
Este artigo fornece dicas sobre como otimizar seus projetos Web do Unity.
Anteriormente referido como "WebGL", o suporte da plataforma Web do Unity inclui avanços importantes que reduzem a fricção para mais dispositivos e aproveitam as APIs gráficas mais recentes para garantir taxas de quadros suaves e desempenho excepcional, mesmo para os jogos web mais ambiciosos.
Isso inclui suporte para WebGL, uma API JavaScript que renderiza gráficos 2D e 3D para navegadores em alta velocidade. Google Chrome, Mozilla Firefox, Safari e Microsoft Edge suportam conteúdo WebGL 2. WebGL 2 é baseado no OpenGL ES 3.0
Independentemente da sua API gráfica, você deve se esforçar para fazer um jogo Web do Unity pequeno em tamanho, para que seja eficiente para distribuir e incorporar em sites e redes sociais. Você também pode usar uma build Web para protótipos e game jams, onde a fácil distribuição é fundamental, assim como para testes, mesmo quando você está visando outra plataforma.
Jogos web não podem acessar arquivos locais ou hardware e geralmente têm desempenho ligeiramente inferior em comparação com jogos compilados nativamente.
Observação: Uma nova API, WebGPU, está disponível em acesso antecipado na beta do Unity 6 (2023.3.0b1 beta). WebGPU ainda está em desenvolvimento e não é recomendado para casos de uso em produção.
WebGPU foi projetado com o objetivo de aproveitar e expor as capacidades modernas de GPU para a web. Esta nova API web fornece uma interface de aceleração gráfica moderna que é implementada internamente via APIs gráficas nativas, como DirectX12, Vulkan e Metal. A implementação nativa específica dependerá da plataforma do navegador e dos drivers gráficos disponíveis. Detalhes sobre como começar, bem como demos adicionais do WebGPU, podem ser encontrados no fórum de gráficos.

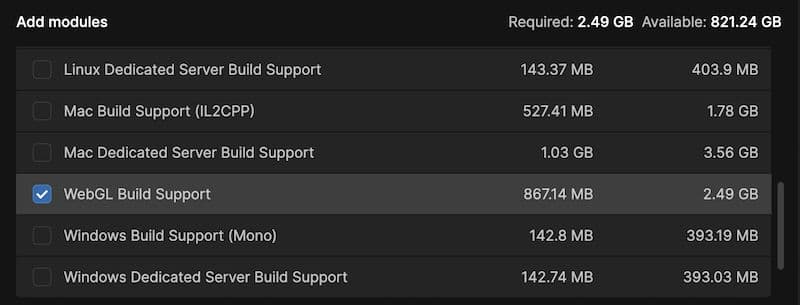
Para implantar na plataforma Unity Web, você primeiro precisa adicionar o módulo Web ao Unity Editor para criar uma build Web. Encontre a instalação no Unity Hub, clique no ícone de Configurações e escolha Adicionar módulos.
Na nova caixa de diálogo, role para baixo para encontrar Suporte a Build Web, selecione-o e clique em Concluído.
Reabra seu projeto e mude a plataforma de destino em Arquivo > Configurações de Build. Use a opção de Build de Desenvolvimento enquanto desenvolve seu jogo. Ela fornece informações adicionais de depuração, como rastreamentos de pilha, mensagens de erro detalhadas e informações de registro que podem ajudá-lo a solucionar problemas e fazer alterações em seu jogo. Você pode fazer pequenas alterações no código do seu jogo, ativos ou configurações e, em seguida, reconstruir rapidamente e testar essas alterações no navegador sem a necessidade de um processo de build completo.
Apenas certifique-se de desmarcar a opção de Build de Desenvolvimento nas Configurações de Build para sua build final publicada.
Selecione Build E Executar para criar uma versão do seu jogo que roda em um navegador para testes de jogo. O Google Chrome é uma boa escolha para testes de jogo porque fornece uma série de ferramentas de desenvolvedor.
Você será solicitado a escolher um local para a build. Os arquivos na construção incluem um arquivo index.html que adiciona um elemento Canvas HTML5 ao Modelo de Objeto do Documento (DOM), que é a representação de dados dos objetos que compõem a estrutura e o conteúdo de um documento na web. O jogo é renderizado neste canvas. Os arquivos de construção também incluem uma pasta TemplateData e uma pasta Build. A pasta TemplateData contém ativos HTML usados na página, como o favicon usado na barra de endereços do navegador e imagens usadas na marcação HTML da página.
Você também pode configurar construções automatizadas, com Unity Build Automation sendo uma opção para isso.

Você pode usar o Pipeline de Renderização Integrado ou o Pipeline de Renderização Universal (URP) para um jogo na web. No entanto, recomendamos o URP porque ele fornece personalização eficiente e escalonamento de conteúdo para vários dispositivos de hardware.
Obtenha instruções detalhadas sobre como mover seus projetos do Pipeline de Renderização Integrado para o URP com o e-book Introdução ao Pipeline de Renderização Universal para criadores avançados de Unity.

Ao direcionar um console, você tem especificações exatas para uso de memória, CPU e GPU. A web é uma besta completamente diferente. Para tornar seu jogo disponível para o maior público possível, você precisa garantir que ele funcione bem em um ambiente de memória restrita.
Aqui estão algumas dicas sobre como fazer seu jogo funcionar suavemente em hardware de baixo desempenho, retiradas do e-book Otimize o desempenho do seu jogo móvel.
1. Otimize seus ativos de jogo
Otimize ativos como texturas e modelos para a web, por exemplo, use texturas comprimidas e reduza o número de polígonos em seus modelos, quando aplicável. Embora não haja regras rígidas, concorde sobre algumas diretrizes gerais em sua equipe para garantir consistência no desempenho.
2. Use pooling de objetos
Pooling de objetos é uma técnica que pode ajudar você a melhorar o desempenho reutilizando objetos em vez de criar e destruir novos. Isso pode ser útil para jogos com muitos surgimentos e desaparecimentos. Outros padrões de design de programação, como o volante, também podem ser úteis. Veja o e-book Melhore seu código com padrões de programação de jogos para dicas avançadas sobre como implementar padrões de design em projetos Unity.
3. Use o Pipeline de Renderização Universal e o SRP Batcher
Melhore o desempenho com o sistema de agrupamento SRP Batcher da Unity, que acelera a renderização da CPU, dependendo da cena. Funciona agrupando chamadas de desenho com base em propriedades de material compartilhadas, como shaders e texturas, reduzindo assim o número de mudanças de estado necessárias durante a renderização.
4. Use o culling de oclusão
O sistema de culling de oclusão na Unity pode ajudar a melhorar o desempenho renderizando apenas os objetos que são visíveis para o jogador. O culling de oclusão funciona melhor em cenas onde pequenas áreas bem definidas são separadas umas das outras por GameObjects sólidos, como salas conectadas por corredores.
5. Use o sistema LOD (Nível de Detalhe) embutido
O sistema LOD embutido da Unity melhora o desempenho reduzindo a complexidade dos objetos que estão mais longe do jogador. À medida que a distância entre a câmera e um objeto aumenta, o sistema LOD troca automaticamente a versão de alta definição do objeto por versões de menor definição, reduzindo a carga de renderização enquanto mantém uma aparência coerente.
6. Asse sua iluminação onde for possível
Melhore o desempenho pré-computando informações de iluminação para suas cenas com Lightmaps e Light Probes.
7. Reduza a criação ou manipulação desnecessária de strings
Em C#, strings são tipos de referência, não tipos de valor. Evite analisar arquivos de dados baseados em string, como JSON e XML; armazene dados em ScriptableObjects ou formatos como MessagePack ou Protobuf. Você também pode considerar formatos binários para casos como salvar dados de jogo persistentes (salvar jogos). Use a classe StringBuilder se precisar construir strings em tempo de execução.
8. Use o Addressable Asset System
O Addressable Asset System fornece uma maneira simplificada de gerenciar seu conteúdo carregando AssetBundles por "endereço" ou alias. Este sistema unificado carrega de forma assíncrona a partir de um caminho local ou de uma rede de entrega de conteúdo (CDN).
9. Limitar efeitos de pós-processamento
Efeitos de pós-processamento em tela cheia podem diminuir o desempenho, então use-os com moderação em seu jogo.
Quando você cria uma build da Web do Unity, o Unity usa um template para gerar a página da web para exibir seu jogo.
Os templates padrão são:
A maneira mais fácil de criar sua própria página HTML personalizada é começar com um dos três templates, que você pode encontrar em /PlaybackEngines/ WebGLSupport/ BuildTools/ WebGLTemplates/. No Mac, você pode localizar a pasta de instalação do Unity na pasta Aplicativos.
Copie um template, coloque-o na sua própria pasta Project/Assets/WebGLTemplates e renomeie-o para que você possa identificá-lo mais tarde. Agora você pode personalizá-lo para se adequar ao conteúdo do jogo, site de implantação e plataforma alvo.
Templates na pasta WebGLTemplates do seu projeto aparecem no painel Edit > Project Settings… > Player > Resolution and Presentation. O nome do template é o mesmo que sua pasta. Para dar a esta opção uma imagem em miniatura para fácil referência, adicione uma imagem de 128 x 128 pixels à pasta do template e nomeie-a thumbnail.png.
Durante o processo de construção, o Unity pré-processa arquivos de modelo e avalia todas as macros e diretivas condicionais incluídas nesses arquivos. Ele encontra e substitui todas as declarações de macro pelos valores fornecidos pelo Editor e pré-processa automaticamente todos os arquivos .html, .php, .css, .js e .json na pasta de modelos.
Por exemplo, dê uma olhada nesta linha de código:
Se Largura Padrão do Canvas estiver definida como 960 e Altura Padrão do Canvas como 600 no painel de Resolução e Apresentação, então o código ficará assim após o pré-processamento:
.
Três chaves indicam ao compilador para encontrar o valor da variável indicada.
Você também encontrará exemplos nos modelos padrão de diretivas condicionais usando #if, #else e #endif:
#if EXPRESSÃO
//Se a EXPRESSÃO avaliar para um valor verdadeiro
#else
//Se a EXPRESSÃO não avaliar para um valor verdadeiro
#endif
Se você quiser usar um modelo personalizado, a Unity Asset Store oferece várias opções.
Se você compartilhar seu jogo em uma plataforma para jogos baseados em navegador, precisará adaptar a página index.html para corresponder a uma especificação. Consulte a documentação para algumas das plataformas mais populares para jogos na web para aprender como fazer isso:
Você frequentemente vai querer que seu jogo redimensione uma janela do navegador para acomodar um design responsivo, o que requer que você adapte o código de carregamento. Você pode usar uma "Promise" em JavaScript para conseguir isso, que representa uma operação que ainda não foi concluída, mas que se espera que o faça no futuro.
Na página index.html para cada template (veja o exemplo de código abaixo), encontre script.onload. O script.onload é um evento que é acionado quando o script do motor da Unity terminou de carregar. Logo antes que isso ocorra, você tem duas variáveis globais: myGameInstance, que mantém a referência à instância da Unity, e myGameLoaded, que indica se o jogo terminou de carregar ou não e por padrão é falso. Elas são declaradas como var para que tenham um escopo global e possam ser acessadas em qualquer lugar do script.
A função createUnityInstance() é chamada para criar uma nova instância do jogo Unity. Essa função retorna uma Promise que é resolvida quando o jogo está completamente carregado e pronto para renderizar (o bloco then da Promise createUnityInstance).
Dentro de then(), myGameInstance é atribuído à instância da Unity e myGameLoaded é definido como verdadeiro, indicando que o jogo agora está pronto. A função resizePage() é então chamada para definir inicialmente o tamanho do jogo, e um listener de evento é adicionado ao evento de redimensionamento da janela para que o tamanho do jogo possa ser atualizado sempre que a janela for redimensionada. Veja o trecho de código abaixo.
Então temos a função resizePage no final do script, como mostrado no seguinte trecho de código, que é usada para redimensionar o jogo para corresponder ao tamanho da janela. Se o jogo estiver carregado, ele define os valores de estilo para o canvas que exibe o jogo para corresponder ao tamanho da janela, fazendo com que preencha a janela:
function resizePage(){
if (myGameInstance !== undefined && myGameLoaded === true)
{
canvas.style.width = window.innerWidth + 'px';
canvas.style.height = window.innerHeight + 'px';
}
}
Muitos jogos que visam um navegador precisarão interagir com o código JavaScript para permitir que você chame serviços web para suporte a logins de usuários, tabelas de pontuação alta, e assim por diante, ou para interagir com o DOM do navegador. Qualquer JavaScript que você adicionar diretamente, para que possa ser chamado de um script C#, precisa ter uma extensão .jslib e ser colocado na pasta Assets/Plugins . Deve ser envolvido no método mergeInto. Isso requer dois parâmetros: LibraryManager.library e, em seguida, um objeto JavaScript contendo uma ou mais funções. As funções são JavaScript padrão. GetExchangeRates mostra como usar um serviço web simples que entrega JSON abaixo.
Quando você cria uma build, essas funções serão adicionadas ao arquivo Build/.framework.js. Você pode chamar essas funções de um script C# declarando a função como um DllImport, como mostrado neste exemplo de código:
public class SphereController : MonoBehaviour
{
[DllImport("__Internal")]
private static extern void GetExchangeRates();
private void Start()
{
GetExchangeRates();
}
}
Mais Informações

Além de C# chamar uma função JavaScript, JavaScript pode chamar um método C#. O mecanismo envolvido usa um protocolo de mensagens:
myGameInstance.SendMessage(‘MyGameObject’, ‘MyFunction’)
myGameInstance.SendMessage(‘MyGameObject’, ‘MyFunction’, 5)
myGameInstance.SendMessage(‘MyGameObject’, ‘MyFunction’, ‘A string’)
Para usar SendMessage, você precisa de uma referência à instância do jogo em escopo. A técnica usual é editar index.html adicionando uma variável global e atribuindo isso no bloco then da Promise script.onload, como visto anteriormente. Esta função simples é adicionada como parte de um Componente MonoBehaviour anexado a um GameObject chamado Sphere.
public void SetHeight( float altura )
{
Vector3 pos = transform.position;
pos.y = height;
transform.position = pos;
}
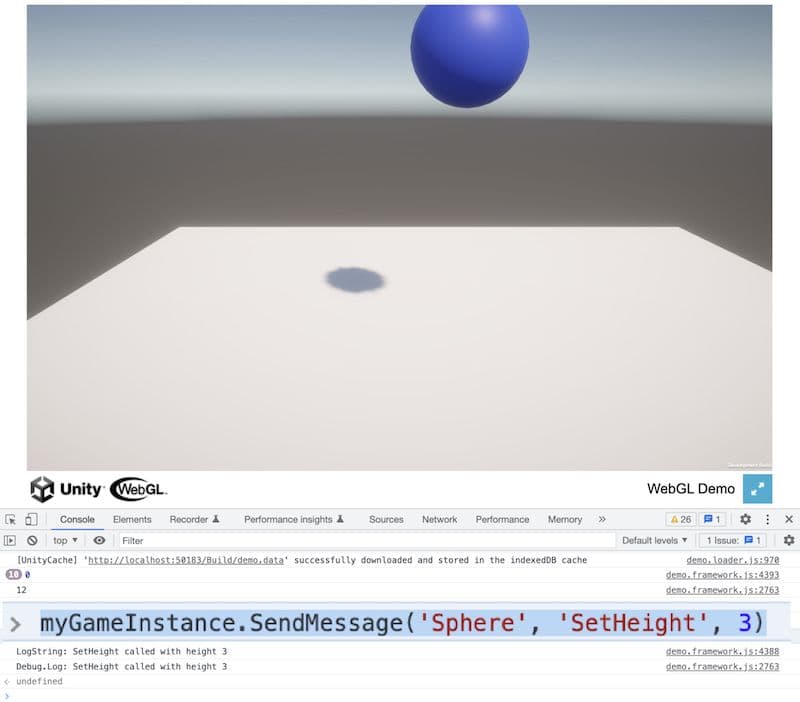
Você pode abrir o Console do Chrome usando F12 e digitar diretamente:
myGameInstance.SendMessage('Sphere', 'SetHeight', 3)
Pressione Enter para chamar a função Mover a Esfera. O movimento só será refletido na renderização se você tiver Executar em Segundo Plano configurado ou se definir Application.runInBackground como verdadeiro. Isso ocorre porque, por padrão, a renderização só acontece quando a janela do canvas está em foco.
Use Debug.Log ao depurar para plataformas de navegador. Todas as mensagens são enviadas para o console dos navegadores. Para o Chrome, você encontra isso pressionando F12 e mudando para a aba Console. Mas a classe Debug oferece mais opções. Usando Debug.LogError, o Console fornecerá um rastreamento de pilha que pode ser útil.
Mais informações
Recomendamos que você use a opção de Build de Desenvolvimento durante o desenvolvimento, mas desmarque esta opção quando você implantar seu jogo em um site ao vivo. Para um build de lançamento, você tem a opção de compressão. Você pode precisar ajustar as configurações em seu servidor ao usar compressão; consulte o Manual para dicas sobre como fazer isso.

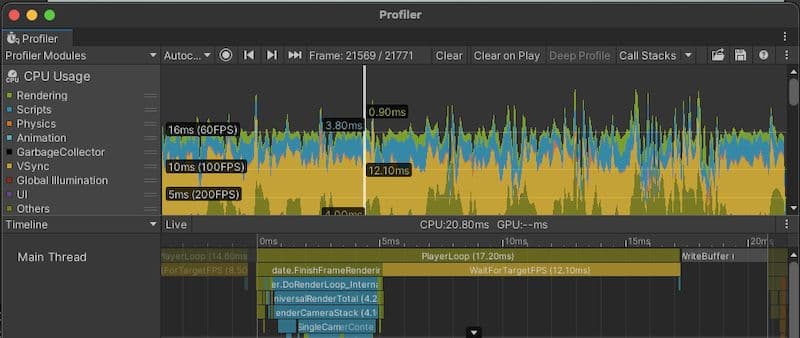
É importante perfilar seu projeto ao longo do ciclo de desenvolvimento para que você identifique problemas de desempenho a tempo. O Profiler de Unity é uma boa ferramenta para identificar e corrigir gargalos de desempenho no seu jogo. Ele rastreia o uso de CPU e memória, ajudando você a identificar áreas do seu jogo que precisam de otimização. Você também pode usar o Analisador de Perfil, Profiler de Memória e Sobreposição de Diagnósticos da Web junto com ele.
Baixe o e-book Guia definitivo para perfilagem de jogos Unity para aprender em profundidade sobre perfilagem no Unity.
Vamos ver algumas dicas para começar a perfilagem de uma build Web do Unity.
Ative o Profiler do Unity
Vá para Arquivo > Configurações de Build no Editor e selecione Build de Desenvolvimento e Autoconectar Profiler para usar o Profiler com uma build Web.
Selecione o módulo de Uso da CPU
Use este módulo para analisar o desempenho do seu código e identificar áreas que estão causando problemas de desempenho. Analise elementos como chamadas de função, execução de scripts e coleta de lixo.
Selecione o módulo Profiler de Memória
As builds Web do Unity têm recursos de memória limitados em comparação com outras plataformas. Use este módulo para analisar o uso de memória da sua aplicação e identificar áreas para otimização.
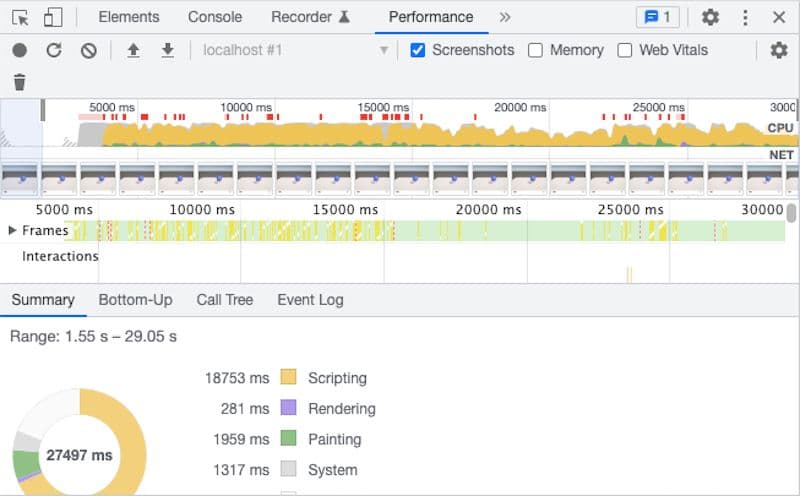
Use o painel de Desempenho do Chrome DevTools
O Chrome DevTools inclui um painel de Desempenho que ajudará você a identificar gargalos no seu jogo. Entre outras funcionalidades, ele fornece um painel de Fontes para adicionar pontos de interrupção em arquivos JavaScript e um painel de Console para visualizar mensagens de depuração e inserir código JavaScript.
Meça o desempenho em diferentes dispositivos
Isso ajudará você a identificar problemas de desempenho que podem ser específicos de um dispositivo ou navegador em particular e pode ajudar você a otimizar seu jogo de acordo.
Reduza o número de chamadas de desenho
Chamadas de desenho são um dos principais gargalos de desempenho para builds Web do Unity. Use o Profiler do Unity para identificar áreas com um alto número de chamadas de desenho e tente reduzi-las.
Analise o desempenho em dispositivos de baixo desempenho
Teste em dispositivos de baixo desempenho para garantir que seu aplicativo esteja otimizado para uma ampla gama de hardware.
Ative "Executar em segundo plano" durante a profilagem
Se Executar em segundo plano estiver ativado nas Configurações do Player WebGL ou se você ativar Application.runInBackground, seu conteúdo continuará a ser executado quando o canvas ou a janela do navegador perder o foco, o que pode ser útil durante a profilagem.
As compilações Web do Unity são uma ótima maneira de distribuir seu jogo para um público amplo. Durante o desenvolvimento, você deve se esforçar para manter a geometria e as texturas em um tamanho modesto, reduzir chamadas de desenho e perfilar e testar em uma ampla gama de dispositivos. Por fim, use o URP para garantir um desempenho sólido em uma ampla gama de hardware.
Mais informações
Dicas e truques para usar o módulo WebGL do Unity
Acesso antecipado ao novo backend WebGPU no Unity 2023.3
Encontre todos os e-books e artigos avançados do Unity no hub de melhores práticas do Unity.