Parameter, den sie ändern, ist die Skalierung des übergeordneten GameObjects, indem sie X auf einen Wert von eins oder minus eins ändern, wodurch die gesamte visuelle Darstellung auf der X-Achse umgedreht wird. Dies wird im Animator verwendet, der den Charakter steuert, was im nächsten Abschnitt erläutert wird.

Animations-Controller
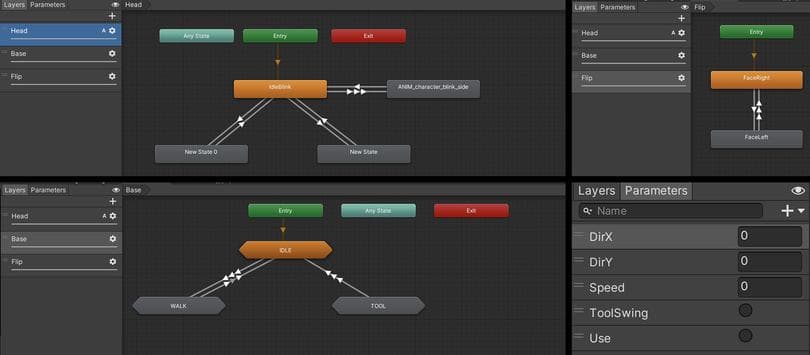
Die Anordnung und der Übergang zwischen den Animationsclips in der Demo erfolgt mit dem Animator Controller, der den Fluss der Animationsclips und Übergänge einrichtet, die Variablen aus dem Spiel lesen oder Zustandsänderungen auslösen können.
Wenn Sie in Happy Harvestdas Animator-Fenster oder die Datei CONTROLLER_PSD_Character_base_prefab öffnen, sehen Sie, dass der Animator-Controller für das Projekt eingerichtet ist. Untersuchen Sie die Schichten auf der linken Seite, die verschiedene Körperteile verwalten. Der Kopf kann eine Animation abspielen, während der Körper eine andere abspielt und so weiter. Dies bietet mehr Möglichkeiten, ohne dass sich die Anzahl der zu erstellenden Animationen erhöht. Dies sind die Animationsebenen im Beispiel:
Kopf: Diese Ebene wird verwendet, um die Figur blinzeln und um sich schauen zu lassen. Die Markierung „A“weist darauf hin, dass es sich um eine additive Ebene handelt. Als additive Ebene mischt es die Animationen des Kopfes (Blinzeln und Umherschauen) mit denen in den anderen Ebenen, wie etwa Leerlauf oder Gehen. Wenn diese Ebene eine Überschreibung statt einer additiven wäre, würde sie keine Animationen für eine Eigenschaft mischen, die gleichzeitig von mehreren anderen Animationen verwendet wird.
Base: Dies wird für die Hauptkörperanimationen verwendet – Gehen, Leerlauf und Verwendung eines Werkzeugs. Jeder Zustand hat eine sechseckige Form, um anzuzeigen, dass es sich umUnterzustandsmaschinenhandelt. Wenn Sie beispielsweise auf IDLE doppelklicken, sehen Sie, wie die Parameter DirX, DirY und Speed unter der Eigenschaft „Bedingungen“ der Übergangspfeile verwendet werden, um den Übergang zwischen Animationen basierend auf Geschwindigkeit und Blickrichtung auszulösen.
Umdrehen: Diese Ebene bewirkt, dass die Figur je nach DirX-Parameter nach rechts oder links springt. Die Animation ändert, wie bereits erwähnt, den Maßstab des gesamten GameObjects von einem X-Maßstab von eins zu minus eins (umgekehrte X-Richtung).
Über die Registerkarte Parameter (neben Ebenen) können Sie den Animator verbinden

Neue Animationen erstellen
Wenn Sie die grundlegenden Prinzipien der Animation erlernen und Zeit damit verbringen, die Bewegungen der Charaktere zu verfeinern, können Sie die Ergebnisse in Ihrem Spiel sehen.
Um neue Animationen für die Hauptfigur zu erstellen, öffnen Sie ein Animationsfenster über Fenster > Animation > Animation.
Wählen Sie das vorgefertigte Prefab_character_base aus. Wenn Sie im Dropdown-Menü mit vorhandenen Animationen auf die Option „Neuen Clip erstellen“ klicken, wird ein neuer Animationscliperstellt. Ein Animationsclip ist wie eine lineare Aufzeichnung der Veränderung von Position, Drehung, Skalierung und anderen Eigenschaften eines Objekts im Laufe der Zeit. Ihre neue Animation wird automatisch zum vorhandenen Animation Controller in der ersten Animationsebene hinzugefügt.
Starten Sie die Animation, indem Sie auf die rote Schaltfläche „Aufzeichnen“ klicken. Jetzt werden alle Änderungen, die Sie am Charakter vornehmen, in einem Animationsclip aufgezeichnet. Sie können die Animation weiterhin modifizieren, indem Sie zu Kurven wechseln oder einzelne Eigenschaften betrachten. Beginnen Sie, die Knochen unter root_bone zu bewegen und sehen Sie, wie sich die Figur wie eine Marionette verhält.

2D Inverse Kinematik
Die Bewegungen des menschlichen Körpers sind komplex. Möchte man beispielsweise ein Glas Wasser vom Tisch greifen, muss man seine Hand zu dem Raumpunkt bewegen, den das Glas einnimmt. All dies tun Sie, ohne auch nur daran zu denken, Ihren Arm und Unterarm zu drehen, da Ihr Gehirn diese Berechnungen unbewusst verarbeitet.
Um die gleiche Bewegung in einem Spiel zu erreichen, müssen Sie die Drehung des Arms und des Unterarms gleichzeitig animieren. Es ist eine anspruchsvolle Aufgabe, beide Drehungen abzustimmen und gleichzeitig eine glaubwürdige Handbewegung auszuführen. Das 2D-Inverse-Kinematics- Tool, das Teil des 2D-Animationspakets ist, berechnet die Rotationen und ermöglicht es einer Knochenkette, sie in die Zielpositionen zu bewegen.
Sie müssen zunächst eine 2D-Komponente des IK-Managers zum GameObject oben in der Hierarchie hinzufügen, ähnlich der von Prefab_character_base. Diese Komponente ist für die Verwaltung aller IK-Solver des Charakters verantwortlich. Durch Klicken auf die Schaltfläche + wird ein neuer Solver hinzugefügt. Der Solver berechnet die Rotation der Knochen, um sie der Zieltransformation anzupassen.
In Happy Harvesthaben wir Limb-Solver hinzugefügt. Dies ist der Standardsolver für Beine und Arme, der bis zu zwei Knochen und den Effektor (die Eigenschaft, die den Knochen oder die Transformierung definiert, für die der IK-Solver eine Lösung bereitstellt) lösen kann. Sie können sehen, wie diese funktionieren und organisiert sind, indem Sie sich die GameObjects mit dem Namen LimbSolver2D am unteren Ende der Hierarchie des übergeordneten GameObjects des Charakters ansehen.

Andere 2D-Animationseffekte im Projekt
Happy Harvest enthält eine Reihe einfacher und nützlicher Animationen für Hintergrundrequisiten oder andere Charaktere. Hier einige Highlights:
- Das Schweine-Prefab verfügt über einen einfachen Aufbau ohne 2D-IK, der sich gut als dekoratives Element eignet.
– Die Schwingbewegung der Straßenlaternen (P_Lantern_Hanging) ist ein Animationsclip, der in einer Schleife abgespielt wird und nur die Rotation des Sprites im Laufe der Zeit ändert, ohne dass ein Rigging erforderlich ist.
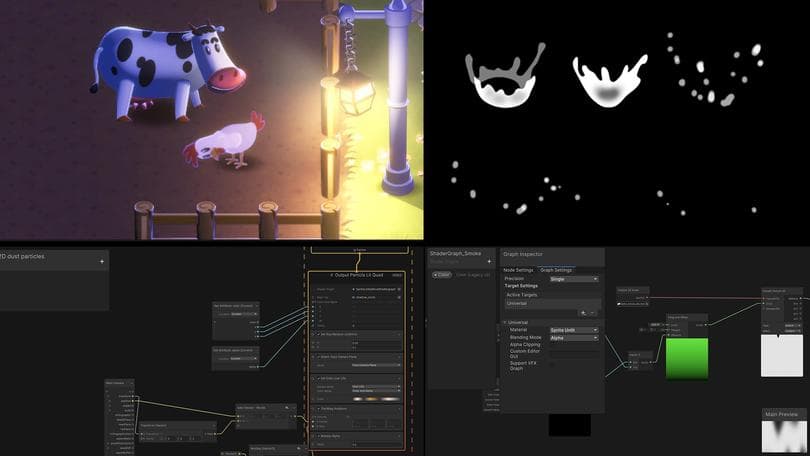
- Flipbook- oder Einzelbildanimation ist eine schnelle Methode zum Animieren kleinerer Hintergrundfiguren mit geringerem Aufwand, da weniger Einzelbilder erforderlich sind. Es eignet sich auch gut für den Wasserspritzeffekt.
- Der Wassereffekt und die Brise, die die Büsche und Bäume bewegt, sind Spezialeffekte, die mit Shader Graph und VFX Graph erstellt wurden.

Weitere Ressourcen
Falls noch nicht geschehen, laden Sie unbedingt diese fortgeschrittenen E-Books herunter, die sich mit der 2D-Spieleentwicklung und dem Rendering sowie visuellen Effekten (3D und 2D) in Unity befassen:
2D-Game-Art, Animation und Beleuchtung für Künstler
Einführung in die Universal Render Pipeline für fortgeschrittene Unity-Entwickler
Der ultimative Leitfaden zum Erstellen fortgeschrittener visueller Effekte in Unity
Schauen Sie sich außerdem unsere anderen 2D-Demos an: The Lost Crypt und Dragon Crashers.
Weitere Ressourcen für fortgeschrittene Programmierer, Künstler, technische Künstler und Designer finden Sie im Unity Best Practices Hub.