
이 페이지는 PC 콘솔 게임을 최적화 (하다) 방법에 대한 뎁스 / 게재되고 있는 광고의 개수 가이드를 제공하는 여러 페이지 중 하나입니다. 무료 전자책인 콘솔 및 PC 게임 성능 최적화에서 80가지 이상의 실행 가능한 팁과 성능 최적화를 위한 베스트 프랙티스를 확인할 수 있습니다.
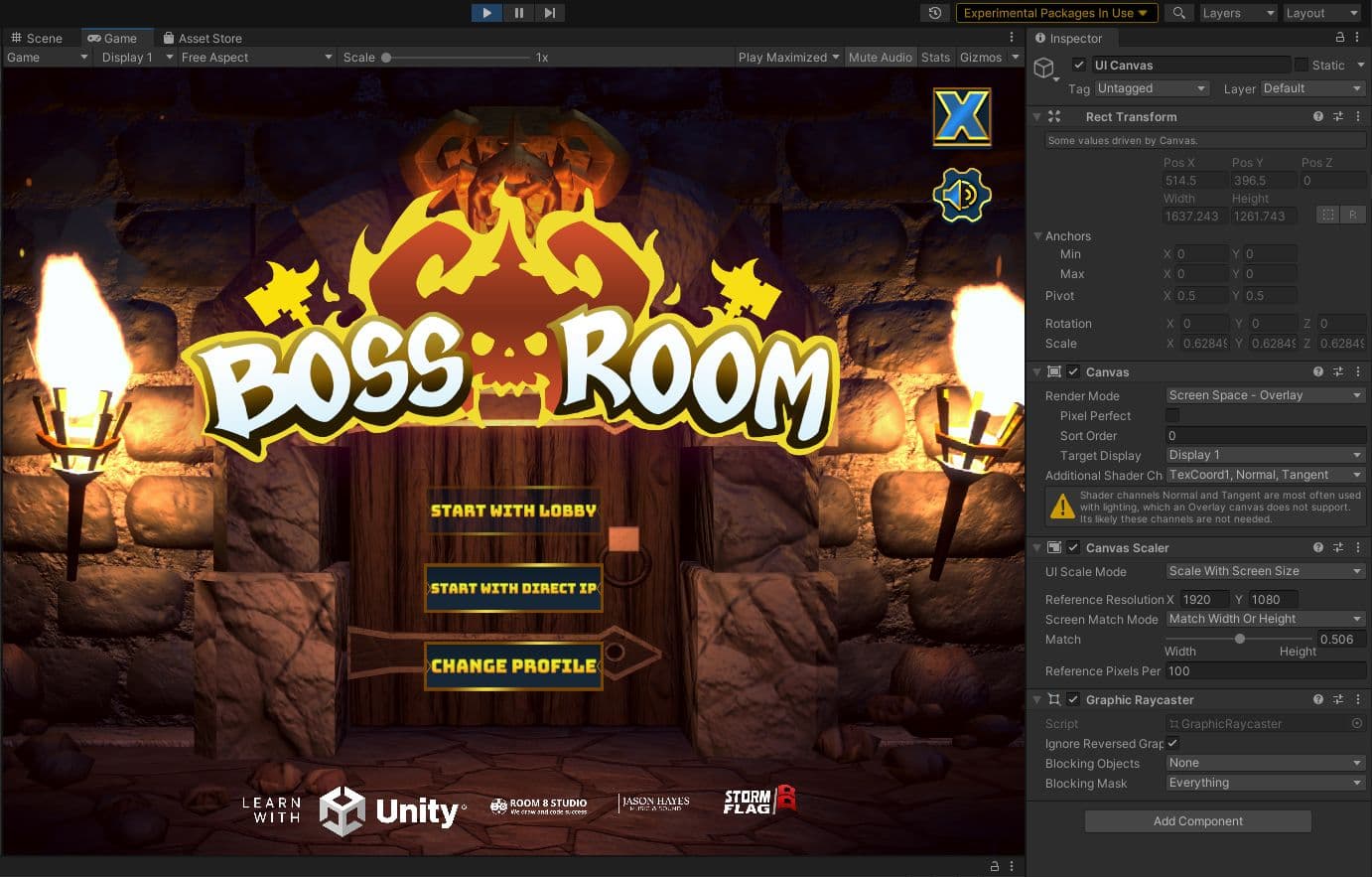
문제: UI 캔버스의 단일 요소가 변경되면 전체 캔버스가 더러워집니다.
캔버스는 Unity UI의 기본 구성 요소입니다. 캔버스에 배치된 UI 요소를 나타내는 메시를 생성하고, UI 요소가 변경되면 메시를 다시 생성하며, GPU에 드로우 콜을 발행하여 UI가 실제로 표시되도록 합니다.
이러한 메시를 생성하려면 많은 리소스가 소요될 수 있습니다. UI 요소는 드로우 콜이 가능한 한 적게 드로우되도록 배치로 수집해야 합니다. 배치 생성은 비용이 많이 들기 때문에 필요한 경우에만 다시 생성하려고 합니다. 문제는 캔버스에서 하나 이상의 요소가 변경되면 전체 캔버스를 다시 분석하여 요소를 최적의 방식으로 드로우해야 한다는 점입니다.
많은 사용자가 수천 개의 요소가 포함된 단일 캔버스에서 전체 게임 UI를 빌드합니다. 하나의 요소를 변경하면 CPU 스파이크가 여러 밀리초에 걸쳐 발생할 수 있습니다. 재건 비용이 너무 많이 드는 이유에 대해 자세히 알아보려면 이 Unite 세션에서 24:55 지점을 확인하세요.
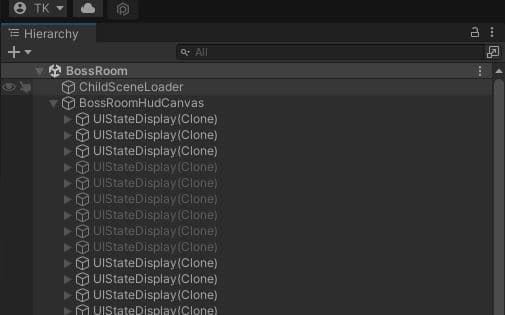
솔루션: 캔버스를 분할하십시오.
각 캔버스는 요소와 다른 캔버스의 요소를 분리하는 섬입니다. 캔버스를 분할하여 여러 캔버스를 지원하는 UGUI의 기능을 활용하여 Unity UI 배칭 문제를 해결하세요.
또한 캔버스를 중첩할 수도 있습니다. 디자이너는 캔버스 전반에서 다양한 요소가 화면에 있는 위치를 고려하지 않고도 대규모 계층형 UI를 만들 수 있습니다. 자식 캔버스는 부모 캔버스와 형제 캔버스 모두에서 콘텐츠를 분리합니다. 자체 지오메트리를 유지하고 자체 배칭을 수행합니다. 갱신해야 하는 빈도에 따라 분할 방법을 결정할 수 있습니다. 정적 UI 요소는 별도의 캔버스에, 동시에 업데이트되는 동적 요소는 작은 하위 캔버스에 저장합니다. 또한 각 캔버스의 모든 UI 요소에 동일한 Z 값, 머티리얼, 텍스처가 있어야 합니다.

문제: 그래픽 레이캐스터의 부적절한 사용
그래픽 레이캐스터는 입력을 UI 이벤트로 변환하는 컴포넌트입니다. 더 구체적으로는 화면의 클릭이나 터치 입력을 UI 이벤트로 변환한 다음 관심 있는 UI 요소로 전송합니다. 하위 캔버스를 포함하여 입력이 필요한 모든 캔버스에 그래픽 레이캐스터가 필요합니다. 또한 화면의 모든 입력 지점을 반복하여 UI의 RectTransform 내에 있는지 확인하여 잠재적인 오버헤드가 발생할 수 있습니다.
그래픽 레이캐스터는 이름에도 불구하고 레이캐스터가 아닙니다. 기본적으로 UI 그래픽스만 테스트합니다. 특정 캔버스에서 입력을 받는 데 관심이 있는 UI 요소 세트를 가져와 교차 점검을 수행합니다. 예를 인스턴스 Graphic Raycaster의 Canvas에서 각 UI 요소의 RectTransform에 대한 입력 이벤트가 발생하는 시점이 인터랙티브로 표시되었는지 확인합니다.
문제는 모든 UI 요소가 업데이트를 받는 데 관심이 없다는 점입니다.
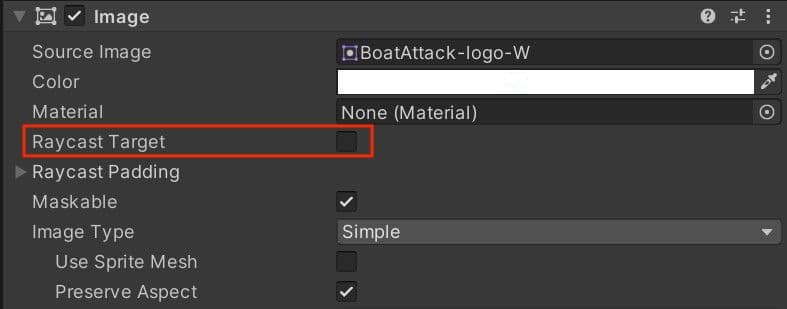
솔루션: 상호 작용하지 않는 UI 캔버스에서 그래픽 레이캐스터를 제거하고 정적 또는 상호 작용하지 않는 요소의 경우 레이캐스트 타겟을 끌 수 있습니다.
특히 Raycast Target을 비활성화하는 버튼의 텍스트를 사용하면 Graphic Raycaster가 각 프레임에서 수행해야 하는 교차 점검의 수를 직접 줄일 수 있습니다.
문제: 때로는 그래픽 레이캐스터가 레이캐스터 역할을 합니다.
캔버스의 렌더 모드를 Worldspace Camera 또는 Screen Space Camera로 설정하면 블로킹 마스크를 추가할 수 있습니다. 블로킹 마스크는 레이캐스터가 2D 또는 3D 물리를 통해 광선을 드리우는지 여부를 결정하여 물리 오브젝트가 유저. '광고 지면'의 타겟 고객 UI와 상호 작용하는 능력을 차단하는지 여부를 결정합니다.
솔루션: 2D 또는 3D 물리를 통해 광선을 드리우는 것은 비용이 많이 들기 때문에 이 기능을 적극적으로 사용하세요.
상호 작용하지 않는 UI 캔버스에서 제외하여 그래픽 레이캐스터의 수를 최소화합니다. 이 경우에는 상호 작용 이벤트를 확인할 필요가 없습니다.
이 기술 자료에서 그래픽 레이캐스터에 대해 자세히 알아보세요.

문제: 대형 목록, 그리드 뷰 및 다수의 오버레이된 UI 요소는 비용이 많이 듭니다.
대형 리스트 뷰와 그리드 뷰는 리소스를 많이 소모하며, 수많은 UI 요소(카드 배틀 게임에 카드가 쌓여 있음)를 레이어링하면 오버드로우가 발생합니다.
솔루션: 다수의 오버레이된 UI 요소를 피합니다.
런타임에 레이어로 구성된 UI 요소를 더 적은 수의 요소와 배치로 병합하도록 코드를 커스터마이즈하세요.
수백 개의 아이템이 포함된 인벤토리 / 광고 지면 화면처럼 대형 목록 또는 그리드 뷰를 생성해야 하는 경우, 각 아이템에 하나의 UI 요소가 아닌 작은 UI 요소 풀을 재사용하는 것이 좋습니다.
이 GitHub 프로젝트에서 최적화된 스크롤 목록의 예를 확인해 보세요.

문제: 레이아웃을 더럽히려고 하는 각 UI 요소는 최소 하나의 GetComponent 호출을 수행합니다.
레이아웃 시스템에서 하나 이상의 자식 UI 요소가 변경되면 레이아웃이 더티(dirty)가 됩니다. 변경된 자식 요소는 해당 요소를 소유하는 레이아웃 시스템을 무효화합니다.
레이아웃 시스템은 레이아웃 요소의 바로 위에 연속된 레이아웃 그룹의 집합입니다. 레이아웃 요소는 레이아웃 요소(UI 이미지, 텍스트, Scroll Rects) 컴포넌트뿐만 아니라, Scroll Rects가 레이아웃 그룹과 마찬가지로 레이아웃 요소로 구성됩니다.
현재 발생하는 문제는 다음과 같습니다. 레이아웃을 ‘더티’로 표시하는 각 UI 요소는 최소 하나의 GetComponent 호출을 수행합니다. 이 호출은 레이아웃 요소의 부모에 유효한 레이아웃 그룹을 찾습니다. 하나를 찾으면 레이아웃 그룹을 찾지 않고 계층 구조 루트에 도달할 때까지 트랜스폼 계층 구조를 계속 올라가게 됩니다. 따라서 각 레이아웃 그룹은 각 자식 레이아웃 요소의 지저분 프로세스에 GetComponent 호출 하나를 추가하므로 중첩된 레이아웃 그룹은 성능에 매우 저하됩니다.
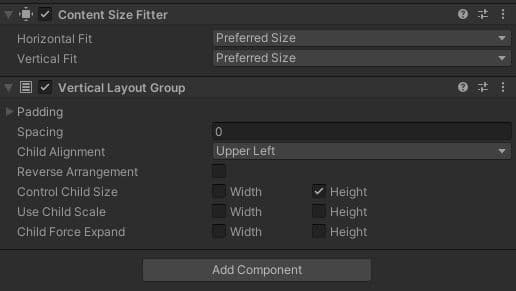
솔루션: 가능하면 레이아웃 그룹을 피하세요.
비율 레이아웃에는 Anchors를 사용합니다. 동적 UI 요소 수가 많은 인기 UI의 경우 자체 코드를 작성하여 레이아웃을 계산하다 것이 좋습니다. 변경될 때마다 사용하지 않고 온디맨드로 사용하세요.
기술 자료에서 레이아웃 그룹에 대해 자세히 알아보세요.

문제: 잘못된 방식으로 UI 오브젝트 풀링
UI 오브젝트를 재지정한 다음 비활성화하여 결합하는 경우가 많으므로 불필요하게 더티어싱이 발생합니다.
솔루션: 먼저 객체를 비활성화한 다음 풀로 다시 삽입합니다.
기존 계층 구조는 한 번 더러워질 수 있지만, 다시 계층 구조를 적용하면 이전 계층 구조를 두 번째로 더러워지지 않으며, 새로운 계층 구조도 더러워지지 않습니다. 풀에서 오브젝트를 제거하는 경우 먼저 다시 렌더링하고 데이터를 업데이트한 다음 활성화하세요.
Unity의 기본 오브젝트 풀링 개념에 대해 자세히 알아보세요.

문제: 캔버스를 숨기는 방법을 모르겠음
때로는 UI 요소와 캔버스를 숨기는 것이 좋습니다. 하지만 어떻게 하면 효율적으로 작업할 수 있을까요?
솔루션: 캔버스 컴포넌트 자체를 비활성화합니다.
캔버스 컴포넌트를 비활성화하면 캔버스가 GPU에 드로우 콜을 보내지 않게 됩니다. 그러면 캔버스가 더 이상 보이지 않습니다. 하지만 캔버스는 버텍스 버퍼를 폐기하지 않고 모든 메시와 버텍스를 유지합니다. 다시 활성화하면 재빌드가 트리거되지 않으며 다시 드로우하기만 하면 됩니다.
또한 Canvas 컴포넌트를 비활성화하면 Canvas 계층 구조를 통해 많은 리소스를 소모하는 OnDisable/OnEnable 콜백을 트리거하지 않습니다. 프레임당 코드를 많이 실행하는 자식 컴포넌트를 비활성화하는 것이 좋습니다.
캔버스 컴포넌트에 대해 여기에서 자세히 알아보세요.
문제: UI에서 애니메이터 사용하기
애니메이터는 애니메이션의 값이 변하지 않더라도 프레임마다 UI 요소가 더미됩니다.
솔루션: UI 애니메이션에 코드를 사용합니다.
항상 변경되는 동적 UI 요소에만 애니메이터를 배치합니다. 이벤트에 따라 거의 변경되거나 일시적으로 변경되는 요소의 경우 자체 코드를 작성하거나 트위닝 시스템을 사용하세요. 에셋 스토어에서 이를 위한 다양한 훌륭한 솔루션이 있습니다.
문제: 전체 화면 UI의 성능 저하
게임에 씬을 완전히 덮는 일시 정지 또는 시작 화면이 표시되면 게임의 나머지 부분은 여전히 백그라운드에서 렌더링되어 성능에 영향을 줄 수 있습니다.
솔루션: 나머지 모든 걸 숨겨.
씬의 다른 모든 요소를 덮는 화면이 있는 경우 3D 씬을 렌더링하는 카메라를 비활성화합니다. 마찬가지로 맨 위쪽 캔버스 뒤에 숨겨진 캔버스 요소도 비활성화합니다.
전체 화면 UI에서 FPS 업데이트할 필요가 없으므로 Application.targetFrameRate를 낮추는 것이 좋습니다.

플레이어에게 최고의 게임 경험을 제공하세요. 80개 이상의 실행 가능한 팁과 Unity 전문 엔지니어의 베스트 프랙티스를 활용하여 PC 및 콘솔 게임을 최적화(하다)할 수 있습니다.
Unity Success 팀과 Unity Studio Productions 팀이 제작한 이 세부 사례는 최고의 스튜디오와의 실질적인 협업을 바탕으로 제작되었습니다.