
Esta é uma das várias páginas que fornecem orientações detalhadas sobre como otimizar seus jogos para PC e console. Você pode encontrar a coleção completa no e-book gratuito, Otimize o desempenho do seu jogo para console e PC, repleto de mais de 80 dicas práticas e melhores práticas para otimização de desempenho.
Problema: Quando um único elemento muda no Canvas de IU, ele suja todo o Canvas.
O Canvas é o componente básico do Unity UI. Ele gera malhas que representam os Elementos de IU colocados nele, regenera as malhas quando os Elementos de IU mudam e emite draw calls para a GPU para que a IU seja realmente exibida.
Gerar essas malhas pode ser caro. Os Elementos de IU precisam ser coletados em lotes para que sejam desenhados em o menor número possível de draw calls. Como a geração de lotes é cara, queremos apenas regenerá-los quando necessário. O problema é que, quando um ou mais elementos mudam em um Canvas, todo o Canvas precisa ser analisado novamente para descobrir como desenhar seus elementos de forma otimizada.
Muitos usuários constroem toda a interface do usuário do seu jogo em um único Canvas com milhares de elementos. Quando eles mudam um elemento, podem experimentar um pico de CPU que custa vários milissegundos. Para saber mais sobre por que a reconstrução é tão cara, vá até a marca de 24:55 na esta sessão do Unite.
Solução: Divida seus Canvases.
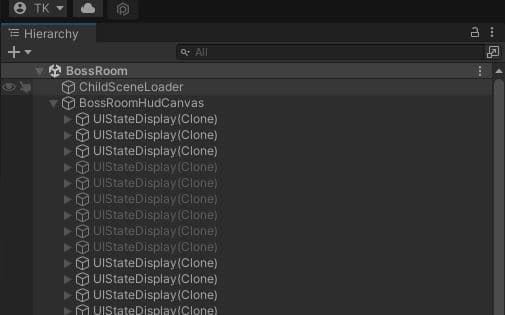
Cada Canvas é uma ilha que isola seus elementos dos de outros Canvases. Aproveite a capacidade do UGUI de suportar múltiplos Canvases dividindo seus Canvases para resolver os problemas de agrupamento com a Unity UI.
Você também pode aninhar Canvases, o que permite que os designers criem grandes UIs hierárquicas, sem precisar pensar sobre onde diferentes elementos estão na tela entre os Canvases. Canvases filhos também isolam conteúdo de seu pai e de Canvases irmãos. Eles mantêm sua própria geometria e realizam seu próprio agrupamento. Uma maneira de decidir como dividi-los é com base na frequência com que precisam ser atualizados. Mantenha elementos de UI estáticos em um Canvas separado e elementos dinâmicos que se atualizam ao mesmo tempo em sub-Canvases menores. Além disso, certifique-se de que todos os elementos de UI em cada Canvas tenham o mesmo valor Z, materiais e texturas.

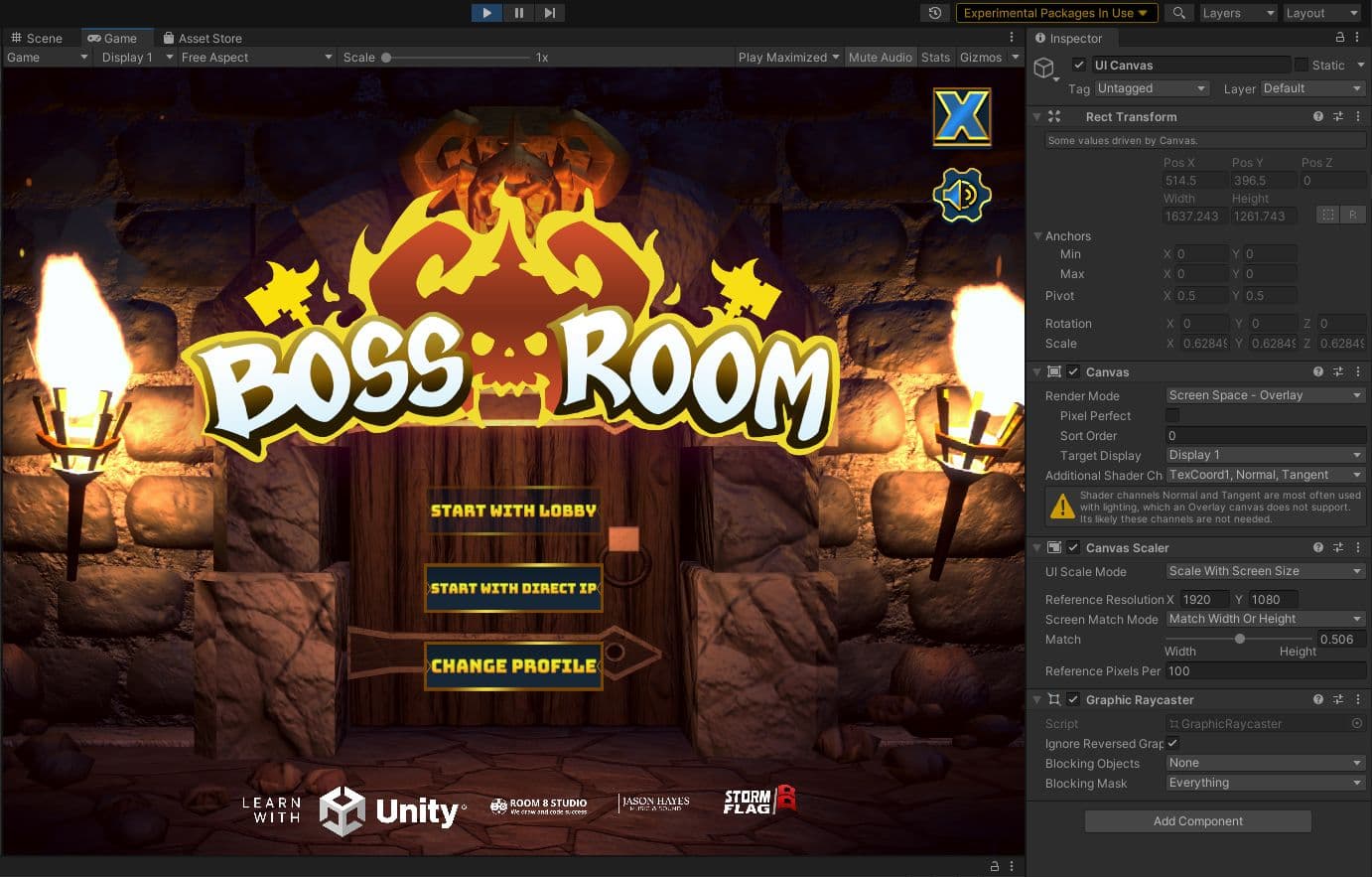
Problema: Uso inadequado do Graphic Raycaster
O Graphic Raycaster é o componente que traduz sua entrada em eventos de UI. Mais especificamente, ele traduz cliques na tela ou entradas de toque na tela em eventos de UI e, em seguida, os envia para os elementos de UI interessados. Você precisa de um Graphic Raycaster em cada Canvas que requer entrada, incluindo sub-Canvases. No entanto, ele também percorre cada ponto de entrada na tela e verifica se estão dentro do RectTransform de uma UI, resultando em sobrecarga potencial.
Apesar do seu nome, o Graphic Raycaster não é realmente um lançador de raios. Por padrão, ele apenas testa gráficos de UI. Ele pega o conjunto de Elementos de UI que estão interessados em receber entrada em um determinado Canvas e realiza verificações de interseção. Por exemplo, ele verifica se o ponto em que o evento de entrada ocorre em relação ao RectTransform de cada Elemento de UI no Canvas do Graphic Raycaster está marcado como interativo.
O desafio é que nem todos os Elementos de UI estão interessados em receber atualizações.
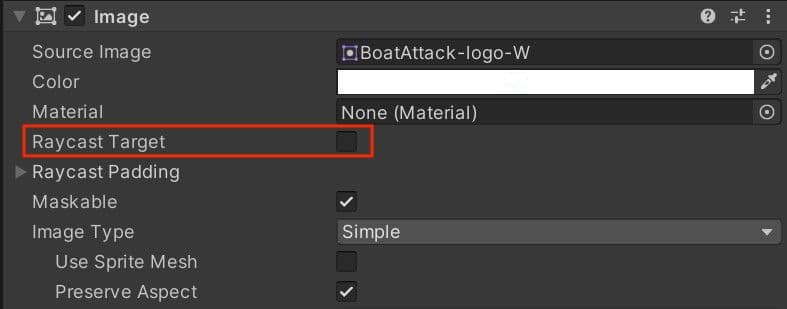
Solução: Remova Graphic Raycasters de Canvases de UI não interativos e desative o Raycast Target para elementos estáticos ou não interativos.
Em particular, o texto em um botão desativando o Raycast Target reduzirá diretamente o número de verificações de interseção que o Graphic Raycaster deve realizar em cada quadro.
Problema: Às vezes, o Graphic Raycaster atua como um raycaster.
Se você definir o modo de Renderização em seu Canvas para Câmera de Espaço Mundial ou Câmera de Espaço de Tela, você pode adicionar uma máscara de bloqueio. A máscara de bloqueio determina se o Raycaster lançará raios via física 2D ou 3D, para determinar se algum objeto físico está bloqueando a capacidade do usuário de interagir com a UI.
Solução: Lançar raios via física 2D ou 3D pode ser caro, então use esse recurso com moderação.
Minimize o número de Graphic Raycasters excluindo-os de Canvases de UI não interativos, uma vez que – neste caso – não há razão para verificar eventos de interação.
Saiba mais sobre o Graphic Raycaster na esta documentação.

Problema: Listas grandes, visualizações em grade e numerosos Elementos de UI sobrepostos são custosos.
Listas grandes e visualizações em grade são caras, e sobrepor numerosos Elementos de UI (ou seja, cartas empilhadas em um jogo de batalha de cartas) cria sobrecarga.
Solução: Evite numerosos Elementos de UI sobrepostos.
Personalize seu código para mesclar Elementos de UI em camadas em tempo de execução em menos Elementos e lotes.
Se você precisar criar uma grande Lista ou visualização em grade, como uma tela de inventário com centenas de itens, considere reutilizar um pool menor de Elementos de UI em vez de um único Elemento de UI para cada item.
Confira este projeto GitHub para um exemplo de uma Lista de Rolagem otimizada.

Problema: Todo Elemento de UI que tenta sujar seu layout realizará pelo menos uma chamada GetComponent.
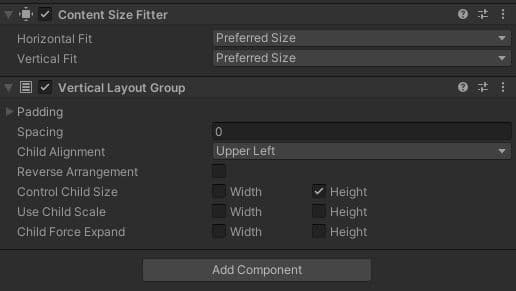
Quando um ou mais Elementos de UI filho(s) mudam em um sistema de layout, o layout se torna "sujo". Os Elementos filho(s) alterados invalidam o sistema de layout que o possui.
Um sistema de layout é um conjunto de grupos de layout contíguos diretamente acima de um elemento de layout. Um elemento de layout não é apenas o componente Elemento de Layout (imagens de UI, textos e Scroll Rects), ele também compreende elementos de layout – assim como Scroll Rects também são grupos de layout.
Agora, sobre o problema em questão: Todo Elemento de UI que marca seu layout como "sujo" realizará, no mínimo, uma chamada GetComponent. Essa chamada procura um grupo de layout válido no pai do elemento de layout. Se encontrar um, continua subindo a hierarquia de Transform até parar de buscar grupos de layout ou alcançar a raiz da hierarquia; o que ocorrer primeiro. Assim, cada grupo de layout adiciona uma chamada GetComponent ao processo de sujidade de cada elemento de layout filho, tornando os grupos de layout aninhados extremamente ruins para o desempenho.
Solução: Evite grupos de layout quando possível.
Use Âncoras para layouts proporcionais. Em UIs quentes com um número dinâmico de Elementos de UI, considere escrever seu próprio código para calcular layouts. Certifique-se de usar isso sob demanda, em vez de para cada mudança individual.
Saiba mais sobre grupos de layout em nossa documentação.

Problema: Pooling de objetos de UI da maneira errada
As pessoas costumam agrupar objetos de UI reparentando e, em seguida, desativando-os, o que causa sujidade desnecessária.
Solução: Desative o objeto primeiro, depois reparentá-lo para o pool.
Você sujará a antiga hierarquia uma vez, mas uma vez que você reparentá-lo, evitará sujar a antiga hierarquia uma segunda vez – e você não sujará a nova hierarquia de forma alguma. Se você estiver removendo um objeto do pool, reparentá-lo primeiro, atualize seus dados e, em seguida, habilite-o.
Saiba mais sobre os conceitos de Object Pooling em Unity.

Problema: Não sabe como ocultar um Canvas
Às vezes é útil ocultar Elementos de UI e Canvases. Mas como você pode fazer isso de forma eficiente?
Solução: Desative o componente Canvas em si.
Desativar o componente Canvas impedirá que o Canvas emita chamadas de desenho para a GPU. Dessa forma, o Canvas não será mais visível. No entanto, o Canvas não descartará seu buffer de vértices, ele manterá todas as suas malhas e vértices. Então, quando você o reativar, não acionará uma reconstrução - ele apenas começará a desenhá-los novamente.
Além disso, desativar o componente Canvas não aciona os caros callbacks OnDisable/OnEnable através da hierarquia do Canvas. Apenas tenha cuidado para desativar componentes filhos que executam código caro por quadro.
Saiba mais sobre o Componente Canvas aqui.
Problema: Usando animadores em sua UI
Animadores sujarão seus Elementos de UI a cada quadro, mesmo que o valor na animação não mude.
Solução: Use código para Animação de UI.
Coloque animadores apenas em Elementos de UI dinâmicos que mudam sempre. Para Elementos que raramente mudam ou que mudam temporariamente em resposta a eventos, escreva seu próprio código ou use um sistema de tweening. Existem várias ótimas soluções para isso disponíveis na Asset Store.
Problema: Desempenho ruim com UI em tela cheia
Se seu jogo exibir uma tela de pausa ou início que cobre totalmente a cena, o restante do jogo ainda está sendo renderizado em segundo plano, o que pode impactar o desempenho.
Solução: Oculte tudo o mais.
Se você tiver uma tela que cobre tudo o mais na cena, desative a renderização da Câmera da cena 3D. Da mesma forma, desative os elementos do Canvas ocultos atrás do Canvas superior.
Considere reduzir o Application.targetFrameRate durante uma UI em tela cheia, já que você não deve precisar atualizar a 60 fps.
Otimize o desempenho do seu jogo para console e PC
Webinar Acelere o Sucesso: A Transformação da Unity UI
Acompanhamento do webinar Acelere o Sucesso: Perguntas e Respostas sobre a Transformação da Unity UI
Como otimizar o desempenho do jogo com o uso da Câmera – Parte I
Ativos de GUI mais bem avaliados
Suporte, serviços, economias: Veja seus benefícios do Unity Pro

Dê aos seus jogadores a melhor experiência de jogo possível. Com mais de 80 dicas práticas e melhores práticas dos engenheiros especialistas da Unity, você pode otimizar seus jogos para PC e console.
Criadas pelas equipes de Sucesso e Produções do Unity Studio da Unity, essas práticas detalhadas – reunidas a partir de interações reais com estúdios de destaque – ajudarão a melhorar o desempenho geral do seu jogo.