
Esta es una de varias páginas que ofrecen orientación detallada sobre cómo optimizar tus juegos para PC y consola. Puedes encontrar la colección completa en el e-book gratuito, Optimiza el rendimiento de tu juego en consola y PC, lleno de más de 80 consejos prácticos y mejores prácticas para la optimización del rendimiento.
Problema: Cuando un solo elemento cambia en el Canvas de UI, ensucia todo el Canvas.
El Canvas es el componente básico de Unity UI. Genera mallas que representan los Elementos de UI colocados en él, regenera las mallas cuando cambian los Elementos de UI, y emite llamadas de dibujo a la GPU para que la UI se muestre realmente.
Generar estas mallas puede ser costoso. Los Elementos de UI necesitan ser agrupados en lotes para que se dibujen en la menor cantidad de llamadas de dibujo posible. Debido a que la generación por lotes es costosa, solo queremos regenerarlos cuando sea necesario. El problema es que, cuando uno o más elementos cambian en un Canvas, todo el Canvas tiene que ser analizado una vez más, para averiguar cómo dibujar óptimamente sus elementos.
Muchos usuarios construyen toda la interfaz de usuario de su juego en un solo Canvas con miles de elementos. Cuando cambian un elemento, pueden experimentar un aumento en el uso de la CPU que cuesta varios milisegundos. Para aprender más sobre por qué reconstruir es tan costoso, ve al minuto 24:55 en esta sesión de Unite.
Solución: Divide tus Canvases.
Cada Canvas es una isla que aísla sus elementos de los de otros Canvases. Aprovecha la capacidad de UGUI para soportar múltiples Canvases dividiendo tus Canvases para resolver los problemas de agrupamiento con Unity UI.
También puedes anidar Canvases, lo que permite a los diseñadores crear grandes interfaces de usuario jerárquicas, sin tener que pensar en dónde están diferentes elementos en pantalla a través de los Canvases. Los Canvases hijos también aíslan el contenido de su padre y de los Canvases hermanos. Mantienen su propia geometría y realizan su propio agrupamiento. Una forma de decidir cómo dividirlos es en función de la frecuencia con la que necesitan ser actualizados. Mantén los elementos de UI estáticos en un Canvas separado, y los elementos dinámicos que se actualizan al mismo tiempo en sub-Canvases más pequeños. Además, asegúrate de que todos los elementos de UI en cada Canvas tengan el mismo valor Z, materiales y texturas.

Problema: Uso inadecuado del Graphic Raycaster
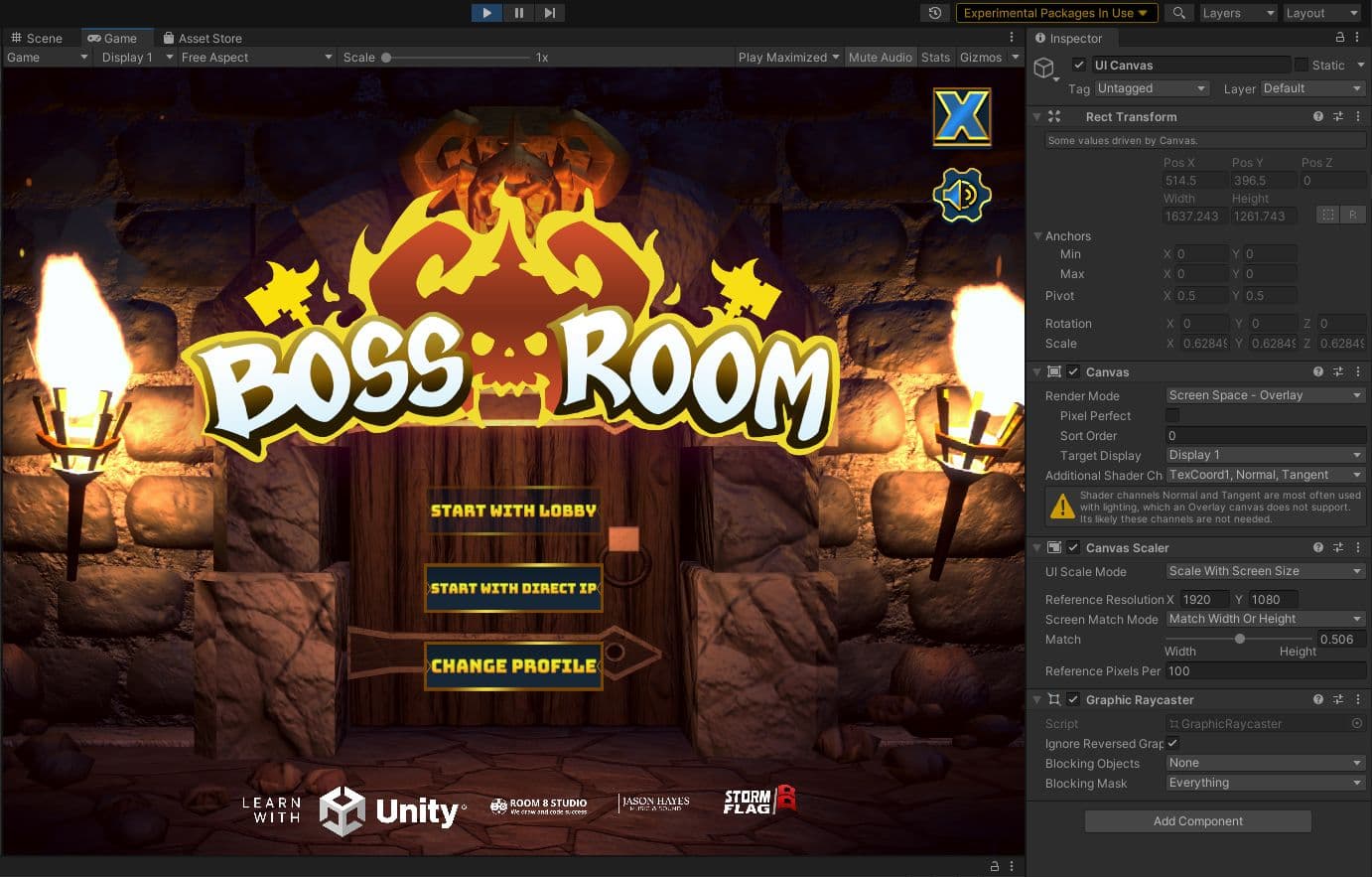
El Graphic Raycaster es el componente que traduce tu entrada en eventos de UI. Más específicamente, traduce clics en la pantalla o entradas táctiles en pantalla en eventos de UI, y luego los envía a los elementos de UI interesados. Necesitas un Graphic Raycaster en cada Canvas que requiera entrada, incluidos los sub-Canvases. Sin embargo, también recorre cada punto de entrada en pantalla y verifica si están dentro de un RectTransform de la interfaz de usuario, lo que resulta en una sobrecarga potencial.
A pesar de su nombre, el Graphic Raycaster no es realmente un raycaster. Por defecto, solo prueba gráficos de la interfaz de usuario. Toma el conjunto de elementos de la interfaz de usuario que están interesados en recibir entradas en un Canvas dado y realiza verificaciones de intersección. Por ejemplo, verifica si el punto en el que ocurre el evento de entrada contra el RectTransform de cada elemento de la interfaz de usuario en el Canvas del Graphic Raycaster está marcado como interactivo.
El desafío es que no todos los elementos de la interfaz de usuario están interesados en recibir actualizaciones.
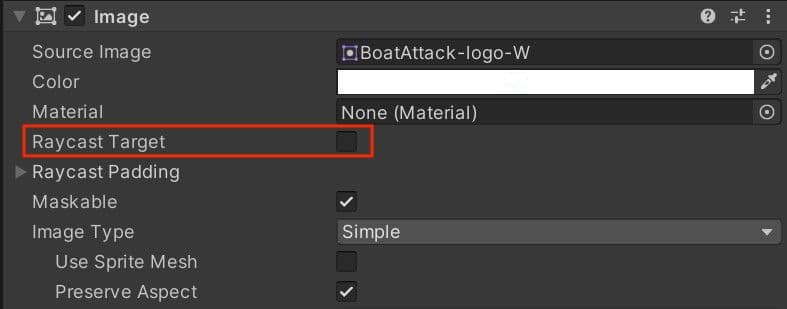
Solución: Elimina los Graphic Raycasters de los Canvases de interfaz de usuario no interactivos y desactiva el objetivo de Raycast para elementos estáticos o no interactivos.
En particular, el texto en un botón que desactiva el objetivo de Raycast reducirá directamente el número de verificaciones de intersección que el Graphic Raycaster debe realizar en cada fotograma.
Problema: A veces, el Graphic Raycaster actúa como un raycaster.
Si configuras el modo de Renderizado en tu Canvas a Cámara de espacio mundial o Cámara de espacio de pantalla, puedes agregar una máscara de bloqueo. La máscara de bloqueo determina si el Raycaster lanzará rayos a través de física 2D o 3D, para determinar si algún objeto físico está bloqueando la capacidad del usuario para interactuar con la interfaz de usuario.
Solución: Lanzar rayos a través de física 2D o 3D puede ser costoso, así que usa esta función con moderación.
Minimiza el número de Graphic Raycasters excluyéndolos de los Canvases de interfaz de usuario no interactivos, ya que, en este caso, no hay razón para verificar eventos de interacción.
Aprende más sobre el Graphic Raycaster en esta documentación.

Problema: Listas grandes, vistas de cuadrícula y numerosos elementos de interfaz de usuario superpuestos son costosos.
Las listas grandes y las vistas de cuadrícula son caras, y superponer numerosos elementos de interfaz de usuario (es decir, cartas apiladas en un juego de cartas) crea sobrecarga.
Solución: Evita numerosos elementos de interfaz de usuario superpuestos.
Personaliza tu código para fusionar elementos de interfaz de usuario en capas en tiempo de ejecución en menos elementos y lotes.
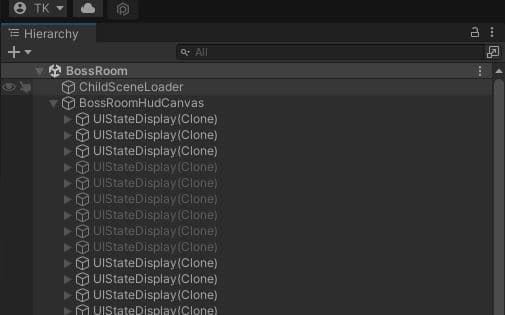
Si necesitas crear una lista grande o vista de cuadrícula, como una pantalla de inventario con cientos de artículos, considera reutilizar un grupo más pequeño de elementos de interfaz de usuario en lugar de un solo elemento de interfaz de usuario para cada artículo.
Consulta este proyecto de GitHub para un ejemplo de una lista de desplazamiento optimizada.

Problema: Cada Elemento de UI que intenta ensuciar su diseño realizará al menos una llamada a GetComponent.
Cuando uno o más Elementos de UI hijo cambian en un sistema de diseño, el diseño se vuelve "sucio". Los Elementos hijo cambiados invalidan el sistema de diseño que lo posee.
Un sistema de diseño es un conjunto de grupos de diseño contiguos directamente sobre un elemento de diseño. Un elemento de diseño no es solo el componente de Elemento de Diseño (imágenes de UI, textos y Rectángulos de Desplazamiento), también comprende elementos de diseño, así como los Rectángulos de Desplazamiento también son grupos de diseño.
Ahora, respecto al problema en cuestión: Cada Elemento de UI que marca su diseño como "sucio" realizará, como mínimo, una llamada a GetComponent. Esta llamada busca un grupo de diseño válido en el padre del elemento de diseño. Si encuentra uno, continúa subiendo por la jerarquía de Transform hasta que deja de buscar grupos de diseño o alcanza la raíz de la jerarquía; lo que ocurra primero. Como tal, cada grupo de diseño añade una llamada a GetComponent al proceso de ensuciamiento de cada elemento de diseño hijo, haciendo que los grupos de diseño anidados sean extremadamente perjudiciales para el rendimiento.
Solución: Evita los grupos de diseño cuando sea posible.
Usa Anclas para diseños proporcionales. En UIs calientes con un número dinámico de Elementos de UI, considera escribir tu propio código para calcular diseños. Asegúrate de usar esto bajo demanda, en lugar de para cada cambio individual.
Aprende más sobre grupos de diseño en nuestra documentación.

Problema: Agrupando objetos de UI de la manera incorrecta
Las personas a menudo agrupan objetos de UI reparentando y luego deshabilitándolos, lo que causa ensuciamiento innecesario.
Solución: Desactiva el objeto primero, luego reparentalo en el grupo.
Ensuciarás la antigua jerarquía una vez, pero una vez que lo reparentes, evitarás ensuciar la antigua jerarquía una segunda vez, y no ensuciarás la nueva jerarquía en absoluto. Si estás eliminando un objeto del grupo, reparentalo primero, actualiza tus datos y luego habilítalo.
Aprende más sobre los conceptos de Object Pooling in Unity.

Problema: ¿No estás seguro de cómo ocultar un Canvas?
A veces es útil ocultar elementos de UI y Canvases. ¿Pero cómo puedes hacer esto de manera eficiente?
Solución: Desactiva el componente Canvas en sí.
Desactivar el componente Canvas detendrá al Canvas de emitir llamadas de dibujo a la GPU. De esta manera, el Canvas ya no será visible. Sin embargo, el Canvas no descartará su búfer de vértices, mantendrá todas sus mallas y vértices. Entonces, cuando lo vuelvas a habilitar, no desencadenará una reconstrucción, simplemente comenzará a dibujarlos de nuevo.
Además, desactivar el componente Canvas no desencadena las costosas devoluciones de llamada OnDisable/OnEnable a través de la jerarquía del Canvas. Solo ten cuidado de desactivar los componentes secundarios que ejecutan código costoso por cuadro.
Aprende más sobre el Componente Canvas aquí.
Problema: Usando animadores en tu UI
Los animadores ensuciarán sus elementos de UI en cada cuadro, incluso si el valor en la animación no cambia.
Solución: Usa código para la animación de UI.
Solo coloca animadores en elementos de UI dinámicos que siempre cambian. Para elementos que rara vez cambian o que cambian temporalmente en respuesta a eventos, escribe tu propio código o utiliza un sistema de interpolación. Hay varias soluciones excelentes para esto disponibles en la Asset Store.
Problema: Rendimiento deficiente con la interfaz de usuario en pantalla completa
Si tu juego muestra una pantalla de pausa o inicio que cubre completamente la escena, el resto del juego aún se está renderizando en segundo plano, lo que puede afectar el rendimiento.
Solución: Oculta todo lo demás.
Si tienes una pantalla que cubre todo lo demás en la escena, desactiva la cámara que renderiza la escena 3D. De manera similar, desactiva los elementos del Canvas ocultos detrás del Canvas superior.
Considera reducir el Application.targetFrameRate durante una interfaz de usuario en pantalla completa, ya que no deberías necesitar actualizar a 60 fps.
Optimiza el rendimiento de tu consola y tus juegos de PC
Webinar Acelera el Éxito: La transformación de la interfaz de usuario de Unity
Cómo optimizar el rendimiento del juego con el uso de la cámara – Parte I
Activos de GUI mejor valorados
Soporte, servicios, ahorros: Consulta tus beneficios de Unity Pro

Brinda a tus jugadores la mejor experiencia de juego posible. Con más de 80 consejos prácticos y mejores prácticas de los ingenieros expertos de Unity, puedes optimizar tus juegos de PC y consola.
Creado por los equipos de Éxito de Unity y Unity Studio Productions, estas prácticas detalladas, recopiladas de compromisos en la vida real con los mejores estudios, ayudarán a mejorar el rendimiento general de tu juego.