
Что вы получите с этой страницы: Часть II нашей коллекции полезных советов по оптимизации ваших художественных ресурсов для мобильной игры. Часть I находится здесь.
Вы можете найти много других советов по оптимизации мобильных приложений в этом обширном электронном руководстве и этом курсе Unity Learn по Оптимизации 3D-искусства для мобильных приложений.

Та же физически основанная освещенность и материалы с консолей и ПК также могут масштабироваться на ваш телефон или планшет с помощью Универсального рендеринг-пайплайна (URP).
Группируйте ваши вызовы отрисовки
С каждым кадром Unity определяет объекты, которые должны быть отрисованы, а затем создает вызовы отрисовки. Вызов отрисовки — это вызов к графическому API для отрисовки объектов (например, треугольника), в то время как пакет — это группа вызовов отрисовки, которые будут выполнены вместе. Группировка объектов для совместной отрисовки минимизирует изменения состояния, необходимые для отрисовки каждого объекта в пакете. Это приводит к улучшению производительности за счет снижения затрат ЦП на отрисовку объектов.
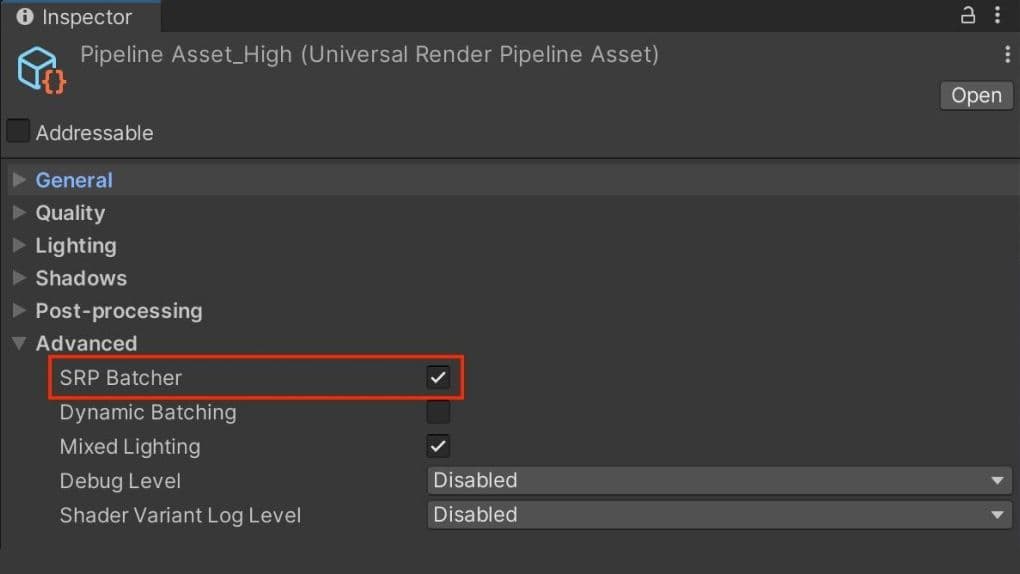
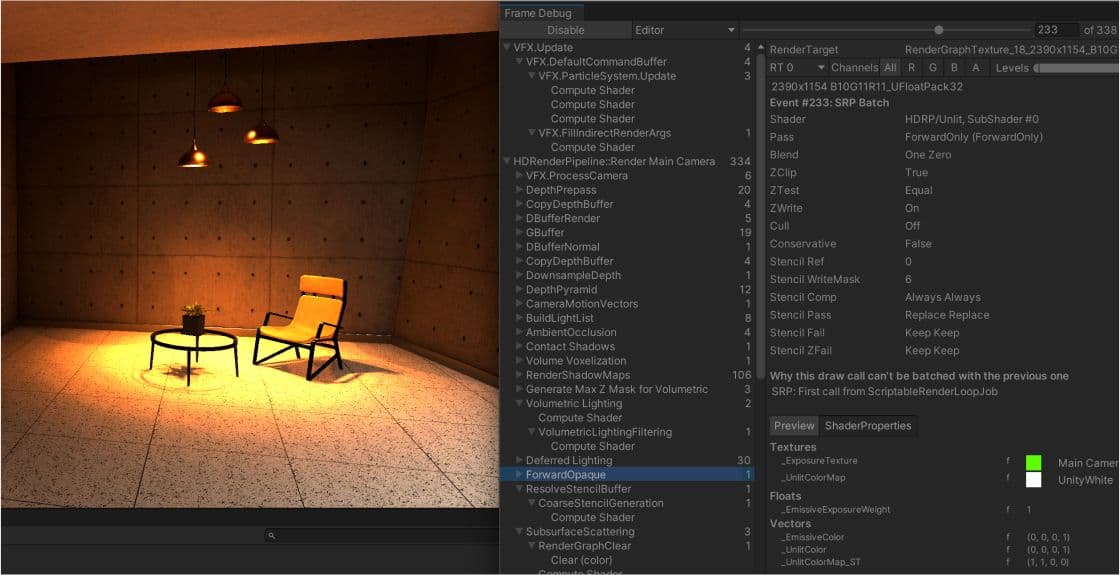
SRP группировка: Включите SRP пакетировщик в вашем URP активе в разделе Расширенные. Это может значительно ускорить время рендеринга вашего ЦП, в зависимости от сцены.
Крайне важно избегать добавления слишком большого количества динамических источников света в ваше мобильное приложение. Рассмотрите альтернативы, такие как пользовательские эффекты шейдеров и световые пробы для динамических мешей, а также запеченное освещение для статических мешей.
Смотрите эту таблицу сравнения функций, чтобы узнать конкретные ограничения URP и встроенной рендер-пайплайна для реального времени.
Отбрасывание теней можно отключить для каждого MeshRenderer и источника света. Отключайте тени, когда это возможно, чтобы сократить количество вызовов отрисовки.
Вы также можете создать фальшивые тени, используя размытую текстуру, примененную к простому мешу или квадратику под вашими персонажами. В противном случае вы можете создать тени в виде пятен с помощью пользовательских шейдеров.

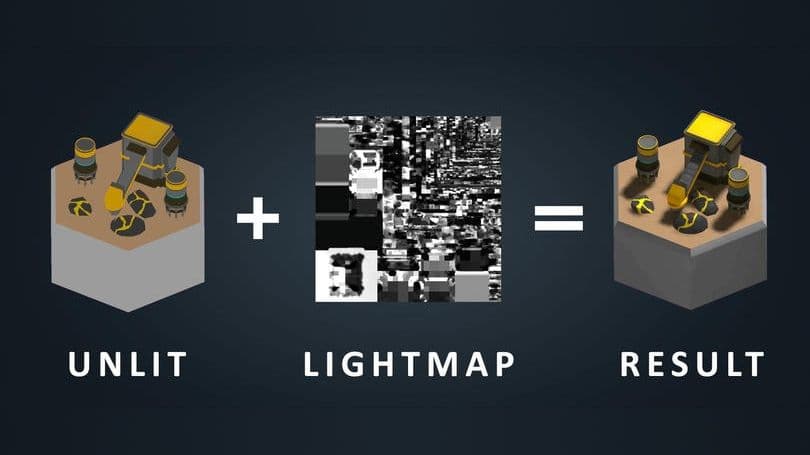
Добавьте драматическое освещение к вашей статической геометрии, используя Глобальное освещение (GI). Отметьте объекты с Участвовать в GI, чтобы вы могли хранить качественное освещение в виде lightmaps.
Запеченные тени и освещение могут затем отрисовываться без потерь производительности во время выполнения. Прогрессивный CPU и GPU Lightmapper могут ускорить запекание глобального освещения.
Следуйте руководству и этой статье по оптимизации освещения, чтобы начать работу с lightmapping в Unity.

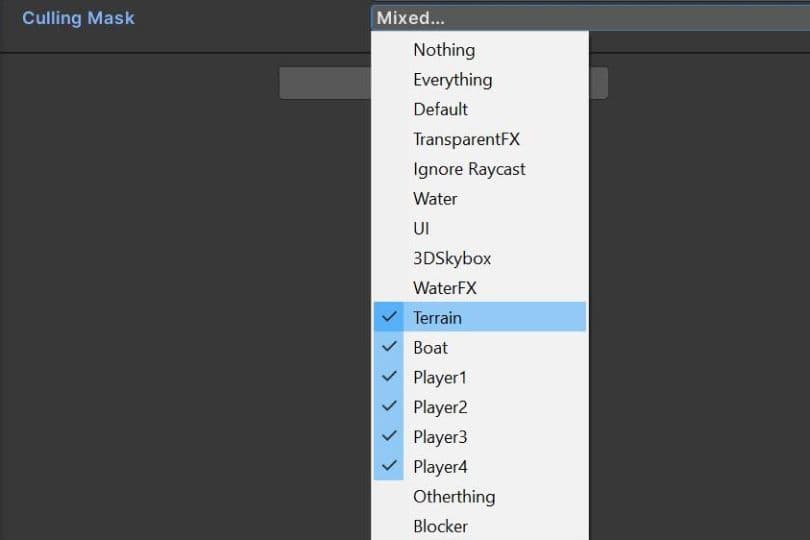
Для сложных сцен с несколькими источниками света разделите ваши объекты по слоям, а затем ограничьте влияние каждого источника света на определенную маску отсечения.

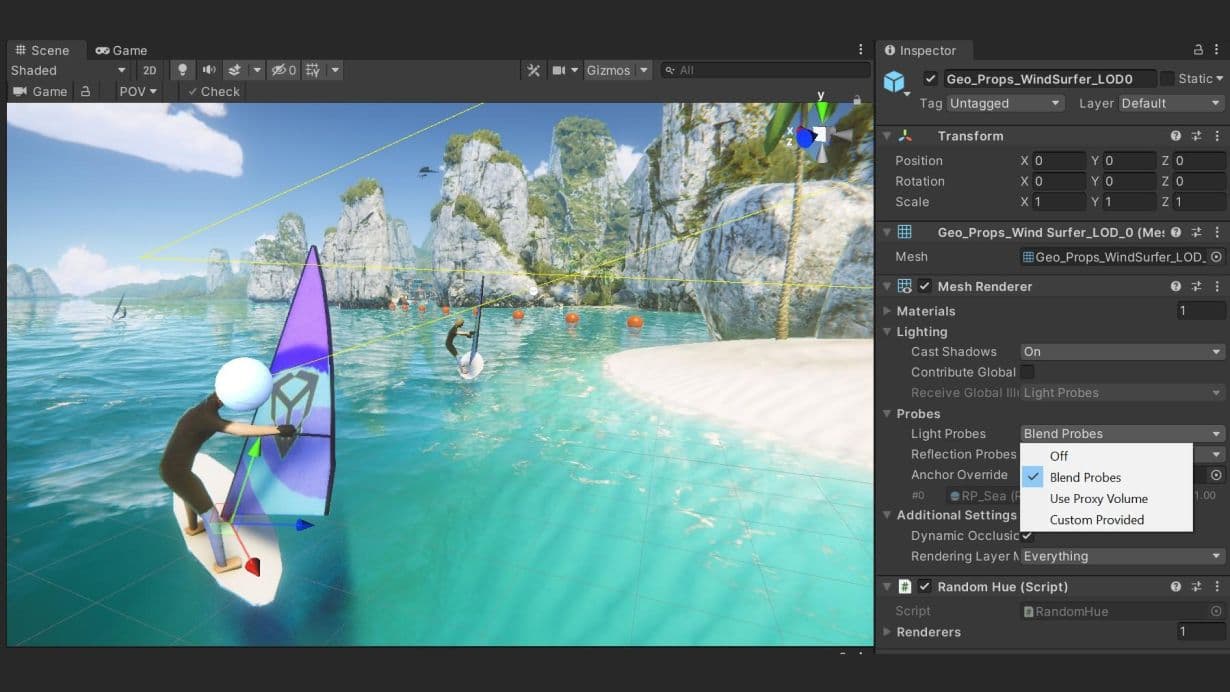
Световые пробы хранят запеченную информацию об освещении пустого пространства в вашей сцене, обеспечивая качественное освещение (как прямое, так и непрямое). Они используют сферические гармоники, которые рассчитываются быстрее по сравнению с динамическими источниками света.

Проба отражения может создать реалистичные отражения, но может быть очень затратной с точки зрения партий. Используйте кубические карты низкого разрешения, маски отсечения и сжатие текстур для улучшения производительности во время выполнения.

Отрисовка объекта с прозрачностью всегда использует больше ресурсов GPU, чем отрисовка непрозрачного объекта, особенно когда прозрачные объекты отрисовываются друг на друга несколько раз, процесс, известный как перезачет. Хорошей практикой является использование непрозрачного материала, когда это возможно, особенно для мобильных платформ. Вы можете проверить перезачет, используя графический отладчик RenderDoc.
Используйте самый простой шейдер, который возможен (например, неосвещенный шейдер), и избегайте использования ненужных функций. Используйте предустановленные шейдеры Unity, специально разработанные для таких систем, как частицы. URP включает несколько легковесных освещенных и неосвещенных шейдеров, которые уже оптимизированы для мобильных платформ. Чтобы минимизировать перезачет, уменьшите количество и/или размер частиц в вашей игре.
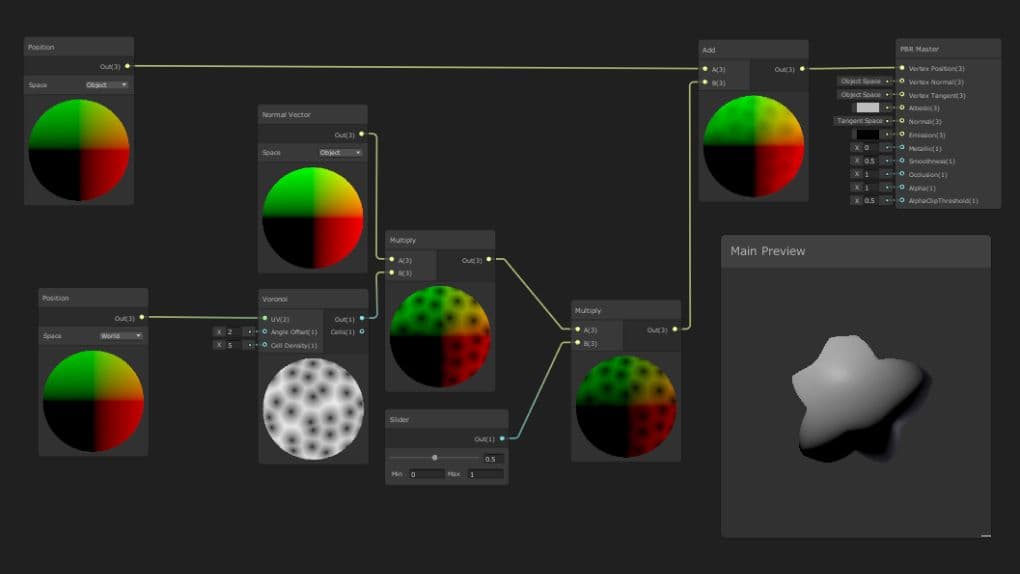
Для достижения целей производительности рассмотрите возможность использования неосвещенных непрозрачных материалов с половинной точностью, когда это возможно, и будьте внимательны к сложным операциям в узлах. Найдите больше советов в этой сессии по Shader Graph.
При создании шейдера вы можете решить, как материал будет реагировать на свет. Большинство шейдеров классифицируются как освещенные или неосвещенные. Неосвещенный шейдер является самым быстрым и вычислительно дешевым моделью затенения. Используйте его, если вы нацелены на устройство начального уровня.
Ключевые моменты, которые следует учитывать, включают:

Вершинные шейдеры работают с каждой вершиной, в то время как пиксельные (или фрагментные) шейдеры выполняются для каждого пикселя. Обычно количество пикселей, которые рендерятся, больше, чем количество вершин на экране. Это означает, что пиксельный шейдер выполняется чаще, чем вершинный шейдер. Из-за этого мы рекомендуем перемещать вычисления из пиксельного шейдера в вершинный шейдер, когда это возможно. Как обычно, после работы над оптимизацией вам нужно провести дальнейший профилинг, чтобы определить лучшее решение для вашей конкретной ситуации.
Основные операции, такие как сложение и умножение, обрабатываются быстрее. Лучше всего держать количество медленных математических операций как можно меньшим. Количество сложной математики, используемой на старых устройствах, таких как те, что используют GLES 2.0, должно быть минимальным.
При переключении SRP Batcher на наблюдайте за окном Статистики и графиком Вершин в разделе Рендеринга в представлении Профайлера. Помимо увеличения FPS, количество обрабатываемых треугольников и вершин резко уменьшается. Поскольку наши объекты используют шейдер, совместимый с URP, конвейер рендеринга автоматически объединяет все соответствующие данные геометрии, чтобы уменьшить объем обрабатываемых данных.
По умолчанию Unity импортирует анимированные модели с Общим Ригом, хотя разработчики часто переключаются на Человеческий Риг при анимации персонажа. Человеческий Риг потребляет на 30–50% больше времени ЦП, чем эквивалентный общий риг, потому что он рассчитывает обратную кинематику и перенаправление анимации каждый кадр.
Рендеринг скелетных мешей является затратным. Убедитесь, что каждый объект, использующий SkinnedMeshRenderer, действительно требует этого. Если GameObject нуждается в анимации только иногда, используйте функцию BakeMesh, чтобы зафиксировать скелетный меш в статической позе, а затем переключитесь на более простой MeshRenderer во время выполнения.
В основном предназначенная для гуманоидных персонажей, система Mecanim в Unity довольно сложна, но часто используется для анимации отдельных значений (например, альфа-канала элемента пользовательского интерфейса). Избегайте чрезмерного использования аниматоров. Особенно в сочетании с элементами пользовательского интерфейса, рассмотрите возможность создания функций интерполяции или использования сторонней библиотеки для простых анимаций (например, DOTween или LeanTween).

Работайте в рамках определенного временного бюджета на кадр
Каждый кадр будет иметь временной бюджет, основанный на ваших целевых кадрах в секунду (fps). В идеале приложение, работающее на 30 fps, позволит примерно 33,33 мс на кадр (1000 мс / 30 fps). Аналогично, цель в 60 fps оставляет 16,66 мс на кадр.
Устройства могут превышать этот бюджет на короткие промежутки времени (например, для кат-сцен или загрузочных последовательностей), но не на длительный срок.
Пресеты
Не полагайтесь на настройки по умолчанию. Используйте вкладку переопределения, специфичную для платформы, чтобы оптимизировать ресурсы, такие как текстуры и геометрия сетки. Неправильные настройки могут привести к увеличению размеров сборки, увеличению времени сборки и плохому использованию памяти. Рассмотрите возможность использования функции Предустановки, чтобы помочь настроить базовые настройки, которые улучшат конкретный проект.
Ограничьте использование камер
Каждая камера требует определенных ресурсов, независимо от того, выполняет ли она значимую работу или нет. Используйте только компоненты камеры, необходимые для рендеринга. На мобильных платформах низкого уровня каждая камера может использовать до 1 мс времени ЦП.
Избегайте эффектов на весь экран
Эффекты постобработки на весь экран, такие как свечение, могут значительно замедлить производительность. Используйте их осторожно в художественном направлении вашего заголовка.
Будьте осторожны с Renderer.material
Доступ к Renderer.material в скриптах дублирует материал и возвращает ссылку на новую копию. Это нарушает любую существующую партию, которая уже включает материал. Если вы хотите получить доступ к материалу пакетированного объекта, используйте Renderer.sharedMaterial вместо этого.