
Dies ist eine von mehreren Seiten, die umfassende Anleitungen zur Optimierung Ihrer PC- und Konsolenspiele bieten. Die gesamte Sammlung finden Sie im kostenlosen E-Book, Optimieren Sie die Leistung Ihres Konsolen- und PC-Spiels, das über 80 umsetzbare Tipps und Best Practices zur Leistungsoptimierung enthält.
Problem: Wenn sich ein einzelnes Element auf dem UI-Canvas ändert, wird das gesamte Canvas verschmutzt.
Das Canvas ist die grundlegende Komponente der Unity UI. Es erzeugt Meshes, die die darauf platzierten UI-Elemente darstellen, regeneriert die Meshes neu, wenn sich UI-Elemente ändern, und gibt Draw Calls an die GPU aus, damit die UI auch tatsächlich angezeigt wird.
Die Erstellung dieser Meshes kann teuer sein. UI-Elemente müssen in Batches gesammelt werden, damit sie in so wenigen Draw Calls wie möglich gezeichnet werden. Da die Batch-Generierung teuer ist, möchten wir sie nur bei Bedarf regenerieren. Das Problem ist, dass, wenn sich ein oder mehrere Elemente auf einem Canvas ändern, das gesamte Canvas erneut analysiert werden muss, um herauszufinden, wie man seine Elemente optimal zeichnet.
Viele Benutzer erstellen die gesamte Benutzeroberfläche ihres Spiels auf einem einzigen Canvas mit Tausenden von Elementen. Wenn sie ein Element ändern, können sie einen CPU-Spitzenwert erleben, der mehrere Millisekunden kostet. Um mehr darüber zu erfahren, warum das Wiederaufbauen so teuer ist, gehen Sie zu 24:55 in dieser Unite-Sitzung.
Lösung: Teilen Sie Ihre Canvases auf.
Jeder Canvas ist eine Insel, die seine Elemente von denen anderer Canvases isoliert. Nutzen Sie die Fähigkeit von UGUI, mehrere Canvases zu unterstützen, indem Sie Ihre Canvases aufteilen, um die Batch-Probleme mit Unity UI zu lösen.
Sie können auch Canvases schachteln, was es Designern ermöglicht, große hierarchische Benutzeroberflächen zu erstellen, ohne darüber nachdenken zu müssen, wo sich verschiedene Elemente auf den Canvases befinden. Kind-Canvases isolieren auch Inhalte von sowohl ihrem Eltern- als auch von Geschwister-Canvases. Sie behalten ihre eigene Geometrie und führen ihr eigenes Batching durch. Eine Möglichkeit, zu entscheiden, wie man sie aufteilen kann, basiert darauf, wie häufig sie aktualisiert werden müssen. Halten Sie statische UI-Elemente auf einem separaten Canvas und dynamische Elemente, die zur gleichen Zeit aktualisiert werden, auf kleineren Unter-Canvases. Stellen Sie außerdem sicher, dass alle UI-Elemente auf jedem Canvas den gleichen Z-Wert, Materialien und Texturen haben.

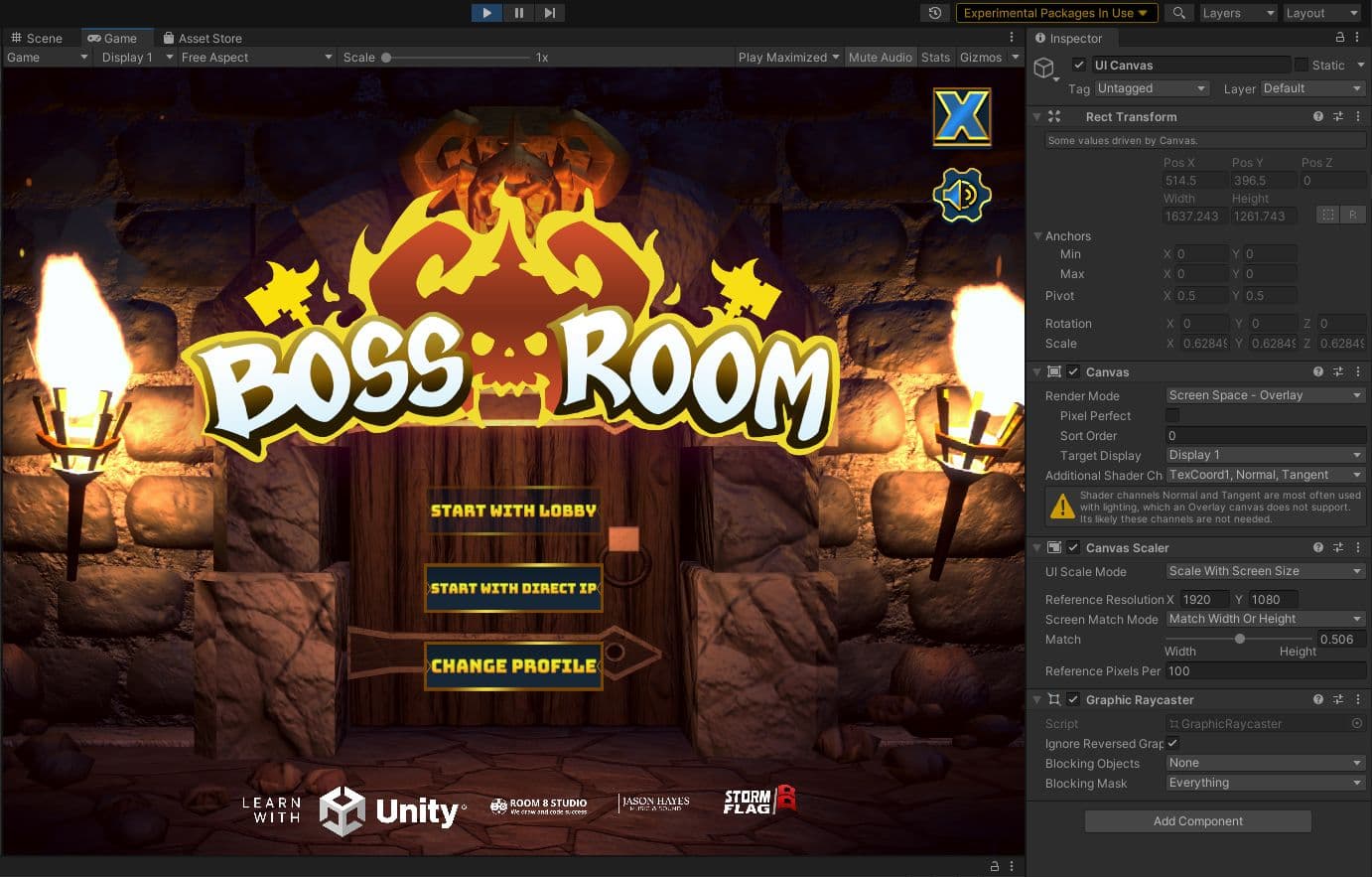
Problem: Unzureichende Nutzung des Graphic Raycasters
Der Graphic Raycaster ist die Komponente, die Ihre Eingaben in UI-Ereignisse übersetzt. Genauer gesagt übersetzt er Bildschirmklicks oder Berührungsinputs auf dem Bildschirm in UI-Ereignisse und sendet sie dann an interessierte UI-Elemente. Sie benötigen einen Graphic Raycaster auf jedem Canvas, das Eingaben erfordert, einschließlich Unter-Canvases. Es durchläuft jedoch auch jeden Eingabepunkt auf dem Bildschirm und überprüft, ob sie sich innerhalb des RectTransform einer UI befinden, was zu potenziellen Überkopfkosten führt.
Trotz seines Namens ist der Graphic Raycaster eigentlich kein Raycaster. Standardmäßig testet es nur die UI-Grafiken. Es nimmt die Menge der UI-Elemente, die daran interessiert sind, Eingaben auf einer bestimmten Leinwand zu empfangen, und führt Schnittmengenprüfungen durch. Zum Beispiel überprüft es, ob der Punkt, an dem das Eingabeereignis auftritt, gegen das RectTransform jedes UI-Elements auf der Leinwand des Graphic Raycasters als interaktiv markiert ist.
Die Herausforderung besteht darin, dass nicht alle UI-Elemente daran interessiert sind, Updates zu erhalten.
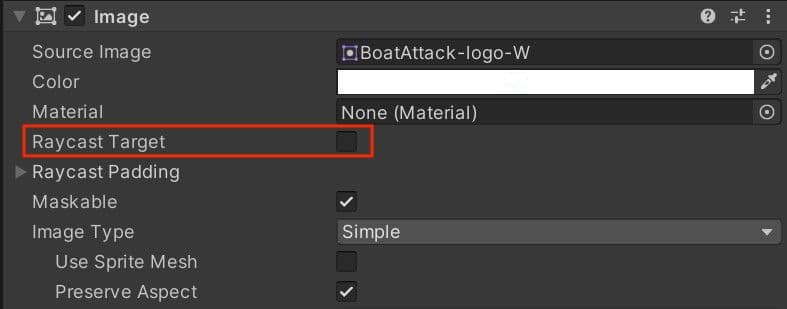
Lösung: Entfernen Sie Graphic Raycaster von nicht-interaktiven UI-Leinwänden und schalten Sie das Raycast-Ziel für statische oder nicht-interaktive Elemente aus.
Insbesondere wird das Deaktivieren des Raycast-Ziels für den Text auf einem Button die Anzahl der Schnittmengenprüfungen, die der Graphic Raycaster in jedem Frame durchführen muss, direkt reduzieren.
Problem: Manchmal fungiert der Graphic Raycaster tatsächlich als Raycaster.
Wenn Sie den Render-Modus auf Ihrer Leinwand auf Worldspace-Kamera oder Screen-Space-Kamera einstellen, können Sie eine blockierende Maske hinzufügen. Die blockierende Maske bestimmt, ob der Raycaster Strahlen über 2D- oder 3D-Physik ausstrahlt, um festzustellen, ob ein physikalisches Objekt die Fähigkeit des Benutzers blockiert, mit der UI zu interagieren.
Lösung: Strahlen über 2D- oder 3D-Physik auszusenden, kann teuer sein, verwenden Sie diese Funktion also sparsam.
Minimieren Sie die Anzahl der Graphic Raycaster, indem Sie sie von nicht-interaktiven UI-Leinwänden ausschließen, da es in diesem Fall keinen Grund gibt, nach Interaktionsevents zu suchen.
Erfahren Sie mehr über den Graphic Raycaster in dieser Dokumentation.

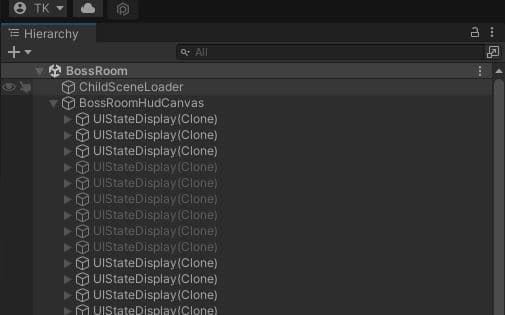
Problem: Große Listen, Rasteransichten und zahlreiche überlagerte UI-Elemente sind kostspielig.
Große Listen- und Rasteransichten sind teuer, und das Schichten zahlreicher UI-Elemente (d.h. Karten, die in einem Kartenspiel gestapelt sind) erzeugt Überzeichnung.
Lösung: Vermeiden Sie zahlreiche überlagerte UI-Elemente.
Passen Sie Ihren Code an, um geschichtete UI-Elemente zur Laufzeit in weniger Elementen und Batches zusammenzuführen.
Wenn Sie eine große Liste oder Rasteransicht erstellen müssen, wie z.B. einen Inventarbildschirm mit Hunderten von Gegenständen, ziehen Sie in Betracht, einen kleineren Pool von UI-Elementen wiederzuverwenden, anstatt für jeden Gegenstand ein einzelnes UI-Element zu verwenden.
Schauen Sie sich dieses GitHub-Projekt für ein Beispiel einer optimierten Scroll-Liste an.

Problem: Jedes UI-Element, das versucht, sein Layout zu ändern, führt mindestens einen GetComponent-Aufruf durch.
Wenn sich eines oder mehrere untergeordnete UI-Element(e) in einem Layoutsystem ändern, wird das Layout "schmutzig." Die geänderten Kind-Element(e) ungültig machen das Layout-System, das es besitzt.
Ein Layout-System ist eine Menge zusammenhängender Layout-Gruppen, die direkt über einem Layout-Element liegen. Ein Layout-Element ist nicht nur die Layout-Element-Komponente (UI-Bilder, Texte und Scroll-Rechtecke), es umfasst auch Layout-Elemente – genau wie Scroll-Rechtecke auch Layout-Gruppen sind.
Nun, bezüglich des vorliegenden Problems: Jedes UI-Element, das sein Layout als „schmutzig“ markiert, führt mindestens einen Aufruf von GetComponent durch. Dieser Aufruf sucht nach einer gültigen Layout-Gruppe im übergeordneten Layout-Element. Wenn es eine findet, geht es weiter die Transform-Hierarchie nach oben, bis es aufhört, nach Layout-Gruppen zu suchen oder die Hierarchie-Wurzel erreicht; was auch immer zuerst kommt. So fügt jede Layout-Gruppe einen GetComponent-Aufruf zum Schmutzprozess jedes Kind-Layout-Elements hinzu, was die geschachtelten Layout-Gruppen extrem schlecht für die Leistung macht.
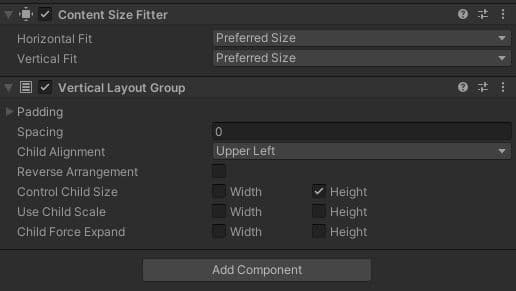
Lösung: Vermeiden Sie Layout-Gruppen, wenn möglich.
Verwenden Sie Anker für proportionale Layouts. Bei heißen UIs mit einer dynamischen Anzahl von UI-Elementen sollten Sie in Betracht ziehen, Ihren eigenen Code zum Berechnen von Layouts zu schreiben. Stellen Sie sicher, dass Sie dies nach Bedarf verwenden, anstatt bei jeder einzelnen Änderung.
Erfahren Sie mehr über Layout-Gruppen in unserer Dokumentation.

Problem: Pooling von UI-Objekten auf die falsche Art und Weise
Menschen poolen oft UI-Objekte, indem sie sie umparentieren und dann deaktivieren, was unnötiges Schmutzigmachen verursacht.
Lösung: Deaktivieren Sie das Objekt zuerst, und parenten Sie es dann in den Pool um.
Sie werden die alte Hierarchie einmal schmutzig machen, aber sobald Sie es umparentieren, vermeiden Sie es, die alte Hierarchie ein zweites Mal schmutzig zu machen – und Sie werden die neue Hierarchie überhaupt nicht schmutzig machen. Wenn Sie ein Objekt aus dem Pool entfernen, parenten Sie es zuerst um, aktualisieren Sie Ihre Daten und aktivieren Sie es dann.
Erfahren Sie mehr über die Konzepte des grundlegenden Object Pooling in Unity.

Problem: Unsicher, wie man ein Canvas versteckt.
Es ist manchmal nützlich, UI-Elemente und Canvases auszublenden. Aber wie kannst du das effizient tun?
Lösung: Deaktiviere die Canvas-Komponente selbst.
Das Deaktivieren der Canvas-Komponente verhindert, dass die Canvas Zeichnungsaufrufe an die GPU sendet. Auf diese Weise wird die Canvas nicht mehr sichtbar sein. Die Canvas verwirft jedoch nicht ihren Vertex-Puffer, sie behält alle ihre Meshes und Vertices. Wenn du sie dann wieder aktivierst, wird sie keinen Neuaufbau auslösen – sie wird einfach wieder mit dem Zeichnen beginnen.
Darüber hinaus löst das Deaktivieren der Canvas-Komponente nicht die teuren OnDisable/OnEnable-Rückrufe über die Canvas-Hierarchie aus. Sei einfach vorsichtig, die untergeordneten Komponenten zu deaktivieren, die teuren pro-Frame-Code ausführen.
Erfahre mehr über die Canvas-Komponente hier.
Problem: Animatoren in deiner UI verwenden
Animatoren machen ihre UI-Elemente in jedem Frame schmutzig, selbst wenn sich der Wert in der Animation nicht ändert.
Lösung: Verwende Code für UI-Animation.
Setze Animator nur auf dynamische UI-Elemente, die sich immer ändern. Für Elemente, die sich selten ändern oder die vorübergehend als Reaktion auf Ereignisse geändert werden, schreibe deinen eigenen Code oder verwende ein Tweening-System. Es gibt eine Reihe großartiger Lösungen dafür im Asset Store verfügbar.
Problem: Schlechte Leistung bei Vollbild-UI
Wenn dein Spiel einen Pause- oder Startbildschirm anzeigt, der die Szene vollständig abdeckt, wird der Rest des Spiels weiterhin im Hintergrund gerendert, was die Leistung beeinträchtigen kann.
Lösung: Blende alles andere aus.
Wenn du einen Bildschirm hast, der alles andere in der Szene abdeckt, deaktiviere die Kamera, die die 3D-Szene rendert. Deaktivieren Sie ebenfalls Canvas-Elemente, die hinter dem oberen Canvas verborgen sind.
Erwägen Sie, die Application.targetFrameRate während einer Vollbild-UI zu senken, da Sie nicht mit 60 fps aktualisieren müssen.

Geben Sie Ihren Spielern das bestmögliche Spielerlebnis. Mit über 80 umsetzbaren Tipps und Best Practices von Unitys Experteningenieuren können Sie Ihre PC- und Konsolenspiele optimieren.
Erstellt von Unitys Success- und Unity Studio Productions Teams, werden diese detaillierten Praktiken – gesammelt aus realen Engagements mit führenden Studios – dazu beitragen, die Gesamtleistung Ihres Spiels zu steigern.