Dragon Crasher demo
Judge for yourself
Try our latest demo, Dragon Crashers, and explore the next level of 2D graphics brought to you by our native suite of 2D tools and technology. Sprites illuminated by lights, smooth skeletal animation, quick-to-customize characters, detailed fire particles and glowing lava – all made easy with our particle system and shader authoring tool. Check out this vertical slice of an idle-RPG mobile game.
We take 2D seriously
From RPGs to Match-3s, some of today’s most successful games are 2D, including 75% of the top grossing mobile games.
Unity enhances 2D tools to help you create stunning 2D experiences. With efficient workflows, every member of your team – from artists and designers to animators and engineers – can achieve even more.

Everything works together
Beyond cutting-edge graphics, Unity has all the essential features you need for 2D animation, worldbuilding, and 2D physics, so you can produce projects at scale on any platform – with endless creative possibilities thanks to the 2D Renderer.
Lost Crypt is a sample project that showcases all of these 2D tools, together in action.
The next level of 2D development
All of the 2D tools are designed to work together seamlessly and are ready for production.
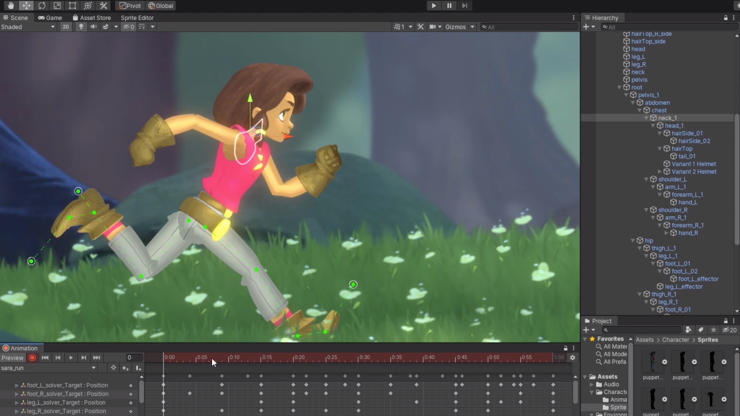
2D Animation
Rig sprites and set up bones to create smooth, skeletal animation. Use it with PSD Importer to let you directly incorporate layered artwork.
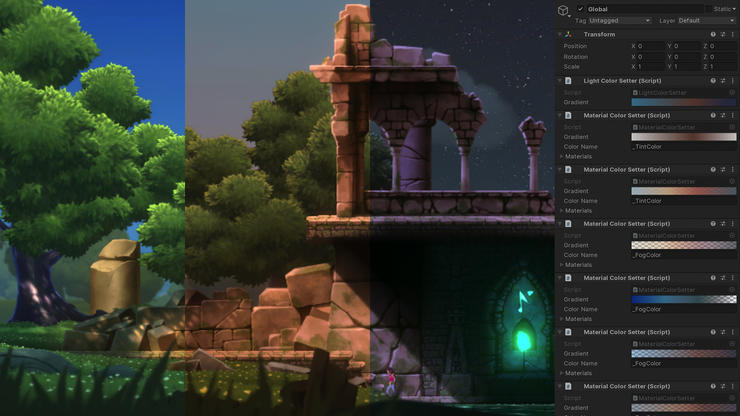
2D Lights
Enhance 2D visuals. Different types of light feature easy-to-configure parameters like light colors, intensity, fall-off, and blending effects.
2D for ShaderGraph
Easily author shaders by building them visually – you can create and connect nodes in a network graph instead of having to code.
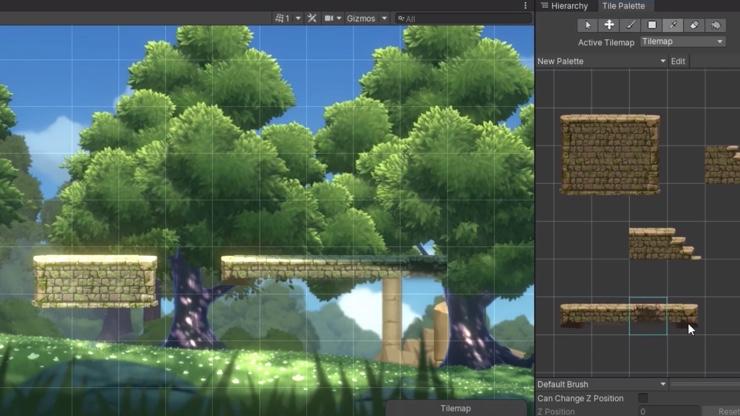
Tilemaps
Create large grid-based worlds, including Hexagonal and Isometric Tilemaps, that are optimized for size and performance.
Sprite Shape
Create rich free-form and organic 2D environments with a visual and intuitive workflow that saves sprite resources.
Sprite technology
Set up and optimize the art assets for your 2D projects. You can even handle some popular raster and vector formats directly in Unity.
More features
2D Pixel Perfect in Skul: The Hero Slayer
With 2D Pixel Perfect, the 2D team at Unity makes it easy for creators to produce sharp pixel art that scales and stays clear at all sizes, on a range of devices.
Great tips and tricks for 2D games
Are you planning to make a 2D game in Unity? Then take a look at these top tips from our 2D Technical Product Manager, Rus Scammell, and 2D Product Marketing Manager, Eduardo Oriz.
Lost Crypt sample project
We put our new 2D tools to the test with this 2D side-scroller demo. Discover how Unity’s integrated 2D tools can help you create high-end visuals for your game.
The Road to 2021: The many dimensions of the 2D team
We’re committed to delivering and updating key features based on community feedback. Get a behind-the-scenes look at the latest 2D features.
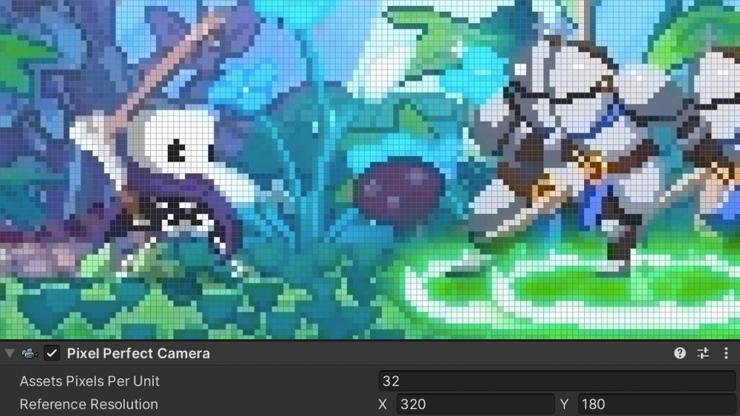
2D Pixel Perfect
The Pixel Perfect Camera component ensures that your pixel art is always crisp, clear, and stable. It makes all the calculations to scale the viewport with resolution changes, and it can adjust your rotating sprites for a consistent pixelated look.
PSD Importer
The PSD Importer is a big timesaver, letting you import layered Photoshop files directly into Unity. The tool is particularly convenient when you are creating characters that consist of several limbs and parts to use with 2D Animation.
2D for mobile games
Mobile games in genres like puzzle, arcade or casino games are generally made in 2D. Discover how Unity leads mobile development and how 2D can boost your mobile productions to create and operate your games.
Pixel-perfect retro games
Among its other applications, 2D Pixel Perfect is perfect for recreating the styles of classic games of console generations past. Get nostalgic, and learn how to set up your project to create old-timey art.
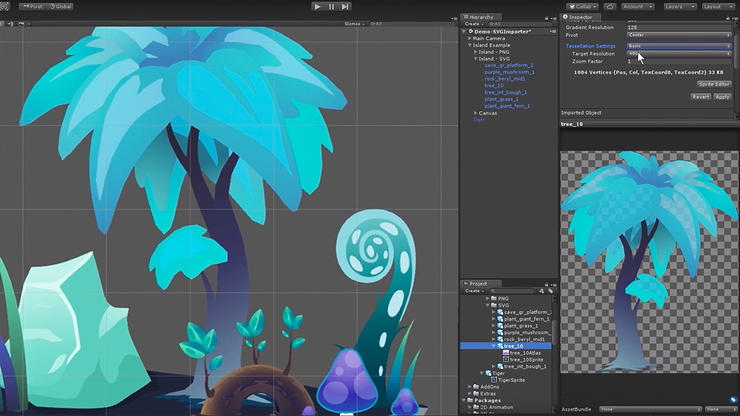
Vector graphics
This package provides an SVG importer that interprets SVG documents and generates 2D Sprites for use in Unity. You can easily set up the tessellation details, and there’s an API so you can work with vector data directly in the code.