
Anleitung - 2D-Licht- und Schattentechniken in URP
Erfahren Sie, wie Lichter und Schatten in der Happy Harvest-Demo mithilfe der Universal Render Pipeline (URP) in Unity 2022 LTS erstellt wurden.
Happy Harvest ist ein Beispiel für eine 2D-Landwirtschaftssimulation von oben nach unten. Die Techniken in diesem Artikel und viele weitere werden in dem E-Book 2D-Spielgrafik, Animation und Beleuchtung für Künstler.
Lesen Sie die anderen Artikel dieser Serie, um zu erfahren, wie Sie die Effekte und das Bildmaterial von Happy Harvest nachbauen können:
- Wie man 2D-Charaktere in Unity 2022 LTS animiert
- Wie man Kunst und Gameplay mit 2D-Kachelkarten erstellt
- 2D-Spezialeffekte mit dem VFX Graph und Shader Graph (in Kürze verfügbar)
Herunterladen Fröhliche Ernte noch heute aus dem Unity Asset Store herunter.

Dynamische Beleuchtung in 2D
Dynamische 2D-Beleuchtung kann die Stimmung eines Levels dramatisch verändern und das Gameplay verbessern. Beispiele dafür sind die Beleuchtung einer Höhle mit einer Fackel, das Beleuchten eines Fensters, um glitzernde Staubmotten hervorzuheben, und - im Fall von Happy Harvest - die Simulation des Tag-Nacht-Zyklus.
Das fortschrittliche dynamische 2D-Beleuchtungssystem von Unity kann zusammen mit sekundären Texturen auf Ihren Sprites Ihre Charaktere mit effektiver Randbeleuchtung und klar schattierten Details hervorheben.

2D-Lichttypen und Einstellungen
2D-Lichter sind Spielobjekte, denen die 2D-Komponente Licht zugeordnet ist. Sie arbeiten mit dem Sprite Renderer, dem Sprite Shape Renderer und dem Tilemap Renderer. Sie verwenden auch Sortierschichten, und jedes Licht kann eine oder mehrere Schichten beeinflussen. In der Dropdown-Liste Zielsortierebenen können Sie auswählen, welche Ebenen betroffen sein sollen.
Es gibt vier verschiedene Arten von 2D-Lichtern:
Freeform: Diese können wie ein n-eckiges Polygon geformt sein. Sie können diese Art von Licht in nicht organischen oder stilisierten Umgebungen verwenden. Es ist eine gute Wahl, um einen großen Teil der Umgebung effizient zu beleuchten (z. B. einen Lavapool), Lichtformen zu simulieren (z. B. göttliche Strahlen, die durch eine Deckenöffnung kommen) oder sich der Form eines Fensters anzupassen, in das das Licht projiziert wird.
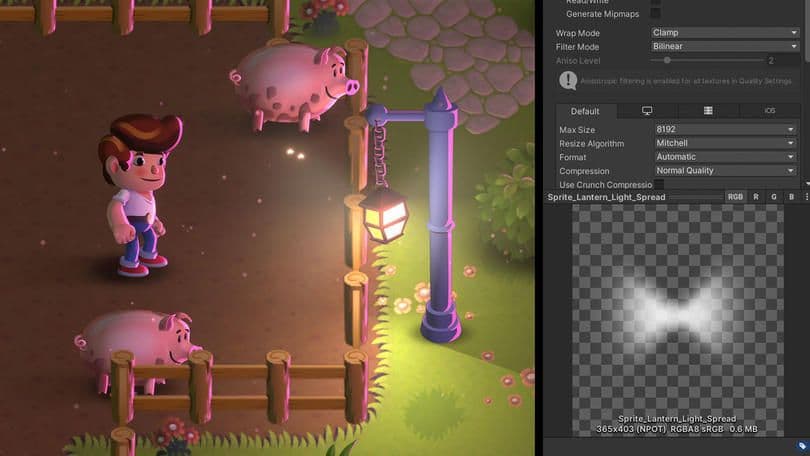
Sprite: Mit dieser Form können Sie jedes Sprite als Textur für ein Licht verwenden. Dies ist besonders praktisch, wenn Sie eine bestimmte Form wünschen, die mit anderen Lichtarten nicht zu erreichen ist. Beispiele für mögliche Texturen sind Linsenreflexe, Blendungen, Lichtkekse, Lichtformprojektionen wie Discokugeln oder Lampen, die Sterne an eine Wand projizieren.
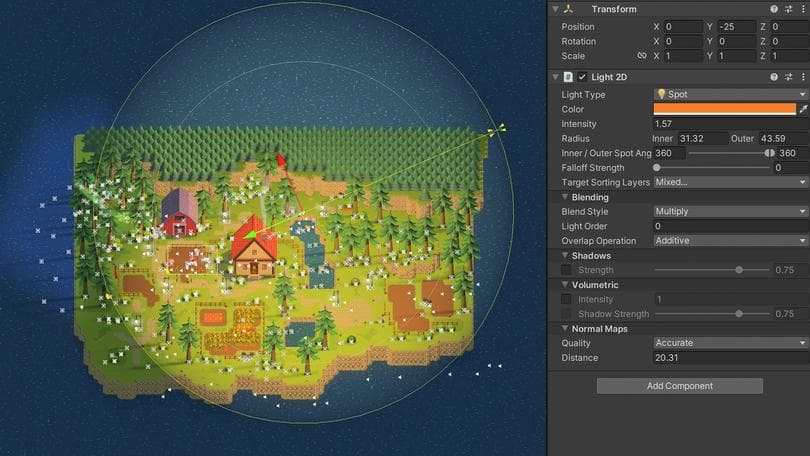
Spot: Dieses Licht kann ein Kreis oder ein Kreissektor sein. Es ist für Scheinwerfer oder zur Beleuchtung eines bestimmten Punktes mit Fackeln, Kerzen, Autoscheinwerfern, Taschenlampen, volumetrischem Licht usw. gedacht.
Global: Dieses Licht hat keine Form, sondern beleuchtet alle Objekte auf den ausgewählten Sortierebenen. Es kann nur ein globales Licht pro Überblendungsstil (die Methode der Interaktion zwischen Licht und Sprites) und pro Sortierebene verwendet werden. Verwenden Sie es zuerst, um eine Basis-Umgebungsbeleuchtung hinzuzufügen.
Diese Einstellungen sind für jeden Lichttyp verfügbar:
Blend Style: Ein Blendstil bestimmt die Art und Weise, wie ein bestimmtes Licht mit den Sprites in der Szene interagiert. Alle Lichter in der Szene müssen einen der vier verfügbaren Überblendungsstile oder -modi haben: Additiv, Modulieren, Subtraktiv und Benutzerdefiniert. Jeder Modus steuert die Art und Weise, wie ein Sprite vom Licht beleuchtet wird.
Lichtbestellung und Überlappungsoperation: Damit können Sie steuern, was passiert, wenn mehrere Lichter auf dieselben Pixel einwirken.
Shadows: Wenn Sie diese Option aktivieren, werfen GameObjects mit einem Schattenwerfer Schatten von dieser Lichtquelle.
Volumetrisch: Damit können Sie den Helligkeits- und Dunkelheitsabfall des projizierten Schattens steuern.
Normale Karten: Wenn diese Funktion aktiviert ist, werden die Normal Map-Informationen des Sprites verwendet, um die Lichtmenge auf der Grundlage der Pixelrichtung zu berechnen.

Sekundäre Texturen in Happy Harvest
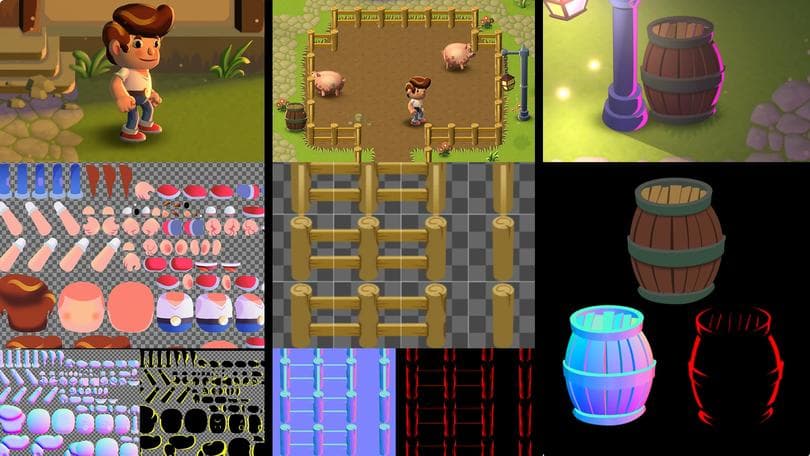
Sie können jedem Sprite-Asset in einem 2D-Projekt über Sprite-Editor > Sekundäre Texturen optionale sekundäre Texturen zuweisen. Es gibt zwei Arten von Sekundärtexturen: Normal Map und Mask Map. In Happy Harvest werden Normal- und Mask-Maps für alle Elemente verwendet, von der Spielfigur bis hin zu Tilemaps und Requisiten, was die Erstellung hochwertiger Echtzeit-Licht- und Schatteneffekte ermöglicht.
Normale Karte
Lichter und Normal Maps werden in Happy Harvest verwendet, um die Illusion von Volumen zu erzeugen und der Demo ein einzigartiges Aussehen zu verleihen. Sie können Normal Maps mit Spot-, Punkt- und Freiformlicht verwenden.
Die Art und Weise, wie eine Normal Map erstellt wird, kann die Illusion eines 3D-Sprites erzeugen oder zerstören. Jedes Pixel in einer Normal Map speichert Daten über die Winkel der Haupttextur. Die Kanäle Rot, Grün und Blau (RGB) speichern Winkeldaten für die X-, Y- und Z-Koordinaten. Jedes Licht, das eine Normal Map verwendet, hat eine Richtung, und Pixel auf einer Textur mit einer Normal Map werden auf der Grundlage dieser Richtung sowie der Richtung des Pixels schattiert. Dies imitiert die Funktionsweise des Lichts im wirklichen Leben - wenn ein Pixel in die Richtung des Lichts zeigt, wird es beleuchtet, und wenn es weg zeigt, erhält es kein Licht.
Maske Karte
Masken steuern, wo Lichter ein Sprite beeinflussen können. Es stehen vier Kanäle zur Auswahl, die als Maskenkanal verwendet werden können: Rot, Blau, Grün und Alpha. Der Maximalwert einer Maske bedeutet volle Beleuchtung, der Minimalwert bedeutet keine Beleuchtung.
Maskenkarten helfen Ihnen, Ihr Spiel zu verfeinern, indem sie es Ihnen ermöglichen, Details zu Ihrem Bildmaterial hinzuzufügen. Sie werden auch von den 2D Light Blend Styles verwendet.
Der Blendstil nimmt den Wert eines Lichts an einem bestimmten Pixel und multipliziert diesen Wert mit der Maske am selben Pixel. Der resultierende maskierte Lichtwert wird dann je nach gewähltem Überblendungsstil mit der Farbe des betreffenden Pixels addiert, subtrahiert oder multipliziert.
Maskenkarten für Randlichter
Um die Lesbarkeit zu verbessern, haben die Figuren oft einen Lichtrand um ihre Silhouette, wenn sie sich bewegen. Die Randbeleuchtung ist ein Effekt, der zur Hervorhebung der Konturen einer Figur verwendet wird. Es simuliert Licht, das von hinten auf ein Objekt fällt, und die natürlichen Eigenschaften der Lichtstreuung. Dies wird auch als Fresnel-Effekt bezeichnet. In einem seitlich scrollenden 2D-Spiel können die Bodenoberfläche und der Hintergrund dazu beitragen, die Silhouette der Spielfigur zu verstärken. In Top-Down-Spielen sind die Silhouetten stärker in die Umgebung eingebettet, so dass sie von einem klaren Randlicht profitieren, um ihre Formen zu unterscheiden.
Die Hauptfigur und die Requisiten in Happy Harvest enthalten eine Maskenkarte für den Randlichteffekt. Für die Hauptfigur wird der helle Bereich im R-Kanal gezeichnet, während der G-Kanal für die Requisiten verwendet wird. Der Grund dafür ist, dass die Silhouette der Figur anders beleuchtet werden soll als die normalen Requisiten (mit unterschiedlichen Lichtsätzen, die sich nur auf den R-Kanal im Mischstilkanal auswirken).
Denken Sie daran, Normal Maps sollten in Unity als Normal Map und Mask Maps als Texturtyp Default importiert werden. Dadurch wird sichergestellt, dass beim Packen von Texturen mit Sprite Atlas jede Textur nur in den richtigen Atlas gepackt wird, um Doppelungen zu vermeiden.

Erstellen von Normal Maps für 2D
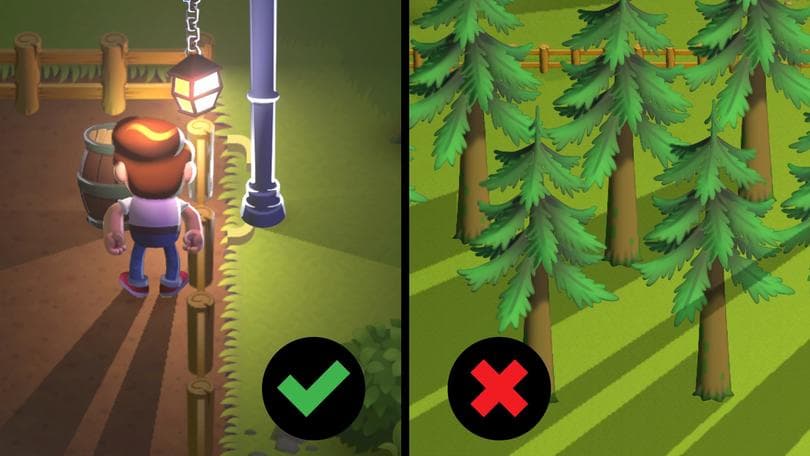
2D-Beleuchtung sieht auf einem Sprite, auf den bereits Schatten gemalt sind, nicht gut aus. Außerdem haben Sie am Ende den doppelten Arbeitsaufwand, weil Sie die Beleuchtung in Normal Maps "malen" müssen. Wenn du stattdessen ungerichtete Schatten malst, sieht dein Sprite besser aus, solange du gerichtetes Licht, wie Sonnenlicht, vermeidest.
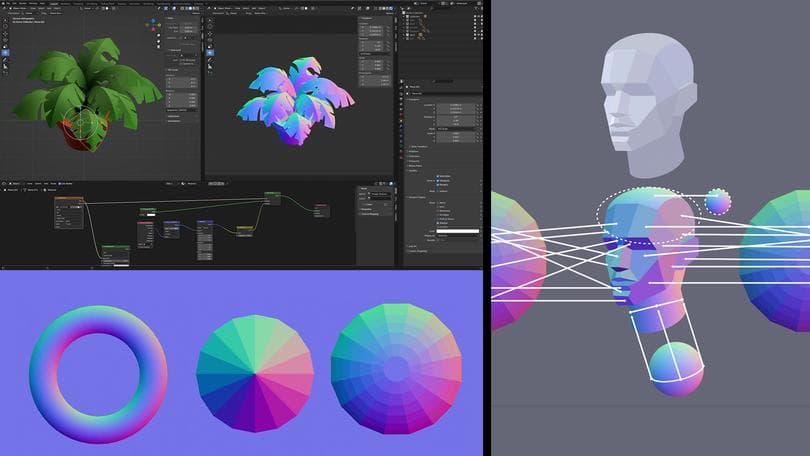
Die Erstellung von Normal Maps für jedes Sprite, jede Kachel oder jede Sprite-Form kann sehr zeitaufwändig sein. Überlegen Sie, ob Sie verschiedene Techniken für die Erstellung kombinieren, Zeit in manuelle Arbeit investieren, wo sie wirklich wichtig ist, und Prozesse für Hintergrundrequisiten automatisieren. Wenn Sie das 2D-Sprite mit einer 3D-Modellierungssoftware wie Blender oder 3ds Max erstellen, sollte diese Textur leicht zu erzeugen sein.
Schauen wir uns einige Beispiele an:
- Morphing einer vorhandenen Normal Map, um sie an das vorliegende 2D-Objekt anzupassen. Ein Ring oder ein Edelstein könnte beispielsweise die Musternormalen des Bildes verwenden.
- Verwenden Sie ein Normal Map Generator Tool wie SpriteIlluminator, NormalPainter, Krita's Tangent Normal Brush, oder Laigter.
- Generator-Apps berücksichtigen die Winkel deines Sprites nicht, also vermeide es, sie für das gesamte Sprite zu verwenden. Außerdem erkennen sie die Objekte nicht. Stattdessen schätzen sie die Formen anhand der Sprite-Farben oder durch Hinzufügen eines allgemeinen Filters, ähnlich wie beim Abschrägen oder Prägen in Bildbearbeitungsprogrammen.
- Sie können die Winkel eines Gesichts nicht erkennen, sondern versuchen zu erraten, wo sich ein Winkel ändern sollte. Trotz dieser Einschränkung sind sie immer noch nützlich, um Normalmaps von abgeschrägten Sprite-Abschnitten wie Ketten, Kabeln oder einem Drachenschwanz sowie Oberflächennormalen für Ziegel, Steine, Holz und mehr zu erzeugen.
- Unity bietet eine Möglichkeit, Normal Maps aus einer Graustufen-Highmap zu erzeugen. Dies ist eine Textur, bei der Schwarz die minimale Höhe der Oberfläche und Weiß die maximale Höhe darstellt. Importieren Sie ein Bild als Normal Map und aktivieren Sie die Option Aus Graustufen erstellen. Diese Technik ist praktisch, um schnell Normal Maps zu erstellen, ohne die Engine zu verlassen.
- Nehmen Sie die Farbe aus einem Beispielbild. Besorgen Sie sich zunächst eine Normalenmap-Palette (die Sie im Internet finden können), damit Sie die zur Darstellung der Oberflächenwinkel verwendeten Farben ausprobieren können. Sie müssen lediglich eine Palette in Ihre bevorzugte Malanwendung kopieren und mit dem Farbwähler eine Farbe auswählen, die Sie auf Ihre Normal Map malen möchten.
- Die Winkelfarben müssen nicht 100%ig genau sein. Achten Sie jedoch darauf, dass die Gesamtform des Sprites glaubwürdig ist. Wenn Sie eine Winkelfarbe verwenden, die im Kontext keinen Sinn ergibt, wird die Form bei der Beleuchtung auseinanderfallen.
- Das Malen von Normal Maps kann anfangs schwierig sein, weil es ein gutes räumliches Vorstellungsvermögen erfordert. Beginnen Sie mit etwas Einfachem wie den Basisebenen des Kopfes. Das hier verwendete Beispiel ist ein vereinfachtes menschliches Kopfmodell mit einem Low-Poly-Look.
- Wenn Sie eine Normal Map malen, versuchen Sie, sich die grundlegenden 3D-Formen vorzustellen, die Teile Ihres Sprites sind, und visualisieren Sie dann die Winkel jedes einzelnen Teils. Wenn Sie den Winkel kennen, wissen Sie, von welchem Teil des Paletten-Sprites die Farbe abgenommen werden muss.
- Das hier gezeigte Beispielbild zeigt die Arbeit auf einer flachen Oberfläche, aber der Prozess ist ähnlich, wenn Sie mit weicheren Pinseln malen. Sie können harte Kanten ausblenden, um ein natürlicheres Aussehen zu erzielen.
- Malen Sie manuell die Lichter und Schatten auf dem Objekt aus drei verschiedenen Winkeln, einen pro RGB-Kanal, und kombinieren Sie die Farbkanäle. Das Licht, das von oben kommt, sollte den G-Kanal verwenden, das Licht, das von der rechten Seite kommt, den R-Kanal und das Licht, das von der Mitte kommt, den B-Kanal. Beachten Sie, dass der B-Kanal optional ist, so dass Sie den Arbeitsaufwand reduzieren und dennoch ein glaubwürdiges Aussehen erzielen können.

2D-Umgebungsbeleuchtung
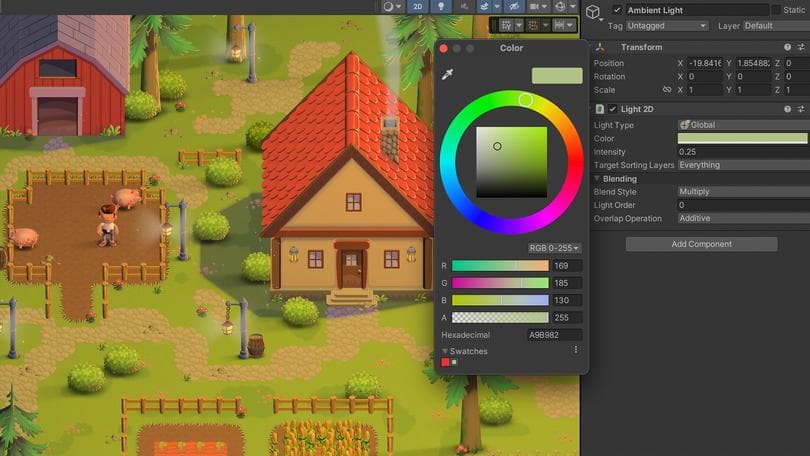
Globale Lichter wirken sich auf die gesamte Szene aus und machen es einfach, die Stimmung zu ändern. Sie werden in der Demo verwendet (das GameObject namens Ambient Light), um einen allgemeinen Farbton anzuwenden und dunkle Bereiche zu vermeiden.
Ein 2D-Globallicht wird standardmäßig in jeder neuen Szene hinzugefügt. Sie müssen nicht weiß sein oder die Farbe, die Intensität oder die betroffenen Ebenen ändern, um der Szene einen einheitlichen Farbton zu verleihen.
Es sollte nur ein Global Light in der Szene vorhanden sein. Durch Manipulation der Parameter können Sie ganz einfach verschiedene Umgebungsbedingungen simulieren, z. B. die Nacht, indem Sie die Intensität verringern und der Szene einen violetten Farbton verleihen. In der Demo ändert sich die Farbe in Abhängigkeit von der Tageszeit, ein Effekt, der vom DayCycleHandler-Skript gesteuert wird, das später erklärt wird.

2D gerichtetes Licht oder Sonnenlicht
Ein großer Scheinwerfer wird in Happy Harvest als Hauptlicht verwendet. Es ist an der Kamera befestigt, so dass es immer auf dem Bildschirm zu sehen ist und sich mit einem Skript dreht, das die Bewegung der Sonne simuliert.
Eine 2D-Szene verfügt nicht über ein Richtungslicht wie 3D-Szenen. Sie können jedoch eine Lichtquelle verwenden, die die Sprites an den X- und Y-Positionen beleuchtet. Damit lassen sich Effekte wie die Bewegung der Sonne im Laufe des Tages erzeugen, was in Top-Down- und Simulationsspielen wichtig sein kann. Es ist auch erwähnenswert, dass die Verwendung großer Lichter mit Kosten verbunden ist, wenn Sie auf Low-End-Plattformen abzielen. Lesen Sie den Abschnitt über Leistungstipps am Ende dieses Artikels.
Suchen Sie in der Demo nach dem untergeordneten GameObject namens LightsRotator, dem vier Lichter zugeordnet sind:
NightLight: Simuliert die Richtung des Mondlichts
DayLight: Simuliert die Richtung des Sonnenlichts (entgegengesetzte Position zum NightLight)
NightLightRim: Ähnlich wie das NightLight Mondscheinwerfer, aber nur für die Figuren- und Requisitenrandbeleuchtung
DayLightRim: Ähnlich wie das DayLight Sonnenlicht-Richtungslicht, aber nur für die Charakter- und Requisitenrandbeleuchtung
Das Skript, das die Bewegung dieser Lichter steuert, steuert auch den Farbwechsel im Laufe des Tages. Farbverläufe wählen die Farbe für jedes Licht zu einer bestimmten Zeit. Sie können diese Farbverläufe im DayCycleHandler-Skript sehen, das an das DayCycleHandler-GameObject angehängt ist.

Tiefe mit Lichtern erzeugen
Lichter und Normal Maps werden überall in Happy Harvest verwendet, um die Illusion von Volumen zu erzeugen. Sie können Normal Maps mit Spot-, Punkt- und Freiformlicht verwenden. Denken Sie daran, dass Sie Normal Maps im Lichtobjekt aktivieren müssen, um sie in den Sprites zu verwenden. Es stehen zwei Qualitätseinstellungen zur Verfügung: Schnell und akkurat.
Sie können sehen, wie die Büsche das Volumen basierend auf der Lichtposition simulieren, wenn Normal Maps aktiviert sind. Die Straßenlaternen und andere Requisiten beleuchten interessante Bereiche und helfen dem Spieler, den Weg zu finden.

2D-Schatten erstellen

Unendliche Projektionsschatten
2D-Objekte können unendliche Schatten projizieren, indem Sie die Shadow Caster 2D-Komponente an ein Sprite oder eine animierte Figur anhängen.
Unendliche Schatten erzeugen einen schönen Effekt, wenn der Lichtbereich begrenzt ist oder es eine starke und konzentrierte Lichtquelle wie Straßenlaternen oder einen Kamin gibt.
Denken Sie daran, Normal Maps im Lichtobjekt zu aktivieren, um diese Textur in den Sprites zu verwenden, und die Option Shadows zu aktivieren.
Außerdem sollte die Silhouette der Figur keinen Schatten werfen, da dies für ein Top-Down-Spiel unrealistisch aussehen würde. Eine Schattenwerfer-2D-Komponente wirkt sich nur auf die Füße aus, da sie an die Fußknochen innerhalb des Charakter-GameObjects angehängt ist(Visual > Prefab_character_base > root_bone > ... > foot_r_bone und foot_l_bone).

Blobschatten verwenden
In einem Top-Down-Spiel kann eine endlose Schattenprojektion aus dem Sonnenlicht seltsam aussehen. Eine Technik, die in Happy Harvest eingesetzt wird, ist die Verwendung eines Klecksschattens auf den Bäumen und Sträuchern, der sich je nach Tageszeit dreht und ausdehnt. Das Ergebnis ist ein weicherer Schatten, der der Kunstrichtung besser entspricht.
Die Funktion UpdateShadow im Skript rotiert diesen Schatten. Wie andere Blobschatten ist auch dieser ein Sprite-basiertes Licht. Sie können dies überprüfen, indem Sie ein beliebiges GameObject innerhalb des übergeordneten GameObjects namens Trees inspizieren. Suchen Sie nach dem untergeordneten GameObject namens ShadowLong innerhalb des GameObjects namens RotationHandle. Das Skript " Schatteninstanz" fügt "RotationHandle" zum Skript "UpdateShadow" hinzu. Dieses Skript fungiert dann als Manager und verwendet eine Funktion, um die Größe und Drehung des Schattens zu aktualisieren.

Der Tag-Nacht-Zyklus
Klecksschatten eignen sich gut für kleine oder flache Objekte wie Werbetafeln oder Bäume. Ein großes Gebäude mit Tiefe und einer scharf umrissenen Form muss jedoch einen präzise wirkenden Schatten werfen. In Happy Harvest werden diese Schatten durch Freeform-Lichter erzeugt. Sie ahmen die Projektion nach, die das Gebäude auf dem Boden erzeugen würde - eine notwendige Annäherung, da es in 2D keine Tiefeninformationen gibt.
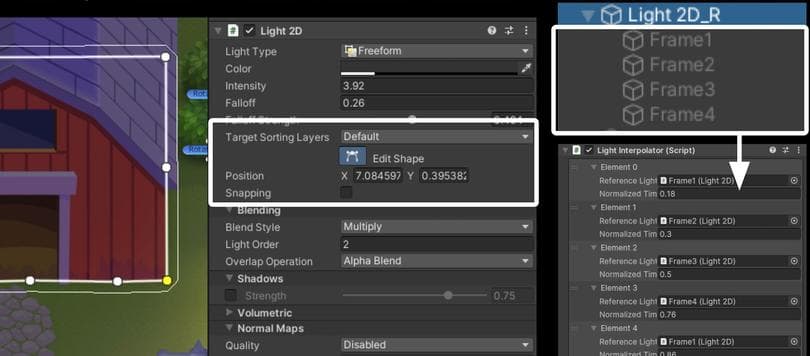
Die Herausforderung bei gut definierten Schatten besteht darin, sie mit dem Tag-Nacht-Zyklus in Einklang zu bringen. Damit die Schatten auf die verschiedenen Sonnenstände reagieren, zwickt ein Light Interpolator-Skript die Vektorpunkte des Freeform-Lichts zwischen verschiedenen Referenzschatten.
Suchen Sie in der Hierarchie der Demo das GameObject namens Light_2D_Warehouse. Daran sind vier Freiformlichter angebracht, die den Schatten nachahmen, den das Gebäude werfen würde, wenn die Sonne oben, unten, rechts und links vom Gebäude steht. Dieses Skript erstellt eine weiche Interpolation, indem es die verschiedenen Vektorpunkte mithilfe der API verschiebt.
Der oberste Schatten wird zuerst erstellt und dann geändert, um die anderen Schatten zu erstellen. Es ist wichtig, dass jeder Schatten die gleiche Anzahl von Punkten hat und dass der Übergang zwischen diesen Punkten bei der Erstellung jedes Schattens berücksichtigt wird.
Sobald die Schatten erstellt sind, werden sie dem Skript der Komponente Lichtinterpolator mit einem Parameter Normalisiert hinzugefügt, der die zeitliche Gewichtung jedes Schattens während des Tages angibt. Mit der Funktion Zeitvorschau im Skript können Sie sich vorab ein Bild davon machen, wie sie im Editor aussehen werden.

Kontrolle der Tageszeit
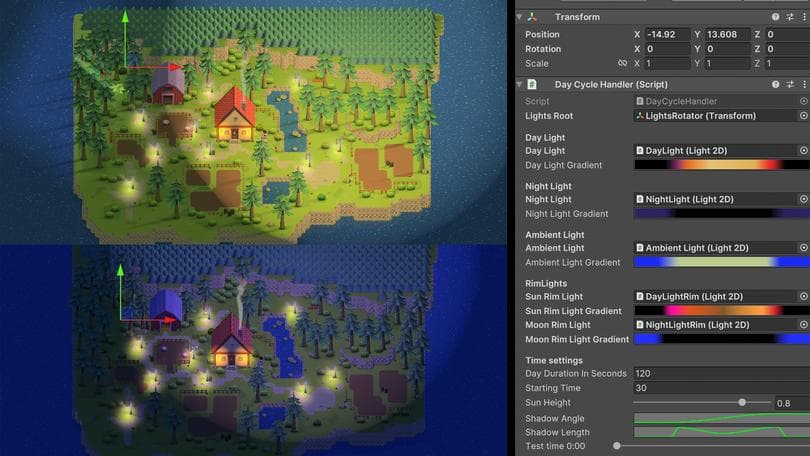
Der DayCycleHandler-Manager ist das Skript, das den Tag-Nacht-Zyklus orchestriert. Werfen wir einen genaueren Blick auf einige seiner Funktionen.
Das GameObject mit dem Namen Lights Root ist das übergeordnete Objekt, das Spotlights zur Simulation von Sonnen- und Mondlicht enthält. Er wird durch das Skript DayCycleHandler gedreht.
Die Lichter "Nacht", "Umgebung" und "Rand" sind so benannt, dass ihr Zweck deutlich wird. Die Farbverläufe sind der Farbton, den jedes Licht anzeigt, um die entsprechende Atmosphäre zu schaffen.
Für die Variable Tagesdauer in Sekunden können Sie die Dauer der Tageszeit in Sekunden definieren und die Startzeit festlegen. In der Testphase können Sie sich im Voraus ein Bild davon machen, wie das Spiel zu verschiedenen Zeiten im Editor aussehen wird.
Die Parameter zur Steuerung der endlichen Schatteneffekte sind Schattenwinkel und Schattenlänge. In jedem dieser Felder zeigt die Animationskurve den Winkel des Schattens im Uhrzeigersinn während des Tages an. Der Parameter Länge bestimmt die Länge des Schattens in einem bestimmten Moment. So benötigen Sie beispielsweise einen längeren Schatten, wenn die Sonne untergeht, und einen kürzeren, wenn die Sonne die Szene senkrecht beleuchtet. Beachten Sie, dass Sie möglicherweise den Schieberegler Testzeit bewegen müssen, um die Einstellungen für Schattenwinkel und Schattenlänge zu aktualisieren.

Leistungstipps für 2D-Lichter
Ein häufiges Problem bei der Verwendung von 2D-Beleuchtung, insbesondere auf mobilen Plattformen, sind die Kosten für das Hinzufügen von Lichtern im Spiel. Es wird empfohlen, auf der tatsächlichen Zielhardware mit der niedrigsten unterstützten Spezifikation zu testen. Es gibt auch ein paar allgemeine Optimierungen, die Sie anwenden können, um die Leistung zu steigern:
Halten Sie die Füllrate so niedrig wie möglich. Eine große Leuchte kann schlechter funktionieren als mehrere kleine Leuchten.
Lichter funktionieren am besten, wenn sie stapelbar sind. Lichter mit der gleichen Beleuchtungseinstellung auf zusammenhängenden Ebenen können alle zusammen gezeichnet werden.
Halten Sie Ihren Rendermaßstab so niedrig wie möglich. Die Render-Skalierung passt die Texturgröße an, die beim Rendern der Beleuchtung verwendet wird, und eine geringere Texturgröße bedeutet weniger zu rendernde Pixel.
Minimieren Sie die Anzahl der schattenwerfenden Lichter auf dem Bildschirm. Die Umstellung auf das Zeichnen von Schatten ist mit nicht unerheblichen Leistungseinbußen verbunden.
Minimieren Sie die Anzahl der verschiedenen Überblendungsstile auf dem Bildschirm. Der Wechsel zum Zeichnen der Blend Styles ist mit erheblichen Kosten verbunden.
Passen Sie die Anzahl der Max Light Render Textures und Max Shadow Render an die Bedürfnisse Ihres Projekts an. Höhere Zahlen erhöhen die Leistung (bis zu einer gewissen Grenze), aber sie erhöhen auch den benötigten Speicherplatz. Sie müssen die richtige Nummer finden.

Weitere Ressourcen
Falls Sie es noch nicht getan haben, sollten Sie diese fortgeschrittenen E-Books herunterladen, die die Entwicklung von 2D-Spielen und das Rendering (3D und 2D) in Unity behandeln:
2D-Grafik, Animation und Beleuchtung für Künstler
Einführung in die Universal Render Pipeline für fortgeschrittene Unity-Entwickler
Der definitive Leitfaden zur Beleuchtung in der High Definition Render Pipeline in Unity
Außerdem kannst du dir unsere anderen 2D-Demos ansehen, Die verlorene Krypta und Drachen-Crasher.
Weitere Ressourcen für fortgeschrittene Programmierer, Künstler, technische Künstler und Designer finden Sie im Unity Best Practices Hub.