
Unity 2022 LTS에서 2D 캐릭터 애니메이션을 만드는 방법
Unity 샘플 프로젝트인 해피 하베스트의 캐릭터가 어떻게 애니메이션으로 제작되었는지 알아보세요. 이 문서에서는 리깅, 2D 스켈레탈 애니메이션, 스프라이트 스와핑 등에 대해 설명합니다.
해피 하베스트는 유니버설 렌더 파이프라인 (URP)과 Unity 2022 LTS의 최신 기능으로 제작된 2D 탑다운 농업 시뮬레이션 게임 샘플입니다.
전자책에서 이러한 기법과 더 많은 기술을 확인할 수 있습니다. 아티스트를 위한 2D 게임 아트, 애니메이션 및 라이팅.
이 시리즈의 다른 글을 읽고 해피 하베스트의 효과와 비주얼을 재현하는 방법을 알아보세요:
- 2D 타일맵으로 아트와 게임플레이를 제작하는 방법
- 유니버설 렌더 파이프라인의 2D 라이트 및 섀도 기법
- VFX 그래프 및 셰이더 그래프를 사용한 2D 특수 효과(곧 출시 예정)

해피 하베스트의 주인공
2D 라이팅 외에도 해피 하베스트의 스켈레탈 애니메이션 캐릭터를 만드는 데 사용된 다른 기술로는 다양한 표정을 만들기 위한 캐릭터의 얼굴 리깅, 캐릭터 변형을 위한 스프라이트 라이브러리, 애니메이션 프로세스 중에 같은 뼈대에 부착된 스프라이트 간 전환을 위한 스프라이트 스왑 등이 있습니다.
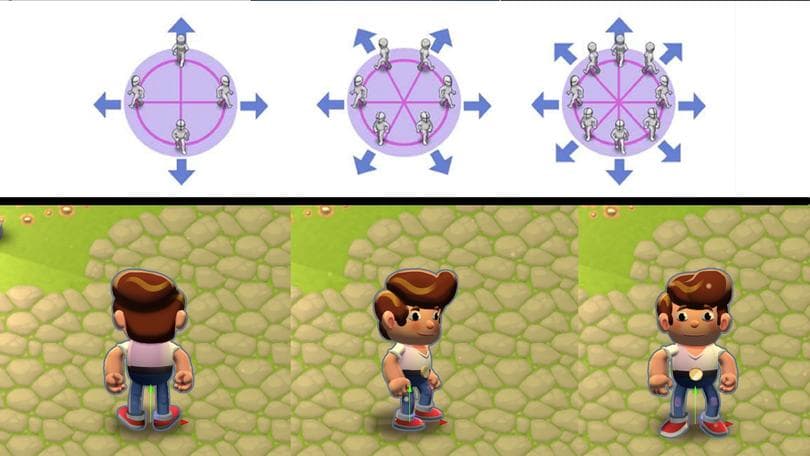
관점 고려 사항
하향식 게임에서는 다양한 관점에서 캐릭터를 그리고 애니메이션을 적용해야 합니다. 해피하베스트의만화 스타일을 사용하면 방향을 4개로 제한하여 멋진 시각적 효과를 얻을 수 있습니다.
캐릭터에는 세 가지 애니메이션 세트가 있습니다: 오른쪽(또는 '측면'), 위, 아래를 클릭합니다. 캐릭터는 왼쪽 또는 오른쪽으로 향하는 애니메이션을 위해 뒤집어지기도 합니다.
여기에는 단점이 있습니다. 캐릭터가 오른쪽을 향하고 오른손에 물 뿌리개를 들고 있는 경우, 캐릭터를 왼쪽으로 뒤집으면 물 뿌리개는 손을 바꿔야 합니다.
방향별 변형 처리
하향식 관점에서는 방향 전환을 처리하는 것이 어려울 수 있습니다. 캐릭터의 방향당 하나의 자식 게임 오브젝트를 생성하고 캐릭터의 현재 방향에 따라 활성화 또는 비활성화하면 복잡성을 더할 수 있습니다. 해피 하베스트에서 아티스트는 단일 스켈레톤에 방향에 따라 교체되는 서로 다른 방향의 스프라이트를 사용하기로 했습니다. 이 솔루션은 뭉툭한 만화 스타일의 샘플에 적합했습니다.
일반 2D 애니메이션 규칙
다음은 리깅 및 애니메이션이 적용된 캐릭터를 디자인하는 데모에 사용된 몇 가지 기법입니다:
팔과 다리를 곧게 펴고 중립적인 자세로 캐릭터를 그립니다. 몸의 일부가 구부러진 경우 애니메이션을 만들 때 문제가 발생할 수 있습니다.
해상도를 게임의 단위당 픽셀 수(PPU)가 제안하는 것보다 약간 높게 설정하세요. 해상도는 정지 상태에서는 괜찮아 보일 수 있지만 이미지를 회전하거나 늘리면 픽셀화가 발생할 수 있습니다.
게임에서 2D 조명을 광범위하게 사용하고 노멀 맵을 최대한 활용하려면 스프라이트에 빛과 그림자를 칠하지 마세요. 대신 방향이 없는 그림자를 그립니다. 이 기술을 앰비언트 오클루전이라고 합니다. 스프라이트가 더 멋지게 보이지만 햇빛과 같은 방향성 광원은 사용하지 않는 것이 좋습니다.
스프라이트 스왑 기능을 사용하여 교체한 신체 부위 레이어는 그에 따라 그룹화해야 합니다. 예를 들어, 입 위치가 있는 모든 레이어는

2D 애니메이션에서 캐릭터 설정
전통적인 2D 애니메이션은 2D 게임 아트 개발에서 가장 시간이 많이 걸리고 어려운 부분일 수 있습니다. 스켈레탈 애니메이션을 사용하면 시간을 절약하고 부드럽고 적응력 있는 애니메이션을 만들 수 있으며, 더 적은 에셋으로 더 많은 애니메이션을 제작할 수 있습니다.
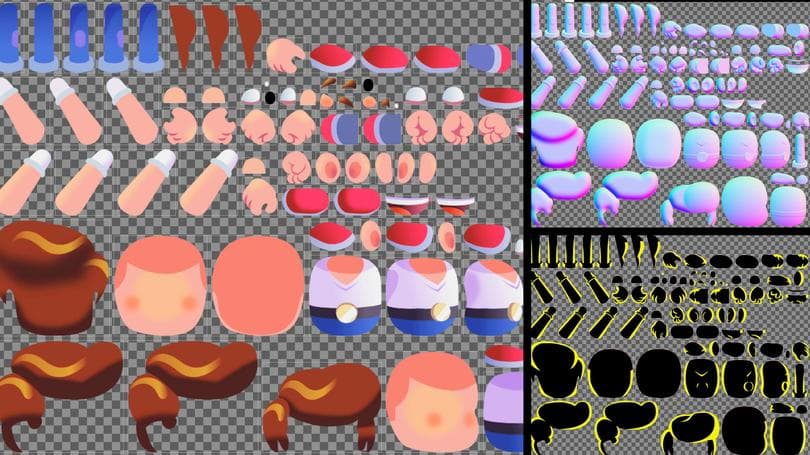
PSD 워크플로
2D 애니메이션 패키지를 사용하면 캐릭터 아트웍을 포토샵에서 Unity로 바로 임포트할 수 있습니다. PSD 임포터 패키지는 이를 위해 레이어화된 PSD 및 PSB 파일을 처리합니다. 캐릭터의 모든 레이어를 스프라이트로 가져와서 앱에서 칠한 그대로 배치할 수 있습니다.
가져온 PSD 또는 PSB 파일을 선택하면 스프라이트 가져오기 설정과 유사한 옵션이 표시되지만 2D 애니메이션 및 리깅을 위한 옵션이 추가됩니다. 선택해야 하는 주요 옵션은 다음과 같습니다:
숨겨진 레이어 가져오기: 이 옵션은 숨겨진 레이어를 포함하여 PSD 또는 PSB 파일에서 모든 레이어를 가져옵니다.
개별 스프라이트(모자이크): 이 설정은 텍스처 유형이 다중으로 설정된 경우에만 사용할 수 있습니다. 가져온 레이어에서 스프라이트를 만들어 텍스처 아틀라스에 배치합니다. 캐릭터를 리깅하려면 이 옵션을 활성화한 상태로 둡니다.
릭으로 사용: 이 옵션은 PSD 또는 PSB 파일과 동일한 레이어 계층 구조 및 위치를 가진 캐릭터 프리팹을 생성합니다.
레이어 그룹을 사용합니다: 이렇게 하면 PSD 또는 PSB 파일에서 레이어 그룹이 추가됩니다. 스프라이트가 바뀐 부분과 같이 캐릭터의 일부를 그룹화하려면 이 기능을 켭니다.
레이어 관리 섹션에서 레이어의 계층 구조를 확인하고 가져올 레이어를 수동으로 추가하거나 제거할 수 있습니다.

스프라이트 에디터에서 리깅
스프라이트 에디터 내 스킨 편집기에서 캐릭터의 스켈레톤을 만들 수 있습니다. 먼저 뼈 만들기 버튼을 클릭한 다음 기본 창 영역을 마우스 왼쪽 버튼으로 클릭합니다. 첫 번째 클릭은 뼈 중심을 만들고 두 번째 클릭은 뼈 끝 위치를 표시합니다. 이 도구는 뼈를 서로 연결하고 중첩합니다.
뼈 편집 버튼을 사용하여 뼈를 다듬을 수 있습니다. 뼈 분할 버튼을 사용하면 뼈를 둘로 분할할 수 있습니다. 이것은 팔다리를 만드는 데 좋은 옵션입니다. 한쪽 다리 뼈를 만들고 무릎이 있어야 할 곳을 클릭하면 뼈가 허벅지와 종아리로 나뉩니다.
해피하베스트에서 PSD_Character_Boy.psd라는 파일을 확인하면 face_bone이라는 이름의 뼈가 몇 개 더 있는 것을 볼 수 있습니다. 이를 통해 캐릭터의 머리가 약간 회전하여 거의 입체적으로 보이게 할 수 있습니다. 눈썹과 눈꺼풀을 움직이는 데 사용되는 뼈를 살펴보고 캐릭터의 표현력을 높일 수도 있습니다. 주인공이 NPC와 대화할 때 추가하면 효과적인 디테일입니다.
본 목록 보기에서 본을 다시 부모로 지정하고 이름을 바꿀 수 있습니다. 이 보기를 열려면 상단 표시줄 오른쪽에 있는 가시성 버튼을 클릭하고 뼈 탭을 선택합니다. 뼈의 부모를 변경하려면 목록 보기에서 뼈를 드래그합니다. 활성 뼈의 이름을 클릭하면 뼈의 이름을 바꿀 수 있습니다. 뼈에 이름을 붙이면 나중에 뼈를 찾는 데 도움이 됩니다.
계층 구조가 올바른지 확인하려면 포즈 미리보기 버튼을 선택하고 몇 가지 포즈를 테스트합니다. 뼈의 위치를 초기화하려면 툴바의 포즈 초기화 버튼을 누릅니다.

스프라이트를 본, 지오메트리 및 웨이트에 연결하기
스프라이트를 본에 할당하려면 지오메트리를 만들어야 합니다. 자동 지오메트리 버튼을 눌러 시작합니다. 작은 팝업 창이 열리고 지오메트리 생성 방법을 정의할 수 있습니다.
지오메트리를 최대한 단순하게 유지하려면 모든 슬라이더를 0으로 설정하는 것이 좋습니다. 가중치 옵션을 활성화하여 스프라이트에 뼈대를 자동으로 바인딩합니다. 보이는 모든 것에 대해 생성 버튼을 클릭하면 모든 스프라이트의 본 웨이트를 생성하고 설정합니다. 개별 스프라이트에 대해 이 작업을 수행하려면 스프라이트를 두 번 클릭합니다. 특정 스프라이트의 지오메트리를 조정할 때 유용합니다.
버텍스의 수와 지오메트리가 구부러지는 방식을 완벽하게 제어하려면 지오메트리 섹션의 도구를 사용하여 메시를 수동으로 편집해야 합니다.
가능한 한 적은 수의 버텍스를 사용합니다. 버텍스 수가 적을수록 본의 회전을 기반으로 각 버텍스 위치를 계산해야 하므로 성능을 절약할 수 있습니다. 버텍스 수가 적을수록 더 적은 수의 포인트에 가중치를 설정하기 쉽기 때문에 메시 벤딩이 더 보기 좋게 만들어집니다. 또한 각 대상 플랫폼마다 이상적인 게임 버텍스 수가 있으므로 항상 지오메트리를 최적화하는 것이 좋습니다.
가중치
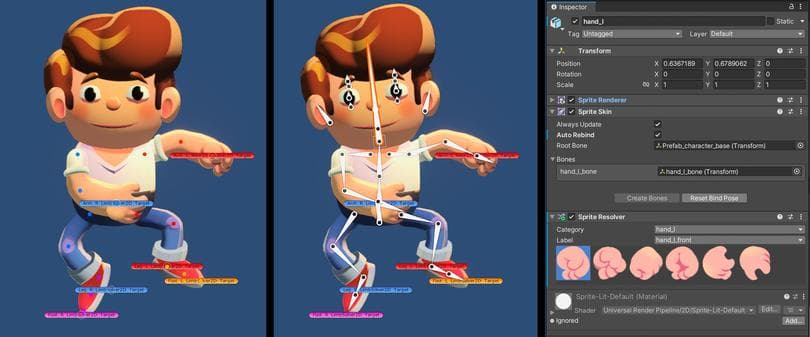
스프라이트의 지오메트리가 깨끗해지면 이제 가중치를 설정할 차례입니다. 가중치는 각 버텍스에 대한 뼈대의 영향력을 0에서 1까지 정의합니다. 0은 뼈대가 버텍스에 영향을 미치지 않음을 의미하며, 1은 버텍스가 뼈대에 붙어 있는 것처럼 움직인다는 의미입니다. 메시의 가중치를 잘 설정하면 사실적으로 보이는 굽힘을 만들 수 있습니다. 가중치를 잘못 설정하면 게임의 환영이 깨지고 스프라이트가 왜곡될 수 있습니다.
가중치 설정을 시작하려면 특정 스프라이트에 영향을 줄 본을 정의해야 합니다. 본 인플루언스 버튼을 클릭하고 스프라이트를 선택합니다. 작은 팝업 창에서 선택한 스프라이트에 영향을 주는 본을 설정할 수 있습니다. 스프라이트에 영향을 줄 필요가 있는 관련 뼈대만 설정하고 나머지는 제거합니다.
해피 하베스트에서는 여러 스프라이트가 동일한 본에 어떻게 영향을 받는지 확인할 수 있습니다. 예를 들어 hand_l_bone은 측면, 앞면, 뒷면 등 손의 여러 버전에 영향을 줍니다.

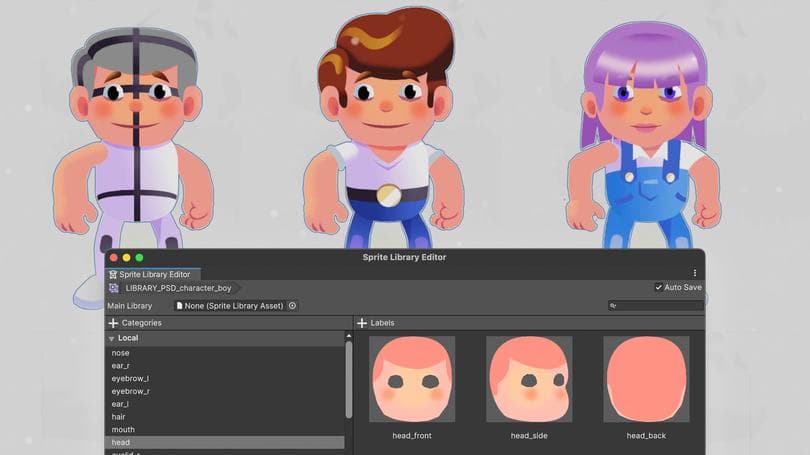
스프라이트 라이브러리
모든 뼈를 회전하여 애니메이션을 적용할 수 있는 것은 아닙니다. 특히 캐릭터가 향하고 있는 방향을 바꾸고 싶을 때 다른 표정이나 손 포즈가 필요할 때가 있습니다. 이 경우 스프라이트 스왑을 사용하여 한 스프라이트를 다른 스프라이트와 교환할 수 있습니다. 이렇게 하려면 먼저 스프라이트를 스프라이트 라이브러리 에셋에서 카테고리와 레이블로 구성해야 합니다.
스프라이트 라이브러리 편집기 창에서는 선택한 스프라이트 라이브러리 에셋의 콘텐츠를 편집할 수 있습니다. 스프라이트 라이브러리 에셋을 선택한 다음 해당 인스펙터 창에서 스프라이트 라이브러리 편집기에서 열기를 선택합니다. 창 > 2D > 스프라이트 라이브러리 편집기를 통해 스프라이트 라이브러리 편집기 창을 열 수도 있습니다.
스프라이트 라이브러리 에셋은 포함된 스프라이트를 카테고리 및 레이블로 그룹화하고 스프라이트 라이브러리 편집기 창에서 해당 내용을 편집할 수 있습니다. 해피하베스트에서 더미 캐릭터가 포함된 LIBRARY_PSD_character_base를 찾습니다. 분류가 제대로 작동하는지 확인하기 위해 샘플 애니메이션을 만든 후, LIBRARY_PSD_character_boy와 같은 변형을 만들었습니다. 각 레이블은 모든 스프라이트 라이브러리에 일치하는 버전이 있으므로 한 라이브러리를 다른 라이브러리로 교체할 때 참조된 레이블 또는 스프라이트에 애니메이션을 적용하여 올바르게 표시할 수 있습니다.
변형이 동일한 릭 또는 스켈레톤을 공유한다는 것은 PSD_character_base 및 PSD_character_boy(일치하는 뼈대 및 구조)와 같은 다른 PSD 파일을 확인하면 알 수 있습니다. 애니메이션 중에도 구부러집니다.

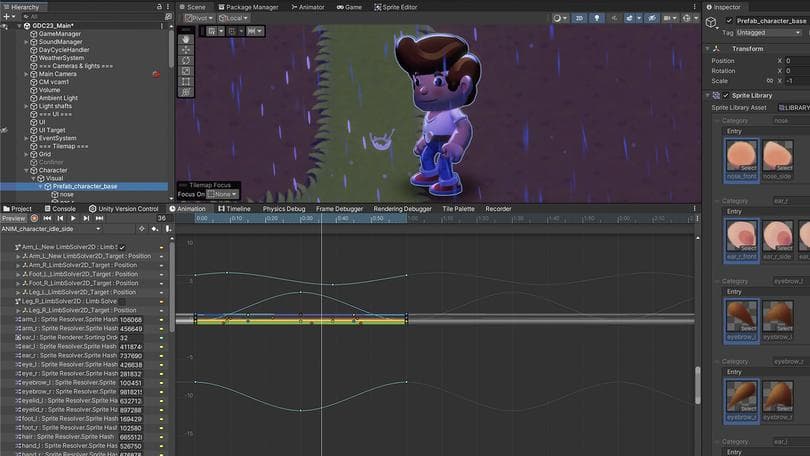
스프라이트 리졸버
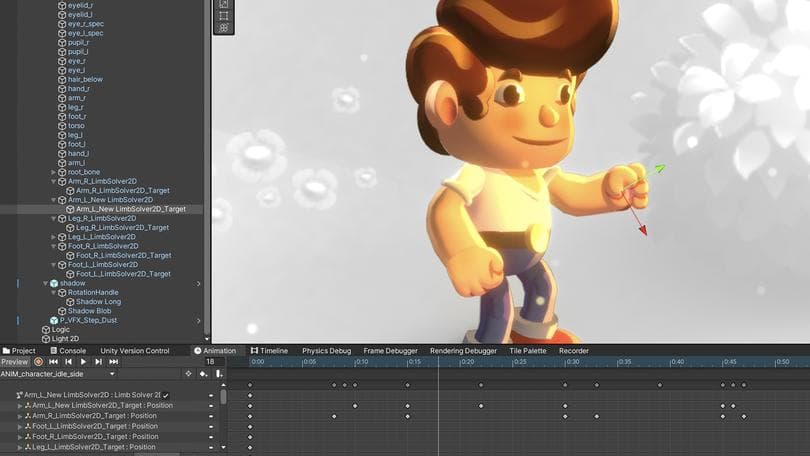
애니메이션을 관찰하려면 캐릭터 프리팹을 선택한 다음 Visual 내부에서 Prefab_character_base를 선택합니다(캐릭터의 비주얼 부분을 하위 게임 오브젝트로 포함하고 충돌이나 기타 로직에는 루트 게임 오브젝트를 사용하는 것이 좋습니다).
애니메이션의 첫 번째 프레임(예: ANIM_character_idle_side)은 애니메이션이 생성되는 방향에 대한 주요 매개 변수를 수정합니다. 여기에는 다음이 포함됩니다:
스프라이트 리졸버 값입니다: 스프라이트 리졸버는 사지의 게임 오브젝트에 부착된 컴포넌트로, 스프라이트 라이브러리에서 같은 카테고리의 스프라이트를 쉽게 교체할 수 있게 해줍니다. 이 경우 애니메이션을 만들 때 다른 스프라이트의 "측면" 버전을 선택합니다.
뼈 위치: 전면 또는 후면 보기에서 ¾ 측면 보기로 시점이 약간 변경됩니다. 앞면과 뒷면을 향한 애니메이션에 동일한 릭을 사용하여 어깨와 다리 뼈의 시작 위치를 이동하여 이 원근감을 만들 수 있습니다.
초기 목표 위치를 위한 2D 역운동학: 팔, 발, 다리는 2D 역운동학 (2D IK)을 사용하여 목표 위치를 기반으로 뼈대 체인의 위치를 계산합니다. 해당 게임 오브젝트의 타깃 위치가 어떻게 재설정되는지는 LimbSolver2D_Target 항목을 보면 알 수 있습니다.
해피 하베스트에서 오른쪽을 향한 애니메이션에서 왼쪽을 향한 애니메이션으로의 전환을 처리하는 방법은 ANIM_character_face_left 또는 ANIM_character_face_right를 사용하는 것입니다. 수정하는 유일한 파라미터는 부모 게임 오브젝트의 스케일로, X를 1 또는 음수 값으로 변경하여 전체 비주얼을 X 축에서 뒤집는 것입니다. 이는 캐릭터를 제어하는 애니메이터에서 사용되며, 다음 섹션에서 설명합니다.

애니메이션 컨트롤러
데모에서 애니메이션 클립 간의 배열과 전환은 게임에서 변수를 읽거나 상태 변화를 트리거할 수 있는 애니메이션 클립과 전환의 흐름을 설정하는 애니메이터 컨트롤러를 사용하여 이루어집니다.
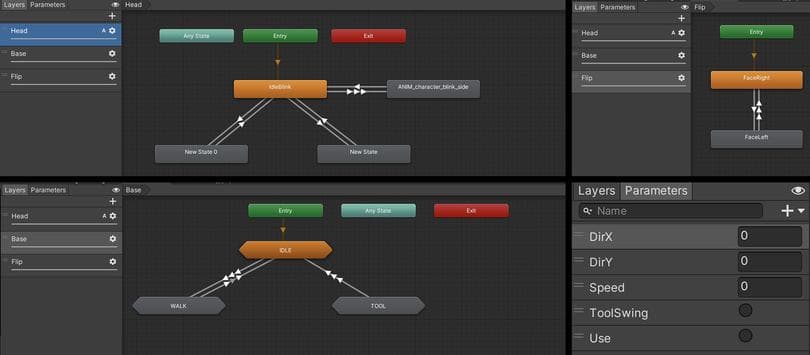
해피 하베스트에서 애니메이터 창 또는 CONTROLLER_PSD_Character_base_prefab 파일을 열면 프로젝트의 애니메이터 컨트롤러가 설정된 것을 확인할 수 있습니다. 왼쪽의 여러 신체 부위를 관리하는 레이어를 살펴보세요. 머리는 한 애니메이션을 재생하고 몸통은 다른 애니메이션을 재생하는 식입니다. 이렇게 하면 제작할 애니메이션의 수를 늘리지 않고도 더 많은 가능성을 제공합니다. 다음은 샘플의 애니메이션 레이어입니다:
Head: 이 레이어는 캐릭터가 눈을 깜빡이고 주위를 둘러보는 데 사용됩니다. 애디티브 레이어임을 나타내기 위해 A로 표시되어 있습니다. 애디티브 레이어로, 머리의 애니메이션(깜박임, 주변을 둘러보기)을 다른 레이어의 애니메이션(멍하니 있거나 걷는 등)과 블렌딩합니다. 이 레이어가 애디티브가 아닌 오버라이드인 경우 다른 여러 애니메이션이 동시에 사용하는 프로퍼티의 애니메이션이 블렌딩되지 않습니다.
Base: 걷기, 유휴 상태, 도구 사용 등 본체 애니메이션에 사용됩니다. 각 상태는 육각형 모양으로 하위 상태 머신임을 나타냅니다. 예를 들어 IDLE을 두 번 클릭하면 전환 화살표의 조건 속성 아래에서 속도와 방향에 따라 애니메이션 간 전환을 트리거하기 위해 DirX, DirY 및 속도 매개 변수가 어떻게 사용되는지 확인할 수 있습니다.
플립: 이 레이어는 DirX 파라미터에 따라 캐릭터가 오른쪽 또는 왼쪽으로 뒤집히도록 합니다. 앞서 언급했듯이 애니메이션은 전체 게임 오브젝트의 스케일을 X 스케일 1에서 음수(X 방향이 뒤집힌 상태)로 변경합니다.
파라미터 탭(레이어 옆)을 사용하여 애니메이터를 연결할 수 있습니다.

새 애니메이션 만들기
기본적인 애니메이션 원리를 익히고 캐릭터의 움직임을 다듬는 데 시간을 투자하면 게임에서 결과물을 확인할 수 있습니다.
주인공 캐릭터에 대한 새 애니메이션을 만들려면 창 > 애니메이션 > 애니메이션을 통해 애니메이션 창을 엽니다.
프리팹 프리팹_캐릭터_베이스를 선택합니다. 기존 애니메이션이 있는 드롭다운 메뉴에서 새 클립 만들기 옵션을 클릭하면 새 애니메이션 클립이 생성됩니다. 애니메이션 클립은 개체의 위치, 회전, 크기 및 기타 속성이 시간에 따라 어떻게 변하는지를 선형적으로 기록하는 것과 같습니다. 새 애니메이션은 첫 번째 애니메이션 레이어의 기존 애니메이션 컨트롤러에 자동으로 추가됩니다.
빨간색 녹화 버튼을 클릭하여 애니메이션을 시작합니다. 이제 캐릭터에 대한 모든 변경 사항이 애니메이션 클립에 기록됩니다. 커브로 전환하거나 개별 속성을 확인하여 애니메이션을 계속 수정할 수 있습니다. root_bone 아래에서 뼈를 움직여 캐릭터가 꼭두각시처럼 동작하는 것을 확인합니다.

2D 역운동학
인체의 움직임은 복잡합니다. 테이블 위에 놓인 물잔을 집으려면 손이 물잔이 차지하고 있는 공간의 한 지점으로 이동해야 합니다. 뇌가 무의식적으로 이러한 계산을 처리하기 때문에 팔과 팔뚝을 회전한다는 생각조차 하지 않고 이 모든 작업을 수행합니다.
게임에서 동일한 동작을 구현하려면 팔과 팔뚝의 회전을 동시에 애니메이션으로 처리해야 합니다. 손의 움직임을 사실적으로 표현하면서 두 회전을 일치시키는 것은 어려운 작업입니다. 2D 애니메이션 패키지의 일부인 2D 역운동학 툴은 회전을 계산하여 일련의 뼈대를 목표 위치로 이동할 수 있도록 합니다.
먼저 계층 구조의 맨 위에 있는 게임 오브젝트에 Prefab_character_base와 유사한 IK Manager 2D 컴포넌트를 추가해야 합니다. 이 컴포넌트는 캐릭터의 모든 IK 솔버를 관리합니다. 버튼을 클릭하면 새 솔버가 추가됩니다. 솔버는 타깃 트랜스폼에 맞게 뼈대의 회전을 계산합니다.
해피 하베스트에서는 림브 솔버를 추가했습니다. 다리와 팔의 표준 솔버로, 최대 두 개의 본과 이펙터(IK 솔버가 해결하는 본 또는 트랜스폼을 정의하는 프로퍼티)를 풀 수 있습니다. 캐릭터의 부모 게임 오브젝트 계층 구조의 맨 아래에 있는 LimbSolver2D라는 게임 오브젝트를 보면 어떻게 작동하고 구성되는지 확인할 수 있습니다.

프로젝트의 기타 2D 애니메이션 효과
해피하베스트에는 배경 소품이나 기타 캐릭터에 사용할 수 있는 간단하고 유용한 애니메이션이 다수 포함되어 있습니다. 주요 단축키는 다음과 같습니다.
- 돼지 프리팹은 2D IK가 없는 간단한 설정으로 장식적인 요소에 적합합니다.
- 가로등의 흔들리는 움직임(P_Lantern_Hanging)은 리깅 없이 시간에 따라 스프라이트의 회전만 변경하면서 반복 재생되는 애니메이션 클립입니다.
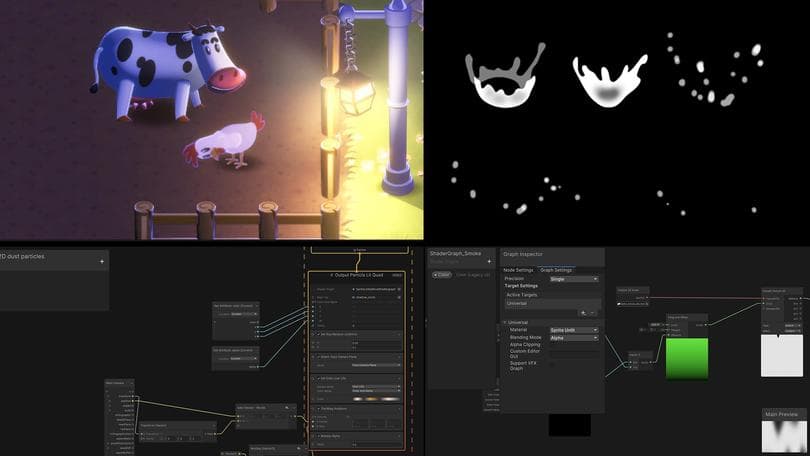
- 플립북 또는 프레임 단위 애니메이션은 프레임 수가 적기 때문에 오버헤드가 적고 작은 배경 캐릭터를 애니메이션하는 데 빠른 방법입니다. 물 튀김 효과에도 적합합니다.
- 물 효과와 덤불과 나무를 움직이는 바람은 셰이더 그래프와 VFX 그래프로 만든 특수 효과입니다.

리소스 더 보기
아직 다운로드하지 않았다면 Unity의 2D 게임 개발과 렌더링, 시각 효과(3D 및 2D)를 다루는 이 고급 전자책을 다운로드하세요:
고급 Unity 크리에이터를 위한 유니버설 렌더 파이프라인 소개
Unity에서 고급 시각 효과 제작을 위한 최종 가이드
또한 다른 2D 데모도 확인해 보세요, 로스트 크립트 와 드래곤 크래셔.
고급 프로그래머, 아티스트, 테크니컬 아티스트, 디자이너를 위한 더 많은 리소스는 Unity 베스트 프랙티스 허브에서 확인할 수 있습니다.