
Узнайте, как свет и тени в демонстрационном ролике Happy Harvest были созданы с помощью Universal Render Pipeline (URP) в Unity 2022 LTS.
Happy Harvest - это образцовый 2D симулятор фермерства с видом сверху вниз. Приемы, описанные в этой статье, а также многие другие подробно рассматриваются в электронной книге 2D-арт, анимация и освещение для художников.
Читайте другие статьи из этой серии, чтобы узнать, как повторить эффекты и визуальные эффекты в игре Happy Harvest:
- Как анимировать 2D-персонажей в Unity 2022 LTS
- Как создавать искусство и геймплей с помощью 2D tilemaps
- 2D-спецэффекты с помощью VFX Graph и Shader Graph (скоро появится в продаже)
Скачать Счастливый урожай из Unity Asset Store уже сегодня.

Динамическое освещение в 2D
Динамическое 2D-освещение может кардинально изменить настроение уровня и улучшить игровой процесс. В качестве примера можно привести освещение пещеры факелом, свет через окно, чтобы выделить сверкающие пылинки, а в случае с Happy Harvest - анимационную симуляцию цикла "день-ночь".
Передовая система динамического 2D-освещения Unity вместе с вторичными текстурами спрайтов позволяет сделать персонажей яркими благодаря эффектному освещению ободка и четким теням деталей.

Типы и настройки 2D освещения
2D Lights - это объекты GameObject с подключенным компонентом Light 2D. Они работают с рендерером спрайтов, рендерером форм спрайтов и рендерером карт плиток. В них также используется сортировка слоев, и каждый свет способен воздействовать на один или несколько слоев. Вы можете выбрать, какие слои будут затронуты, в раскрывающемся списке Target Sorting Layers.
Существует четыре различных типа 2D Lights:
Фриформ: Они могут иметь форму n-гранного многоугольника. Вы можете использовать этот тип света в неорганических или стилизованных средах. Это хороший выбор для эффективного освещения большой части среды (например, бассейна с лавой), имитации формы света (например, лучей бога, проникающих через отверстие в потолке) или соответствия форме окна, на которое проецируется свет.
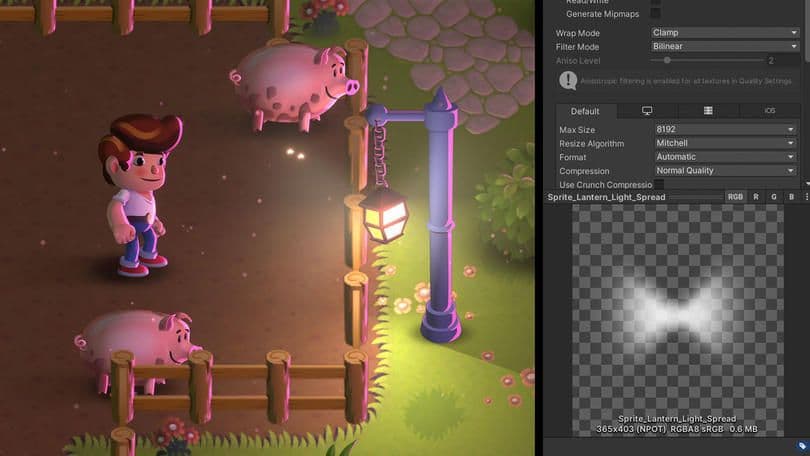
Спрайт: Эта форма позволяет использовать любой спрайт в качестве текстуры света. Это пригодится, если вам нужна определенная форма, которую невозможно получить с помощью других типов света. Примерами возможных текстур могут быть блики от линз, блики, световое печенье, проекции световых фигур, например, огни диско-шара или лампы, проецирующие звезды на стену.
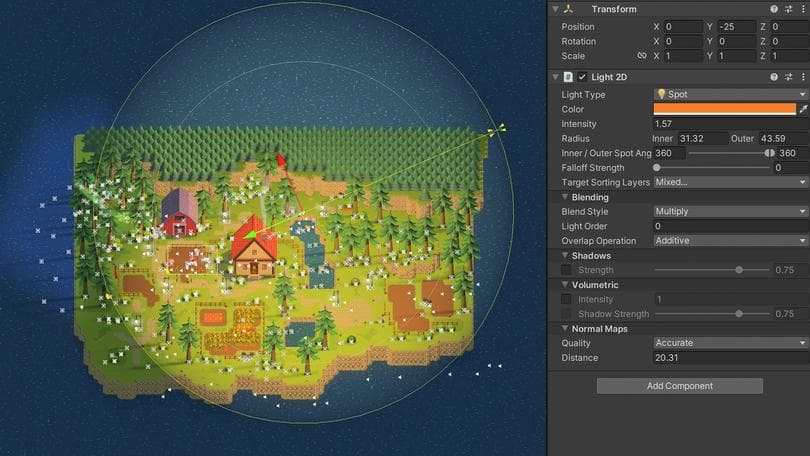
Пятно: Этот свет может представлять собой круг или сектор круга. Он предназначен для прожекторов или для освещения определенной точки огнем факелов, свечей, автомобильных фонарей, фонариков, объемного света и так далее.
Глобальный: Этот свет не имеет формы, а освещает все объекты на целевых сортировочных слоях. На один стиль наложения (метод взаимодействия света со спрайтами) и на один слой сортировки может быть использован только один глобальный свет. Используйте его сначала для создания базового освещения.
Эти настройки доступны для каждого типа освещения:
Стиль бленда: Стиль наложения определяет способ взаимодействия определенного света со спрайтами в сцене. Все источники света в сцене должны иметь один из четырех доступных стилей наложения, или режимов: Аддитивный, модулирующий, субтрактивный и пользовательский. Каждый режим управляет тем, как спрайт освещается светом.
Световой заказ и Операция перекрытия: Они позволяют контролировать, что происходит, когда несколько источников света воздействуют на одни и те же пиксели.
Тени: Если включить эту опцию, игровые объекты с Shadow Caster будут отбрасывать тени от этого источника света.
Объемный: Это позволяет управлять падением освещенности и темноты проецируемой тени.
Нормальные карты: Если эта функция включена, информация о карте нормалей спрайта используется для расчета количества света в зависимости от направления пикселя.

Вторичные текстуры в Happy Harvest
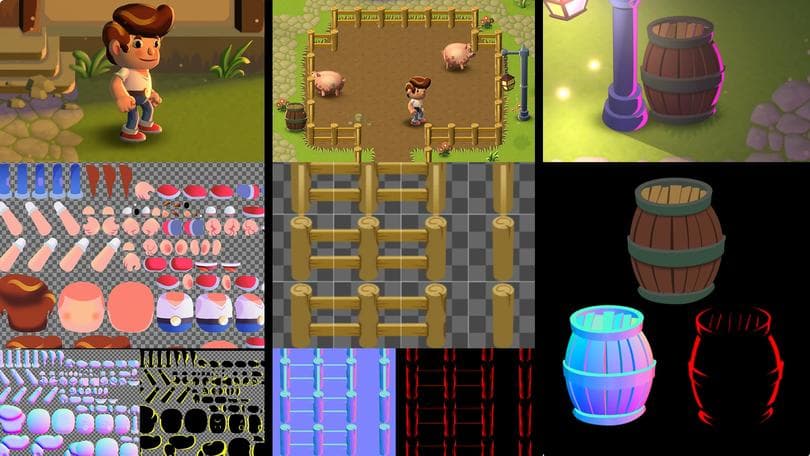
Вы можете назначить дополнительные вторичные текстуры каждому спрайту в 2D-проекте через Sprite Editor > Secondary Textures. Существует два типа вторичных текстур: Карта нормалей и карта масок. В Happy Harvest карты нормалей и масок используются для всех элементов, от персонажа до тайлмапов и реквизита, что позволяет создавать высококачественные эффекты освещения и теней в реальном времени.
Карта нормалей
Для создания иллюзии объема и придания демо-версии уникального вида и ощущения используются карты освещенности и нормалей . Карты нормалей можно использовать с точечным, точечным и свободным освещением.
То, как сделана карта нормалей, может создать или разрушить иллюзию трехмерности спрайта. Каждый пиксель карты нормалей хранит данные об углах наклона основной текстуры. В красном, зеленом и синем каналах (RGB) хранятся угловые данные по координатам X, Y и Z. Каждый свет, использующий карту нормалей, имеет направление, и пиксели на текстуре с картой нормалей затеняются в зависимости от этого направления, а также направления пикселя. Это имитирует работу света в реальной жизни - если пиксель направлен в сторону света, он будет освещен, а если в сторону, то не получит никакого света.
Карта масок
Маски управляют тем, как свет может влиять на спрайт. В качестве канала маски можно выбрать четыре канала: Красный, синий, зеленый и альфа. Максимальное значение маски означает полное освещение, а минимальное - отсутствие освещения.
Карты-маски помогают отполировать игру, позволяя добавить детали к визуальным эффектам. Они также используются в стилях наложения 2D Light.
Стиль наложения берет значение света в определенном пикселе и умножает его на маску в том же пикселе. Полученное значение маскированного света затем складывается, вычитается или умножается на цвет в данном пикселе в зависимости от выбранного стиля наложения.
Карты масок, используемые для подсветки ободка
Для удобства чтения персонажи часто освещаются ободком вокруг их силуэта, когда они двигаются. Освещение обода - это эффект, используемый для выделения контуров персонажа. Он имитирует свет, падающий из-за объекта, и естественные свойства рассеивания света. Это также называется эффектом Френеля. В двухмерных играх с боковой прокруткой поверхность земли и фон могут помочь усилить силуэт персонажа. В играх с видом сверху вниз силуэты больше вписаны в окружающую среду, поэтому для их выделения лучше использовать свет с четким ободком.
Главный герой и реквизит в Happy Harvest включают карту маски для эффекта ободкового света. Для главного героя область освещения рисуется в канале R, а канал G используется для реквизита. Это необходимо для того, чтобы осветить силуэт персонажа иначе, чем обычный реквизит (с помощью разных наборов света, которые влияют только на канал R в канале Blend Style).
Помните, что карты нормалей должны импортироваться в Unity как Normal Map, а карты масок - как тип текстуры Default. Это гарантирует, что при упаковке текстур с помощью Sprite Atlas каждая текстура будет упакована только в соответствующий атлас, чтобы избежать дублирования.

Как создать карты нормалей для 2D
2D-освещение не очень хорошо смотрится на спрайте, на котором уже нарисованы тени. Кроме того, в итоге вы проделаете двойной объем работы, поскольку будете "рисовать" освещение в картах нормалей. Если вместо этого вы нарисуете ненаправленные тени, ваш спрайт будет выглядеть лучше, если только вы избегаете направленного света, например, солнечных лучей.
Создание карт нормалей для каждого спрайта, тайла или формы спрайта может занять много времени. Рассмотрите возможность сочетания различных методов генерации, инвестирования времени в ручную работу там, где это действительно важно, и автоматизации процессов для фонового реквизита. Обратите внимание, что если вы сгенерировали 2D спрайт в программе для 3D-моделирования, такой как Blender или 3ds Max, то эту текстуру будет легко сгенерировать.
Давайте рассмотрим несколько примеров:
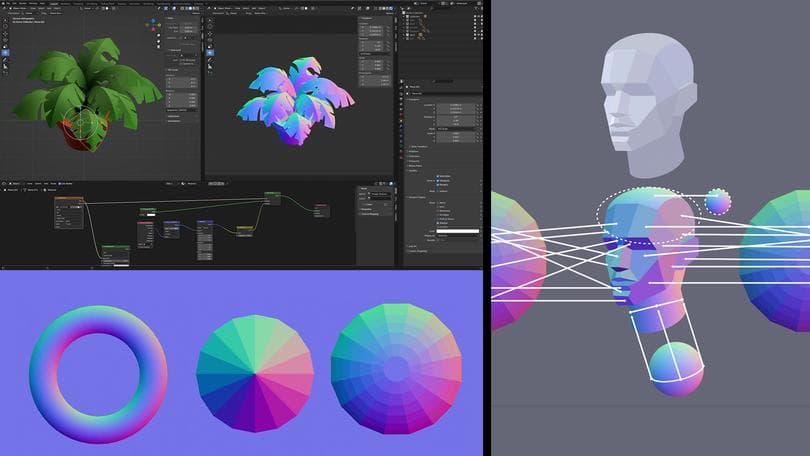
- Морфируйте существующую карту нормалей, чтобы адаптировать ее к 2D-объекту. Например, для кольца или драгоценного камня можно использовать карты нормалей из изображения.
- Используйте инструмент для создания карт нормалей, например SpriteIlluminator, NormalPainter, Tangent Normal Brush от Krita или Laigter.
- Приложения-генераторы не учитывают углы вашего спрайта, поэтому избегайте их использования на всем спрайте. Они также не узнают предметы. Вместо этого они оценивают формы по цветам спрайтов или добавляют общий фильтр, похожий на скос или тиснение в приложениях для редактирования изображений.
- Они не могут распознать углы лица, но пытаются угадать, где должен измениться угол. Несмотря на это ограничение, они все еще полезны для создания карт нормалей скошенных участков спрайтов, таких как цепи, тросы или хвост дракона, а также для создания нормалей поверхностей кирпичей, камней, дерева и т. д.
- Unity предлагает способ генерировать карты нормалей из полутоновых карт высот. Это текстура, в которой черный цвет обозначает минимальную высоту поверхности, а белый - максимальную. Импортируйте изображение в качестве карты нормалей и отметьте опцию Создать из градаций серого. Эта техника удобна для быстрого создания карт нормалей, не выходя из движка.
- Выберите цвет по образцу изображения. Во-первых, получите палитру карт нормалей (их можно найти в Интернете), чтобы можно было выбрать цвета, используемые для отображения углов поверхности. Вам нужно будет только скопировать палитру в ваше любимое приложение для рисования и с помощью цветовода выбрать цвет для рисования на карте нормалей.
- Угловые цвета не обязательно должны быть на 100% точными. Однако не забудьте сохранить правдоподобность общей формы спрайта. Если вы используете угловой цвет, который не имеет смысла в контексте, форма будет рассыпаться при освещении.
- Рисовать карты нормалей может быть непросто, потому что это требует хорошего пространственного воображения. Попробуйте начать с чего-то простого, например, с базовых плоскостей головы. В качестве примера здесь используется упрощенная модель головы человека с низким уровнем полиграфии.
- Рисуя карту нормалей, постарайтесь представить себе основные 3D-фигуры, которые являются частями вашего спрайта, а затем визуализируйте углы каждой отдельной части. Если вы знаете угол, вы будете знать, из какой части спрайта палитры брать образец цвета.
- В примере, приведенном здесь, вы работаете на плоской поверхности, но процесс похож, если вы рисуете более мягкими кистями. Вы можете смешивать жесткие края, чтобы добиться более естественного вида.
- Вручную нарисуйте свет и тени на объекте с трех разных углов, по одному на канал RGB, и объедините цветовые каналы. Свет, идущий сверху, должен использовать канал G, свет, идущий с правой стороны, должен использовать канал R, а свет, идущий из центра, должен использовать канал B. Обратите внимание, что канал B является необязательным, так что вы можете уменьшить нагрузку и при этом добиться правдоподобного вида.

2D окружающее освещение
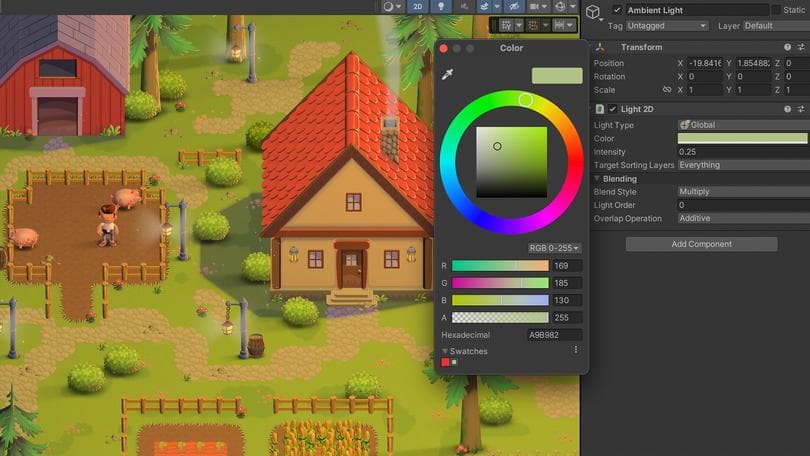
Глобальное освещение влияет на всю сцену, позволяя легко менять настроение. Они используются в демонстрации (объект GameObject под названием Ambient Light), чтобы применить общий оттенок и избежать темных областей.
Глобальный свет 2D добавляется по умолчанию в каждую новую сцену. Им не нужно быть белыми или менять цвет, интенсивность или слои, чтобы придать сцене равномерный оттенок.
В сцене должен быть только один глобальный свет. Управляя его параметрами, вы можете легко имитировать различные условия окружающей среды, например ночное время, снижая интенсивность и применяя фиолетовый оттенок к сцене. В демонстрационном примере цвет меняется в зависимости от времени суток - эффект, управляемый скриптом DayCycleHandler, о котором мы расскажем позже.

2D направленный свет или солнечный свет
В фильме " Счастливый урожай " в качестве основного света используется большой точечный светильник. Он прикреплен к камере, поэтому всегда находится на экране и вращается по сценарию, имитирующему движение солнца.
У 2D-сцены нет подсветки направления, как у 3D-сцены. Однако вы можете использовать источник света, который будет освещать спрайты с позиций X и Y. Это позволяет создавать такие эффекты, как перемещение солнца по ходу дня, что может быть важно в играх с видом сверху вниз и симуляторах. Стоит также отметить, что использование больших ламп обходится недешево, если вы нацелены на низкобюджетные платформы. Ознакомьтесь с разделом "Советы по производительности" в конце этой статьи.
В демонстрационном примере найдите дочерний объект GameObject с именем LightsRotator, к которому прикреплены четыре светильника:
Ночник: Имитирует направление лунного света
Дневной свет: Имитирует направление солнечного света (противоположное положение по отношению к ночнику)
NightLightRim: Аналогично лунному фонарю NightLight, но только для персонажей и ободков реквизита.
DayLightRim: Аналогично лампе направления солнечного света DayLight, но только для ободковых ламп персонажей и реквизита.
Сценарий, управляющий движением этих лампочек, также управляет изменением цвета в течение дня. Градиенты выбирают цвет для каждого освещения в определенный момент времени. Вы можете увидеть эти градиенты в скрипте DayCycleHandler, прикрепленном к игровому объекту DayCycleHandler.

Создание глубины с помощью света
Для создания иллюзии объема в Happy Harvest повсюду используются карты освещенности и нормалей. Карты нормалей можно использовать с точечным, точечным и свободным освещением. Помните, что вам нужно включить карты нормалей в объекте света, чтобы использовать их в спрайтах. Доступны две настройки качества: Быстро и точно.
Вы можете видеть, как кусты имитируют объем в зависимости от положения света, когда включены карты нормалей. Уличные фонари и другой реквизит освещают интересные места и помогают игроку ориентироваться на местности.

Создание двумерных теней

Бесконечные проекционные тени
2D-объекты могут проецировать бесконечные тени, если прикрепить компонент Shadow Caster 2D к любому спрайту или анимированному персонажу.
Бесконечные тени создают красивый эффект, когда область освещения ограничена или есть сильный и сфокусированный источник света, например уличные фонари или камин.
Не забудьте включить карты нормалей в объекте света, чтобы использовать эту текстуру в спрайтах, и активировать опцию "Тени".
Кроме того, силуэт персонажа не должен проецировать тень, так как это выглядит нереалистично для игры с видом сверху вниз. Компонент Shadow Caster 2D влияет только на ноги, поскольку он прикреплен к костям ног внутри GameObject персонажа(Visual > Prefab_character_base > root_bone > ... > foot_r_bone и foot_l_bone).

Использование теней от блобов
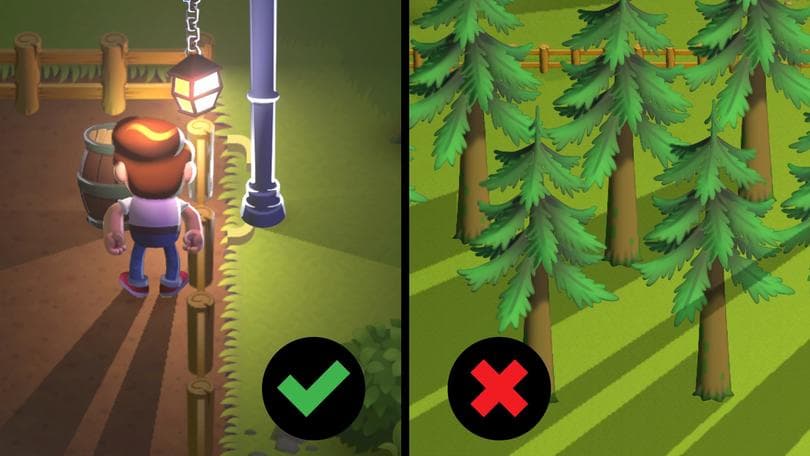
В игре с видом сверху вниз бесконечная проекция тени, исходящая от солнечного света, может выглядеть странно. В Happy Harvest используется прием, при котором тень на деревьях и кустах вращается и растягивается в зависимости от времени суток. В результате получается более мягкая тень, которая лучше повторяет художественное направление.
Функция UpdateShadow в скрипте поворачивает эту тень. Как и другие тени-блобы, эта представляет собой свет, основанный на спрайтах. Вы можете проверить это, осмотрев любой GameObject внутри родительского GameObject под названием Trees. Найдите дочерний игровой объект под названием ShadowLong внутри игрового объекта под названием RotationHandle. Скрипт Shadow Instance добавляет RotationHandle в скрипт UpdateShadow. Затем этот скрипт выступает в роли менеджера, используя функцию для обновления размера и поворота теней.

Цикл "день-ночь
Тени в виде пятен хорошо подходят для небольших или плоских объектов, например рекламных щитов или деревьев. Однако большое здание с глубиной и резко очерченной формой должно отбрасывать точную тень. В Happy Harvest эти тени создаются с помощью освещения Freeform. Они имитируют проекцию здания на землю, что является необходимым приближением, поскольку в 2D нет информации о глубине.
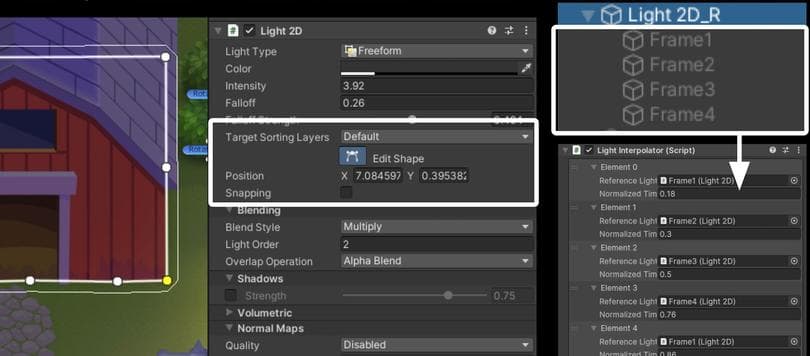
Сложность работы с хорошо прорисованными тенями заключается в том, как заставить их работать с циклом "день-ночь". Чтобы тени реагировали на различные положения солнца, скрипт Light Interpolator подстраивает векторные точки света Freeform между различными эталонными тенями.
В иерархии демо-версии найдите объект GameObject с именем Light_2D_Warehouse. К нему прикреплены четыре светильника Freeform, имитирующие тень от здания, когда солнце находится вверху, внизу, справа и слева от здания. Этот скрипт создает плавную интерполяцию, перемещая различные точки вектора с помощью API.
Сначала создается верхняя тень, а затем изменяются остальные тени. Важно убедиться, что каждая тень имеет одинаковое количество точек и что при создании каждой тени учитывается переход между этими точками.
После создания теней они добавляются в скрипт компонента Light Interpolator с параметром Normalized, который указывает вес каждой тени во времени в течение дня. Функция Preview Time в сценарии позволяет предварительно представить, как они будут выглядеть в редакторе.

Управление временем суток
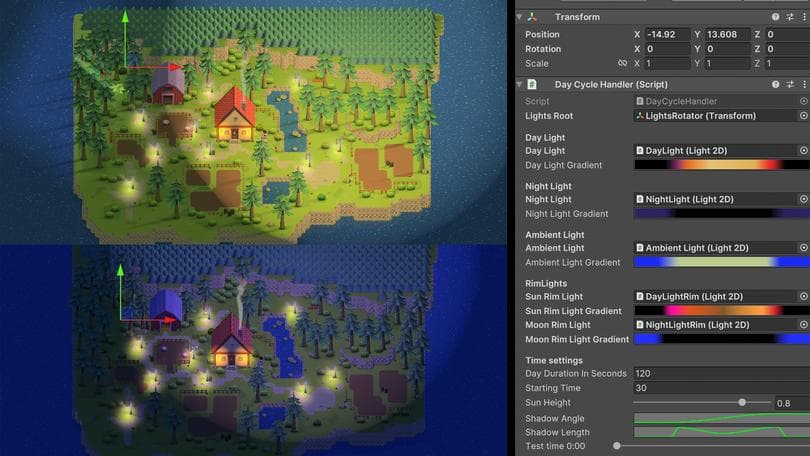
Менеджер DayCycleHandler - это скрипт, который организует цикл "день-ночь". Давайте подробнее рассмотрим некоторые его особенности.
Объект GameObject с именем Lights Root - это родительский объект, содержащий точечные светильники для симуляции солнечного и лунного света. Он поворачивается с помощью скрипта DayCycleHandler.
Названия ночного, окружающего и ободкового освещения передают их назначение. Градиенты - это цветовые оттенки, которые отображает каждый светильник для создания соответствующей атмосферы.
Для переменной " Продолжительность дня в секундах " можно определить продолжительность дня в секундах и установить время начала. В Test Time вы можете предварительно представить, как будет выглядеть игра в разные моменты времени в редакторе.
Параметры для управления эффектом конечной тени - это Угол тени и Длина тени. На каждом из этих полей анимационная кривая показывает угол наклона теней по часовой стрелке в течение дня. Параметр length определяет длину теней в данный момент времени. Например, вам может понадобиться более длинная тень, когда солнце садится, и более короткая, когда солнце освещает сцену перпендикулярно. Обратите внимание, что для обновления настроек угла тени и длины тени может потребоваться перемещение ползунка Test Time.

Советы по производительности для 2D-светильников
При использовании 2D-освещения, особенно на мобильных платформах, часто возникает проблема стоимости добавления освещения в игру. Рекомендуется тестировать на реальном целевом оборудовании с минимальными поддерживаемыми характеристиками. Есть также несколько общих оптимизаций, которые можно применить для повышения производительности:
Держите коэффициент заполнения как можно ниже. Один большой светильник может работать хуже, чем несколько маленьких.
Светильники лучше всего работают в порционном режиме. Светильники с одинаковыми настройками освещения в смежных слоях могут быть нарисованы вместе.
Сделайте масштаб рендера как можно меньше. Масштаб рендеринга регулирует размер текстуры, используемой при рендеринге освещения. Меньший размер текстуры означает меньшее количество пикселей для рендеринга.
Сведите к минимуму количество света, отбрасывающего тень на экран. Переключение на рисование теней приводит к нетривиальным затратам производительности.
Сведите к минимуму количество различных стилей наложения на экране. Переход к рисованию стилей наложения требует значительных затрат.
Настройте количество текстур Max Light Render и Max Shadow Render в соответствии с потребностями вашего проекта. Более высокие числа повышают производительность (до определенного предела), но они также увеличивают объем необходимой памяти. Вам нужно будет найти нужный номер.

Дополнительные ресурсы
Если вы еще не сделали этого, обязательно скачайте эти продвинутые электронные книги, в которых рассказывается о разработке 2D-игр и рендеринге (3D и 2D) в Unity:
2D-арт, анимация и освещение для художников
Введение в универсальный конвейер рендеринга для опытных создателей Unity
Окончательное руководство по освещению в конвейере рендеринга высокой четкости в Unity
Кроме того, посмотрите другие наши 2D-демонстрации, Затерянный склеп и Dragon Crashers.
Больше ресурсов для продвинутых программистов, художников, технических художников и дизайнеров вы найдете в хабе "Лучшие практики Unity".