
Ces conseils sont particulièrement utiles pour les utilisateurs ayant une certaine expérience avec l'outil 2D de Unity. Une autre excellente ressource pour les créateurs professionnels développant des jeux 2D commerciaux avec Unity est notre e-book, art de jeu 2D, éclairage et animation.
Si vous débutez dans le développement de jeux 2D avec Unity, commencez par le guide 2D pour les nouveaux utilisateurs.

Voici quelques conseils généraux de performance à considérer :
Pour plus de conseils d'optimisation 2D, consultez ces ressources :

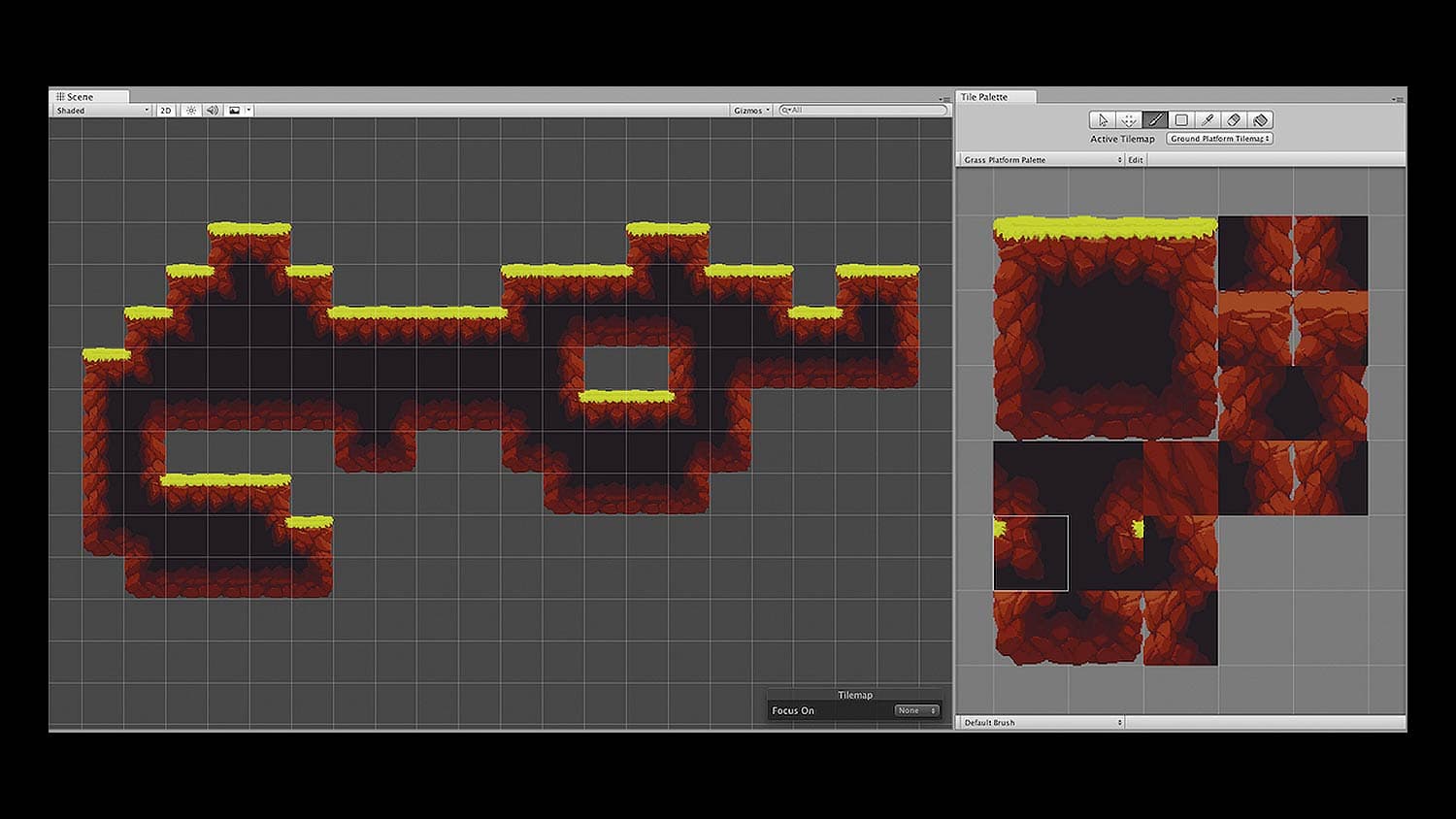
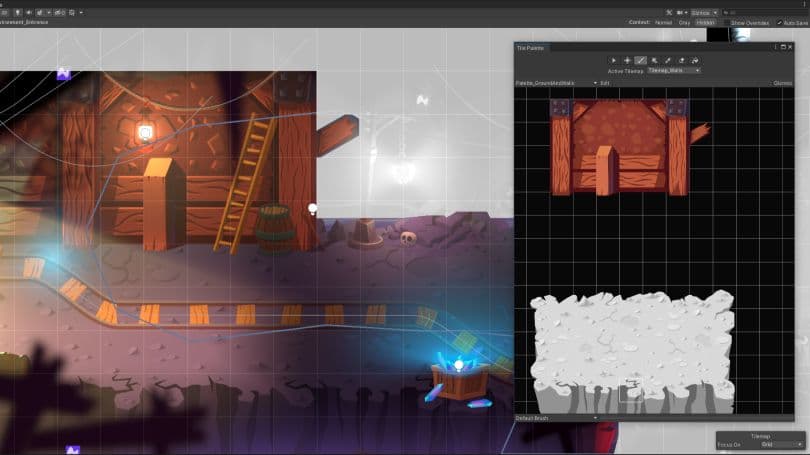
Le composant Tilemap vous permet de créer efficacement des niveaux 2D en utilisant des tuiles sur une superposition de grille. Il comprend un certain nombre d'éléments, y compris :
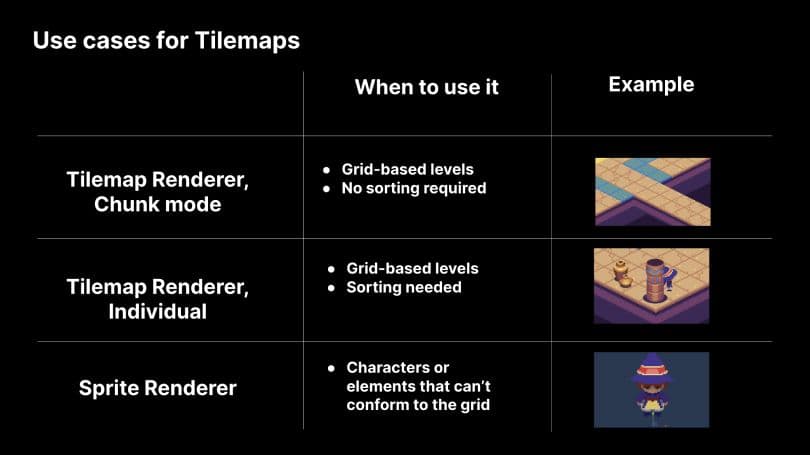
Vous pouvez créer des niveaux 2D en utilisant une combinaison de Sprites et d'Objets de Jeu, et contrôler des propriétés telles que les Couches de Tri, les Colliders de Tilemap et les Tuiles Animées, entre autres. Vous pouvez également peindre des Sprites Carrés, Hexagonaux et Isométriques.
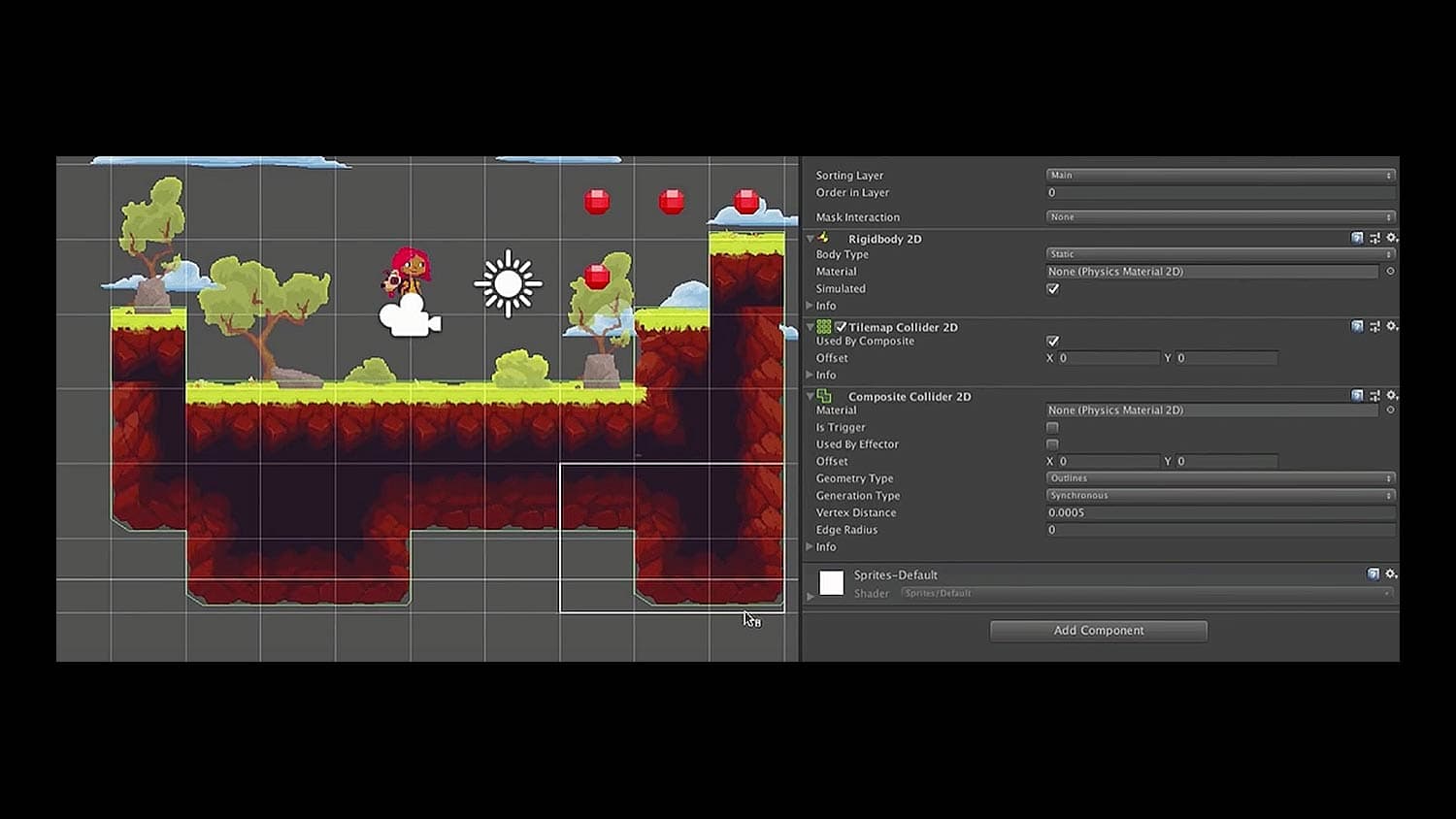
Peignez vos niveaux avec Tilemap, de sorte que le composant Collider 2D de Tilemap générera automatiquement un Collider autour des Tuiles (en fonction du paramètre de type de Collider de la Tuile), lorsqu'il est appliqué à un GameObject Tilemap.
Examinons les gains de performance dont vous bénéficiez avec Tilemap par rapport aux scènes construites avec des Sprites.

L'utilisation de Tilemap réduit les temps de chargement, ainsi que l'utilisation de la mémoire et du CPU.
Si vous avez déjà développé des jeux et des applications 2D, vous savez que vous pouvez vous retrouver avec un grand nombre de Sprites dans votre jeu, tous en tant que GameObjects séparés. Il y a des composants sur chacun de ces GameObjects Sprite, y compris un Transform et un Renderer, qui prennent tous de la mémoire. D'autres composants, tels que les Colliders, entraînent une surcharge CPU.
En comparaison, un Tilemap utilise un Renderer pour toute la carte et tous ses tuiles. Cela entraîne moins de surcharge car il ne gère que ses propres structures de données, par rapport à avoir plusieurs structures de données dans la mémoire.
Avoir moins de GameObjects entraîne une hiérarchie plus propre, ce qui signifie que vous n'aurez pas à faire défiler une liste complexe pour essayer de trouver ce dont vous avez besoin.

Le Tilemap Unity réduit la taille de la scène. Avoir moins de GameObjects et de composants signifie moins d'objets à charger depuis le disque, à désérialiser et à garder en mémoire à l'exécution.
Le chargement des scènes dans Unity est un processus en deux parties : Tout d'abord, les données sont lues depuis le disque. C'est le processus qui prend souvent le plus de temps dans votre jeu, surtout sur les appareils Android. Ensuite, les données sont désérialisées. La désérialisation est le processus de transformation des données d'un format à un autre. Essentiellement, cela restaure les données et les objets à partir d'un état sauvegardé. Unity effectue la sérialisation en interne afin que chaque fois qu'il charge un fichier de scène dans l'éditeur et à l'exécution, il prenne ces fichiers sauvegardés et les transforme en objets Unity.
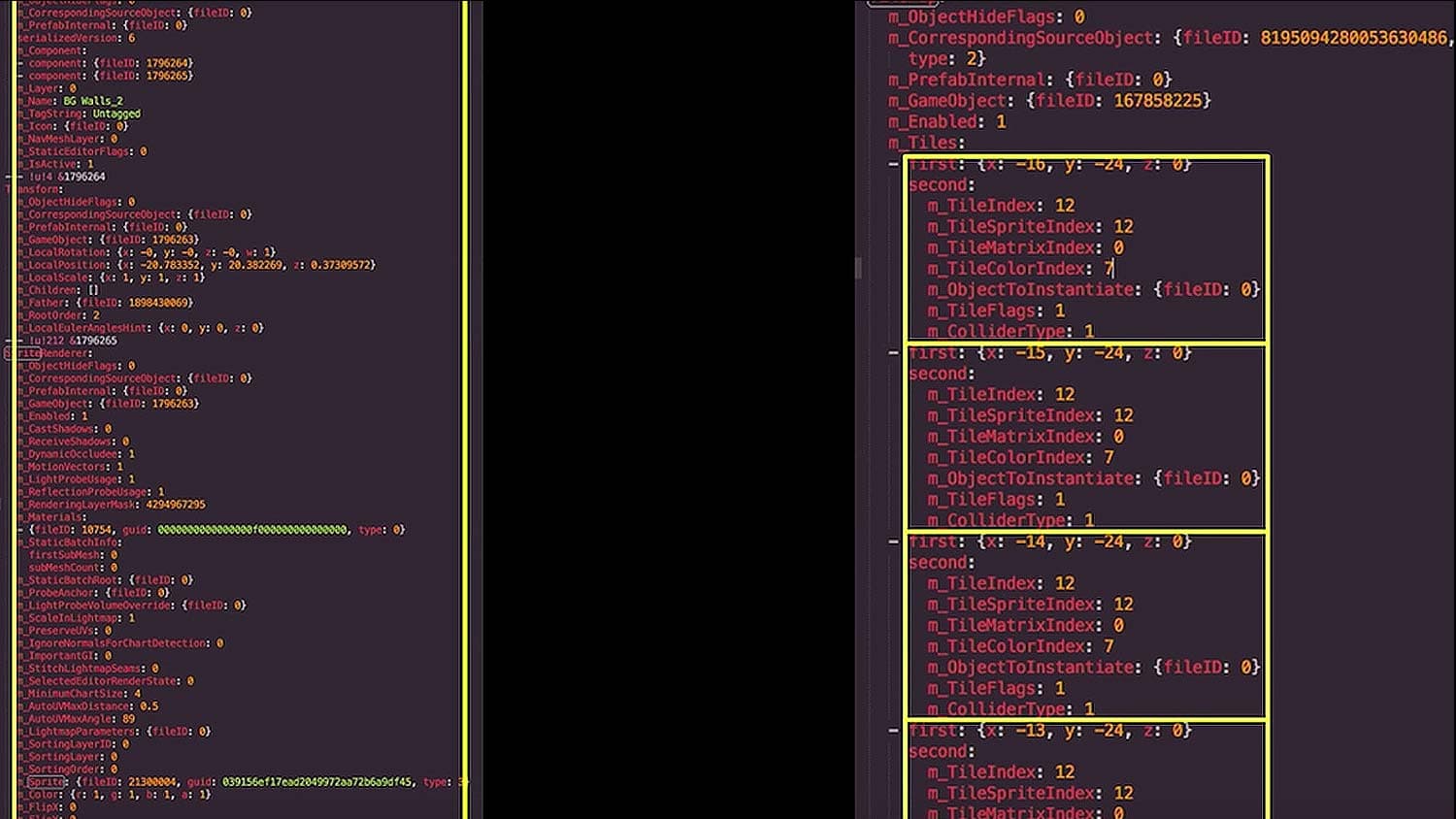
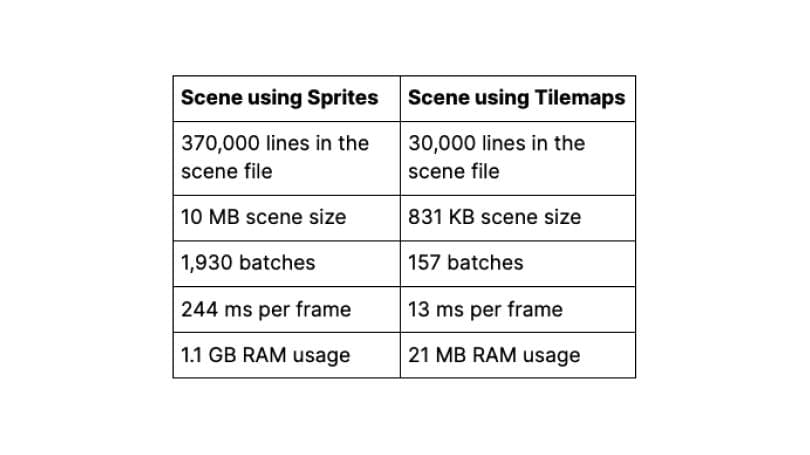
Dans l'image ci-dessus, vous pouvez voir une comparaison entre deux fichiers de scène sérialisés, l'un utilisant des Tilemaps, et l'autre recréé à l'aide de Sprites. Merci à Pixel Reign pour cette scène de leur jeu Robbie Swifthand.
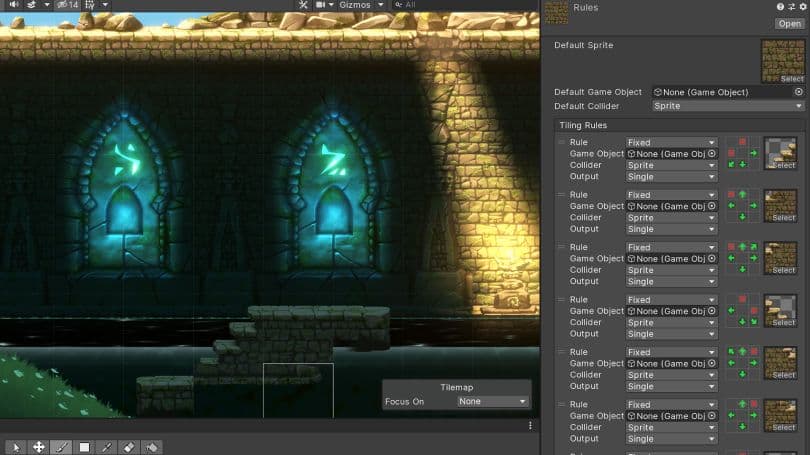
À droite se trouve une section d'un Tilemap sérialisé, composée de quatre tuiles. Les règles pour toutes les tuiles, y compris le type de tuiles utilisées, sont définies en haut du Tilemap. Chacune des tuiles suivantes indique des propriétés comme la tuile utilisée et sa position.
À gauche se trouve un Sprite, avec des composants Transform et Sprite Renderer.
Il est clair d'après cette comparaison combien de travail la sérialisation des Sprites doit accomplir. En particulier, la scène utilisant des Sprites a 370 000 lignes dans son fichier, tandis que la scène avec des Tilemaps a 30 000 lignes. Des tailles de projet et de dépôt plus petites entraînent des temps d'itération plus rapides et des flux de travail plus fluides.
Si vous souhaitez voir vos propres scènes sous forme de fichier texte, allez dans vos paramètres de l'Éditeur, activez le mode de sérialisation des ressources, cliquez sur Force Text, et ouvrez le fichier de scène .unity dans l'Éditeur de texte.

Vous pouvez combiner le Collisionneur Tilemap 2D avec le Collisionneur Composite. Non seulement cela réduira le nombre de Collisionneurs et de Sprites, mais cela apporte également plus d'efficacité à votre production car il n'est pas nécessaire de reconstruire des formes de collision complexes chaque fois que vous apportez une modification. Le Collisionneur Composite s'en occupe.

Comme mentionné précédemment, chaque Sprite a un composant Sprite Renderer, et avoir plus de renderers nécessite plus de travail de la part du CPU, y compris le temps de préparation et de nettoyage pour le rendu. En utilisant des Tilemaps, vous aurez moins de composants Renderer, ce qui permet d'économiser du travail pour les CPU.
Plus d'une caméra dans votre scène signifie plus de renderers. Cela augmente le coût de culling.
Dans la vue de la caméra, il y a un coût de culling par renderer et par caméra. Chaque caméra doit effectuer des vérifications de culling sur chaque composant Renderer de la scène, donc si vous avez une configuration multi-caméras pour votre jeu, utiliser des Tilemaps vous aidera à réduire ce coût.

Le regroupement consiste à rassembler toute la géométrie qui peut être dessinée, sans effectuer un autre appel SetPass. Le rendu de Tilemap regroupe la géométrie des Sprites en fonction de leur position. Le résultat est que le rendu de Tilemap envoie moins de maillages avec plus de géométrie au pipeline de rendu, par rapport au rendu de Sprite qui envoie plus de maillages avec moins de géométrie. Comme le tableau dans la section suivante le montre, la scène basée sur Tilemap a significativement moins de groupes.
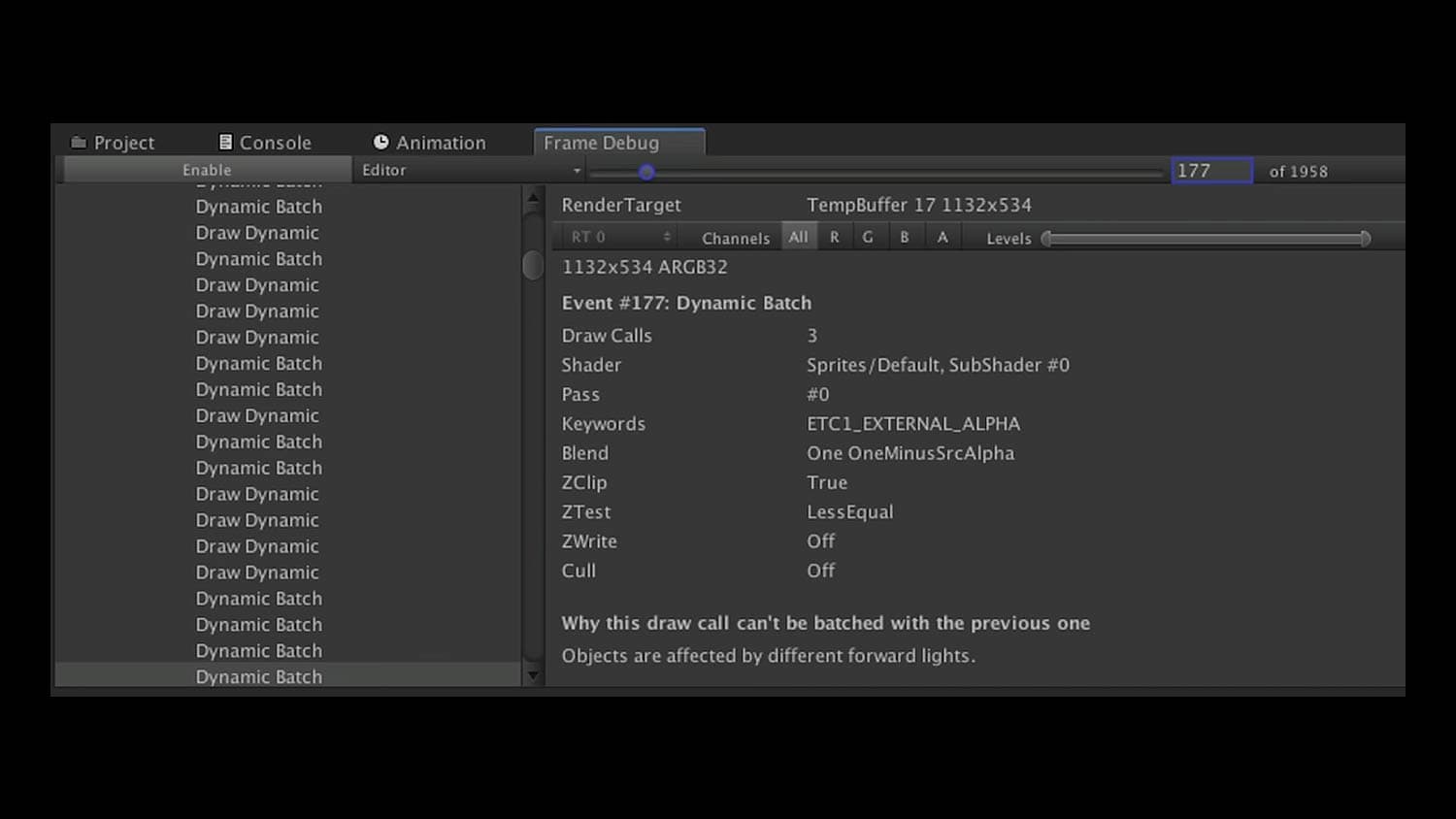
Vous pouvez vérifier le regroupement en regardant le panneau des statistiques dans votre vue de jeu. Vous pouvez également utiliser le Débogueur de cadre pour déterminer pourquoi les éléments ne sont pas regroupés.

Pour atteindre 60 fps, chaque image peut prendre un maximum de 16 ms à rendre. Lorsque la scène d'échantillon a été profilée sur un ancien iPhone 7, la version basée sur Sprite avait 244 ms par image, tandis que la version Tilemap avait 13 ms par image.
Enfin, l'utilisation de la RAM était de 1,1 Go avec la scène basée sur Sprite, ce qui est trop pour les téléphones Android bas de gamme, par exemple. La scène basée sur Tilemap n'utilisait que 21 Mo de RAM, ce qui la rend adaptée à un plus large éventail d'appareils mobiles.
La comparaison ci-dessus montre la différence claire de performance entre les deux scènes.

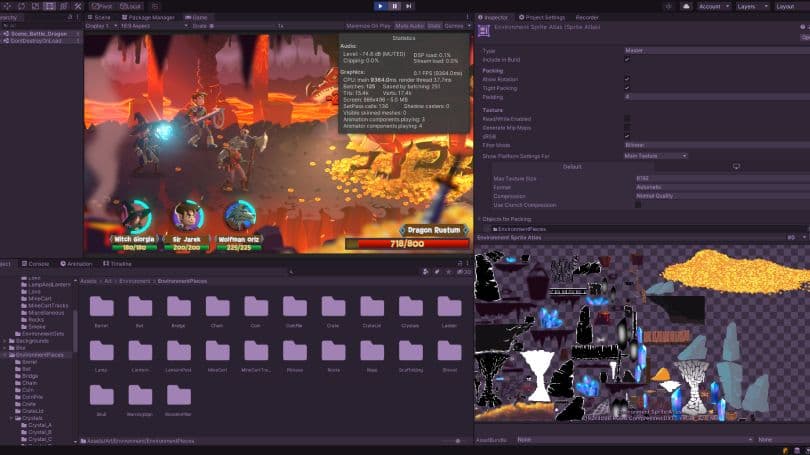
Sprite Atlas est l'outil de l'éditeur qui vous permet de regrouper vos Sprites dans des textures pour optimiser l'utilisation de la mémoire et les appels de dessin. Créez un actif Sprite Atlas qui inclut tous les sprites utilisés dans votre Tilemap afin qu'ils puissent être regroupés par le rendu de Tilemap en un seul appel de dessin (tant que tous les Sprites tiennent dans une seule texture).
Améliorez vos compétences 2D : Notre liste de lecture de blog fournit des conseils utiles pour le développement de jeux 2D.
Art de jeu 2D, animation et éclairage pour les artistes : Ce livre électronique gratuit fournit les meilleures pratiques pour tirer le meilleur parti de l'ensemble d'outils 2D de Unity.
Vue d'ensemble des outils 2D : Découvrez notre vue d'ensemble pratique de ce que Unity a à offrir aux développeurs 2D.
Modèles procéduraux avec Tilemaps – Partie I et Partie II : Ajoutez de la diversité à votre jeu avec la génération procédurale. Ces articles expliquent certains des algorithmes que vous pouvez utiliser avec Tilemap et RuleTile.