
Como animar personagens 2D no Unity 2022 LTS
Saiba como o personagem do projeto de amostra do Unity, Happy Harvest, foi animado. Este artigo aborda rigging, animações esqueléticas 2D, troca de sprite e muito mais.
Happy Harvest é um exemplo de jogo de simulação de agricultura 2D de cima para baixo, possibilitado pelos recursos mais recentes do Pipeline de Renderização Universal (URP) e do Unity 2022 LTS.
Você pode encontrar essas técnicas, além de muitas outras, no e-book Arte, animação e iluminação de jogos 2D para artistas.
Leia os outros artigos desta série para saber como reproduzir os efeitos e visuais do Happy Harvest:
- Como criar arte e jogabilidade com tilemaps 2D
- Técnicas de luz e sombra 2D no Pipeline de Renderização Universal
- Efeitos especiais 2D com o VFX Graph e o Shader Graph (em breve)
Baixar Colheita feliz na Unity Asset Store hoje mesmo.

O personagem principal de Colheita Feliz
Além da iluminação 2D, outras técnicas usadas para criar o esqueleto do personagem animado em Happy Harvest incluem a montagem do rosto do personagem para criar expressões diferentes, bibliotecas de sprites para variações de personagens e Sprite Swap para alternar entre sprites anexados ao mesmo osso durante o processo de animação.
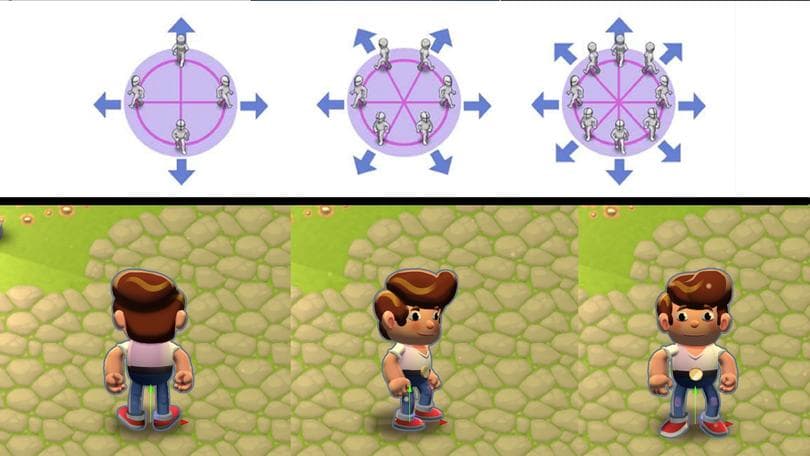
Considerações sobre a perspectiva
Em um jogo top-down, os personagens precisam ser desenhados e animados de diferentes perspectivas. Com o estilo de desenho animado do Happy Harvest, você pode obter visuais agradáveis limitando as direções a quatro.
Há três conjuntos de animação para o personagem: Direita (ou "lateral"), para cima e para baixo. O personagem também é invertido para animações voltadas para a esquerda ou para a direita.
Isso tem uma desvantagem. Se o personagem estiver virado para a direita e segurar um regador na mão direita, o regador terá de trocar de mão quando o personagem for virado para a esquerda.
Manuseio de variações por direção
Lidar com a mudança de direção pode ser um desafio com uma perspectiva de cima para baixo. Você pode aumentar a complexidade se criar um GameObject filho por direção para o personagem e ativá-lo ou desativá-lo com base na direção atual do personagem. Em Happy Harvest, o artista optou por usar um único esqueleto com diferentes sprites voltados para a direção que eram trocados com base na direção. Essa solução funcionou para o estilo de bloco e desenho animado da amostra.
Regras gerais de animação 2D
Aqui estão algumas técnicas da demonstração para projetar um personagem que é manipulado e animado:
Desenhe o personagem em uma posição neutra com braços e pernas retos. Se partes do corpo estiverem dobradas, isso pode causar problemas durante a animação.
Deixe a resolução um pouco mais alta do que a sugerida pelaPPU (Pixels por unidade) do jogo. Uma resolução pode parecer boa em repouso, mas girar e esticar imagens pode causar pixelização.
Se estiver usando iluminação 2D extensivamente em seu jogo e quiser aproveitar ao máximo os mapas normais, não pinte a luz e a sombra em seu sprite. Em vez disso, pinte sombras não direcionais. Essa técnica é chamada de oclusão de ambiente. Seu sprite terá uma aparência melhor, mas evite usar qualquer luz direcional, como a luz do sol.
As camadas de partes do corpo trocadas usando o recurso Sprite Swap devem ser agrupadas de acordo. Por exemplo, todas as camadas com posição de boca

Configurar um personagem em animação 2D
A animação 2D tradicional pode ser a parte mais demorada e desafiadora do desenvolvimento de arte para um jogo 2D. A animação esquelética pode ajudá-lo a economizar tempo, criar animações suaves e adaptáveis e permitir que você crie mais animações com menos recursos.
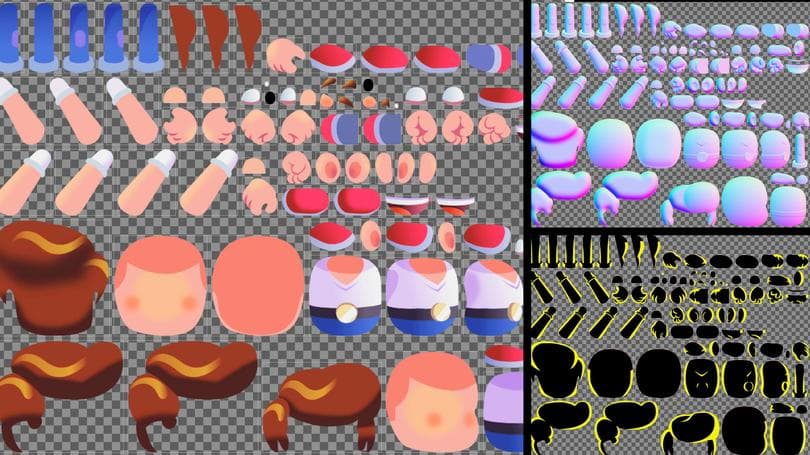
O fluxo de trabalho do PSD
O pacote 2D Animation permite que você importe a arte do personagem diretamente do Photoshop para o Unity. O pacote PSD Importer manipula arquivos PSD e PSB em camadas para essa finalidade. Você pode importar todas as camadas do personagem como sprites e posicioná-las exatamente como foram pintadas no aplicativo.
Quando você seleciona um arquivo PSD ou PSB importado, são exibidas opções semelhantes às configurações de importação de sprite, mas com opções adicionais para animação 2D e rigging. As principais opções que você precisará selecionar são:
Importar camadas ocultas: Essa opção importa todas as camadas de um arquivo PSD ou PSB, inclusive as camadas ocultas.
Sprites individuais (Mosaico): Essa configuração só estará disponível se o Tipo de textura estiver definido como Múltiplo. Ele cria sprites a partir de camadas importadas e as coloca em um atlas de textura. Deixe essa opção ativada se quiser manipular um personagem.
Use como equipamento: Essa opção gera um pré-fabricado de caractere com a mesma hierarquia e posição de camada que o arquivo PSD ou PSB.
Usar grupo de camadas: Isso adiciona o agrupamento de camadas do arquivo PSD ou PSB. Ative-o para agrupar partes de um personagem, como partes trocadas de sprite.
Na seção Layer Management (Gerenciamento de camadas), é possível ver a hierarquia das camadas e adicionar ou remover manualmente as camadas a serem importadas.

Rigging no Sprite Editor
Você pode criar o esqueleto de um personagem no Skinning Editor dentro do Sprite Editor. Comece clicando no botão Create Bone e, em seguida, clique com o botão esquerdo do mouse na área da janela principal. O primeiro clique cria um centro de osso e o segundo marca a localização da ponta do osso. Essa ferramenta encadeia e aninha os ossos uns dentro dos outros.
Use o botão Edit Bone (Editar osso) para refinar os ossos. O botão Split Bone permite que você divida os ossos em dois. Essa é uma boa opção para fazer membros. Se você criar um osso de perna e clicar onde o joelho deveria estar, o osso se dividirá em coxa e panturrilha.
Se você verificar o arquivo chamado PSD_Character_Boy.psd em Happy Harvest, notará alguns ossos extras, como o chamado face_bone. Elas permitem que a cabeça do personagem gire ligeiramente, dando-lhe uma aparência quase tridimensional. Você também pode observar os ossos usados para mover as sobrancelhas e as pálpebras para tornar o personagem mais expressivo. Esses são detalhes eficazes para adicionar se o personagem principal estiver conversando com NPCs.
Você pode reparar e renomear ossos na visualização da lista Bone. Para abrir essa visualização, clique no botão Visibilidade, à direita da barra superior, e selecione a guia Bone (Osso). Para alterar o pai do osso, arraste-o na exibição de lista. Você pode renomear os ossos clicando no nome do osso ativo. Nomear os ossos o ajudará a encontrá-los mais tarde.
Para verificar se a hierarquia está correta, selecione o botão Preview Pose (Visualizar pose) e teste algumas poses. Para redefinir a posição dos ossos, pressione o botão Reset Pose (Redefinir pose) na barra de ferramentas.

Conexão de sprites a ossos, geometria e pesos
Para atribuir sprites a ossos, você precisará criar geometria. Comece pressionando o botão Auto Geometry (Geometria automática). Uma pequena janela pop-up será aberta e você poderá definir como a geometria será criada.
É uma boa ideia definir todos os controles deslizantes como zero para manter a geometria o mais simples possível. Ative a opção Weights (Pesos) para vincular automaticamente os ossos aos sprites. Clicar no botão Generate For All Visible (Gerar para todos os visíveis) cria e define pesos ósseos para todos os sprites. Para fazer isso em um sprite individual, clique duas vezes no sprite. Isso é útil para ajustar a geometria de determinados sprites.
Para controlar totalmente um número de vértices e como a geometria se dobra, será necessário editar a malha manualmente com as ferramentas na seção Geometria.
Use o menor número possível de vértices. Menos vértices ajudam a economizar no desempenho, pois a posição de cada vértice precisa ser calculada com base na rotação dos ossos. Menos vértices também proporcionam uma dobra de malha de melhor aparência, pois é mais fácil definir pesos para menos pontos. Além disso, cada plataforma de destino tem uma contagem ideal de vértices de jogo, portanto, é sempre uma boa ideia otimizar a geometria.
Pesos
Depois que a geometria de seus sprites estiver limpa, é hora de definir os pesos. Os pesos definem a influência óssea em cada vértice, de zero a um. Zero significa que um osso não tem influência sobre o vértice, e um significa que o vértice se moverá como se estivesse colado ao osso. Bons pesos na malha podem resultar em dobras de aparência realista. Definir os pesos incorretamente pode quebrar a ilusão do jogo e distorcer seus sprites.
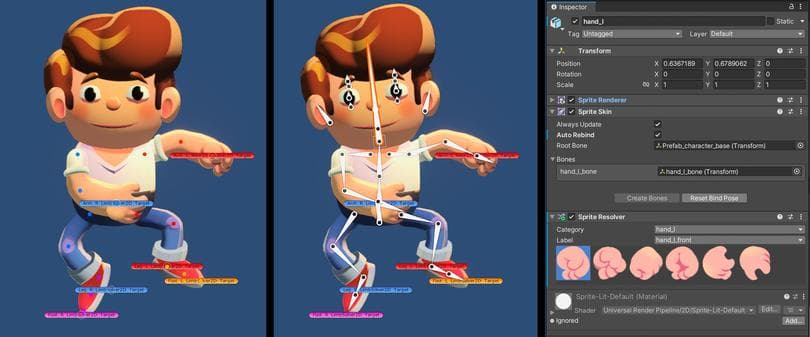
Para começar a configurar os pesos, você precisa definir quais ossos afetarão um determinado sprite. Clique no botão Bone Influence (Influência óssea) e selecione um sprite. Na pequena janela pop-up, você pode definir quais ossos influenciam o sprite selecionado. Defina apenas os ossos relevantes que precisam afetar o sprite e remova o restante.
Em Happy Harvest, você pode ver como vários sprites são influenciados pelo mesmo osso. Por exemplo, o hand_l_bone influencia muitas versões da mão, incluindo a lateral, a frente e o dorso.

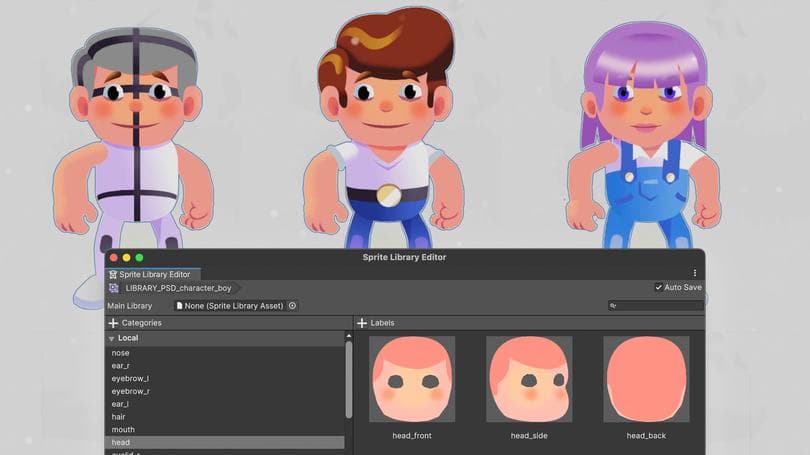
Bibliotecas de sprites
Nem tudo pode ser animado com a rotação de um osso. Às vezes, você precisa de outra expressão facial ou pose de mão, especialmente se quiser que o personagem mude a direção para a qual está voltado. Nesse caso, você pode trocar um sprite por outro com o Sprite Swap. Para fazer isso, primeiro você precisa organizar os sprites em categorias e rótulos em um ativo da biblioteca de sprites.
A janela Sprite Library Editor é onde você edita o conteúdo de um Asset da Sprite Library selecionado. Selecione um Asset da biblioteca de sprites e, em seguida, selecione Abrir no Sprite Library Editor em sua janela Inspetor. Você também pode abrir a janela do Sprite Library Editor em Window > 2D > Sprite Library Editor.
Um ativo da biblioteca de sprites agrupa os sprites que contém em categorias e rótulos e permite que você edite seu conteúdo na janela Sprite Library Editor. No Happy Harvest, procure a LIBRARY_PSD_character_base, que contém um caractere fictício. Depois de fazermos animações de amostra para confirmar que a categorização funcionava, criamos variações como LIBRARY_PSD_character_boy. Como cada rótulo tem uma versão correspondente em todas as bibliotecas de sprite, o rótulo ou sprite referenciado pode ser animado e exibido corretamente quando uma biblioteca é trocada por outra.
Você pode ver que as variações também compartilham o mesmo equipamento ou esqueleto verificando os diferentes arquivos PSD, como PSD_character_base e PSD_character_boy (ossos e estrutura correspondentes). Eles também se dobram durante a animação.

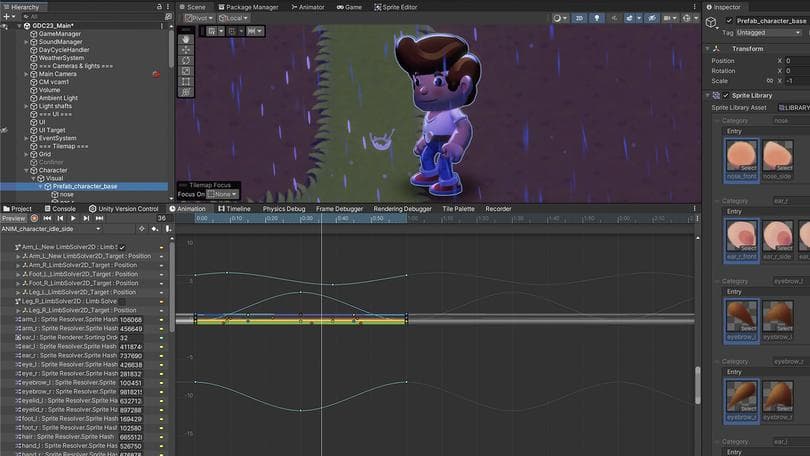
Resolvedores de sprite
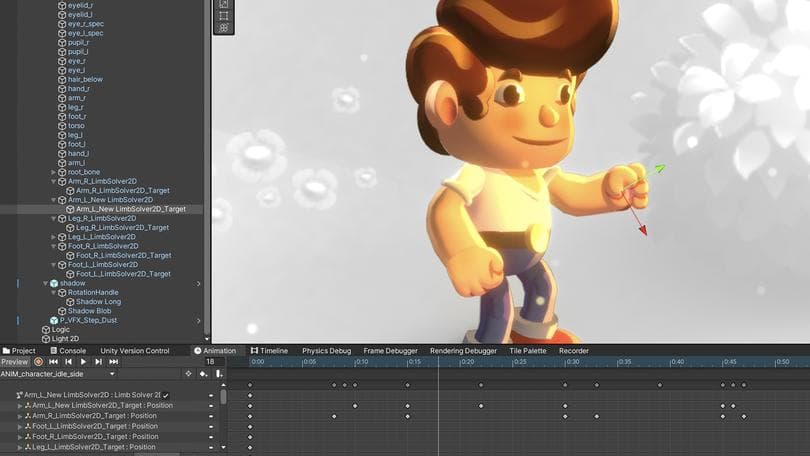
Para observar as animações, selecione o prefab do personagem e, em seguida, selecione Prefab_character_base dentro de Visual (é recomendável incluir a parte visual de um personagem como um GameObject filho e usar o GameObject raiz para colisões ou outras lógicas).
O primeiro quadro das animações, por exemplo, ANIM_character_idle_side, está modificando os parâmetros-chave da direção para a qual a animação foi criada. Isso inclui:
Valores do Sprite Resolver: O Sprite Resolver é um componente anexado ao GameObject do membro que permite a troca fácil entre sprites da mesma categoria na Sprite Library. Nesse caso, quando estiver criando a animação, selecione as versões "laterais" dos diferentes sprites.
Posição do osso: Há uma leve mudança na perspectiva da visão frontal ou traseira para a visão lateral ¾. Você pode criar essa perspectiva movendo a posição inicial dos ossos do ombro e da perna, usando o mesmo equipamento para as animações voltadas para a frente e para trás.
Cinemática inversa 2D para a posição inicial do alvo: O braço, o pé e as pernas usam a cinemática inversa 2D (2D IK) para calcular a posição da cadeia de ossos com base em uma posição-alvo. Você pode ver como a posição de destino desses GameObjects é redefinida observando os itens LimbSolver2D_Target.
A maneira como a mudança de animações voltadas para a direita para a esquerda é tratada no Happy Harvest é usar ANIM_character_face_left ou ANIM_character_face_right. O único parâmetro que eles modificam é a escala do GameObject pai, alterando X para um valor de um ou menos um, o que faz com que todo o visual gire no eixo X. Isso é usado no animador que controla o personagem, o que é explicado na próxima seção.

Controlador de animação
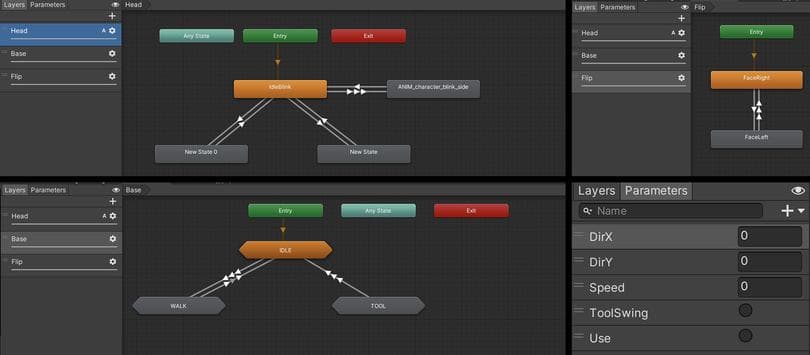
A organização e a transição entre os clipes de animação na demonstração são feitas com o Animator Controller, que define o fluxo de clipes de animação e transições que podem ler variáveis do jogo ou acionar mudanças de estado.
No Happy Harvest, se você abrir a janela do Animator ou o arquivo CONTROLLER_PSD_Character_base_prefab, verá que o Animator Controller do projeto está configurado. Examine as camadas do lado esquerdo que gerenciam diferentes partes do corpo. A cabeça pode reproduzir uma animação enquanto o corpo reproduz outra, e assim por diante. Isso oferece mais possibilidades sem aumentar o número de animações a serem feitas. Aqui estão as camadas de animação na amostra:
Cabeça: Essa camada é usada para fazer o personagem piscar e olhar ao redor. Ela é marcada com um A para indicar que é uma camada aditiva. Como uma camada aditiva, ela mescla as animações da cabeça (piscando e olhando ao redor) com as de outras camadas, como inatividade ou caminhada. Se essa camada fosse uma substituição em vez de aditiva, ela não mesclaria as animações de uma propriedade usada ao mesmo tempo por várias outras animações.
Base: Isso é usado para as principais animações do corpo - andar, ficar ocioso e usar uma ferramenta. Cada estado tem um formato hexagonal para indicar que são máquinas de subestado. Se você clicar duas vezes em IDLE, por exemplo, verá como os parâmetros DirX, DirY e Speed são usados na propriedade Conditions das setas de transição para acionar a transição entre as animações, com base na velocidade e na direção de face.
Flip: Essa camada faz com que o personagem vire para a direita ou para a esquerda com base no parâmetro DirX. A animação, conforme mencionado anteriormente, altera a escala de todo o GameObject, da escala X de um para um negativo (direção X invertida).
Você pode usar a guia Parameters (Parâmetros) (ao lado de Layers (Camadas)) para conectar o Animator

Criação de novas animações
Você poderá ver os resultados em seu jogo se aprender os princípios básicos de animação e dedicar tempo para aperfeiçoar o movimento dos personagens.
Para criar novas animações para o personagem principal, abra uma janela Animation (Animação) em Window > Animation > Animation (Janela > Animação > Animação).
Selecione o prefab Prefab_character_base. Clicar na opção Criar novo clipe no menu suspenso com animações existentes cria um novo clipe de animação. Um clipe de animação é como uma gravação linear de como a posição, a rotação, a escala e outras propriedades de um objeto mudam com o tempo. Sua nova animação será automaticamente adicionada ao Animation Controller existente na primeira camada de animação.
Comece a animar clicando no botão vermelho Record (Gravar). Agora, todas as alterações feitas no personagem são gravadas em um Animation Clip. Você pode continuar a modificar a animação alternando para curvas ou observando propriedades individuais. Comece a mover os ossos em root_bone e veja como o personagem se comporta como uma marionete.

Cinemática inversa 2D
O movimento do corpo humano é complexo. Se você quiser pegar um copo de água de uma mesa, sua mão deve se mover para o ponto no espaço que o copo ocupa. Você faz tudo isso sem sequer pensar em girar o braço e o antebraço, porque seu cérebro processa esses cálculos inconscientemente.
Para realizar o mesmo movimento em um jogo, você precisará animar a rotação do braço e do antebraço ao mesmo tempo. É uma tarefa desafiadora combinar as duas rotações e, ao mesmo tempo, fazer um movimento de mão crível. A ferramenta 2D Inverse Kinematics, que faz parte do pacote 2D Animation, calcula as rotações e permite que uma cadeia de ossos os mova para as posições de destino.
Primeiro, você precisará adicionar um componente IK Manager 2D no GameObject no topo da hierarquia, semelhante ao do Prefab_character_base. Esse componente é responsável por gerenciar todos os IK Solvers do personagem. Clicar no botão + adiciona um novo solucionador. O solucionador calcula a rotação dos ossos para corresponder à transformação de destino.
Em Happy Harvest, adicionamos solucionadores de membros. Esse é o solucionador padrão para pernas e braços, que pode solucionar até dois ossos e o efetor (a propriedade que define o osso ou a transformação que o solucionador de IK soluciona). Você pode ver como eles funcionam e são organizados observando os GameObjects chamados LimbSolver2D na parte inferior da hierarquia do GameObject pai do personagem.

Outros efeitos de animação 2D no projeto
O Happy Harvest inclui várias animações simples e úteis para adereços de fundo ou outros personagens. Alguns destaques incluem:
- O pré-fabricado de porco tem uma configuração simples sem IK 2D que funciona bem como elemento decorativo.
- O movimento de oscilação das lâmpadas de rua (P_Lantern_Hanging) é um clipe de animação que é reproduzido em um loop e altera apenas a rotação do sprite ao longo do tempo, sem a necessidade de rigging.
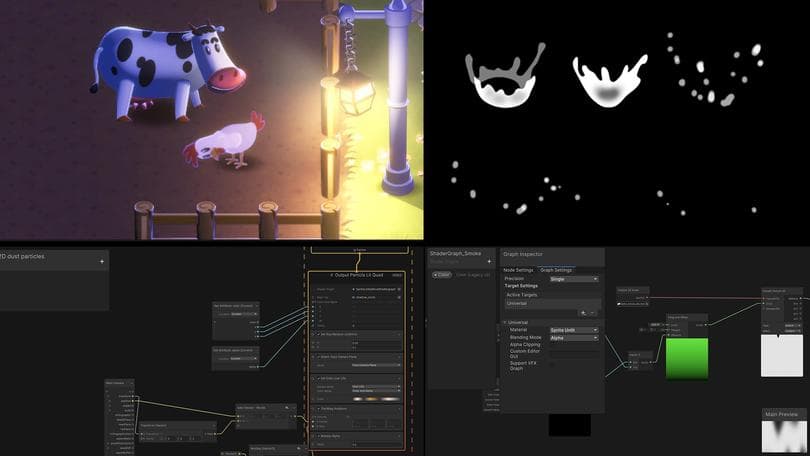
- A animação flipbook, ou quadro a quadro, é um método rápido para animar personagens de fundo menores com menos sobrecarga, pois envolve menos quadros. Ele também é adequado para o efeito de respingos de água.
- O efeito de água e a brisa que move os arbustos e as árvores são efeitos especiais criados com o Shader Graph e o VFX Graph.

Mais recursos
Se ainda não o fez, não deixe de baixar esses e-books avançados que abordam o desenvolvimento e a renderização de jogos 2D e efeitos visuais (3D e 2D) no Unity:
Arte de jogos 2D, animação e iluminação para artistas
Introdução ao Pipeline de Renderização Universal para criadores avançados do Unity
O guia definitivo para a criação de efeitos visuais avançados em Unity
Além disso, confira nossas outras demonstrações em 2D, The Lost Crypt e Dragon Crashers.
Você encontrará mais recursos para programadores, artistas, artistas técnicos e designers avançados no hub de práticas recomendadas do Unity.