
이 문서에서는 Unity 웹 프로젝트의 최적화 팁을 소개합니다.
이전에 “WebGL”이라고 불렸던 Unity 웹 플랫폼 지원에는 더 많은 디바이스에 대한 마찰을 줄이고 최신 그래픽스 API를 활용하여 원활한 프레임 속도와 가장 야심 찬 웹 게임에서도 뛰어난 성능을 보장하는 주요 개선 사항이 포함되어 있습니다.
여기에는 브라우저에 2D 및 3D 그래픽스를 빠르게 렌더링하는 JavaScript API WebGL에 대한 지원이 포함됩니다. Google Chrome, Mozilla Firefox, Safari, Microsoft Edge는 모두 WebGL 2 콘텐츠를 지원합니다. WebGL 2는 OpenGL ES 3.0을 기반으로 합니다.
그래픽스 API 관계없이, 웹사이트와 소셜 미디어에 효율적으로 배포하고 임베드할 수 있도록 Unity Web 게임을 소규모로 제작하는 것을 목표로 해야 합니다. 또한 웹 빌드를 사용하여 프로토타이핑과 게임 잼을 제작할 수 있고, 다른 플랫폼 타게팅하는 경우에도 쉽게 배포할 수 있습니다.
웹 게임은 로컬 파일이나 하드웨어에 액세스할 수 없으며 일반적으로 네이티브 컴파일 게임에 비해 성능이 약간 낮습니다.
참고: 새로운 API WebGPU는 Unity 6 베타(2023.3.0b1 베타)에서 얼리 액세스로 이용 가능합니다. WebGPU는 아직 개발 단계이며 정식 제작에 사용하는 것이 좋지 않습니다.
WebGPU는 최신 GPU 기능을 웹에 활용하고 노출하기 위해 설계되었습니다. 이 새로운 웹 API DirectX12, Vulkan, Metal과 같은 네이티브 GPU API를 통해 내부적으로 구현되는 최신 그래픽스 가속 인터페이스를 제공합니다. 구체적인 네이티브 구현은 브라우저의 플랫폼 사용 가능한 그래픽 드라이버에 따라 다릅니다. 시작하는 방법에 대한 자세한 내용과 추가 WebGPU 데모는 그래픽스 포럼에서 확인할 수 있습니다.

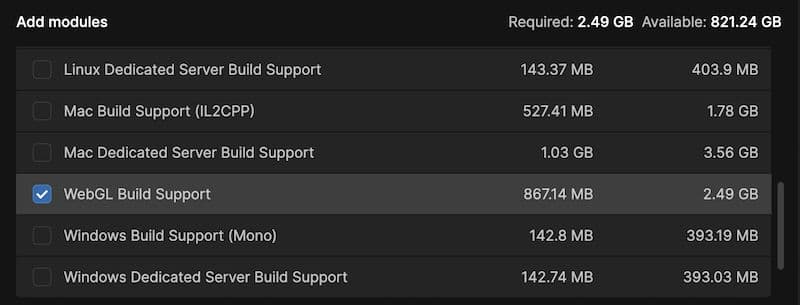
Unity Web 플랫폼 배포하려면 먼저 Web 모듈을 Unity 에디터에 추가하여 Web 빌드를 생성해야 합니다. Unity Hub에서 설치 항목을 찾고 설정 아이콘을 클릭하고 모듈 추가를 선택합니다.
새 대화 상자에서 아래로 스크롤하여 웹 빌드 지원을 찾고 선택한 다음 완료 를 클릭합니다.
프로젝트를 다시 열고 File > Build Settings에서 타겟 플랫폼을 전환합니다. 게임을 개발하는 동안 Development Build 옵션을 사용하세요. 스택 추적, 상세한 오류 메시지, 로깅 정보 등 추가 디버깅 정보를 제공하여 문제를 해결하고 게임을 변경하는 데 도움이 됩니다. 게임 코드, 에셋 또는 설정을 약간 변경한 다음 전체 빌드 프로세스 없이 브라우저에서 해당 변경 사항을 빠르게 다시 빌드하고 테스트할 수 있습니다.
최종 퍼블리시된 빌드의 경우 Build Settings에서 Development Build 옵션을 선택 해제해야 합니다.
플레이 테스트를 위해 브라우저에서 실행되는 게임 버전을 만들려면 빌드 앤 실행을 선택합니다. Google Chrome은 여러 개발자 툴을 제공하기 때문에 플레이 테스트에 좋은 선택입니다.
빌드 위치 선택하라는 메시지가 표시됩니다. 빌드에 있는 파일에는 웹의 문서의 구조와 콘텐츠를 구성하는 오브젝트의 데이터 표현인 DOM(Document Object Model)에 HTML5 Canvas 요소를 추가하는 index.html 파일이 있습니다. 게임은 이 캔버스로 렌더링됩니다. 빌드 파일에는 TemplateData 폴더와 Build 폴더도 있습니다. TemplateData 폴더에는 브라우저 주소 표시줄에 사용된 favicon, 페이지의 HTML 마크업에 사용된 이미지 등 페이지에 사용되는 HTML 에셋이 포함되어 있습니다.
자동화된 빌드를 설정할 수도 있으며, 이를 위해 Unity Build Automation을 사용할 수 있습니다.

웹 게임에는 빌트인 렌더 파이프라인이나 URP(유니버설 렌더 파이프라인)를 사용할 수 있습니다. 하지만 URP는 여러 하드웨어 기기에 콘텐츠를 효율적으로 커스터마이징하고 스케일링할 수 있으므로 권장합니다.
빌트인 렌더 파이프라인에서 URP로 프로젝트를 옮기는 방법에 대한 전자책 고급 Unity 크리에이터를 위한 유니버설 렌더 파이프라인 소개를 확인하세요.

콘솔을 타게팅할 때는 메모리와 CPU 및 GPU 사용량에 대한 정확한 사양이 있습니다. 웹은 완전히 다른 동물입니다. 게임을 가장 광범위한 잠재 고객에게 제공하려면 메모리가 제한된 환경에서 원활하게 작동하도록 해야 합니다.
다음은 저사양 하드웨어에서 게임을 원활하게 실행하는 방법에 대한 몇 가지 팁입니다. 전자책 최적화(하다) 모바일 게임 성능에서 확인할 수 있습니다.
1. 게임 에셋 최적화(하다)
웹용 텍스처 및 모델과 같은 에셋을 최적화 (하다). 예를 들어 압축된 텍스처를 사용하고 모델의 폴리곤 수를 줄여야 합니다. 정해진 규칙은 없지만 팀에서 일관된 성과를 보장하기 위해 몇 가지 일반적인 가이드라인에 동의해야 합니다.
2. 객체 풀링 사용
오브젝트 풀링은 새로운 오브젝트를 생성하거나 파괴하는 대신 오브젝트를 재사용하여 성능을 개선하는 데 도움이 되는 기술입니다. 이 기능은 생성 및 디스패닝이 많은 게임에 유용할 수 있습니다. 플라이웨일과 같은 다른 프로그래밍 디자인 패턴도 유용할 수 있습니다. Unity 프로젝트에서 디자인 패턴을 구현하는 방법에 대한 고급 팁은 전자책 게임 프로그래밍 패턴으로 코드 업그레이드를 참조하세요.
3. 유니버설 렌더 파이프라인 및 SRP 배처 사용
씬에 따라 CPU 렌더링 속도를 높이는 Unity의 SRP Batcher 배칭 시스템으로 성능을 향상할 수 있습니다. 셰이더 및 텍스처와 같은 공유 머티리얼 프로퍼티를 기반으로 드로우 콜을 그룹화하여 렌더링 중에 필요한 상태 변경 횟수를 줄일 수 있습니다.
4. 오클루전 컬링 사용
Unity의 오클루전 컬링 시스템은 플레이어가 볼 수 있는 오브젝트만 렌더링하여 성능을 개선할 수 있습니다. 오클루전 컬링은 잘 정의된 작은 영역이 복도로 연결된 공간처럼 견고한 게임 오브젝트로 서로 분리된 씬에서 가장 효과적입니다.
5. 빌트인 LOD(디테일 수준) 시스템 사용
Unity의 빌트인 LOD 시스템은 플레이어로부터 멀리 있는 오브젝트의 복잡도를 줄여 성능을 개선합니다. 카메라와 오브젝트 사이의 거리가 늘어날수록 LOD 시스템은 오브젝트의 디테일이 높은 버전을 디테일이 낮은 버전으로 자동으로 교체하여 일관된 외관을 유지하면서 렌더링 워크로드를 줄입니다.
6. 가능한 한 조명을 베이크하십시오
라이트맵 및 라이트 프로브를 사용하여 씬의 조명 정보를 사전 계산하여 성능을 향상할 수 있습니다.
7. 불필요한 문자열 생성 또는 조작 감소
C#에서 문자열은 값 유형이 아닌 레퍼런스 유형입니다. JSON이나 XML과 같은 문자열 기반 데이터 파일을 파싱하지 말고 대신 데이터를 스크립터블 오브젝트 또는 MessagePack이나 Protobuf와 같은 포맷으로 저장하세요. 영구 게임 데이터 저장(게임 저장)과 같은 경우에도 바이너리 포맷을 고려해 볼 수 있습니다. 런타임에 문자열을 빌드해야 하는 경우 StringBuilder 클래스를 사용합니다.
8. 어드레서블 에셋 시스템(Addressable Asset System) 사용하기
어드레서블 에셋 시스템은 '주소' 또는 별칭으로 에셋 번들을 로드하여 콘텐츠를 간소화하는 방법을 제공합니다. 이 통합된 시스템은 로컬 경로 또는 원격 콘텐츠 전송 네트워크(CDN)에서 비동기적으로 로드합니다.
9. 포스트 프로세싱 효과 제한
전체 화면 포스트 프로세싱 효과는 성능을 저하할 수 있으므로 게임에서 적게 사용하세요.
Unity 웹 빌드를 만들 때 Unity는 웹 페이지를 생성하여 게임을 표시하는 데 템플릿을 사용합니다.
기본 템플릿은 다음과 같습니다.
사용자 지정 HTML 페이지를 만드는 가장 쉬운 방법은 세 가지 템플릿 중 하나로 시작하는 것입니다. /PlaybackEngines/ WebGLSupport/ BuildTools/ WebGLTemplates/에서 찾을 수 있습니다. Mac에서 애플리케이션 폴더에서 Unity 설치 폴더를 찾을 수 있습니다.
템플릿을 복사하고 자체 Project/Assets/WebGLTemplates 폴더에 배치하고 나중에 식별할 수 있도록 이름을 변경합니다. 이제 게임 콘텐츠, 배포 현장, 타겟 플랫폼 맞게 커스터마이즈할 수 있습니다.
프로젝트의 WebGLTemplates 폴더의 템플릿은 Edit > Project Settings... > Player > 해결법 및 프리젠테이션 패널에 표시됩니다. 템플릿의 이름은 폴더와 동일합니다. 이 옵션을 참조하기 쉬운 썸네일 이미지로 만들려면 템플릿 폴더에 128 x 128 픽셀 이미지를 추가하고 thumbnail.png라는 이름을 지정합니다.
빌드 과정에서 Unity 템플릿 파일을 사전 처리하고 해당 파일에 포함된 모든 매크로 및 조건부 지시문을 평가합니다. 에디터에서 제공하는 값으로 모든 매크로 선언을 찾고 대체하며, 템플릿 폴더의 모든 .html, .php, .css, .js, .json 파일을 자동으로 사전 처리합니다.
예를 들어 다음 코드 라인을 살펴보겠습니다.
해결법 및 프레젠테이션 패널에서 기본 캔버스 너비가 960이고 기본 캔버스 높이가 600으로 설정되면 사전 처리 후 코드가 다음과 같이 표시됩니다.
.
세 개의 곱슬 중괄호는 컴파일러에 표시된 변수의 값을 찾도록 표시합니다.
#if,#else 및#endif를 사용하는 조건부 지시문의 기본 템플릿에도 예시가 있습니다.
#if 표현식
//EXPRESSION이 Truey 값으로 평가되는 경우
#else
//EXPRESSION이 true 값으로 평가된다면
#endif
커스텀 템플릿을 사용하려면 Unity Asset Store에서 다양한 옵션을 제공합니다.
반응형 디자인을 수용하도록 브라우저 창 크기를 조정하려면 로딩 코드를 조정해야 하는 경우가 많습니다. JavaScript '프로미즈'를 사용하여 이 작업을 수행할 수 있으며, 이 작업은 아직 완료되지 않았지만 향후 수행될 예정입니다.
각 템플릿의 index.html 페이지(아래 코드 예시 참조)에서 script.onload를 찾습니다. script.onload는 Unity 엔진 스크립트가 로딩을 완료했을 때 트리거되는 이벤트입니다. 즉시 발생하기 전에 두 개의 전역 변수(Unity 인스턴스에 대한 레퍼런스가 포함된 myGameInstance)와 게임이 로딩이 완료되었는지 여부를 나타내는 myGameLoaded)가 있습니다. 기본값은 false입니다. 그들은 글로벌 범위를 가지고 있으며 스크립트의 어디에서나 액세스할 수 있도록 var로 선언됩니다.
createUnityInstance() 함수가 호출되어 Unity 게임의 새 인스턴스를 생성합니다. 이 함수는 게임이 완전히 로드되고 렌더링할 준비가 되었을 때 해결된 Promise(그때 createUnityInstance Promise의 블록인 그때)를 반환합니다.
then() 내에 myGameInstance에 Unity 인스턴스 할당되고 myGameLoaded는 true로 설정되어 이제 게임이 준비되었습니다. 그런 다음 resizePage() 함수가 호출되어 게임의 크기를 처음 설정하고 이벤트 리스너가 창의 크기 조정 이벤트에 추가되어 창 크기를 조정할 때마다 게임의 크기를 업데이트할 수 있습니다. 아래 코드 스니핏을 참조하세요.
그런 다음 다음 코드 스니핏에서 볼 수 있듯이 스크립트 하단에 resizePage 함수가 있습니다. 이 함수는 창 크기에 맞게 게임의 크기를 조절하는 데 사용됩니다. 게임이 로드되면 게임을 표시하는 캔버스의 스타일 값을 창 크기와 일치하도록 설정하여 창을 채웁니다.
function resizePage(){
if (myGameInstance !== undefined && myGameLoaded === true)
{
canvas.style.width = window.innerWidth + 'px';
canvas.style.height = window.innerHeight + 'px';
}
}
브라우저를 타게팅하는 많은 게임은 웹 서비스를 호출하여 유저. '광고 지면'의 타겟 고객 로그인, 높은 점수표 등을 지원하거나 브라우저 DOM과 상호 작용할 수 있도록 JavaScript 코드와 상호 작용해야 합니다. C# 스크립트에서 호출할 수 있도록 직접 추가하는 모든 JavaScript에는 .jslib 확장자가 있어야 하며 Assets/Plugins 폴더에 배치해야 합니다. mergeInto 메서드에 래핑해야 합니다. 이렇게 하려면 두 가지 파라미터가 필요합니다. LibraryManager.library 및 하나 이상의 함수를 포함하는 JavaScript 객체입니다. 이 함수는 표준 JavaScript. GetExchangeRates는 아래에서 간단한 JSON 제공 웹 서비스를 사용하는 방법을 보여 줍니다.
빌드를 만들면 이 함수가 빌드/<게임 이름>.프레임워크.js 파일에 추가됩니다. 다음 코드 예시와 같이 함수를 DllImport로 선언하여 C# 스크립트에서 이 함수를 호출할 수 있습니다.
공용 클래스 SphereController : MonoBehaviour
{
[DllImport("__Internal")]
private static extern void GetExchangeRates();
private void Start()
{
GetExchangeRates();
}
}
자세한 정보
코드와의 상호 작용: Emscripten

C#이 JavaScript 함수를 호출하는 것 외에도 JavaScript는 C# 방법을 호출할 수 있습니다. 메커니즘은 다음과 같은 메시징 프로토콜을 사용합니다.
myGameInstance.SendMessage(‘MyGameObject’, ‘MyFunction’)
myGameInstance.SendMessage(‘MyGameObject’, ‘MyFunction’, 5)
myGameInstance.SendMessage(‘MyGameObject’, ‘MyFunction’, ‘A string’)
SendMessage를 사용하려면 범위 내의 게임 인스턴스 대한 레퍼런스가 필요합니다. 일반적인 기술은 글로벌 변수를 추가하여 index.html를 편집하고 이전에 보인 대로 script.onload Promise의 그런 다음 블록에 할당하는 것입니다. 이 간단한 함수는 Sphere라는 게임 오브젝트에 연결된 MonoBehaviour 컴포넌트의 일부로 추가됩니다.
public void SetHeight( float height )
{
Vector3 pos = transform.position;
pos.y = height;
transform.position = pos;
}
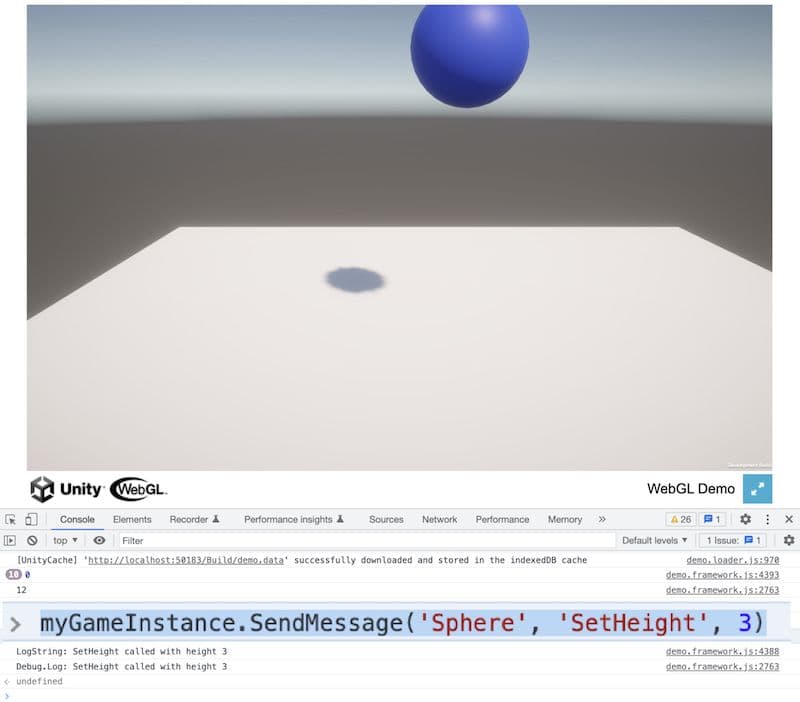
F12를 사용하여 Chrome의 콘솔을 열고 다음을 직접 입력할 수 있습니다.
myGameInstance.SendMessage('Sphere', 'SetHeight', 3)
Enter를 눌러 함수 Sphere Moving을 호출합니다. 이동은 Run In Background set 또는 Application.runInBackground를 true로 설정한 경우에만 렌더링에 반영됩니다. 기본적으로 렌더링은 캔버스 창에 초점이 있는 경우에만 발생하기 때문입니다.
브라우저 플랫폼 디버깅 시 Debug.Log를 사용합니다. 모든 메시지는 브라우저 콘솔로 전송됩니다. Chrome의 경우 F12를 눌러 콘솔 탭으로 전환하면 됩니다. 하지만 Debug 클래스에는 더 많은 옵션이 있습니다. Debug.LogError를 사용하면 콘솔에서 스택 추적을 제공하여 유용하게 사용할 수 있습니다.
추가 정보
개발 중에 Development Build 옵션을 사용하는 것이 좋지만, 라이브 사이트에 게임을 배포할 때 이 옵션을 선택 해제하는 것이 좋습니다. 릴리스 빌드의 경우 압축 옵션이 있습니다. 압축을 사용할 때 서버의 설정을 조정해야 할 수 있습니다. 이렇게 하는 방법에 대한 팁은 매뉴얼을 참조하십시오.

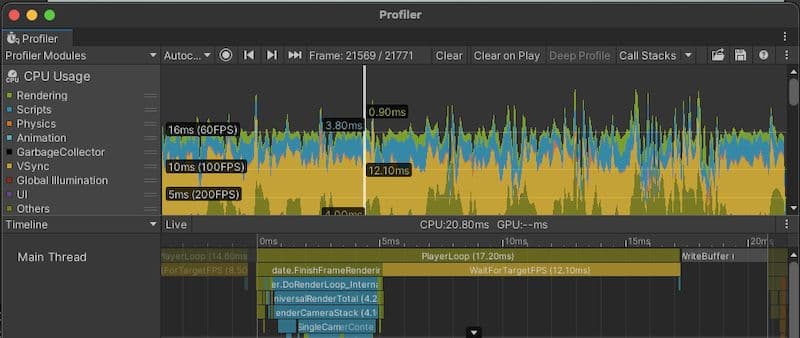
성능 문제를 제때 파악할 수 있도록 개발 주기 전반에 걸쳐 프로젝트를 프로파일링하는 것이 중요합니다. Unity 프로파일러는 게임에서 성능 병목 현상을 식별하고 수정하는 좋은 도구입니다. CPU 및 메모리 사용량을 트래킹하여 게임에서 최적화가 필요한 영역을 식별할 수 있습니다. Profile Analyzer, Memory Profiler 및 Web Diagnostics Overlay를 함께 사용할 수도 있습니다.
Unity에서 프로파일링하는 방법을 알아보려면 전자책 Unity 게임 프로파일링 최종 가이드를 다운로드하세요.
Unity 웹 빌드 프로파일링을 시작하는 몇 가지 팁을 살펴보겠습니다.
Unity 프로파일러 활성화
에디터에서 File > Build Settings로 이동하고 Development Build and Autoconnect Profiler을 선택하여 웹 빌드에서 프로파일러를 사용할 수 있습니다.
CPU Usage 모듈 선택
이 모듈을 사용하여 코드의 성능을 분석하고 성능 문제를 일으키는 영역을 식별합니다. 함수 호출, 스크립트 실행, 가비지 컬렉션과 같은 요소를 분석하세요.
메모리 프로파일러 모듈 선택
Unity Web 빌드에는 다른 플랫폼에 비해 메모리 리소스가 제한적입니다. 이 모듈을 사용하여 애플리케이션의 메모리 사용량을 분석하고 최적화할 영역을 식별할 수 있습니다.
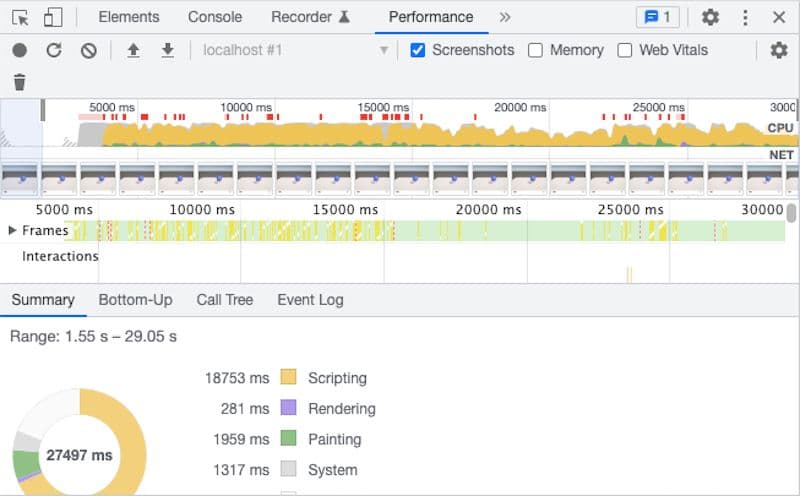
Chrome DevTools 성능 패널 사용
Chrome DevTools에는 게임에서 병목 현상을 탐구하는 데 도움이 되는 성능 패널이 포함되어 있습니다. 그 외에도 JavaScript 파일에 중단점을 추가하기 위한 소스 패널과 디버그 메시지를 보고 JavaScript 코드를 입력하기 위한 콘솔 패널을 제공합니다.
다양한 디바이스에서 성능 측정
이를 통해 특정 기기나 브라우저에 특화될 수 있는 성능 문제를 식별하고 그에 따라 게임을 최적화(하다)할 수 있습니다.
드로우 콜 수 감소
드로우 콜은 Unity 웹 빌드의 주요 성능 병목 지점 중 하나입니다. Unity 프로파일러를 사용하여 드로우 콜이 많은 영역을 식별하고 드로우 콜을 축소하려고 시도하세요.
저사양 기기에서의 성능 분석
저사양 기기에서 애플리케이션이 다양한 하드웨어에 최적화되었는지 확인해 보세요.
프로파일링 중 ‘Run In Background’ 활성화
WebGL 플레이어 설정에서 Run In Background가 활성화되거나 Application.runInBackground를 활성화하면 캔버스나 브라우저 창이 초점을 잃을 때 콘텐츠가 계속 실행됩니다. 프로파일링 시 유용할 수 있습니다.
Unity 웹 빌드를 활용하면 폭넓은 사용자에게 게임을 배포할 수 있습니다. 그 개발 과정에서는 지오메트리와 텍스처를 적당한 크기로 유지하고, 드로우 콜을 줄이고, 다양한 디바이스에서 프로파일링과 테스트 진행하는 데 중점을 둬야 합니다. 마지막으로 URP를 사용하면 가장 광범위한 하드웨어에서 견고한 성능을 보장할 수 있습니다.
추가 정보
Unity 2023.3의 새로운 WebGPU 백엔드 얼리 액세스
공식 웹 런타임 업데이트는 다음과 같습니다. 브라우저를 한 단계 업그레이드
Unity 베스트 프랙티스 허브에서 Unity의 고급 전자책과 문서를 모두 확인할 수 있습니다.