
これらのヒントは、Unity の 2D ツールセットの使用経験のある方に最適です。Unityで商用2Dゲームを開発しているプロのクリエイター向けのもう1つの優れたリソースは、eBook、2Dゲーム アート、ライティング、アニメーションです。
Unityで2Dゲームを開発するのが初めての場合は、新規ユーザー向け2Dガイドから開始してください。

パフォーマンスに関する一般的なヒントをいくつか紹介します。
2D最適化のヒントについては、次のリソースを参照してください。

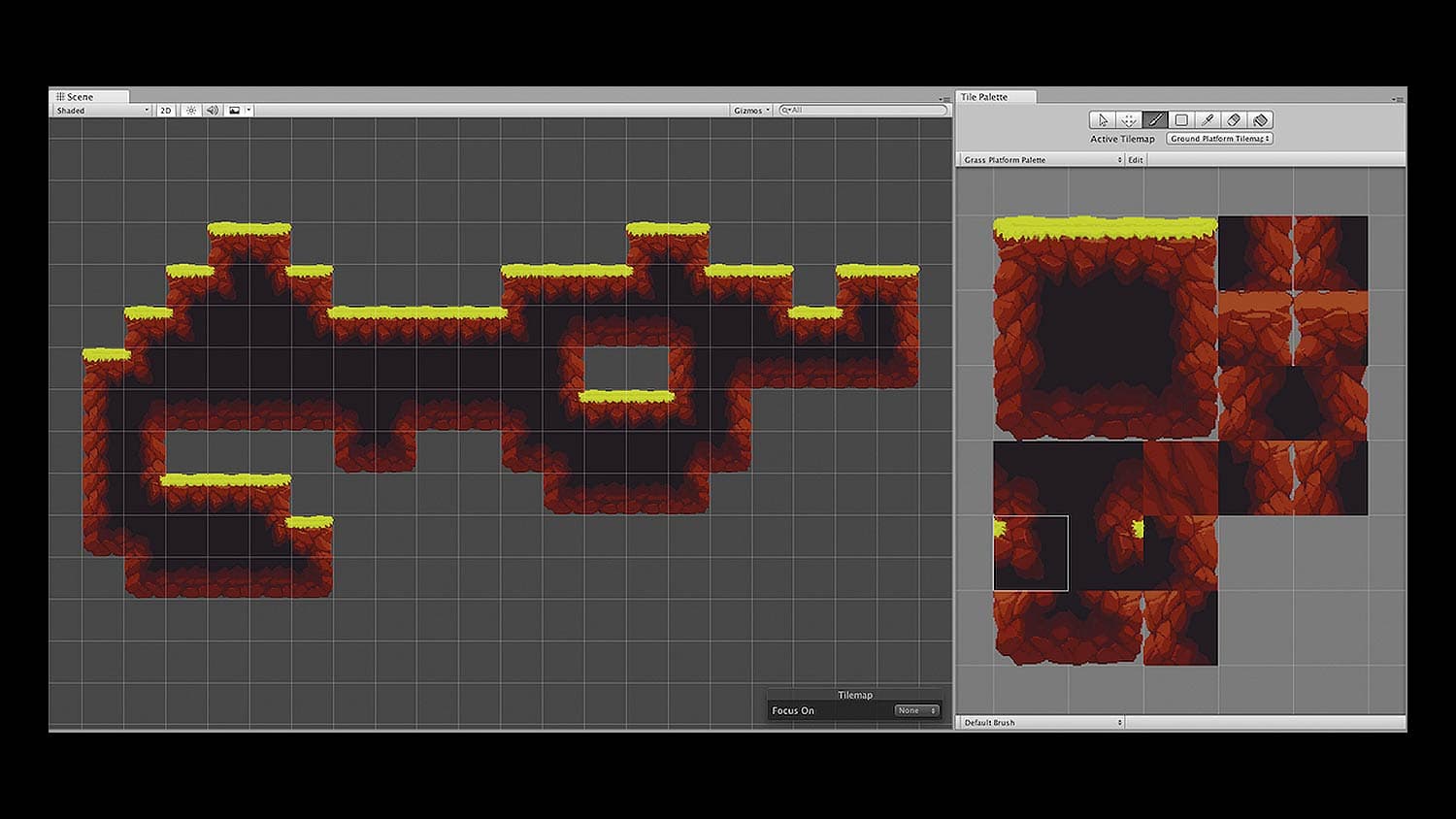
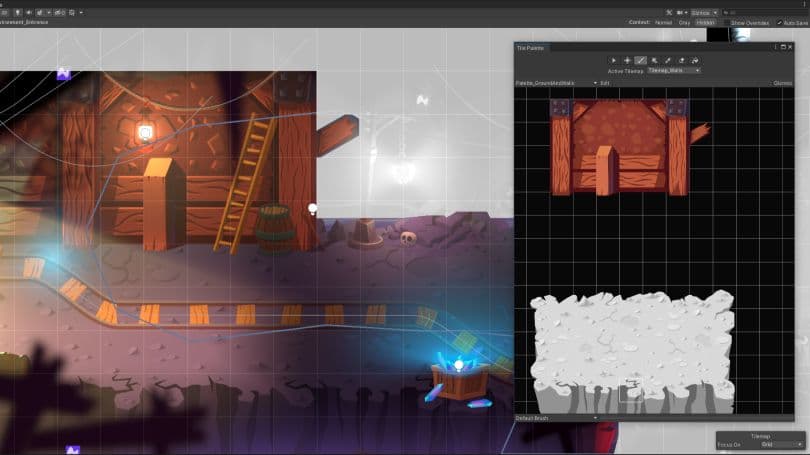
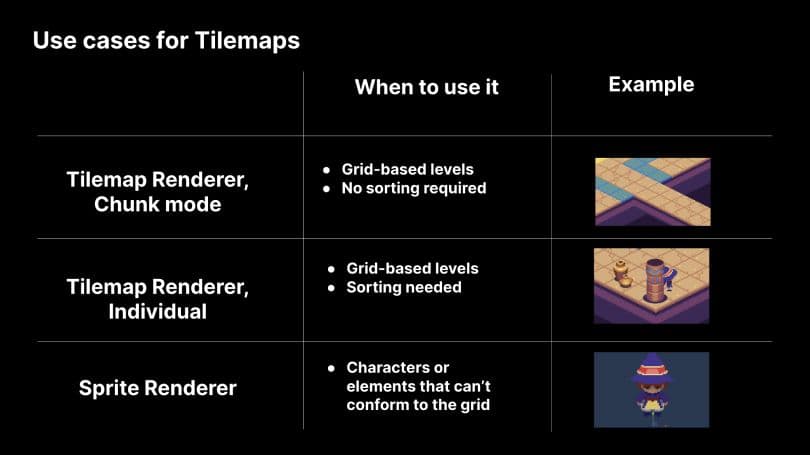
タイルマップコンポーネントを使用すると、グリッドオーバーレイ上のタイルを使用して 2D レベルを効率的に作成できます。次のような多くの要素で構成されています。
スプライトとゲームオブジェクトを組み合わせて 2D のステージを作成できるほか、ソートレイヤー、タイルマップのコライダー、アニメーション付きのタイルなどのプロパティも制御できます。正方形、六角形、等角投影型スプライトをペイントできます。
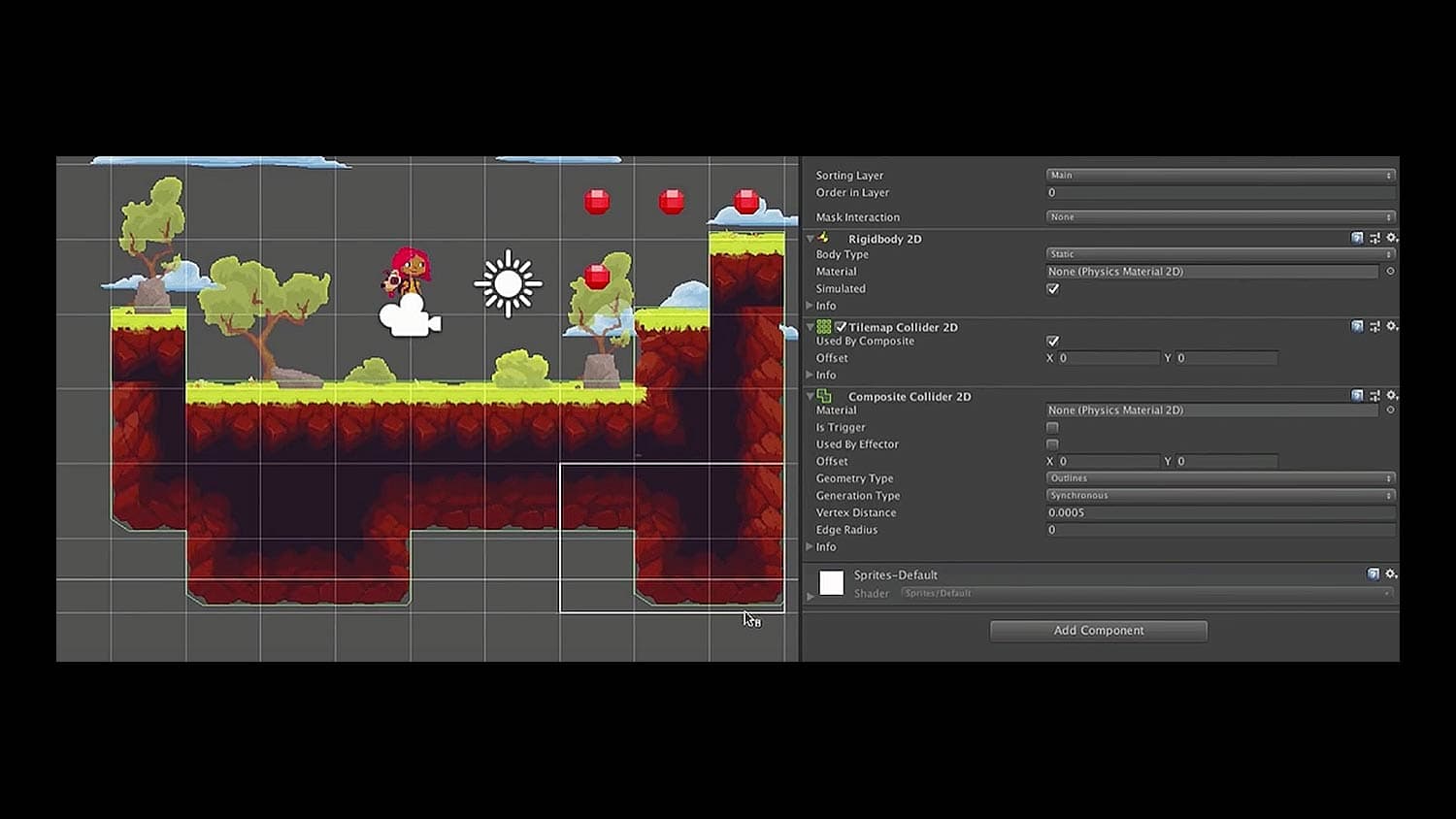
タイルマップでレベルをペイントし、タイルマップゲームオブジェクトに適用されたときにタイルマップのコライダータイプ設定に基づいて、タイルマップのコライダー 2D コンポーネントがタイルの周りにコライダーを自動生成できるようにします。
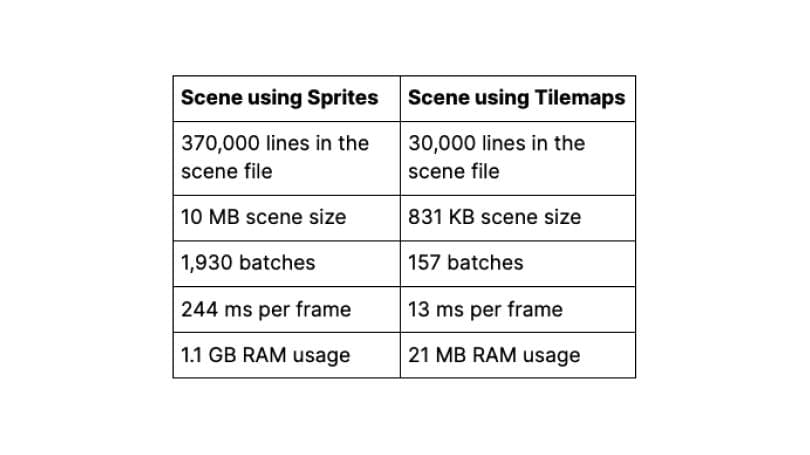
スプライトで構築されたシーンと比較して、タイルマップで得られるパフォーマンスの向上を見てみましょう。

タイルマップを使用すると、ロード時間が短縮されるだけでなく、メモリとCPUの使用量も削減されます。
以前に 2D ゲームやアプリを開発したことがある方であれば、ゲーム内に莫大な量のスプライトが作成されてしまった経験があると思います。そういったスプライトはすべて別個のゲームオブジェクトとして扱われます。スプライトのゲームオブジェクトにはそれぞれ Transform や Renderer など、いわゆるコンポーネントが存在し、それぞれがすべてメモリを消費しています。その他 Collider などのコンポーネントについては、CPU のオーバーヘッドを引き起こしてしまいます。
対照的に、タイルマップは 1 つのレンダラーをマップ全体およびその中のすべてのタイルで使用します。これにより、その固有のデータ構造のみが処理されるため、メモリ全体を通して複数のデータ構造が存在するよりもオーバーヘッドが少なくなります。
ゲームオブジェクトの数が少なくなることで、ヒエラルキーも簡潔になり、必要なものを探すのに複雑なリストをスクロールする必要がなくなります。

Unity タイルマップはシーンサイズを縮小します。ゲームオブジェクトとコンポーネントが少ないほど、ディスクからロード、デシリアライズ、ランタイム時のメモリ保持するオブジェクトが少なくなります。
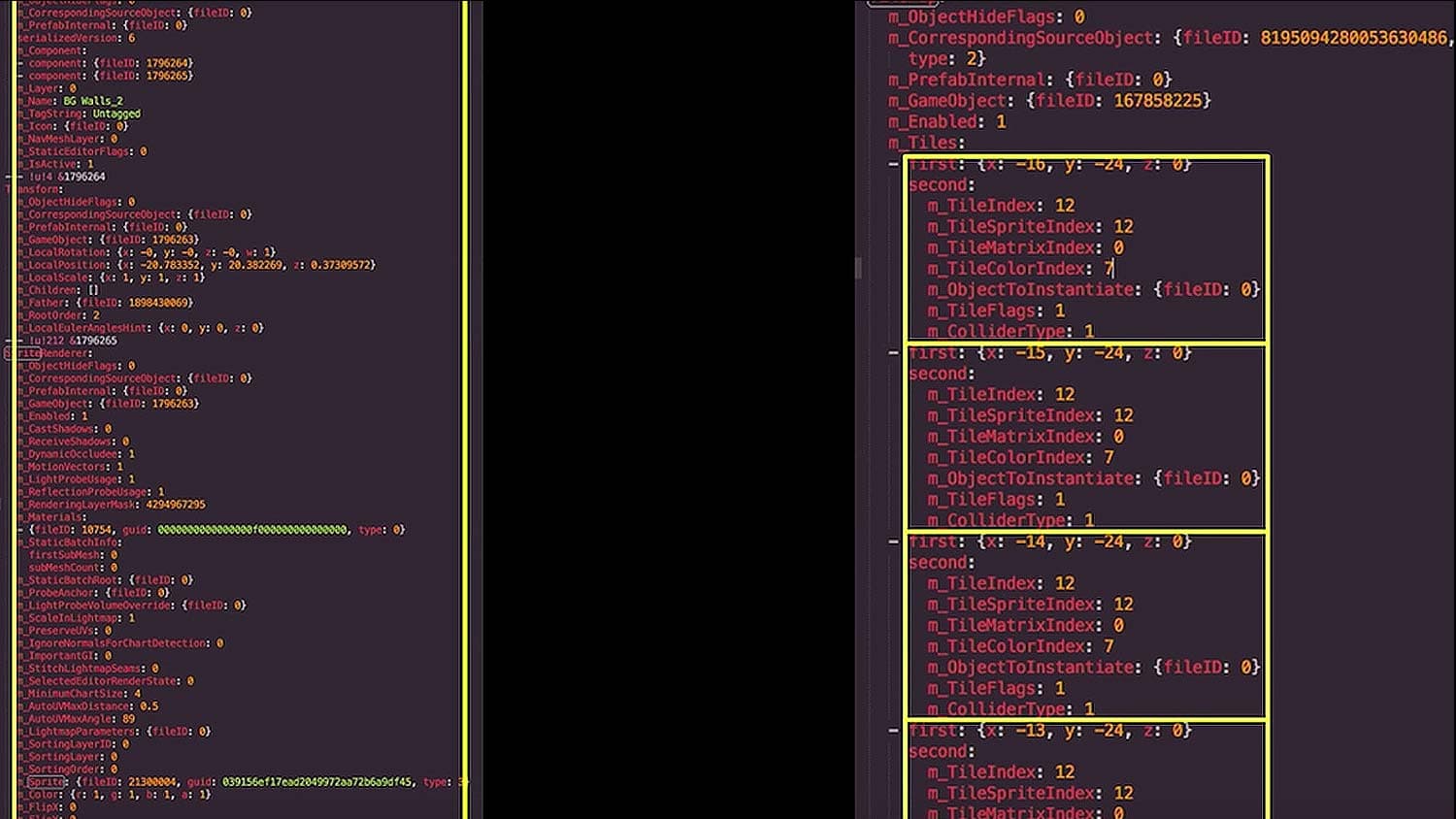
Unity でのシーンのロードは、2 つのプロセスで構成されます。まず、ディスクからデータが読み取られます。これは、ゲーム、特に Android デバイスで最も時間がかかることが多いプロセスです。その後、データはデシリアライズされます。デシリアライズとは、データをある形式から別の形式に変換するプロセスです。基本的には、データとオブジェクトを保存された状態からリストアします。シリアライズは、シーンファイルをエディターにロードするときはいつでも Unity 内部で行われ、実行時にそれらの保存されたファイルを Unity のオブジェクトに変換します。
上の画像では、シリアライズされた 2 つのシーンファイルの比較を確認できます。1 つはタイルマップを使用し、もう 1 つはスプライトを使用して再作成されています。Pixel Reign 社のゲーム『Robbie Swifthand』のこのシーンのご協力に感謝します。
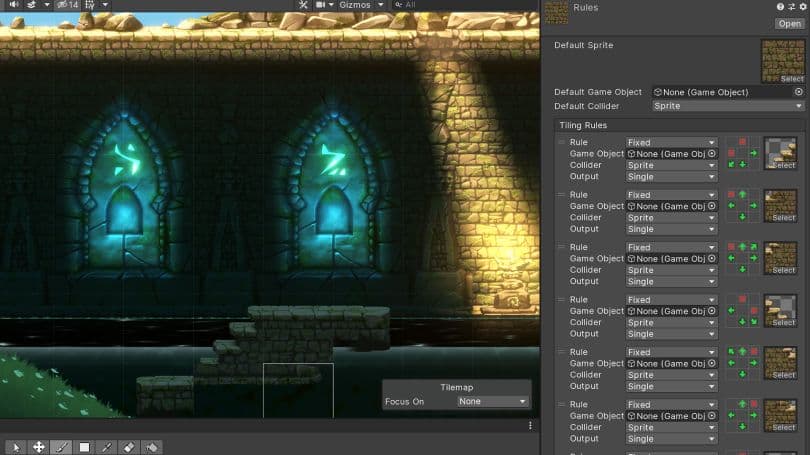
右側はシリアライズされたタイルマップによるセクションを表し、4 つのタイルで構成されています。すべてのタイルに適用されるルール(使用されるタイルの種類など)は、タイルマップの最上部で設定されています。後続のタイルはそれぞれ、使用されるタイルやその位置などの状態プロパティを示します。
左側は 1 つのスプライトを表し、Transform コンポーネントと SpriteRenderer コンポーネントがあります。
この比較から、スプライトのシリアル化がどれほど多くの処理を必要とするかを消去できます。特に、スプライトを使用しているシーンのファイル行数は 370,000 行であるのに対し、タイルマップを使用しているシーンは 30,000 行です。プロジェクトとリポジトリのサイズを小さくする結果ます。
自作のシーンをテキストファイルとしてビューしたい場合は、「Editor Settings」で「Asset Serialization」モードを「Force Text」に設定し、テキストエディターで .unity シーンファイルを開くことで、シーンをテキストファイルとして表示できます。

タイルマップのコライダー 2D を複合コライダーと連携させることができます。これにより、コライダーとスプライトの数が少なくなるだけでなく、変更を加えるたびに複雑な衝突形状をリビルドする必要がなくなるため、より効率的に制作できます。コンポジットコライダーがそれを処理します。

前述したように、各スプライトには SpriteRenderer コンポーネントがあり、レンダラーの数が多ければ多いほど、カリングの準備に要する時間やレンダリングのクリーンアップなど、CPU での処理が多くなります。タイルマップを使用することで、Renderer コンポーネントの数が減り、CPU での処理が少なくなります。
シーン内に複数のカメラがある場合は、レンダラーの数が多くなります。これにより、カリング コストが増加します。
Camera ビューでは、レンダラーごと、カメラごとにカリングのコストがかかります。すべてのカメラは、シーン内のすべての Renderer コンポーネントに対してカリングチェックを実行する必要があるため、ゲームにマルチカメラを設定している場合は、タイルマップを使用することでそのコストを削減ヘルプます。

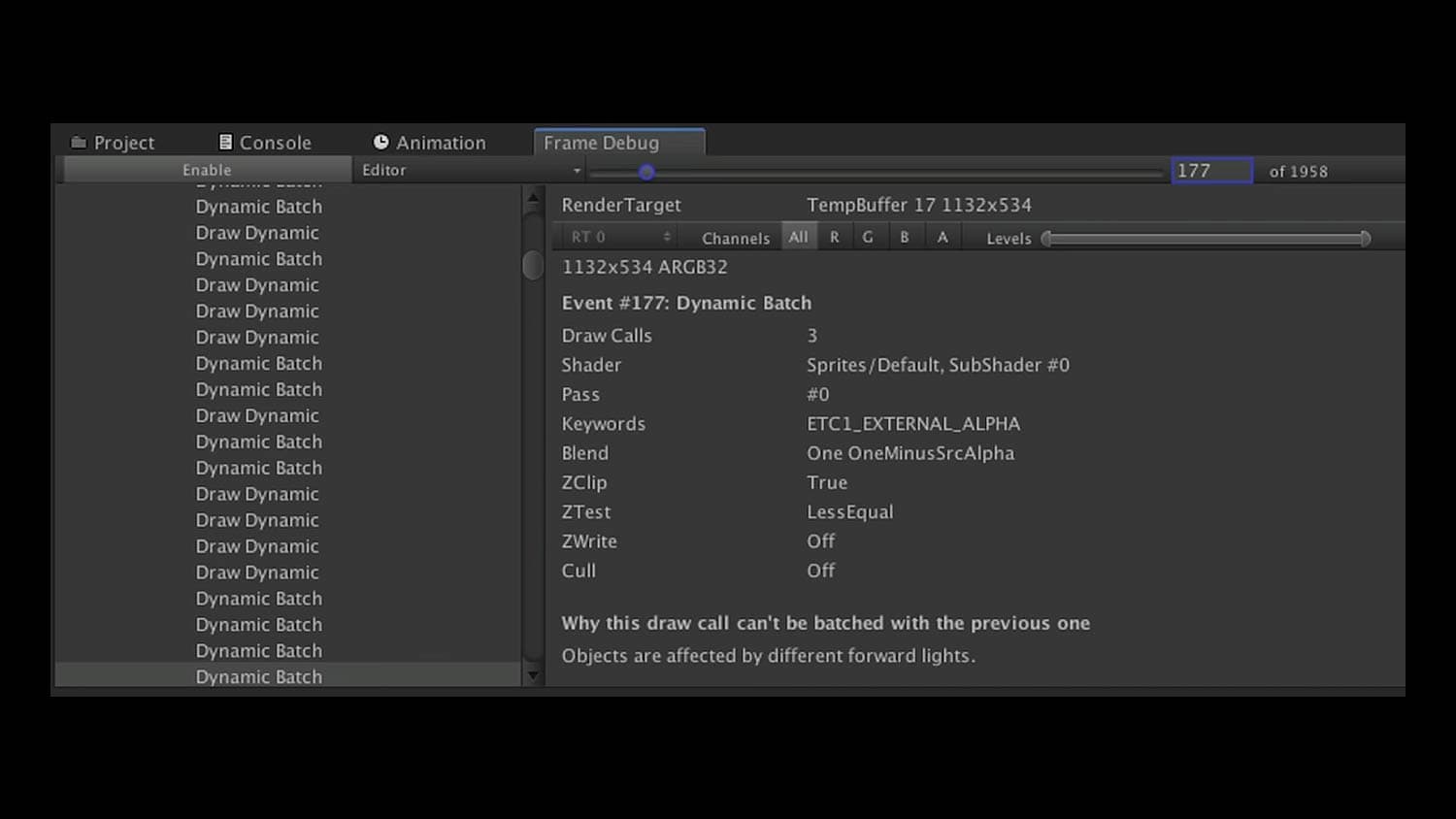
バッチ処理とは、別の SetPass 呼び出しを行うことなく描画できるすべてのジオメトリを収集する技術のことです。タイルマップレンダラーは、スプライトのジオメトリを位置に基づいてバッチ処理します。その結果、タイルマップレンダラーはより多くのジオメトリでより少ないメッシュをレンダーパイプラインに送信します。それに対して、SpriteRenderer はより少ないジオメトリでより多くのメッシュを送信します。次のセクションの表に示すように、タイルマップベースのシーンではバッチ数が大幅に少なくなります。
バッチ処理は、ゲームビューの「Stats」パネルで確認できます。また、フレームデバッガーを使用してアイテムがバッチ処理されていない理由を特定することもできます。

60 FPS に到達するには、各フレームのレンダリングに要する時間を 16 ミリ秒に抑える必要があります。サンプルシーンを古いiPhone 7でプロファイルした場合、スプライトベースのバージョンでは1フレームあたり244ミリ秒でしたが、タイルマップのバージョンでは1フレームあたり13ミリ秒でした。
最後に、スプライトベースのシーンでは RAM 使用率が 1.1 GB でした。これは例えばローエンドの Android スマートフォンなどでは高すぎます。タイルマップベースのシーンでは、RAMの使用はたった21 MBで済むので、幅広いモバイルデバイスに適した動作になります。
上記の比較表は、2 つのシーンのパフォーマンスの明確な違いを消去したものです。

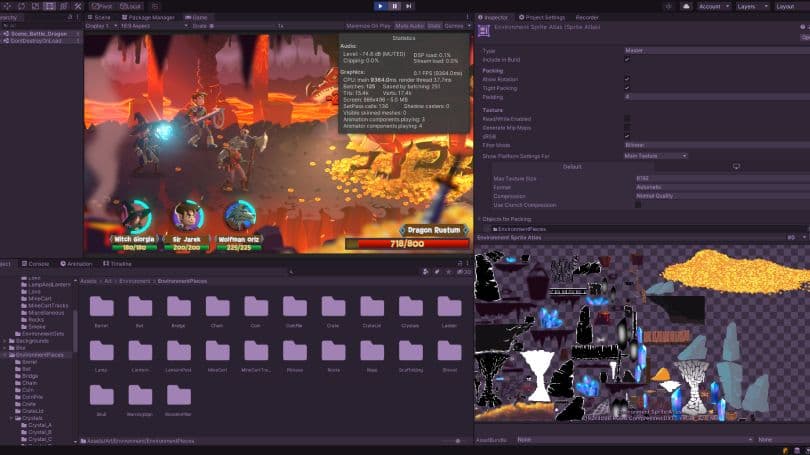
スプライトアトラスは、スプライトをテクスチャに格納して、メモリ使用量と描画コールを最適化できるエディターツールです。タイルマップマップで使用されているすべてのスプライトを含むスプライトアトラスアセットを作成し、(すべてのスプライトが 1 つのテクスチャに収まる限り)1 回のドローコールでタイルマップレンダラーでバッチ処理できるようにします。
2D のスキルをレベルアップする:ブログのリーディングリストでは、2DD ゲーム開発に役立つヒントを紹介しています。
アーティスト向けの 2D ゲームアート、アニメーション、ライティング:この無料のeブックでは、Unityの2Dツールセットを最大限に活用するためのベストプラクティスを紹介しています。
2Dツールの概要:Unityが2D開発者に提供する機能の概要をご確認ください。
タイルマップを使用したプロシージャルパターン - パート I およびパート II:プロシージャル生成でゲームに多様性を加えましょう。この記事では、タイルマップや RuleTile で使用できるいくつかのアルゴリズムについて説明します。