
Ceci est l'une des plusieurs pages fournissant des conseils approfondis sur la façon d'optimiser vos jeux PC et console. Vous pouvez trouver la collection complète dans le livre électronique gratuit, Optimisez les performances de votre jeu console et PC, rempli de plus de 80 conseils pratiques et meilleures pratiques pour l'optimisation des performances.
Problème : Lorsqu'un seul élément change sur le Canvas UI, cela salit tout le Canvas.
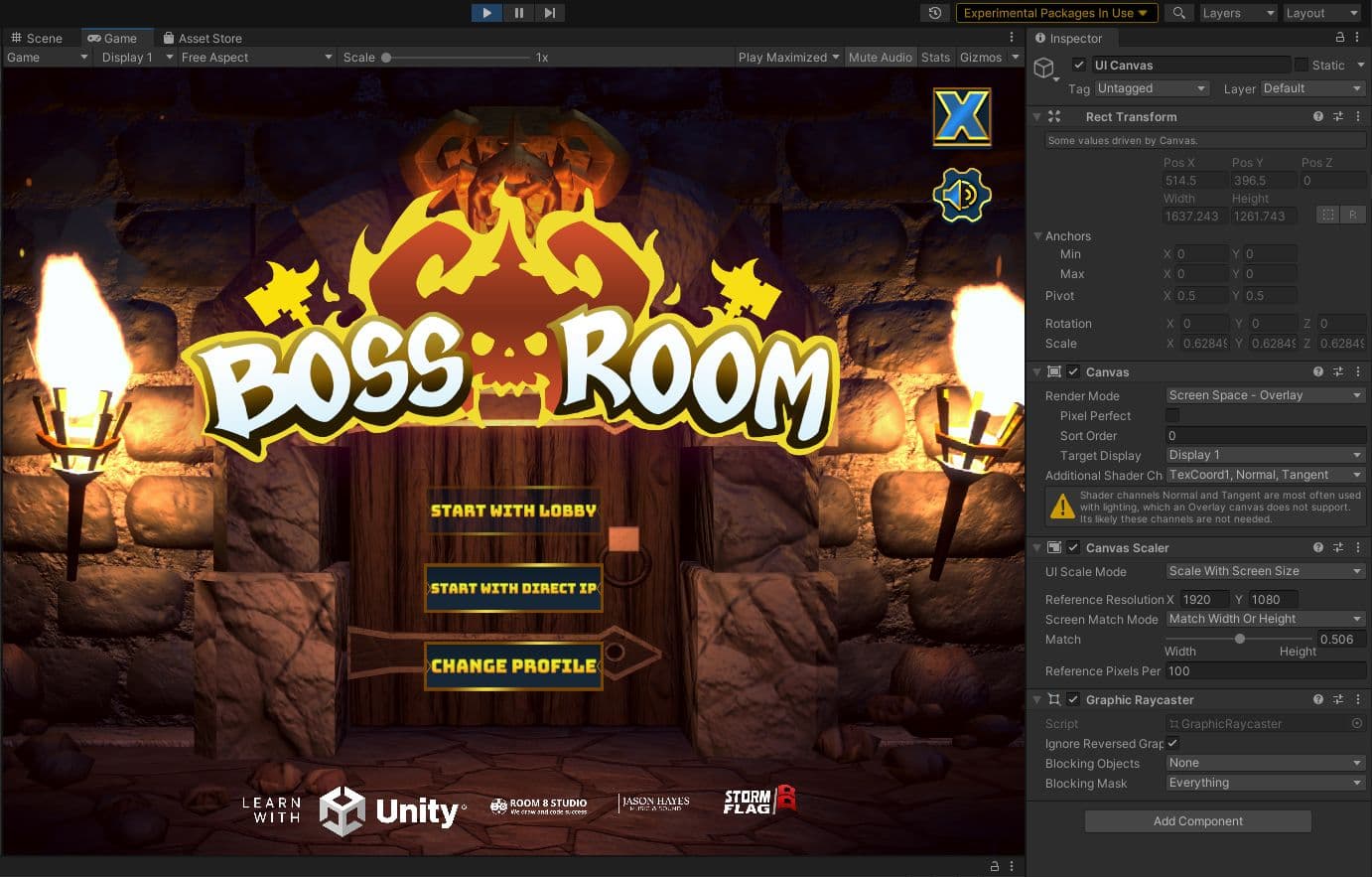
Le Canvas est l'élément de base de l'IU Unity. Il génère des maillages qui représentent les éléments de l'IU placés dessus, régénère les maillages lorsque les éléments de l'IU changent, et émet des requêtes au GPU pour que l'IU s'affiche réellement.
Générer ces maillages peut être coûteux. Les éléments UI doivent être regroupés en lots afin qu'ils soient dessinés avec le moins d'appels de dessin possible. Parce que la génération de lots est coûteuse, nous ne voulons les régénérer que lorsque cela est nécessaire. Le problème est que, lorsque un ou plusieurs éléments changent sur un Canvas, l'ensemble du Canvas doit être analysé à nouveau pour déterminer comment dessiner ses éléments de manière optimale.
De nombreux utilisateurs construisent l'interface utilisateur de leur jeu entier sur un seul Canvas avec des milliers d'éléments. Lorsqu'ils changent un élément, ils peuvent subir un pic de CPU coûtant plusieurs millisecondes. Pour en savoir plus sur pourquoi la reconstruction est si coûteuse, allez à la marque 24:55 dans cette session Unite.
Solution : Divisez vos Canvases.
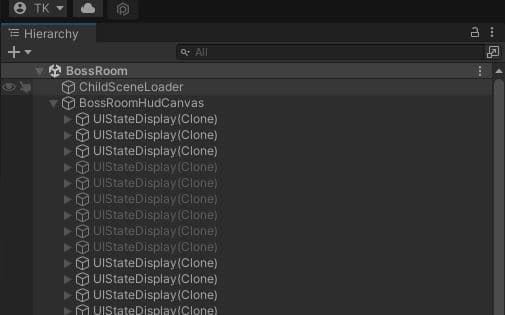
Chaque Canvas est une île qui isole ses éléments de ceux des autres Canvases. Profitez de la capacité d'UGUI à prendre en charge plusieurs Canvases en découpant vos Canvases pour résoudre les problèmes de regroupement avec Unity UI.
Vous pouvez également imbriquer des Canvases, ce qui permet aux concepteurs de créer de grandes interfaces utilisateur hiérarchiques, sans avoir à penser à l'emplacement des différents éléments à l'écran à travers les Canvases. Les Canvases enfants isolent également le contenu de leur parent et des Canvases frères et sœurs. Ils maintiennent leur propre géométrie et effectuent leur propre regroupement. Une façon de décider comment les diviser est basée sur la fréquence à laquelle ils doivent être actualisés. Gardez les éléments d'interface utilisateur statiques sur un Canvas séparé, et les éléments dynamiques qui se mettent à jour en même temps sur des sous-Canvases plus petits. Assurez-vous également que tous les éléments d'interface utilisateur sur chaque Canvas ont la même valeur Z, matériaux et textures.

Problème : Utilisation inadéquate du Graphic Raycaster
Le Graphic Raycaster est le composant qui traduit votre entrée en événements d'interface utilisateur. Plus précisément, il traduit les clics d'écran ou les entrées tactiles à l'écran en événements d'interface utilisateur, puis les envoie aux éléments d'interface utilisateur intéressés. Vous avez besoin d'un Graphic Raycaster sur chaque Canvas qui nécessite une entrée, y compris les sous-Canvases. Cependant, il passe également en boucle à travers chaque point d'entrée à l'écran et vérifie s'ils se trouvent dans le RectTransform d'une interface utilisateur, ce qui entraîne un potentiel de surcharge.
Malgré son nom, le Graphic Raycaster n'est pas vraiment un raycaster. Par défaut, il teste uniquement les graphiques de l'interface utilisateur. Il prend l'ensemble des éléments de l'interface utilisateur qui souhaitent recevoir des entrées sur un canevas donné et effectue des vérifications d'intersection. Par exemple, il vérifie si le point où l'événement d'entrée se produit par rapport au RectTransform de chaque élément de l'interface utilisateur sur le canevas du Graphic Raycaster est marqué comme interactif.
Le défi est que tous les éléments de l'interface utilisateur ne souhaitent pas recevoir de mises à jour.
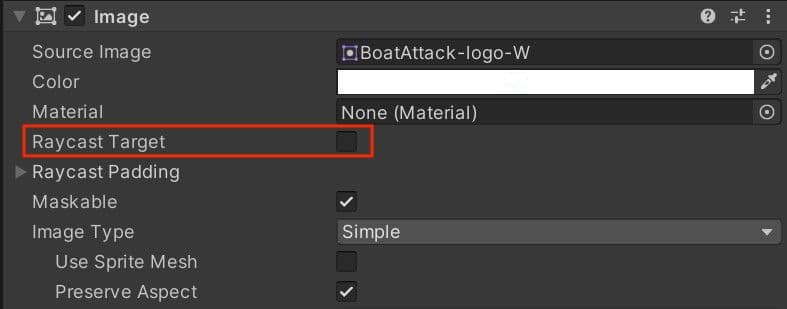
Solution : Supprimez les Graphic Raycasters des canevas d'interface utilisateur non interactifs et désactivez la cible de raycast pour les éléments statiques ou non interactifs.
En particulier, le texte sur un bouton désactivant la cible de raycast réduira directement le nombre de vérifications d'intersection que le Graphic Raycaster doit effectuer à chaque image.
Problème : Parfois, le Graphic Raycaster agit comme un raycaster.
Si vous définissez le mode de rendu de votre canevas sur Worldspace Camera ou Screen Space Camera, vous pouvez ajouter un masque de blocage. Le masque de blocage détermine si le Raycaster lancera des rayons via la physique 2D ou 3D, pour déterminer si un objet physique bloque la capacité de l'utilisateur à interagir avec l'interface utilisateur.
Solution : Lancer des rayons via la physique 2D ou 3D peut être coûteux, donc utilisez cette fonctionnalité avec parcimonie.
Minimisez le nombre de Graphic Raycasters en les excluant des canevas d'interface utilisateur non interactifs, car – dans ce cas – il n'y a aucune raison de vérifier les événements d'interaction.
En savoir plus sur le Graphic Raycaster dans cette documentation.

Problème : Les grandes listes, les vues en grille et de nombreux éléments d'interface utilisateur superposés sont coûteux.
Les grandes listes et les vues en grille sont coûteuses, et le superposition de nombreux éléments d'interface utilisateur (c'est-à-dire, des cartes empilées dans un jeu de bataille de cartes) crée un surdessin.
Solution : Évitez de nombreux éléments d'interface utilisateur superposés.
Personnalisez votre code pour fusionner les éléments d'interface utilisateur superposés à l'exécution en moins d'éléments et de lots.
Si vous devez créer une grande liste ou une vue en grille, comme un écran d'inventaire avec des centaines d'articles, envisagez de réutiliser un petit pool d'éléments d'interface utilisateur plutôt qu'un seul élément d'interface utilisateur pour chaque article.
Découvrez ce projet GitHub pour un exemple d'une liste déroulante optimisée.

Problème : Chaque élément d'interface utilisateur qui essaie de modifier sa mise en page effectuera au moins un appel GetComponent.
Lorsque un ou plusieurs éléments d'interface utilisateur enfants changent dans un système de mise en page, la mise en page devient "sale." Les éléments enfants modifiés invalident le système de mise en page qui les possède.
Un système de mise en page est un ensemble de groupes de mise en page contigus directement au-dessus d'un élément de mise en page. Un élément de mise en page n'est pas seulement le composant d'élément de mise en page (images UI, textes et Scroll Rects), il comprend également des éléments de mise en page – tout comme les Scroll Rects sont également des groupes de mise en page.
Maintenant, concernant le problème en question : Chaque élément UI qui marque sa mise en page comme "sale" effectuera, au minimum, un appel à GetComponent. Cet appel recherche un groupe de mise en page valide sur le parent de l'élément de mise en page. S'il en trouve un, il continue à remonter la hiérarchie de Transform jusqu'à ce qu'il cesse de rechercher des groupes de mise en page ou atteigne la racine de la hiérarchie ; le premier des deux à se produire. Ainsi, chaque groupe de mise en page ajoute un appel à GetComponent au processus de salissure de chaque élément enfant de mise en page, rendant les groupes de mise en page imbriqués extrêmement mauvais pour les performances.
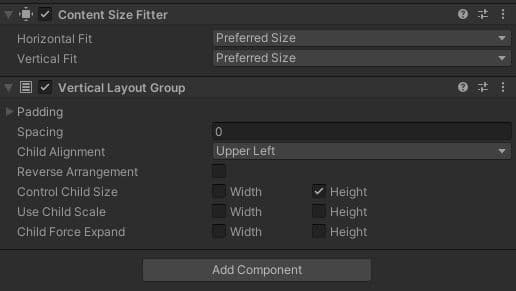
Solution : Évitez les groupes de mise en page si possible.
Utilisez des ancres pour des mises en page proportionnelles. Sur les UIs chauds avec un nombre dynamique d'éléments UI, envisagez d'écrire votre propre code pour calculer les mises en page. Assurez-vous d'utiliser cela à la demande, plutôt que pour chaque changement.
En savoir plus sur les groupes de mise en page dans notre documentation.

Problème : Pooling des objets UI de la mauvaise manière
Les gens regroupent souvent des objets UI en les re-parentant puis en les désactivant, ce qui entraîne une salissure inutile.
Solution : Désactivez d'abord l'objet, puis re-parenté-le dans le pool.
Vous salirez l'ancienne hiérarchie une fois, mais une fois que vous l'avez re-parentée, vous éviterez de salir l'ancienne hiérarchie une seconde fois – et vous ne salirez pas du tout la nouvelle hiérarchie. Si vous retirez un objet du pool, re-parenté-le d'abord, mettez à jour vos données, puis activez-le.
En savoir plus sur les concepts de base de l'Object Pooling dans Unity.

Problème : Incertitude sur la façon de cacher un Canvas
Il est parfois utile de cacher des éléments d'interface utilisateur et des Canvases. Mais comment pouvez-vous faire cela efficacement ?
Solution : Désactivez le composant Canvas lui-même.
Désactiver le composant Canvas empêchera le Canvas d'émettre des appels de dessin vers le GPU. De cette façon, le Canvas ne sera plus visible. Cependant, le Canvas ne rejettera pas son tampon de sommets, il conservera tous ses maillages et sommets. Ensuite, lorsque vous le réactivez, cela ne déclenchera pas une reconstruction - il recommencera simplement à les dessiner.
De plus, désactiver le composant Canvas ne déclenche pas les coûteux rappels OnDisable/OnEnable via la hiérarchie du Canvas. Faites juste attention à désactiver les composants enfants qui exécutent un code coûteux par image.
En savoir plus sur le composant Canvas ici.
Problème : Utiliser des animateurs sur votre UI
Les animateurs vont perturber leurs éléments d'interface utilisateur à chaque image, même si la valeur dans l'animation ne change pas.
Solution : Utilisez du code pour l'animation UI.
Mettez des animateurs uniquement sur des éléments d'interface utilisateur dynamiques qui changent toujours. Pour les éléments qui changent rarement ou qui changent temporairement en réponse à des événements, écrivez votre propre code ou utilisez un système de tweening. Il existe un certain nombre de grandes solutions disponibles sur le Asset Store.
Problème : Mauvaise performance avec l'UI en plein écran
Si votre jeu affiche un écran de pause ou de démarrage qui couvre entièrement la scène, le reste du jeu est toujours rendu en arrière-plan, ce qui peut affecter les performances.
Solution : Cachez tout le reste.
Si vous avez un écran qui couvre tout le reste de la scène, désactivez la caméra qui rend la scène 3D. De même, désactivez les éléments Canvas cachés derrière le Canvas supérieur.
Envisagez de réduire l'Application.targetFrameRate pendant une interface utilisateur en plein écran, car vous ne devriez pas avoir besoin de mettre à jour à 60 fps.

Offrez à vos joueurs la meilleure expérience de jeu possible. Avec plus de 80 conseils pratiques et meilleures pratiques des ingénieurs experts de Unity, vous pouvez optimiser vos jeux sur PC et console.
Créées par les équipes de succès et de Productions Unity Studio de Unity, ces pratiques détaillées – rassemblées à partir d'engagements réels avec des studios de premier plan – aideront à améliorer les performances globales de votre jeu.