
Aprende cómo se crearon las luces y sombras de la demo Happy Harvest usando el Universal Render Pipeline (URP) en Unity 2022 LTS.
Happy Harvest es un juego de simulación agrícola en 2D. Las técnicas de este artículo, y muchas más, se tratan en detalle en el libro electrónico Arte, animación e iluminación de juegos 2D para artistas.
Lee los demás artículos de esta serie para aprender a reproducir los efectos y efectos visuales de Happy Harvest:
- Cómo animar personajes 2D en Unity 2022 LTS
- Cómo crear arte y jugabilidad con tilemaps 2D
- Efectos especiales 2D con VFX Graph y Shader Graph (disponible próximamente)
Descargar Cosecha feliz desde Unity Asset Store hoy mismo.

Iluminación dinámica en 2D
La iluminación 2D dinámica puede cambiar radicalmente el ambiente de un nivel y mejorar la jugabilidad. Por ejemplo, iluminando una cueva con una antorcha, proyectando luz a través de una ventana para resaltar las motas de polvo centelleantes y, en el caso de Happy Harvest, animando una simulación del ciclo del día a la noche.
El avanzado sistema de iluminación dinámica 2D de Unity, junto con Texturas Secundarias en sus sprites, puede hacer que sus personajes resalten con una iluminación de bordes efectiva y detalles claramente sombreados.

Tipos de luz 2D y ajustes
Luces 2D son GameObjects con el componente Luz 2D adjunto. Funcionan con los renderizadores Sprite Renderer, Sprite Shape Renderer y Tilemap Renderer. También utilizan capas de clasificación, y cada luz puede afectar a una o varias capas. Puede seleccionar las capas que se verán afectadas en la lista desplegable Capas de ordenación de destino.
Existen cuatro tipos diferentes de Luces 2D:
Freeform: Pueden tener forma de polígono de n lados. Puede utilizar este tipo de luz en entornos no orgánicos o estilizados. Es una buena opción para iluminar eficazmente una gran parte del entorno (como una piscina de lava), simular formas de luz (como rayos divinos que entran por una abertura del techo) o ajustarse a la forma de una ventana donde se proyecta la luz.
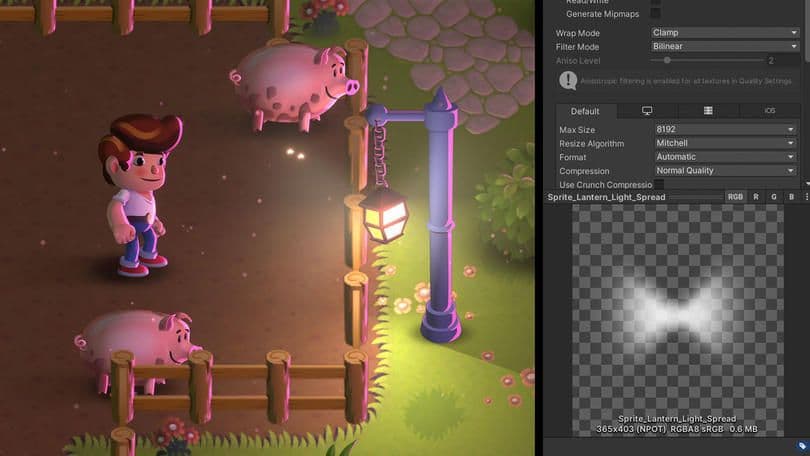
Sprite: Esta forma permite utilizar cualquier sprite como textura de una luz. Esto resulta muy útil si se desea una forma concreta que es imposible conseguir con otros tipos de luz. Algunos ejemplos de texturas posibles son los destellos de lentes, los brillos, las galletas de luz, las proyecciones de formas luminosas como las luces de las bolas de discoteca o las lámparas que proyectan estrellas contra una pared.
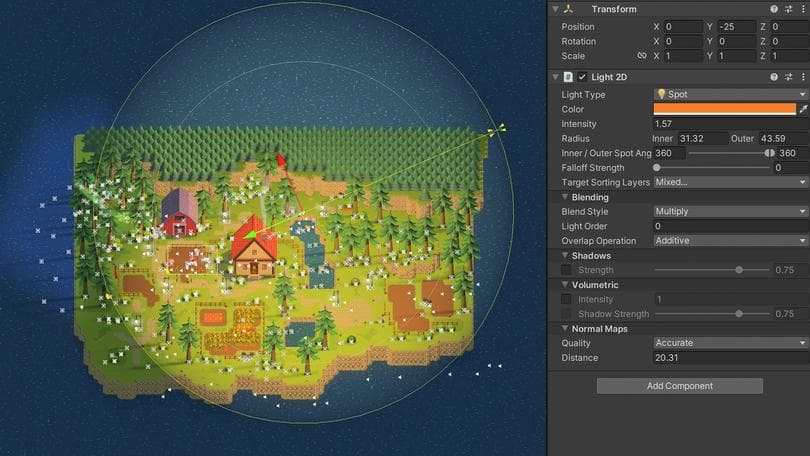
Spot: Esta luz puede ser un círculo o un sector circular. Es para focos, o para iluminar un punto concreto con el fuego de antorchas, velas, luces de coche, linternas, luz volumétrica, etc.
Global: Esta luz no tiene forma, sino que ilumina todos los objetos de las capas de ordenación seleccionadas. Sólo se puede utilizar una Luz Global por Estilo de Mezcla (el método de interacción entre la luz y los sprites), y por capa de clasificación. Utilízalo primero para añadir una luz ambiental de base.
Estos ajustes están disponibles para cada tipo de luz:
Estilo Blend: Un estilo de mezcla determina el modo en que una luz determinada interactúa con los sprites de la escena. Todas las luces de la escena deben tener uno de los cuatro estilos o modos de mezcla disponibles: Aditivo, Modular, Sustractivo y Personalizado. Cada modo controla la forma en que un sprite es iluminado por la luz.
Orden de la luz y Operación de solapamiento: Permiten controlar lo que ocurre cuando varias luces afectan a los mismos píxeles.
Sombras: Cuando habilitas esta opción, los GameObjects con un Shadow Caster proyectarán sombras desde esta fuente de luz.
Volumétrico: Esto le permite controlar el decaimiento de la luz y la oscuridad de la sombra proyectada.
Mapas normales: Cuando está activada, la información del mapa de normales del sprite se utiliza para calcular la cantidad de luz en función de la dirección del píxel.

Texturas secundarias en Happy Harvest
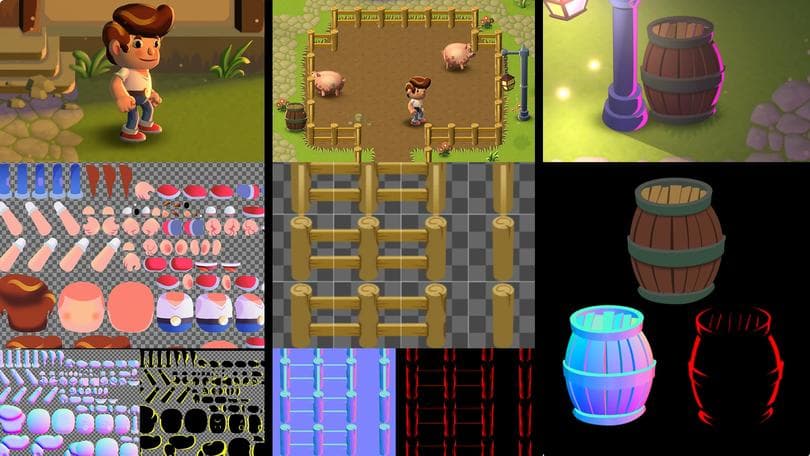
Puede asignar texturas secundarias opcionales a cada sprite en un proyecto 2D a través del Editor de Sprite > Texturas Secundarias. Hay dos tipos de Texturas Secundarias: Mapa de normales y mapa de máscaras. En Happy Harvest, los mapas normales y de máscara se utilizan para todos los elementos, desde el personaje hasta los tilemaps y el atrezzo, lo que permite crear efectos de iluminación y sombras en tiempo real de gran calidad.
Mapa normal
En Happy Harvest se utilizan luces y mapas normales para crear la ilusión de volumen y dar a la demo un aspecto único. Puede utilizar mapas normales con luces Spot, Point y Freeform.
La forma en que se realiza un mapa de normales puede crear o destruir la ilusión de que un sprite es 3D. Cada píxel de un mapa de normales almacena datos sobre los ángulos de la textura principal. Los canales rojo, verde y azul (RGB) almacenan los datos angulares de las coordenadas X, Y y Z. Cada luz que utiliza un mapa normal tiene una dirección, y los píxeles de una textura con un mapa normal se sombrean en función de esta dirección, así como la dirección del píxel. Esto imita el funcionamiento de la luz en la vida real: si un píxel está orientado en la dirección de la luz, se iluminará, y si está orientado en sentido contrario, no recibirá luz.
Mapa de máscaras
Las máscaras controlan dónde pueden afectar las luces a un sprite. Hay cuatro canales para seleccionar como canal de máscara: Rojo, Azul, Verde y Alfa. El valor máximo de una máscara significa que hay mucha luz, y el valor mínimo significa que no hay luz.
Los mapas de máscaras ayudan a pulir tu juego al permitirte añadir detalles a tus efectos visuales. También son utilizados por los Estilos de Mezcla de Luz 2D.
El Estilo de fusión toma el valor de una luz en un píxel dado y multiplica ese valor por la máscara en el mismo píxel. El valor de la luz enmascarada resultante se suma, resta o multiplica por el color de ese píxel, en función del Estilo de fusión elegido.
Mapas de máscara utilizados para las luces de llanta
Para facilitar la lectura, los personajes suelen tener un borde luminoso alrededor de su silueta cuando se mueven. La iluminación de los bordes es un efecto utilizado para resaltar los contornos de un personaje. Simula la luz procedente de detrás de un objeto y las propiedades naturales de la dispersión de la luz. También se denomina efecto Fresnel. En un juego 2D de desplazamiento lateral, la superficie del suelo y el fondo pueden ayudar a amplificar la silueta del personaje. En los juegos descendentes, las siluetas están más incrustadas en el entorno, por lo que se benefician de una luz de borde clara para diferenciar sus formas.
El personaje principal y los accesorios de Happy Harvest incluyen un mapa de máscaras para el efecto de luz de borde. Para el personaje principal, el área de luz se dibuja en el canal R, y el canal G se utiliza para los accesorios. La razón de esto es iluminar la silueta del personaje de forma diferente a los accesorios normales (con diferentes conjuntos de luces que sólo afectan al canal R en el canal Estilo de fusión).
Recuerde, los mapas normales deben ser importados en Unity como Normal Map, y los mapas de máscara como el tipo de textura Default. Esto asegura que, al empaquetar texturas con Sprite Atlas, cada textura se empaqueta sólo en su atlas correcto para evitar la duplicación.

Cómo crear mapas normales para 2D
La iluminación 2D no queda bien en un sprite que ya tiene sombras pintadas. También acabarás haciendo el doble de trabajo porque estarás "pintando" la iluminación en mapas normales. Si en cambio pintas sombras no direccionales, tu sprite se verá mejor siempre y cuando evites cualquier luz direccional, como la luz del sol.
Hacer mapas de normales para cada sprite, tile o forma de sprite puede llevar mucho tiempo. Considere la posibilidad de combinar distintas técnicas para la generación, invertir tiempo en el trabajo manual allí donde realmente importa y automatizar los procesos para el atrezzo de fondo. Ten en cuenta que si generas el sprite 2D desde un software de modelado 3D como Blender o 3ds Max, esta textura debería ser fácil de generar.
Veamos algunos ejemplos:
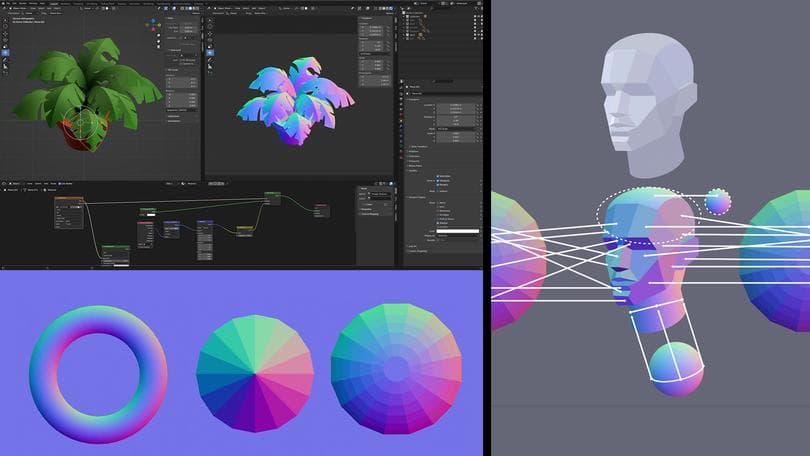
- Modifica un mapa de normales existente para adaptarlo al objeto 2D en cuestión. Por ejemplo, un anillo o una gema podrían utilizar los mapas normales de muestra de la imagen.
- Utiliza una herramienta generadora de mapas normales como SpriteIlluminator, NormalPainter, Krita's Tangent Normal Brush, o Laigter.
- Las aplicaciones generadoras no tienen en cuenta los ángulos de tu sprite, así que evita usarlas en todo el sprite. Tampoco reconocen los objetos. En su lugar, estiman las formas a partir de los colores de los sprites o añadiendo un filtro general similar al bisel o el relieve de las aplicaciones de edición de imágenes.
- No pueden reconocer los ángulos de una cara, pero intentan adivinar dónde debería haber un cambio en un ángulo. A pesar de esta limitación, siguen siendo útiles para generar mapas de normales de secciones de sprites que están biseladas, como cadenas, cables o la cola de un dragón, así como normales de superficie para ladrillos, piedras, madera, etc.
- Unity ofrece una manera de generar mapas normales a partir de un heightmap en escala de grises. Se trata de una textura en la que el negro representa la altura mínima de la superficie y el blanco la altura máxima. Importe una imagen como mapa normal y marque la opción Crear a partir de escala de grises. Esta técnica es útil para generar rápidamente mapas de normales sin salir del motor.
- Muestra el color de una imagen de muestra. En primer lugar, obtén una paleta de mapas de normales (puedes encontrar algunas en Internet) para poder probar los colores utilizados para representar los ángulos de la superficie. Sólo tendrás que copiar una paleta en tu aplicación de pintura favorita y utilizar el selector de color para seleccionar un color para pintar en tu mapa de normales.
- Los colores angulares no tienen por qué ser 100% exactos. Sin embargo, asegúrate de que la forma general del sprite sea creíble. Si utiliza un color angular que no tiene sentido en el contexto, la forma se desmoronará cuando se ilumine.
- Pintar mapas de normales puede ser complicado al principio porque requiere una buena imaginación espacial. Intenta empezar por algo sencillo, como los planos base de la cabeza. El ejemplo utilizado aquí es un modelo simplificado de cabeza humana con un aspecto poco polvoriento.
- Cuando pintes un mapa de normales, intenta imaginar las formas 3D básicas que forman parte de tu sprite, y luego visualiza los ángulos de cada parte individual. Si conoce el ángulo, sabrá de qué parte del sprite de la paleta debe muestrear el color.
- La imagen de ejemplo que se muestra aquí está trabajando sobre una superficie plana, pero el proceso es similar cuando se pinta con pinceles más suaves. Puedes difuminar los bordes duros para conseguir un aspecto más natural.
- Pinta manualmente las luces y sombras sobre el objeto desde tres ángulos diferentes, uno por canal RGB, y combina los canales de color. La luz procedente de la parte superior debe utilizar el canal G, la luz procedente del lado derecho debe utilizar el canal R, y la luz procedente del centro debe utilizar el canal B. Ten en cuenta que el canal B es opcional, por lo que puedes reducir la carga de trabajo sin dejar de conseguir un aspecto creíble.

Iluminación ambiental 2D
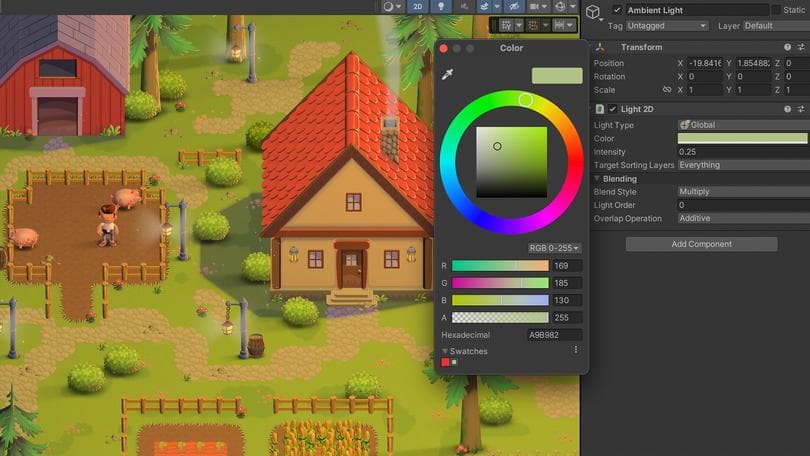
Las Luces Globales afectan a toda la escena, lo que facilita el cambio de ambiente. Se utilizan en la demo (el GameObject llamado Ambient Light) para aplicar un tinte general y evitar las zonas oscuras.
Una Luz Global 2D se añade por defecto en cada nueva escena. No es necesario que sean blancos ni que cambien el color, la intensidad o las capas afectadas para aplicar un tinte uniforme a la escena.
Sólo debe haber una Luz Global en la escena. Manipulando sus parámetros, puedes simular fácilmente distintas condiciones ambientales, como la noche, bajando la intensidad y aplicando un tinte púrpura a la escena. En la demostración, el color cambia en función de la hora del día, un efecto gestionado por el script DayCycleHandler, que se explica más adelante.

Luz direccional 2D o luz solar
En Happy Harvest se utiliza un gran foco como luz principal. Está unido a la cámara, de modo que siempre está en la pantalla y gira con un guión que simula el movimiento del sol.
Una escena 2D no tiene una luz de dirección como las escenas 3D. Sin embargo, puedes utilizar una fuente de luz que ilumine los sprites desde las posiciones X e Y. Esto permite crear efectos como el del sol moviéndose a medida que avanza el día, lo que puede ser importante en los juegos descendentes y de simulación. También hay que tener en cuenta que el uso de luces grandes tiene un coste si te diriges a plataformas de gama baja. Consulta la sección de consejos de rendimiento al final de este artículo.
En la demo, busca el GameObject hijo llamado LightsRotator, que tiene cuatro luces conectadas:
NightLight: Simula la dirección de la luz de la luna
DayLight: Simula la dirección de la luz solar (posición opuesta a la NightLight)
NightLightRim: Similar a la luz de dirección lunar NightLight, pero sólo para las luces de borde de personajes y accesorios
DayLightRim: Similar a la luz de dirección de la luz solar DayLight, pero sólo para las luces de borde de los personajes y los accesorios.
El script que controla el movimiento de estas luces también controla el cambio de color a lo largo del día. Los degradados eligen el color para cada luz en un momento determinado. Puedes ver estos gradientes en el script DayCycleHandler adjunto al GameObject DayCycleHandler.

Crear profundidad con luces
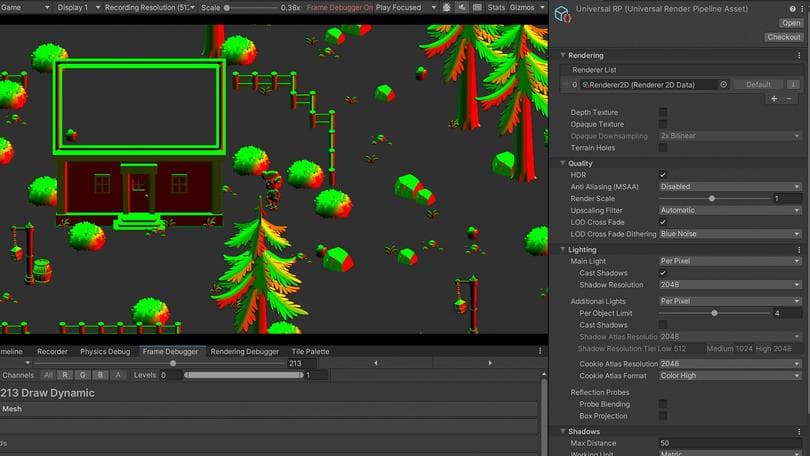
Las luces y los mapas normales se utilizan en todas partes en Happy Harvest para crear la ilusión de volumen. Puede utilizar mapas normales con luces Spot, Point y Freeform. Recuerda que necesitas habilitar los mapas normales en el objeto luz para usarlos en los sprites. Hay dos ajustes de calidad disponibles: Rápido y preciso.
Puede ver cómo los arbustos simulan volumen en función de la posición de la luz cuando los mapas normales están activados. Las farolas y otros accesorios iluminan las zonas de interés y ayudan al jugador a recorrer el camino.

Creación de sombras 2D

Sombras de proyección infinitas
Los objetos 2D pueden proyectar sombras infinitas adjuntando el componente Shadow Caster 2D a cualquier sprite o personaje animado.
Las sombras infinitas producen un bonito efecto cuando el área de luz es limitada o hay una fuente de luz fuerte y focalizada, como farolas o una chimenea.
Recuerda habilitar los mapas normales en el objeto luz para usar esa textura en los sprites, y activar la opción Sombras.
Además, la silueta del personaje no debería proyectar una sombra, ya que parecería poco realista para un juego de vista cenital. Un componente Shadow Caster 2D afecta sólo a los pies ya que está unido a los huesos del pie dentro del GameObject del personaje(Visual > Prefab_character_base > root_bone > ... > foot_r_bone y foot_l_bone).

Uso de sombras de manchas
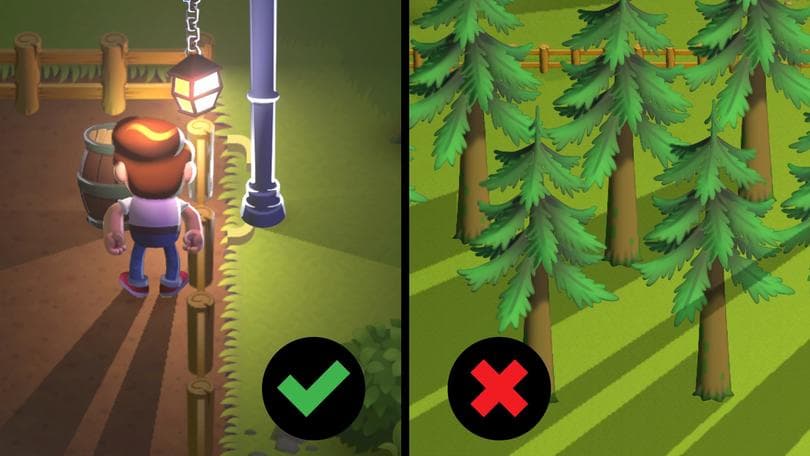
En un juego de vista cenital, una proyección infinita de sombras procedentes de la luz del sol puede tener un aspecto extraño. Una técnica empleada en Happy Harvest es utilizar una sombra de manchas en los árboles y arbustos que gira y se estira en función de la hora del día. El resultado es una sombra más suave que sigue mejor la dirección artística.
La función UpdateShadow en el script rota esta sombra. Al igual que otras sombras de manchas, ésta es una luz basada en sprites. Puedes comprobarlo inspeccionando cualquier GameObject dentro del GameObject padre llamado Trees. Busque el GameObject hijo llamado ShadowLong dentro del GameObject llamado RotationHandle. El script Shadow Instance añade RotationHandle al script UpdateShadow. Este script actúa entonces como gestor, utilizando una función para actualizar el tamaño y la rotación de las sombras.

El ciclo día-noche
Las sombras de manchas funcionan bien con objetos pequeños o planos, como vallas publicitarias o árboles. Sin embargo, un gran edificio con profundidad y una forma bien definida necesita proyectar una sombra de aspecto preciso. En Happy Harvest, las luces Freeform crean estas sombras. Imitan la proyección que el edificio produciría sobre el suelo, una aproximación necesaria, ya que en 2D no hay información de profundidad.
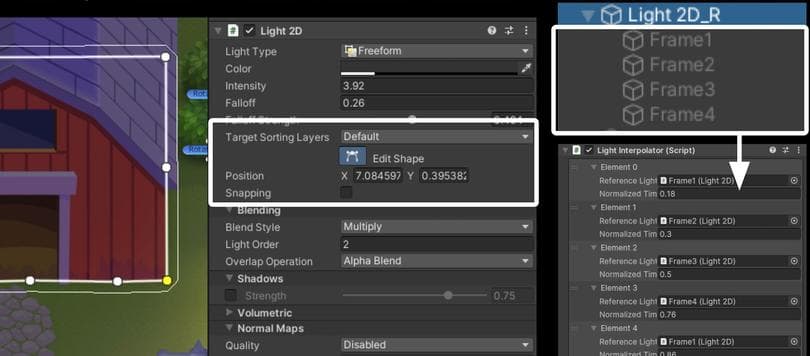
El reto de las sombras bien definidas es cómo hacer que funcionen con el ciclo del día a la noche. Para que las sombras reaccionen a las diferentes posiciones del sol, un script Light Interpolator ajusta los puntos vectoriales de la luz Freeform entre las diferentes sombras de referencia.
En la jerarquía de la demo, encuentra el GameObject llamado Light_2D_Warehouse. Cuatro luces Freeform se fijan a él, imitando la sombra que proyectaría el edificio cuando el sol está arriba, abajo y a derecha e izquierda del edificio. Este script crea una interpolación suave, moviendo los diferentes puntos del vector utilizando la API.
Primero se crea la sombra superior y luego se modifica para crear las demás sombras. Es importante asegurarse de que cada sombra tiene el mismo número de puntos y de que la transición entre esos puntos se tiene en cuenta al crear cada sombra.
Una vez creadas las sombras, se añaden al script del componente Light Interpolator con un parámetro Normalized que indica el peso en el tiempo de cada sombra durante el día. La función Tiempo de previsualización en el script le permite previsualizar cómo se verán en el Editor.

Controlar la hora del día
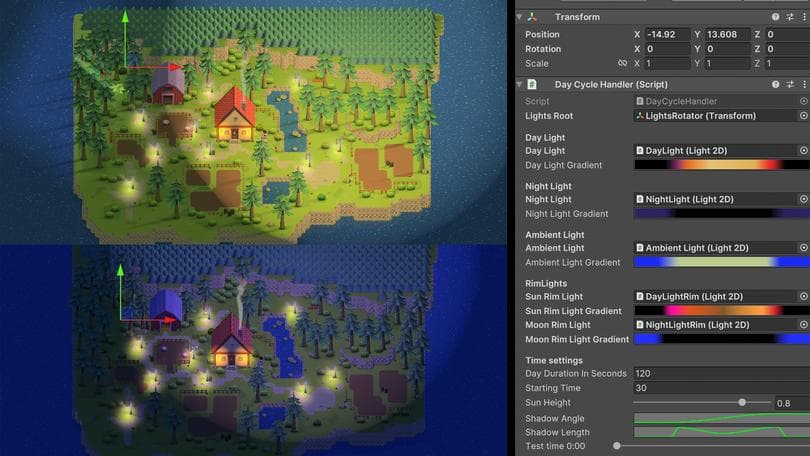
El gestor DayCycleHandler es el script que orquesta el ciclo día-noche. Veamos más de cerca algunas de sus características.
El GameObject llamado Lights Root es el padre que contiene las luces Spot para simular la luz del sol y la luna. Es rotado por el script DayCycleHandler.
Las luces de Noche, Ambiente y Borde reciben un nombre que transmite su finalidad. Los degradados son el matiz de color que presenta cada luz para crear la atmósfera adecuada.
Para la variable Duración del día en segundos, puede definir la duración del día en segundos y fijar la hora de inicio. En Tiempo de prueba, puedes previsualizar el aspecto que tendrá el juego en distintos momentos del Editor.
Los parámetros para controlar los efectos de sombra finita son Ángulo de sombra y Longitud de sombra. En cada uno de esos campos, la curva de animación indica el ángulo de las sombras en el sentido de las agujas del reloj a lo largo del día. El parámetro longitud define la longitud de las sombras en un momento dado. Por ejemplo, puedes necesitar una sombra más larga cuando el sol se está poniendo, y una más corta cuando el sol ilumina la escena perpendicularmente. Tenga en cuenta que es posible que tenga que mover el control deslizante Tiempo de prueba para actualizar los ajustes Ángulo de sombra y Longitud de sombra.

Consejos de rendimiento para luces 2D
Una preocupación habitual cuando se utiliza iluminación 2D, especialmente en plataformas móviles, es el coste de añadir luces en el juego. Se recomienda realizar las pruebas en el hardware de destino real con las especificaciones más bajas admitidas. También hay algunas optimizaciones generales que puedes aplicar para aumentar el rendimiento:
Mantenga la tasa de llenado lo más baja posible. Una luz grande puede funcionar peor que varias luces pequeñas.
Las luces rinden mejor cuando se pueden procesar por lotes. Las luces con la misma configuración de iluminación en capas contiguas pueden dibujarse todas juntas.
Mantenga la escala de renderizado lo más baja posible. La escala de renderizado ajusta el tamaño de la textura utilizada al renderizar la iluminación, y un tamaño de textura menor significa menos píxeles a renderizar.
Reducir al mínimo el número de luces que proyectan sombras en la pantalla. Hay un coste de rendimiento no trivial cuando se cambia a dibujar sombras.
Minimiza el número de Estilos de Mezcla diferentes en pantalla. Pasar a dibujar los Estilos de mezcla tiene un coste importante.
Ajusta el número de texturas Max Light Render y Max Shadow Render según las necesidades de tu proyecto. Los números más altos aumentarán el rendimiento (hasta un límite), pero también aumentarán la memoria necesaria. Tendrá que encontrar el número correcto.

Más recursos
Si aún no lo has hecho, asegúrate de descargar estos libros electrónicos avanzados que cubren el desarrollo de juegos 2D y el renderizado (3D y 2D) en Unity:
Arte, animación e iluminación de juegos 2D para artistas
Introducción al Universal Render Pipeline para creadores avanzados de Unity
La guía definitiva para la iluminación en el Canal de Renderizado de Alta Definición en Unity
Además, echa un vistazo a nuestras otras demos en 2D, La cripta perdida y Dragón Crashers.
Encontrarás más recursos para programadores avanzados, artistas, artistas técnicos y diseñadores en el hub de mejores prácticas de Unity.