
Ce que vous obtiendrez de cette page : Partie II de notre collection de conseils utiles pour optimiser vos ressources artistiques pour votre jeu mobile. La Partie I est ici.
Vous pouvez trouver de nombreux autres conseils d'optimisation mobile dans ce livre électronique complet et ce cours Unity Learn sur l'optimisation des arts 3D pour les applications mobiles.

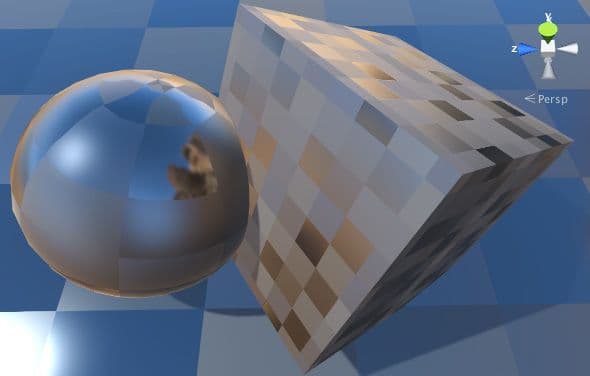
Le même éclairage et les mêmes matériaux basés sur la physique des consoles et des PC peuvent également être adaptés à votre téléphone ou tablette avec le Pipeline de rendu universel (URP).
Regroupez vos appels de dessin
À chaque image, Unity détermine les objets qui doivent être rendus, puis crée des appels de dessin. Un appel de dessin est un appel à l'API graphique pour dessiner des objets (par exemple, un triangle), tandis qu'un lot est un groupe d'appels de dessin à exécuter ensemble. Regrouper les objets à dessiner ensemble minimise les changements d'état nécessaires pour dessiner chaque objet dans un lot. Cela conduit à une amélioration des performances en réduisant le coût CPU du rendu des objets.
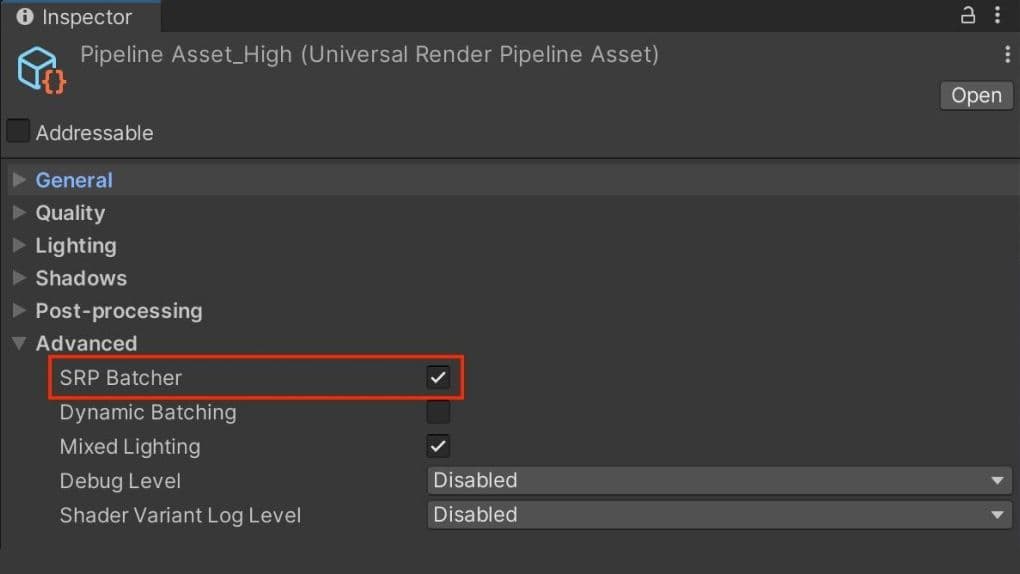
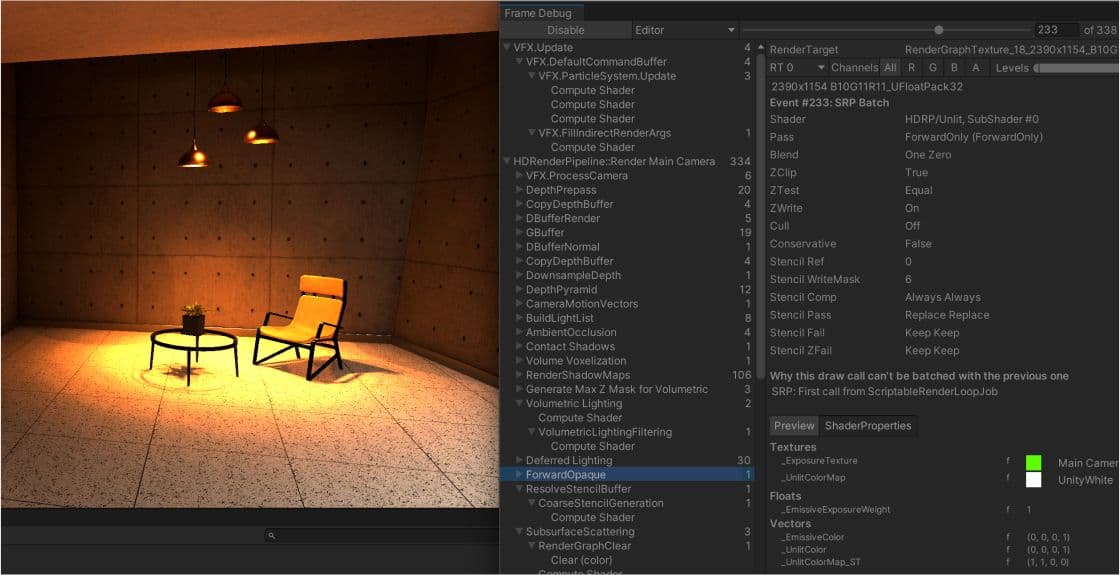
Regroupement SRP : Activez le regroupeur SRP dans votre actif URP sous Avancé. Cela peut accélérer considérablement vos temps de rendu CPU, selon la scène.
Il est crucial d'éviter d'ajouter trop de lumières dynamiques à votre application mobile. Envisagez des alternatives comme des effets de shader personnalisés et des sondes de lumière pour les maillages dynamiques, ainsi que l'éclairage pré-calculé pour les maillages statiques.
Consultez ce tableau de comparaison des fonctionnalités pour les limites spécifiques des lumières en temps réel de l'URP et du pipeline de rendu intégré.
La diffusion d'ombres peut être désactivée par MeshRenderer et lumière. Désactivez les ombres chaque fois que possible pour réduire les requêtes.
Vous pouvez également créer de fausses ombres en utilisant une texture floue appliquée à un maillage simple ou un quad sous vos personnages. Sinon, vous pouvez créer des ombres de blob avec des shaders personnalisés.

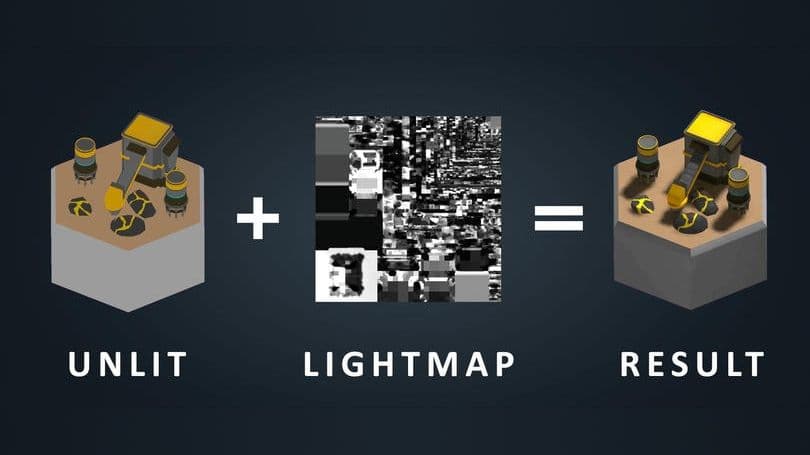
Ajoutez un éclairage dramatique à votre géométrie statique en utilisant l'illumination globale (GI). Marquez les objets avec Contribuer à la GI afin de pouvoir stocker un éclairage de haute qualité sous forme de lightmaps.
Les ombres et l'éclairage cuits peuvent alors être rendus sans impact sur les performances à l'exécution. Le Lightmapper CPU et GPU Progressif peut accélérer la cuisson de l'illumination globale.
Suivez le manual et cet article sur l'optimisation de l'éclairage pour commencer avec le lightmapping dans Unity.

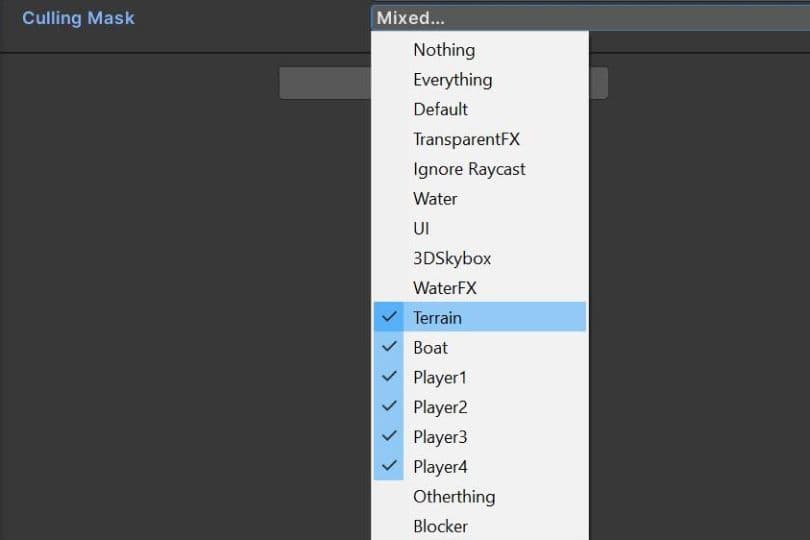
Pour des scènes complexes avec plusieurs lumières, séparez vos objets en utilisant des couches, puis confinez l'influence de chaque lumière à un masque de gommage spécifique.

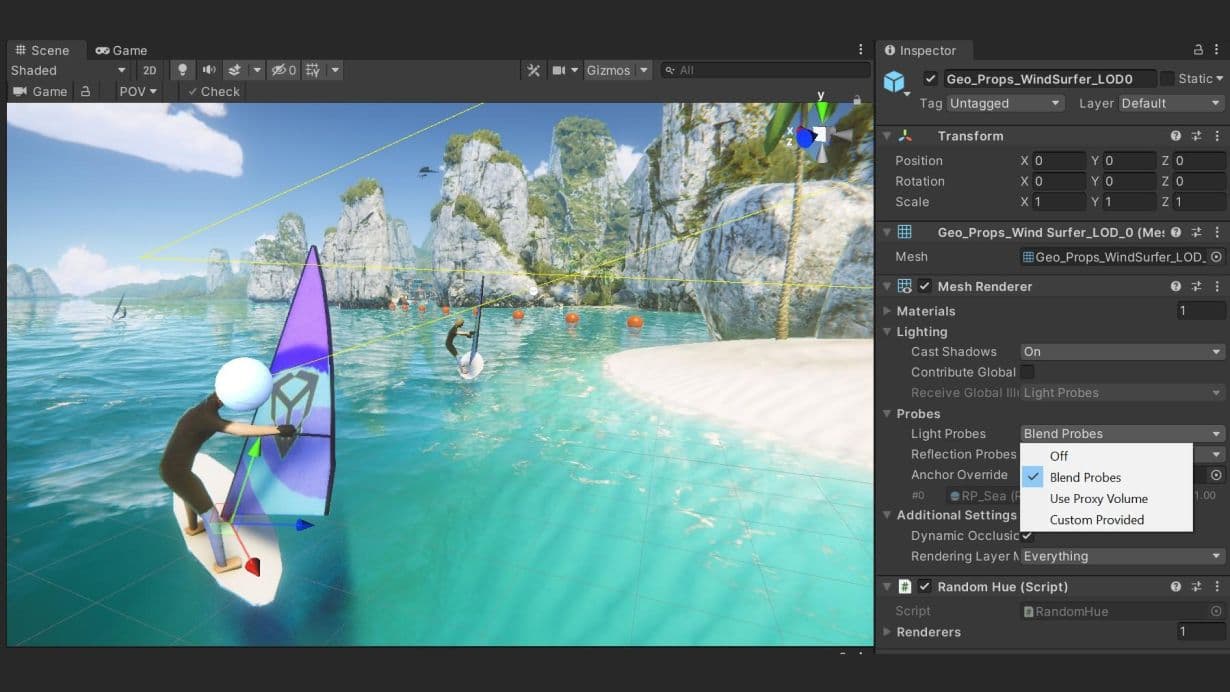
Les sondes de lumière stockent des informations d'éclairage cuites sur l'espace vide de votre scène, tout en fournissant un éclairage de haute qualité (direct et indirect). Elles utilisent des harmoniques sphériques, qui se calculent rapidement par rapport aux lumières dynamiques.

Une sonde de réflexion peut créer des réflexions réalistes, mais peut être très coûteuse en termes de lots. Utilisez des cubemaps basse résolution, des masques de culling et une compression de texture pour améliorer les performances à l'exécution.

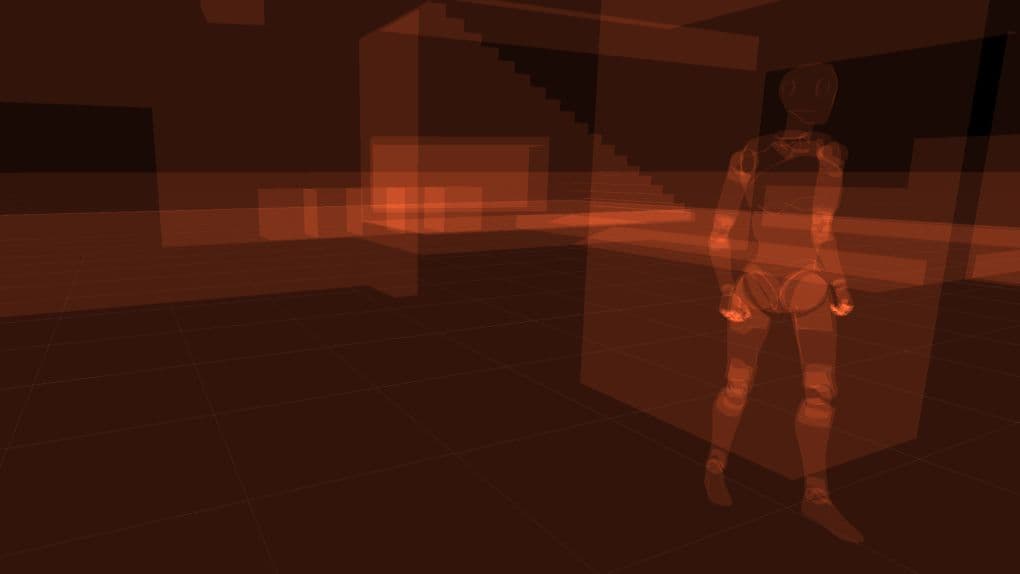
Rendre un objet avec transparence utilise toujours plus de ressources GPU que de rendre un objet opaque, surtout lorsque des objets transparents sont rendus les uns sur les autres plusieurs fois, un processus connu sous le nom d'overdraw. C'est une bonne pratique d'utiliser un matériau opaque chaque fois que possible, surtout pour les plateformes mobiles. Vous pouvez vérifier l'overdraw en utilisant le débogueur graphique RenderDoc.
Utilisez le shader le plus simple possible (comme un shader non éclairé) et évitez d'utiliser des fonctionnalités inutiles. Utilisez les shaders préconçus de Unity conçus spécifiquement pour des systèmes tels que les particules. URP comprend plusieurs shaders légers Lit et Unlit qui sont déjà optimisés pour les plateformes mobiles. Pour minimiser l'overdraw, réduisez le nombre et/ou la taille des particules dans votre jeu.
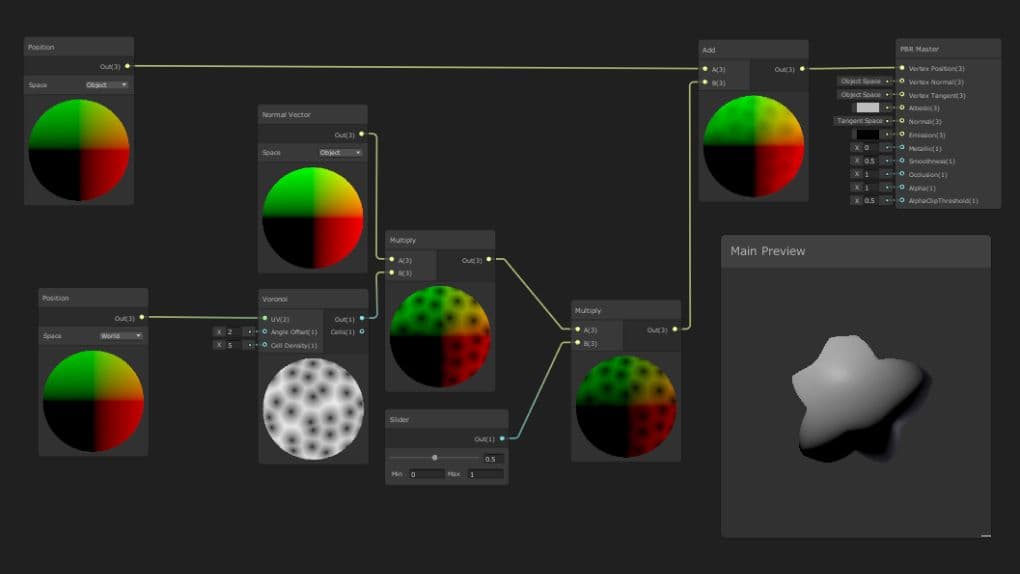
Pour atteindre des objectifs de performance, envisagez d'utiliser des matériaux Unlit Opaque avec une précision demi, lorsque cela est possible, et soyez attentif aux opérations complexes dans les nœuds. Trouvez plus de conseils dans cette session sur Shader Graph.
Lors de la création d'un shader, vous pouvez décider comment le matériau réagira à la lumière. La plupart des shaders sont classés comme éclairés ou non éclairés. Un shader non éclairé est le modèle d'ombrage le plus rapide et le moins coûteux en calcul. Utilisez-le si vous ciblez un appareil d'entrée de gamme.
Les points clés à considérer incluent :

Les shaders de vertex fonctionnent sur chaque vertex tandis que les shaders de pixel (ou fragment) s'exécutent sur chaque pixel. En général, il y a plus de pixels qui sont rendus que de vertices à l'écran. Cela signifie que le shader de pixel s'exécute plus souvent que le shader de vertex. Pour cette raison, nous recommandons de déplacer les calculs du shader de pixel vers le shader de vertex chaque fois que cela est possible. Comme d'habitude, après avoir travaillé sur les optimisations, vous devez effectuer un profilage supplémentaire pour déterminer la meilleure solution pour votre situation particulière.
Les opérations de base, telles que l'addition et la multiplication, sont plus rapides à traiter. Il est préférable de garder le nombre d'opérations mathématiques plus lentes aussi petit que possible. La quantité de mathématiques compliquées utilisées doit être maintenue plus basse sur les anciens appareils, tels que ceux utilisant GLES 2.0.
En activant le SRP Batcher, regardez la fenêtre des statistiques et le graphique des vertices de la section de rendu dans la vue Profiler. En plus d'une augmentation des FPS, le nombre de triangles et de vertices traités diminue de manière spectaculaire. Parce que nos objets utilisent un shader compatible avec URP, le pipeline de rendu regroupe automatiquement toutes les données géométriques pertinentes pour réduire la quantité de données traitées.
Par défaut, Unity importe des modèles animés avec le Generic Rig, bien que les développeurs passent souvent au Humanoid Rig lors de l'animation d'un personnage. Un Humanoid Rig consomme 30 à 50 % de temps CPU en plus que l'équivalent generic rig car il calcule la cinématique inverse et le réajustement d'animation à chaque image.
Le rendu des meshes skinnés est coûteux. Assurez-vous que chaque objet utilisant un SkinnedMeshRenderer en a besoin. Si un GameObject n'a besoin d'animation qu'une partie du temps, utilisez la fonction BakeMesh pour figer le mesh skinné dans une pose statique, puis passez à un MeshRenderer plus simple à l'exécution.
Principalement destiné aux personnages humanoïdes, le système Mecanim d'Unity est assez sophistiqué mais est souvent utilisé pour animer des valeurs uniques (par exemple, le canal alpha d'un élément UI). Évitez de surutiliser les animateurs. Particulièrement en conjonction avec les éléments UI, envisagez de créer des fonctions de tweening ou d'utiliser une bibliothèque tierce pour des animations simples (par exemple, DOTween ou LeanTween).

Travaillez sur un budget de temps spécifique par image
Chaque image aura un budget de temps basé sur vos images cibles par seconde (fps). Idéalement, une application fonctionnant à 30 fps permettra environ 33,33 ms par image (1000 ms / 30 fps). De même, un objectif de 60 fps laisse 16,66 ms par image.
Les appareils peuvent dépasser ce budget pendant de courtes périodes (par exemple, pour des cinématiques ou des séquences de chargement), mais pas pendant une durée prolongée.
Préréglages
Ne comptez pas sur les paramètres par défaut. Utilisez l'onglet de remplacement spécifique à la plateforme pour optimiser les ressources telles que les textures et la géométrie des maillages. Des paramètres incorrects peuvent entraîner des tailles de build plus grandes, des temps de build plus longs et une mauvaise utilisation de la mémoire. Envisagez d'utiliser la fonctionnalité Préréglages pour aider à personnaliser les paramètres de base qui amélioreront un projet spécifique.
Limitez l'utilisation des caméras
Chaque caméra entraîne un certain coût, qu'elle effectue un travail significatif ou non. N'utilisez que les composants de caméra nécessaires au rendu. Sur les plateformes mobiles de bas de gamme, chaque caméra peut utiliser jusqu'à 1 ms de temps CPU.
Évitez les effets plein écran
Les effets de post-traitement en plein écran, comme les lueurs, peuvent ralentir considérablement les performances. Utilisez-les avec prudence dans la direction artistique de votre titre.
Faites attention à Renderer.material
Accéder à Renderer.material dans les scripts duplique le matériau et renvoie une référence à la nouvelle copie. Cela casse tout lot existant qui inclut déjà le matériau. Si vous souhaitez accéder au matériau de l'objet groupé, utilisez Renderer.sharedMaterial à la place.