
В этой статье представлены советы по оптимизации ваших проектов Unity Web.
Ранее называвшаяся «WebGL», поддержка платформы Unity Web включает ключевые достижения, которые уменьшают трение для большего количества устройств и используют последние графические API для обеспечения плавной частоты кадров и исключительной производительности даже для самых амбициозных веб-игр.
Это включает поддержку WebGL, API JavaScript, который отображает 2D и 3D графику в браузерах с высокой скоростью. Google Chrome, Mozilla Firefox, Safari и Microsoft Edge все поддерживают контент WebGL 2. WebGL 2 основан на OpenGL ES 3.0
Независимо от вашего графического API, вы должны стремиться сделать игру Unity Web небольшой по размеру, чтобы она была эффективной для распространения и встраивания на веб-сайтах и в социальных сетях. Вы также можете использовать сборку Web для прототипирования и игровых джемов, где легкое распространение имеет ключевое значение, а также для тестирования, даже если вы нацелены на другую платформу.
Веб-игры не могут получать доступ к локальным файлам или оборудованию и, как правило, имеют несколько более низкую производительность, чем нативно скомпилированные игры.
Примечание: Новый API, WebGPU, доступен в раннем доступе в бета-версии Unity 6 (2023.3.0b1 beta). WebGPU все еще находится в разработке и не рекомендуется для использования в производственных случаях.
WebGPU был разработан с целью использования и раскрытия современных возможностей GPU для веба. Этот новый веб-API предоставляет современный интерфейс графической акселерации, который реализуется внутренне через нативные графические API, такие как DirectX12, Vulkan и Metal. Конкретная нативная реализация будет зависеть от платформы браузера и доступных графических драйверов. Подробности о том, как начать, а также дополнительные демонстрации WebGPU можно найти на графическом форуме.

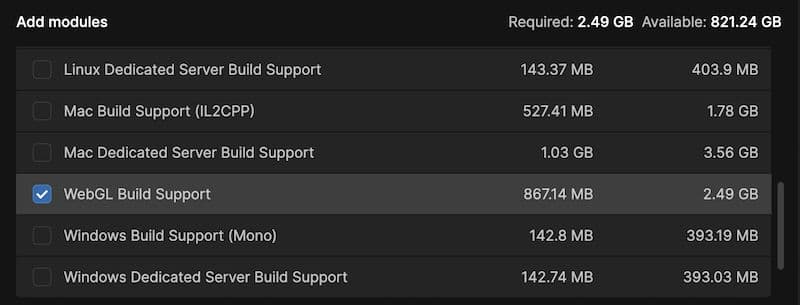
Чтобы развернуть на платформе Unity Web, сначала необходимо добавить веб-модуль в редактор Unity для создания веб-сборки. Найдите установку в Unity Hub, нажмите на значок настроек и выберите Добавить модули.
В новом диалоговом окне прокрутите вниз, чтобы найти Поддержка веб-сборки, выберите его и нажмите Готово.
Снова откройте ваш проект и переключите целевую платформу в Файл > Настройки сборки. Используйте опцию разработки сборки во время разработки вашей игры. Она предоставляет дополнительную информацию для отладки, такую как трассировки стека, подробные сообщения об ошибках и информацию о журналировании, которые могут помочь вам в устранении неполадок и внесении изменений в вашу игру. Вы можете вносить небольшие изменения в код вашей игры, активы или настройки, а затем быстро пересобрать и протестировать эти изменения в браузере без необходимости полного процесса сборки.
Просто убедитесь, что вы сняли галочку с опции разработки сборки в настройках сборки для вашей окончательной опубликованной сборки.
Выберите Собрать и запустить, чтобы создать версию вашей игры, которая запускается в браузере для тестирования. Google Chrome - хороший выбор для тестирования, так как он предоставляет множество инструментов для разработчиков.
Вам будет предложено выбрать место для сборки. Файлы в сборке включают файл index.html, который добавляет элемент HTML5 Canvas в объектную модель документа (DOM), которая является представлением данных объектов, составляющих структуру и содержание документа в интернете. Игра отображается на этом холсте. Файлы сборки также включают папку TemplateData и папку Build. Папка TemplateData содержит HTML-ресурсы, используемые на странице, такие как фавикон, используемый в адресной строке браузера, и изображения, используемые в HTML-разметке страницы.
Вы также можете настроить автоматизированные сборки, и Unity Build Automation является одним из вариантов для этого.

Вы можете использовать встроенный рендер-пайплайн или универсальный рендер-пайплайн (URP) для веб-игры. Тем не менее, мы рекомендуем URP, так как он обеспечивает эффективную настройку и масштабирование контента для нескольких аппаратных устройств.
Получите подробные инструкции по переносу ваших проектов из встроенного рендер-пайплайна в URP с помощью электронной книги Введение в универсальный рендер-пайплайн для продвинутых создателей Unity.

При нацеливании на консоль у вас есть точные характеристики для использования памяти, ЦП и ГП. Веб — это совершенно другое дело. Чтобы сделать вашу игру доступной для самой широкой аудитории, вам нужно убедиться, что она хорошо работает в условиях ограниченной памяти.
Вот несколько советов о том, как запустить вашу игру на низкопроизводительном оборудовании, взятых из электронной книги Оптимизация производительности вашей мобильной игры.
1. Оптимизируйте свои игровые ресурсы
Оптимизируйте ресурсы, такие как текстуры и модели для веба, например, используйте сжатые текстуры и уменьшайте количество полигонов в ваших моделях, где это применимо. Хотя нет строгих правил, согласуйте некоторые общие рекомендации в вашей команде, чтобы обеспечить согласованность в производительности.
2. Используйте пул объектов
Пул объектов — это техника, которая может помочь вам улучшить производительность, повторно используя объекты вместо создания и уничтожения новых. Это может быть полезно для игр с большим количеством появления и исчезновения объектов. Другие шаблоны проектирования программирования, такие как маховик, также могут быть полезны. Смотрите электронную книгу Улучшите свой код с помощью паттернов программирования игр для получения дополнительных советов о том, как реализовать паттерны проектирования в проектах Unity.
3. Используйте Универсальный рендеринг и SRP Batcher
Улучшите производительность с помощью SRP Batcher системы пакетирования Unity, которая ускоряет рендеринг CPU в зависимости от сцены. Это работает, группируя вызовы отрисовки вместе на основе общих свойств материалов, таких как шейдеры и текстуры, тем самым уменьшая количество изменений состояния, необходимых во время рендеринга.
4. Используйте отсечение окклюзий
Система отсечения окклюзий в Unity может помочь улучшить производительность, отрисовывая только объекты, видимые игроку. Отсечение окклюзий работает лучше всего в сценах, где небольшие, четко определенные области отделены друг от друга твердыми игровыми объектами, такими как комнаты, соединенные коридорами.
5. Используйте встроенную систему LOD (уровень детализации)
Встроенная система LOD Unity улучшает производительность, уменьшая сложность объектов, которые находятся дальше от игрока. По мере увеличения расстояния между камерой и объектом система LOD автоматически заменяет версию объекта с высоким уровнем детализации на версии с более низким уровнем детализации, уменьшая нагрузку на рендеринг при сохранении согласованного внешнего вида.
6. Запекайте освещение, где это возможно
Улучшите производительность, предварительно вычисляя информацию об освещении для ваших сцен с помощью Lightmaps и Light Probes.
7. Сократите ненужное создание или манипуляцию строками
В C# строки являются ссылочными типами, а не типами значений. Избегайте парсинга файлов данных на основе строк, таких как JSON и XML; вместо этого храните данные в ScriptableObjects или в таких форматах, как MessagePack или Protobuf. Вы также можете рассмотреть бинарные форматы для случаев, таких как сохранение постоянных игровых данных (сохраненные игры). Используйте класс StringBuilder, если вам нужно создавать строки во время выполнения.
8. Используйте систему адресуемых ассетов
Система адресуемых ассетов предоставляет упрощенный способ управления вашим контентом, загружая AssetBundles по "адресу" или псевдониму. Эта унифицированная система загружает асинхронно как из локального пути, так и из удаленной сети доставки контента (CDN).
9. Ограничить эффекты постобработки
Эффекты постобработки на весь экран могут замедлить производительность, поэтому используйте их экономно в вашей игре.
Когда вы создаете веб-сборку Unity, Unity использует шаблон, чтобы сгенерировать веб-страницу для отображения вашей игры.
Шаблоны по умолчанию:
Самый простой способ создать свою собственную пользовательскую HTML-страницу — начать с одного из трех шаблонов, которые вы можете найти по адресу /PlaybackEngines/ WebGLSupport/ BuildTools/ WebGLTemplates/. На Mac вы можете найти папку установки Unity в папке Программы.
Скопируйте шаблон, поместите его в свою собственную Project/Assets/WebGLTemplates папку и переименуйте его, чтобы вы могли идентифицировать его позже. Теперь вы можете настроить его в соответствии с содержимым игры, сайтом развертывания и целевой платформой.
Шаблоны в папке WebGLTemplates вашего проекта отображаются в панели Правка > Настройки проекта… > Игрок > Разрешение и представление. Имя шаблона такое же, как и его папка. Чтобы дать этой опции изображение миниатюры для легкой справки, добавьте изображение размером 128 x 128 пикселей в папку шаблона и назовите его thumbnail.png.
Во время процесса сборки Unity предварительно обрабатывает файлы шаблонов и оценивает все макросы и условные директивы, включенные в эти файлы. Он находит и заменяет все объявления макросов значениями, которые предоставляет редактор, и автоматически предварительно обрабатывает все .html, .php, .css, .js и .json файлы в папке шаблона.
Например, посмотрите на эту строку кода:
Если Ширина канваса по умолчанию установлена на 960, а Высота канваса по умолчанию на 600 в панели Разрешение и Презентация, то код будет выглядеть так после предварительной обработки:
.
Тройные фигурные скобки указывают компилятору найти значение указанной переменной.
Вы также найдете примеры в стандартных шаблонах условных директив, используя #if, #else и #endif:
#if ВЫРАЖЕНИЕ
//Если ВЫРАЖЕНИЕ оценивается как истинное значение
#else
//Если ВЫРАЖЕНИЕ не оценивается как истинное значение
#endif
Если вы хотите использовать пользовательский шаблон, Unity Asset Store предлагает ряд вариантов.
Если вы делитесь своей игрой на платформе для браузерных игр, вам нужно будет адаптировать страницу index.html в соответствии со спецификацией. Смотрите документацию для некоторых из более популярных платформ для веб-игр, чтобы узнать, как это сделать:
Вы часто захотите, чтобы ваша игра изменяла размер окна браузера для адаптации к отзывчивому дизайну, что требует от вас адаптировать код загрузки. Вы можете использовать «Promise» в JavaScript для достижения этого, который представляет собой операцию, которая еще не завершена, но ожидается, что она будет завершена в будущем.
На странице index.html для каждого шаблона (см. пример кода ниже) найдите script.onload. script.onload — это событие, которое срабатывает, когда скрипт движка Unity завершил загрузку. Непосредственно перед этим у вас есть две глобальные переменные: myGameInstance, которая хранит ссылку на экземпляр Unity, и myGameLoaded, которая указывает, завершена ли загрузка игры или нет и по умолчанию равна false. Они объявлены как var, поэтому имеют глобальную область видимости и могут быть доступны в любом месте скрипта.
Функция createUnityInstance() вызывается для создания нового экземпляра игры Unity. Эта функция возвращает Promise, который разрешается, когда игра полностью загружена и готова к рендерингу (блок then Promise createUnityInstance).
Внутри then() myGameInstance присваивается экземпляр Unity, а myGameLoaded устанавливается в true, указывая, что игра теперь готова. Затем вызывается функция resizePage(), чтобы первоначально установить размер игры, и добавляется слушатель событий для события изменения размера окна, чтобы размер игры можно было обновить всякий раз, когда окно изменяет размер. Смотрите фрагмент кода ниже.
Затем у нас есть функция resizePage внизу скрипта, как показано в следующем фрагменте кода, которая используется для изменения размера игры в соответствии с размером окна. Если игра загружена, она устанавливает значения стиля для холста, который отображает игру, чтобы соответствовать размеру окна, заполняя его:
function resizePage(){
if (myGameInstance !== undefined && myGameLoaded === true)
{
canvas.style.width = window.innerWidth + 'px';
canvas.style.height = window.innerHeight + 'px';
}
}
Многие игры, нацеленные на браузер, будут нуждаться во взаимодействии с кодом JavaScript, чтобы вы могли вызывать веб-сервисы для поддержки пользовательских входов, таблиц рекордов и так далее, или для взаимодействия с DOM браузера. Любой JavaScript, который вы добавляете напрямую, чтобы его можно было вызывать из скрипта C#, должен иметь расширение .jslib и находиться в папке Assets/Plugins . Он должен быть обернут в метод mergeInto. Это требует два параметра: LibraryManager.library, а затем объект JavaScript, содержащий одну или несколько функций. Функции являются стандартным JavaScript. GetExchangeRates показывает, как использовать простой JSON, предоставляющий веб-сервис ниже.
Когда вы создаете сборку, эти функции будут добавлены в файл Build/<ваше имя игры>.framework.js . Вы можете вызывать эти функции из скрипта C#, объявив функцию как DllImport, как показано в этом примере кода:
public class SphereController : MonoBehaviour
{
[DllImport("__Internal")]
private static extern void GetExchangeRates();
private void Start()
{
GetExchangeRates();
}
}
Дополнительная информация

В дополнение к вызову функции JavaScript из C#, JavaScript может вызывать метод C#. Задействованный механизм использует протокол обмена сообщениями:
myGameInstance.SendMessage(‘MyGameObject’, ‘MyFunction’)
myGameInstance.SendMessage(‘MyGameObject’, ‘MyFunction’, 5)
myGameInstance.SendMessage(‘MyGameObject’, ‘MyFunction’, ‘Строка’
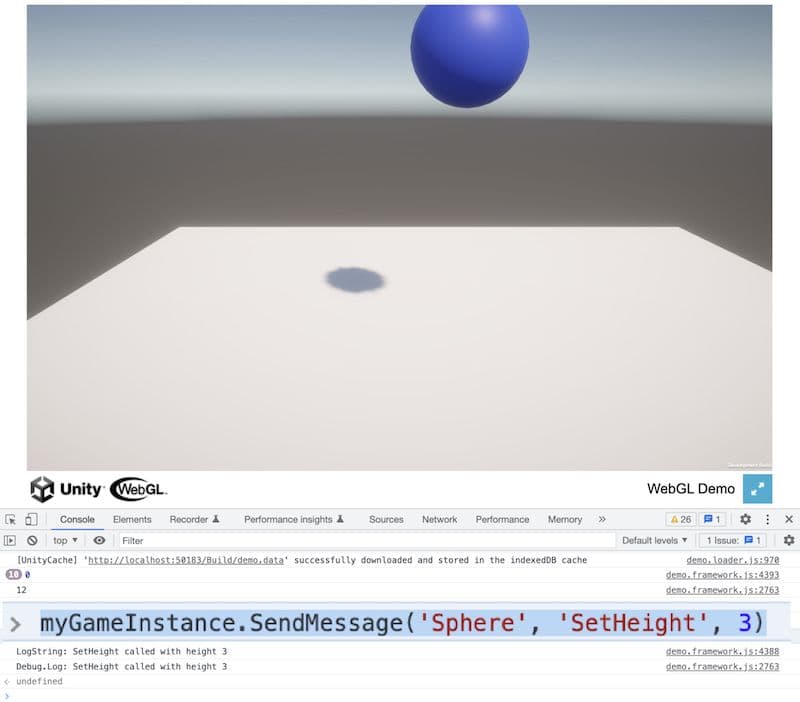
Чтобы использовать SendMessage, вам нужна ссылка на экземпляр игры в области видимости. Обычная техника заключается в редактировании index.html, добавляя глобальную переменную и присваивая это в блоке then промиса script.onload, как было показано ранее. Эта простая функция добавляется как часть компонента MonoBehaviour, прикрепленного к объекту игры с именем Сфера.
public void SetHeight( float height )
{
Vector3 pos = transform.position;
pos.y = height;
transform.position = pos;
}
Вы можете открыть консоль Chrome, нажав F12, и ввести напрямую:
myGameInstance.SendMessage('Sphere', 'SetHeight', 3)
Нажмите Enter, чтобы вызвать функцию Перемещение Сферы. Движение будет отражено в рендере только если у вас установлено Запуск в фоновом режиме или вы установили Application.runInBackground в true. Это потому, что по умолчанию рендер происходит только тогда, когда окно холста имеет фокус.
Используйте Debug.Log при отладке для браузерных платформ. Все сообщения отправляются в консоль браузера. Для Chrome вы найдете это, нажав F12 и переключившись на вкладку Консоль. Но класс Debug предлагает больше возможностей. Используя Debug.LogError, консоль предоставит трассировку стека, что может быть полезно.
Подробнее
Мы рекомендуем использовать опцию Development Build во время разработки, но снимите этот флажок, когда вы развертываете свою игру на живом сайте. Для сборки релиза у вас есть возможность сжатия. Вам может потребоваться настроить параметры на вашем сервере при использовании сжатия; смотрите Руководство для получения советов о том, как это сделать.

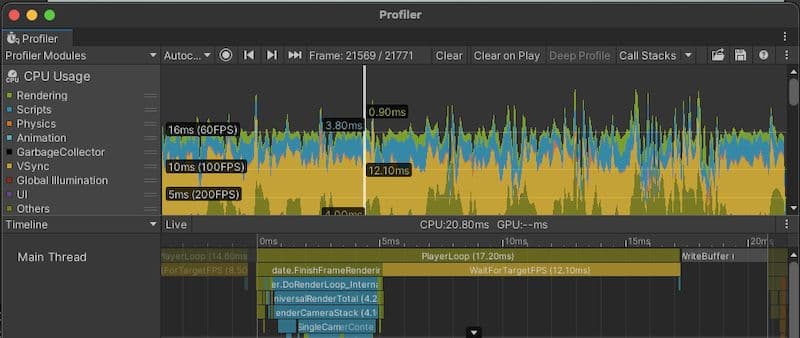
Важно профилировать ваш проект на протяжении всего цикла разработки, чтобы вовремя выявить проблемы с производительностью. Профайлер Unity - это хороший инструмент для выявления и устранения узких мест в производительности вашей игры. Он отслеживает использование ЦП и памяти, помогая вам определить области вашей игры, которые нуждаются в оптимизации. Вы также можете использовать Анализатор профиля, Профайлер памяти и Наложение веб-диагностики вместе с ним.
Скачайте электронную книгу Ультимативное руководство по профилированию игр Unity, чтобы узнать больше о профилировании в Unity.
Давайте рассмотрим несколько советов по началу профилирования веб-сборки Unity.
Включите профайлер Unity
Перейдите в Файл > Настройки сборки в редакторе и выберите Development Build и Автоматическое подключение профайлера , чтобы использовать профайлер с веб-сборкой.
Выберите модуль использования ЦП
Используйте этот модуль, чтобы проанализировать производительность вашего кода и выявить области, вызывающие проблемы с производительностью. Анализируйте такие элементы, как вызовы функций, выполнение скриптов и сборка мусора.
Выберите модуль профайлера памяти
Веб-сборки Unity имеют ограниченные ресурсы памяти по сравнению с другими платформами. Используйте этот модуль, чтобы проанализировать использование памяти вашего приложения и выявить области для оптимизации.
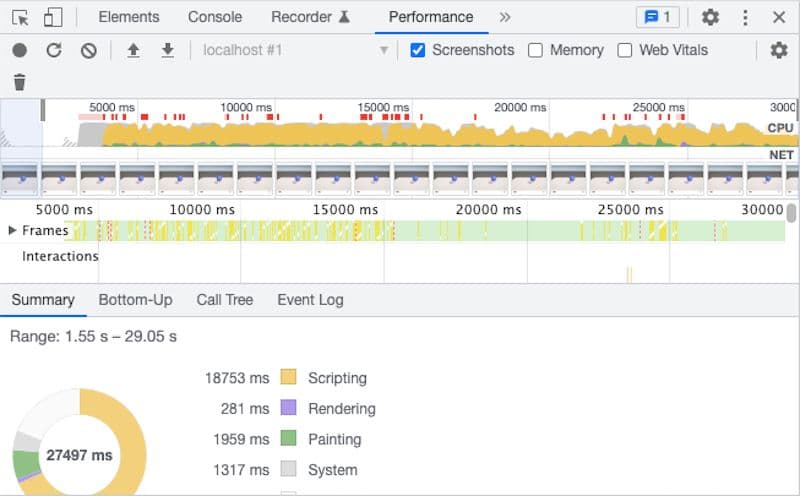
Используйте панель производительности Chrome DevTools
Инструменты разработчика Chrome включают панель Производительность, которая поможет вам выявить узкие места в вашей игре. Среди прочих функций она предоставляет панель Источники для добавления точек останова в файлы JavaScript и панель Консоль для просмотра отладочных сообщений и ввода кода JavaScript.
Измерьте производительность на разных устройствах
Это поможет вам выявить проблемы с производительностью, которые могут быть специфичны для конкретного устройства или браузера, и поможет оптимизировать вашу игру соответственно.
Сократите количество вызовов отрисовки
Вызовы отрисовки являются одним из основных узких мест производительности для сборок Unity Web. Используйте профайлер Unity, чтобы выявить области с высоким количеством вызовов отрисовки и попробуйте сократить их.
Анализируйте производительность на устройствах начального уровня
Тестируйте на устройствах начального уровня, чтобы убедиться, что ваше приложение оптимизировано для широкого спектра оборудования.
Включите "Запуск в фоновом режиме" во время профилирования
Если Запуск в фоновом режиме включен в настройках WebGL Player или если вы включите Application.runInBackground, ваш контент будет продолжать работать, когда холст или окно браузера теряют фокус, что может быть полезно при профилировании.
Сборки Unity Web — отличный способ распространить вашу игру на широкую аудиторию. Во время разработки вы должны стремиться поддерживать геометрию и текстуры в скромном размере, сокращать вызовы отрисовки и профилировать и тестировать на широком диапазоне устройств. Наконец, используйте URP, чтобы обеспечить стабильную производительность на самом широком диапазоне оборудования.
Подробнее
Советы и хитрости по использованию модуля WebGL Unity
Ранний доступ к новому бэкенду WebGPU в Unity 2023.3
Официальные обновления веб-исполнения уже здесь: Поднимите свой браузер на новый уровень
Найдите все продвинутые электронные книги и статьи Unity в центре лучших практик Unity.