
Введение в графику VFX в Unity
График визуальных эффектов (VFX Graph) позволяет создавать как простые, так и сложные эффекты с помощью визуальной логики, основанной на узлах. VFX Graph - один из нескольких основных наборов инструментов, доступных в Unity, - позволяет художникам и дизайнерам творить, практически не прибегая к кодированию.
Визуальные эффекты - это ключ к созданию глубоких впечатлений для игроков. А благодаря постоянному совершенствованию оборудования то, что раньше было доступно только для голливудских блокбастеров, теперь можно получить в режиме реального времени.
Эта статья - отрывок из нашей 120-страничной электронной книги, Окончательное руководство по созданию передовых визуальных эффектов в Unityв которой рассказывается о художниках, технических исполнителях и программистах, использующих версию VFX Graph для Unity 2021 LTS. Используйте его в качестве справочника для создания многослойных визуальных эффектов в реальном времени для ваших игр.

Начало работы с VFX в реальном времени в Unity
Для создания сложных визуальных эффектов уровня AAA на высокопроизводительных платформах используйте VFX Graph для создания частиц с GPU-ускорением в интуитивно понятном интерфейсе на основе узлов.
В частности, используйте VFX Graph для:
Создайте одну или несколько систем частиц
Добавляйте статические сетки и управляйте свойствами шейдеров
Создавайте события с помощью C# или Timeline, чтобы включать и выключать части ваших эффектов
Расширьте библиотеку функций, создав подграфы часто используемых комбинаций узлов.
Используйте VFX-график внутри другого VFX-графика (например, небольшие взрывы как часть другого, более крупного эффекта).
Просматривайте изменения с различной скоростью и/или выполняйте пошаговое моделирование
VFX Graph работает с Универсальным конвейером рендеринга (URP)* и Конвейер рендеринга высокого разрешения (HDRP). Также добавлена поддержка Lit-выходов и 2D-рендерера, доступных в URP. Сравнение возможностей VFX Graph для всех конвейеров рендеринга можно посмотреть здесь.
Для обеспечения совместимости с вашим устройством VFX Graph требуется поддержка вычислительных шейдеров. Поддерживаемые устройства включают:
Платформы macOS и iOS с использованием графического API Metal
Платформы Linux и Windows с API Vulkan или GLES3
Android для подмножества устройств с высокими вычислительными возможностями (только с URP)
Основные графические пакеты
Начиная с Unity 2021 LTS, вы можете эффективно установить VFX Graph в свой проект. Основные графические пакеты теперь встроены в основной установщик Unity, чтобы ваш проект всегда работал на самом последнем, проверенном графическом коде.
Когда вы устанавливаете последнюю версию Unity, в установку включаются самые последние пакеты для URP, HDRP, Shader Graph, VFX Graph и других.
Для получения подробной информации см. раздел Начало работы с VFX Graph или прочитайте эту статью в блоге.
* Для Unity 2021 LTS и далее доступ к буферу камеры доступен только с HDRP. Подробнее о совместимости VFX Graph читайте в документации.

Графический ассет и компонент VFX
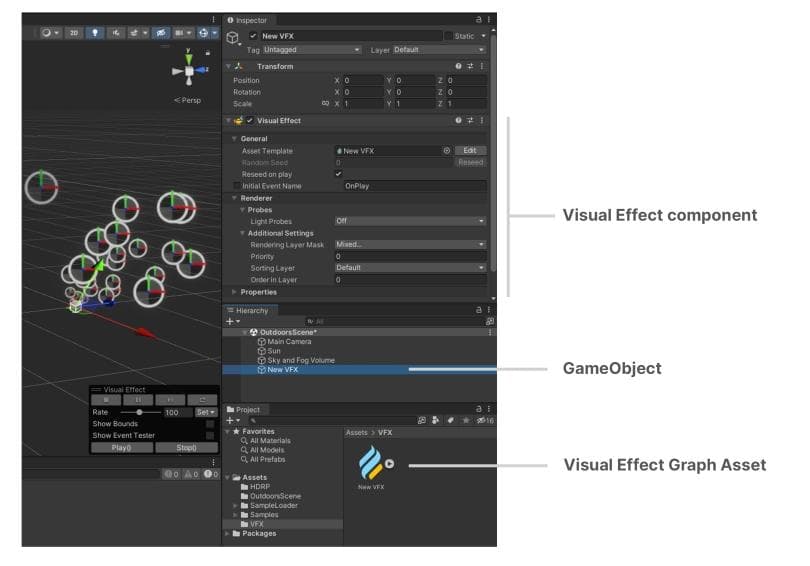
Любой визуальный эффект в графике VFX состоит из этих двух частей:
Компонент визуального эффекта (VFX), прикрепленный к игровому объекту в сцене
Графический ассет визуальных эффектов (VFX), который живет на уровне проекта
Поскольку Unity хранит каждый VFX Graph в папке Assets, вы должны подключить каждый актив к компоненту визуального эффекта в вашей сцене. Помните, что разные объекты GameObject могут ссылаться на один и тот же граф во время выполнения.
Чтобы создать новый визуальный эффект, щелкните правой кнопкой мыши в окне проекта и перейдите в меню Создать > Визуальные эффекты > График визуальных эффектов. В результате появляется ассет VFX Graph.
Unity предоставляет несколько способов подключения VFX Graph Asset к игровому объекту с компонентом Visual Effect:
Перетащите полученный актив в вид Сцена или Иерархия. В окне иерархии появится новый игровой объект по умолчанию.
Назначьте актив существующему компоненту Visual Effect в Инспекторе. Создайте отдельный объект GameObject и воспользуйтесь меню Add Component.
Выбрав GameObject, перетащите актив в окно Inspector. Это позволит создать компонент Visual Effect и назначить актив одним быстрым действием.
Графический ассет VFX содержит всю логику. Выберите один из следующих способов изменить его поведение:
- Дважды щелкните ассет VFX Graph в окне проекта.
- Выберите ассет VFX Graph в окне проекта и нажмите кнопку Open в заголовке.
- Нажмите кнопку Edit рядом со свойством Asset Template в компоненте Visual Effect.
Актив открывается в окне VFX Graph, доступном в меню Window > Visual Effects > Visual Effect Graph.

Окно VFX Graph
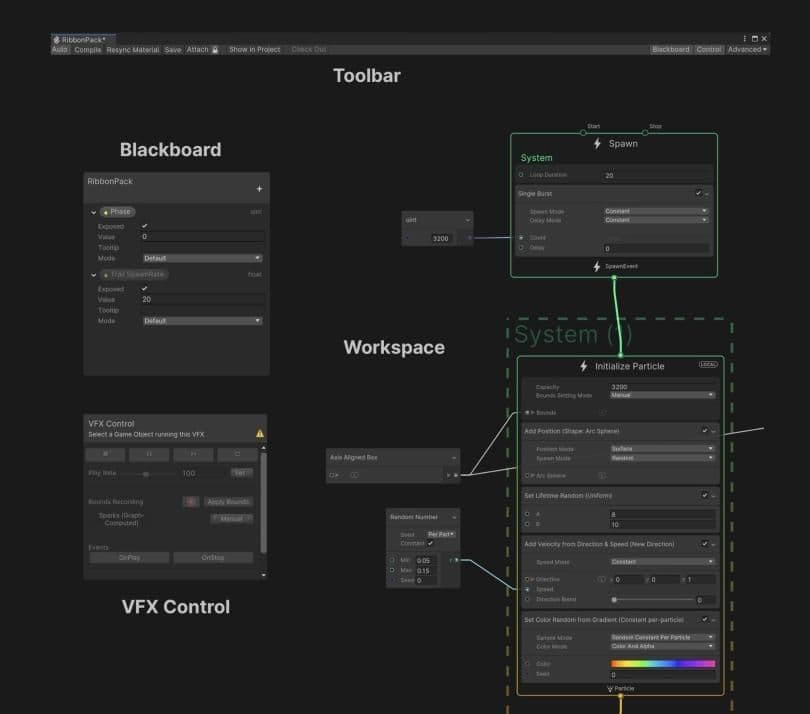
Ознакомьтесь с расположением этого окна, включая его:
Панель инструментов: Чтобы получить доступ к глобальным настройкам, а также к переключателям для нескольких панелей
Рабочее пространство узла: Составление и редактирование графика VFX
Blackboard: Для управления свойствами и глобальными переменными, которые можно использовать во всем графе
Панель управления VFX: Чтобы изменить воспроизведение на присоединенном игровом объекте
Убедитесь, что в макете редактора осталось свободное место для инспектора. Выбрав часть графа, можно открыть определенные параметры, такие как параметры разбиения и состояния рендеринга.

Графическая логика
Вы должны построить свой визуальный эффект из сети узлов внутри рабочей области окна. VFX Graph использует интерфейс, похожий на другие инструменты, основанные на узлах, такие как Shader Graph.
Нажмите пробел или щелкните правой кнопкой мыши, чтобы создать новый элемент графика. Наведя курсор на пустую рабочую область, выберите Создать узел, чтобы создать узел графа Контекст, Операторили Свойство. Если навести курсор мыши на существующий Контекст, используйте команду Создать блок.
Открытие сложного графика VFX может поначалу обескуражить. К счастью, хотя граф производственного уровня может включать сотни узлов, каждый граф подчиняется одному и тому же набору правил - независимо от его размера.
Давайте рассмотрим каждую часть VFX Graph, чтобы узнать, как они работают вместе.
Системы
График VFX включает в себя один или несколько вертикальных стеков, называемых системами. Системы определяют отдельные части графа и охватывают несколько Контекстов. Система обозначается пунктирной линией, которая обрамляет Контексты, из которых она состоит.
Каждый контекст состоит из отдельных блоков, которые могут задавать атрибуты (размер, цвет, скорость и т.д.) для своих частиц и сеток. Несколько систем могут работать вместе в рамках одного графика для создания окончательного визуального эффекта.
Найдите готовые шаблоны в меню Create Node > Systems, чтобы посмотреть примеры графовой логики.

Контексты
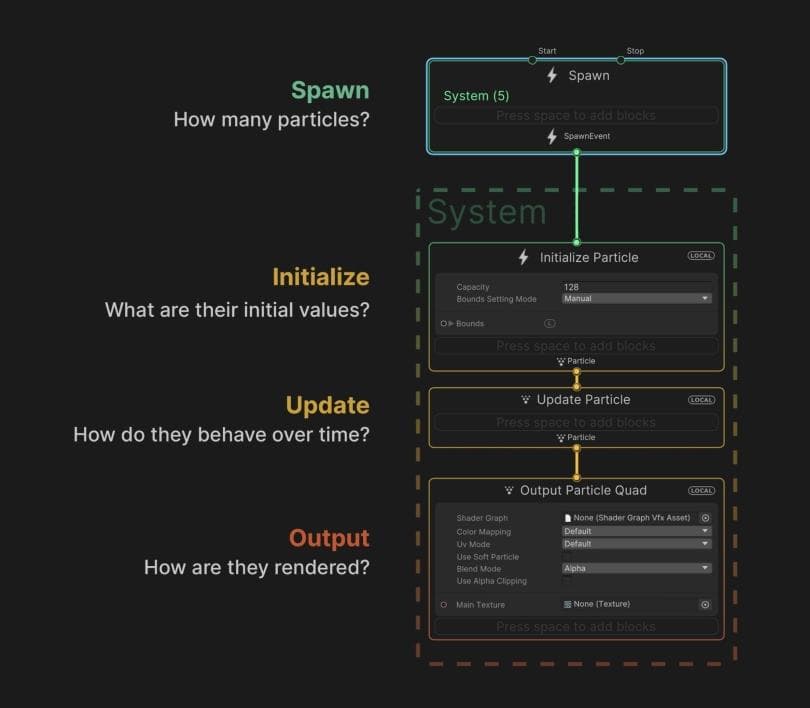
На изображении выше вы можете заметить четыре контекста, присутствующие в пустом графе системы частиц.
Поток между контекстами определяет, как частицы порождаются и моделируются. Каждый контекст определяет один этап вычислений:
Спаун: Определяет, сколько частиц нужно создать и когда их порождать (например, одним всплеском, циклически, с задержкой и т. д.).
Инициализация: Определяет начальные атрибуты для частиц, а также вместимость (максимальное количество частиц) и границы (объем, в котором рендерится эффект).
Обновление: Изменяет свойства частиц в каждом кадре; здесь вы можете применить силы, добавить анимацию, создать столкновения или настроить взаимодействие, например, с помощью полей расстояний (Signed Distance Fields, SDF).
Выход: Рендеринг частиц и определение их окончательного вида (цвет, текстура, ориентация); каждая система может иметь несколько выходов для максимальной гибкости
Системы и контексты составляют основу "вертикальной логики" графа, или рабочего процесса. Данные в системе текут сверху вниз, и каждый Контекст, встречающийся на этом пути, изменяет данные в соответствии с моделированием.
Системы являются гибкими, поэтому при необходимости вы можете опустить один контекст или соединить несколько выходов вместе.
Сами контексты ведут себя по-разному в зависимости от отдельных блоков, которые аналогичным образом вычисляют данные сверху вниз. Вы можете добавлять и управлять другими блоками для обработки этих данных.
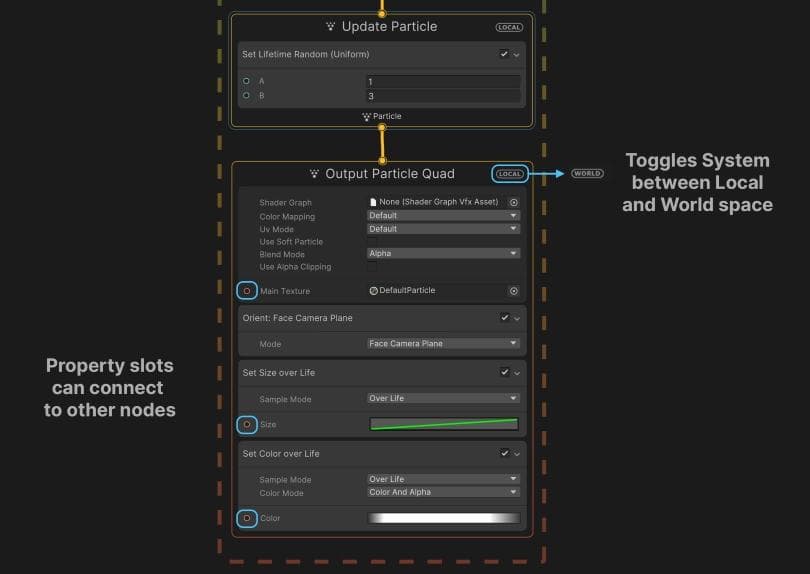
Нажмите кнопку в правом верхнем углу контекста, чтобы переключить пространство моделирования системы между локальным и мировым.
Полный список контекстов и блоков см. в Библиотеке узла.

Блоки
Блоки могут выполнять практически все действия, от простого хранения значений для цвета до сложных операций, таких как шумы, силы и столкновения. Они часто имеют слоты слева, где могут получать данные от Операторов и Свойств.

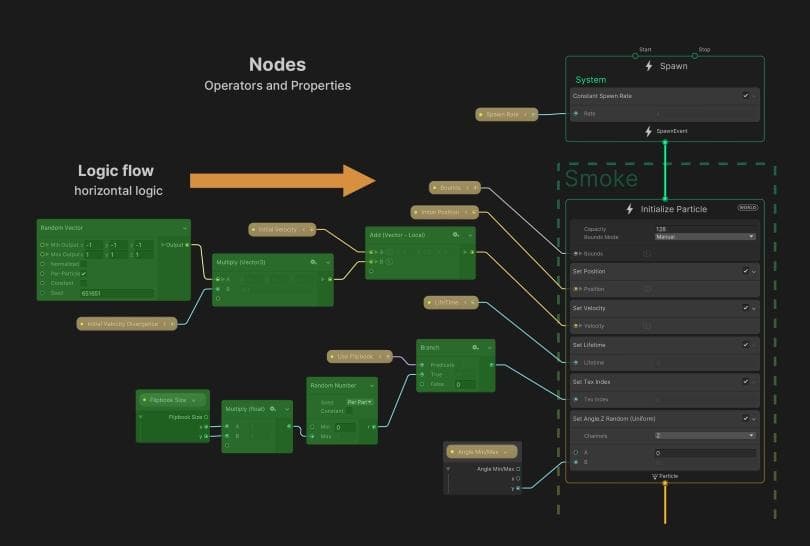
Свойства и операторы
Так же как системы формируют большую часть вертикальной логики графа, операторы составляют "горизонтальную логику" его рабочего процесса свойств. С их помощью вы можете передавать в блоки пользовательские выражения или значения.
Операторы движутся слева направо, подобно узлам шейдерного графика. Вы можете использовать их для работы со значениями или выполнения ряда вычислений.
Используйте меню Создать узел (щелкните правой кнопкой мыши или нажмите пробел) для создания узлов операторов.
Свойства - это редактируемые поля, которые соединяются с элементами графа с помощью рабочего процесса свойств. Свойства могут быть:
Любой тип, включая целые, плавающие и булевы числа
Из составных компонентов, таких как векторы и цвета
Приведение и преобразование (например, целого числа в плавающее)
Местное или мировое пространство; нажмите L или W, чтобы переключаться между ними.
Свойства изменяют значение в соответствии с их фактическим значением на графике. Вы можете подключить входные порты (слева от Property) к другим узлам Graph.
Узлы свойств - это операторы, которые позволяют повторно использовать одно и то же значение в разных точках графа. Они имеют соответствующие глобальные свойства, которые отображаются в Blackboard.
Черная доска
Панель под названием Blackboard управляет глобальными свойствами, которые могут многократно появляться на графике в виде узлов свойств.
Свойства в Blackboard - это либо:
Разоблаченный: Зеленая точка слева от любого раскрытого свойства указывает на то, что вы можете видеть и редактировать его за пределами графика. Доступ к раскрытому свойству в инспекторе через сценарий с помощью класса Exposed Property.
Постоянный: Свойство Blackboard без зеленой точки - это Constant. Он может быть использован внутри графика, но не отображается в Инспекторе.
Новые свойства по умолчанию раскрываются и, как таковые, появляются в Инспекторе. Вы должны снять флажок с опции Exposed, если хотите скрыть свойство за пределами графика, и создать Categories, чтобы упорядочить свойства.

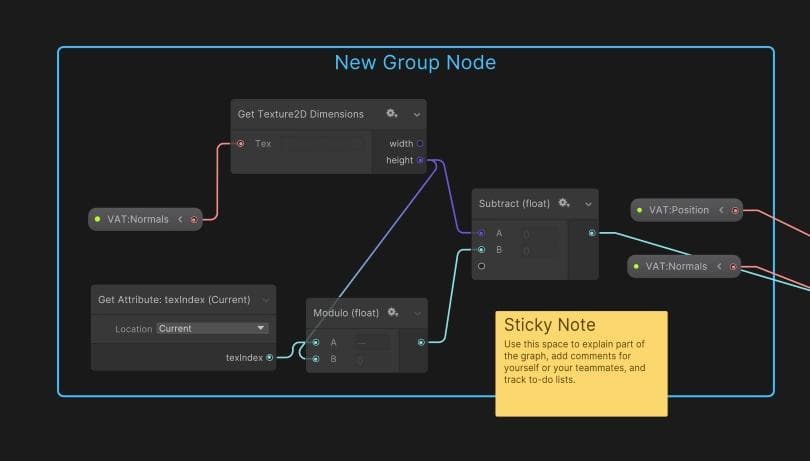
Групповые узлы и липкие заметки
По мере роста логики графа используйте групповые узлы и липкие заметки, чтобы сократить беспорядок. С помощью Group Nodes можно пометить группу узлов и перемещать их как единое целое. С другой стороны, Sticky Notes работают как комментарии к коду.
Чтобы создать групповые узлы, выделите группу узлов, щелкните по ним правой кнопкой мыши и выберите в контекстном меню пункт Групповое выделение. Вы также можете перетащить узел в существующий групповой узел, удерживая клавишу Shift, чтобы перетащить его. Удаляя групповой узел с помощью клавиши Delete или из контекстного меню, вы не удаляете входящие в него узлы.
В то же время вы можете использовать Sticky Notes, чтобы описать, как работает тот или иной участок графика, а также оставлять комментарии для себя или своих товарищей по команде. Добавляйте столько липких заметок, сколько вам нужно, и свободно перемещайте или изменяйте их размер.
Подграфы
Подграф отображается как один узел, что позволяет упростить логику графа. Используйте его, чтобы сохранить часть вашего VFX Graph как отдельный актив, который можно поместить в другой VFX Graph для реорганизации и повторного использования.
Чтобы создать подграф, выделите набор узлов и выберите в меню правой кнопки мыши пункт Convert To Subgraph Operator. Сохраните актив на диск и преобразуйте узлы в один узел Subgraph Node. Системы, блоки и операторы можно упаковывать в различные типы подграфов.
Создание подграфа аналогично рефакторингу кода. Подобно тому, как вы организуете логику в многократно используемые методы или функции, подграф делает элементы вашего VFX Graph более модульными.

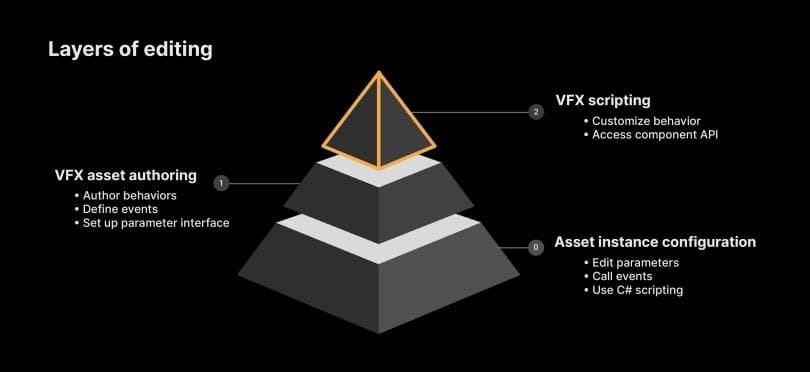
Уровни редактирования в графике VFX
VFX Graph поддерживает три различных уровня редактирования:
Конфигурация экземпляра актива: Используйте эту функцию для изменения любого существующего графика VFX. И дизайнеры, и программисты могут настраивать открытые параметры в Инспекторе, чтобы изменить внешний вид, время или настройку эффекта. Художники также могут использовать внешние сценарии или события для изменения предварительно созданного контента. На этом уровне вы относитесь к каждому графику как к "черному ящику".
Авторская разработка VFX-активов: Именно здесь ваша креативность может по-настоящему проявиться. Создайте сеть операторских узлов, чтобы начать создавать свой собственный VFX Graph, и настройте пользовательское поведение и параметры для создания пользовательских симуляций. Независимо от того, берете ли вы за основу существующие сэмплы или начинаете с нуля, вы можете взять на себя ответственность за конкретный эффект.
Создание сценариев VFX: Это позволяет более опытным техническим художникам или графическим программистам использовать API компонентов для настройки поведения VFX Graph. С помощью сценариев VFX ваша команда сможет более эффективно управлять конкретными эффектами и получить доступ к таким расширенным функциям, как графические буферы.

Атрибуты
Атрибут - это часть данных, которые вы можете использовать в системе, например, цвет частицы, ее положение или количество частиц, которые нужно породить.
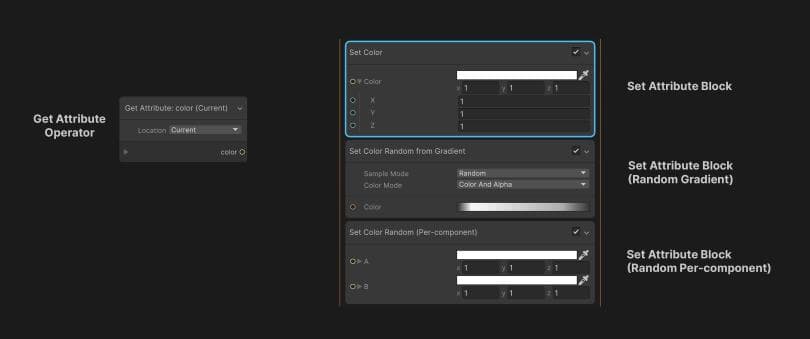
Используйте узлы для чтения из или записи в атрибуты. В частности, используйте:
Оператор Get Attribute для чтения из атрибутов в системе частиц или ParticleStrip
Экспериментальный Обратные вызовы спаунера для чтения из атрибутов в системах спавна
Блок Set Attribute записывает значения в атрибут; либо задайте значение атрибута напрямую, либо используйте случайный режим (например, задайте атрибут Color с помощью Random Gradient или Random Per-component Block).
Полный список атрибутов см. в документации.
Примечание: Система хранит атрибуты только тогда, когда они ей нужны. В целях экономии памяти он не хранит лишних данных. Если вы прочитали, что VFX Graph не сохранил данные симуляции из атрибута, атрибут передает свое постоянное значение по умолчанию.

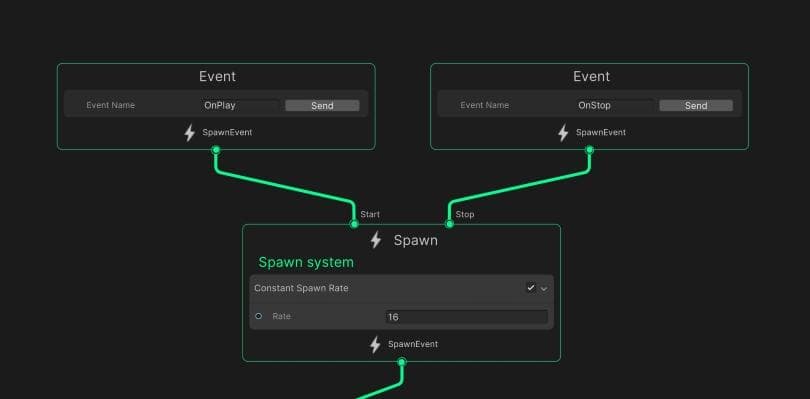
События
Различные части VFX Graph взаимодействуют друг с другом (и с остальными частями сцены) с помощью событий. Например, каждый Spawn Context содержит порты Start и Stop flow, которые получают события для управления порождением частиц.
Когда что-то должно произойти, внешние объекты GameObject могут уведомить части вашего графа с помощью метода SendEvent API C#. Компоненты Visual Effect будут передавать событие в виде строкового имени или идентификатора свойства.
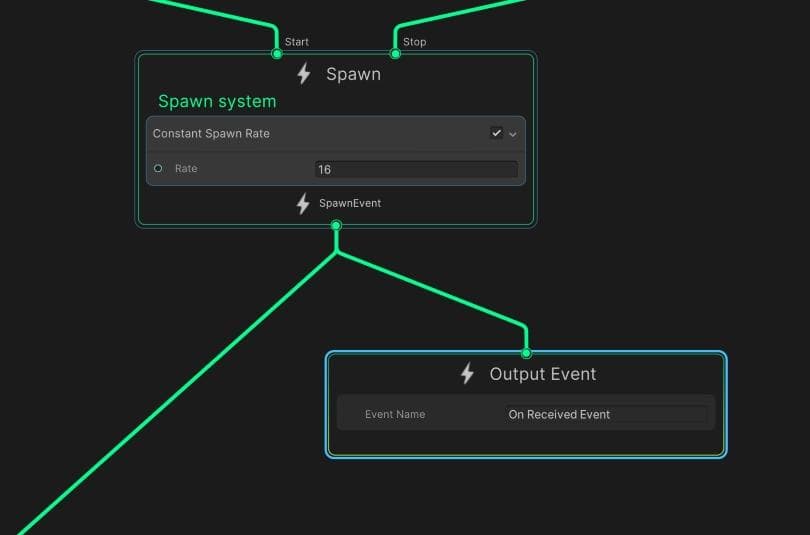
Контекст события идентифицирует событие по его строковому имени или идентификатору в графе. В приведенном выше примере внешние объекты в вашей сцене могут поднять событие OnPlay, чтобы запустить систему Spawn, или событие OnStop, чтобы остановить ее.

Выходные события
Вы можете объединить событие вывода с обработчиком события вывода. События выхода полезны, если первоначальное порождение частиц должно привести в действие что-то еще в вашей сцене. Обычно это нужно для синхронизации освещения или игрового процесса с визуальными эффектами.
В приведенном выше примере событие OnReceivedEvent отправляется компоненту GameObject, находящемуся вне графа. Сценарий на C# будет реагировать соответствующим образом, усиливая свет или пламя, активируя искру и т. д. Дополнительные сведения о событиях вывода см. в разделе "Интерактивность" электронной книги VFX Graph.
В то же время вы можете использовать GPU Events для порождения частиц на основе поведения других частиц. Таким образом, когда частица умирает в одной системе, вы можете уведомить об этом другую систему, что создаст полезную цепную реакцию эффектов, например, частица-снаряд, которая после смерти порождает эффект пыли.
Эти блоки обновления могут отправлять данные о событиях GPU следующим образом:
Триггерное событие при смерти: Порождает частицы в другой системе, когда частица умирает
Скорость триггерного события: Порождает частицы в секунду (или в зависимости от их скорости).
Триггерное событие Всегда: Порождает частицы каждый кадр
Выходы блоков подключаются к контексту событий GPU, который затем может уведомить контекст инициализации зависимой системы. Подобное объединение различных систем позволяет создавать богатые детализированные и сложные эффекты частиц.
Контекст Initialize системы GPU Event может также наследовать атрибуты, доступные в родительской системе до события Trigger Event. Так, например, наследуя свою позицию, новая частица будет появляться в том же месте, что и породившая ее частица.

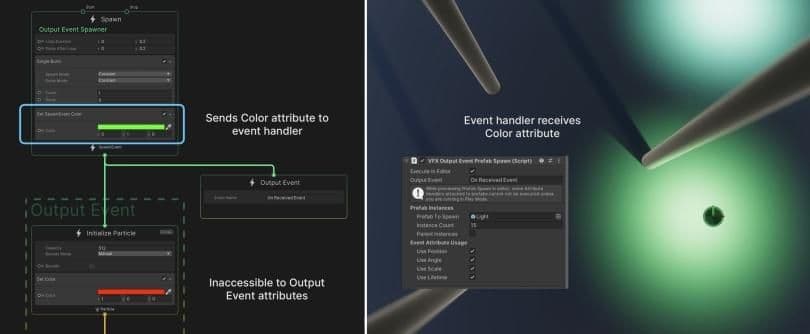
Атрибуты события
Используйте атрибуты событий для передачи данных, таких как 3D-позиция или цвет, вместе с событием. Эти полезные нагрузки несут атрибуты, которые неявно перемещаются по графу, где вы можете "поймать" данные в операторе или блоке.
Вы также можете прочитать атрибуты, переданные с событиями порождения или событиями временной шкалы. Сайт Атрибут Set SpawnEvent Блок изменяет атрибут события в контексте спавна.
Чтобы поймать полезную нагрузку в контексте инициализации, используйте операторы Get Source Attribute или Inherit Attribute Blocks.
Однако при использовании атрибутов событий важно помнить об этих предостережениях:
Обычные атрибуты событий могут быть прочитаны только в контексте Initialize Context. Вы не можете наследовать их в Update или Output. Чтобы использовать атрибут в последующем контексте, вы должны унаследовать и установить его в Initialize.
Атрибуты выходных событий несут только начальные значения, установленные в Контексте порождения. Они не улавливают изменений, которые происходят на графике позже.
Более подробную информацию см. в разделе Отправка событий в API компонента Visual Effect.
Изучение образцов контента VFX
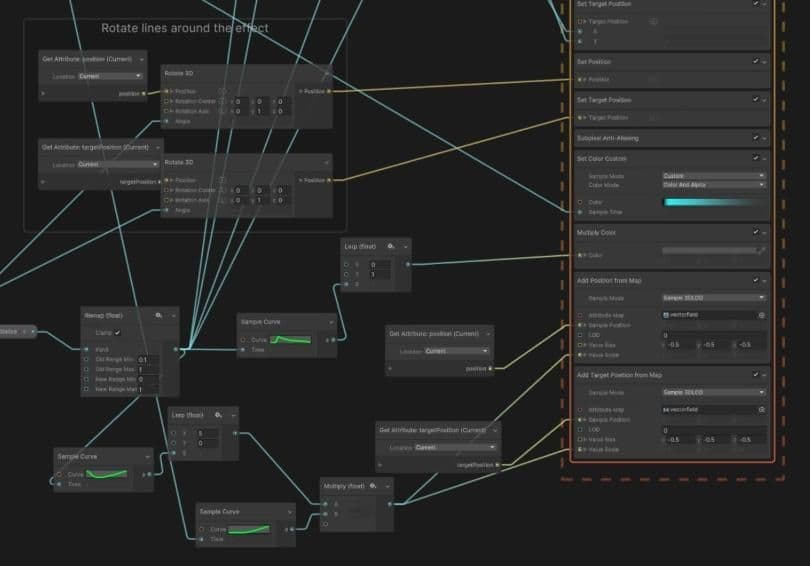
График VFX - это больше, чем сумма его частей. Для этого необходимо хорошо понимать, как применять узлы и операторы, а также способы их совместной работы.
Дополнения VFX Graph в менеджере пакетов демонстрируют несколько простых графиков, что делает их отличной отправной точкой для изучения управления частицами.
Следующие разделы знакомят вас с некоторыми распространенными блоками и операторами, с которыми вы столкнетесь при изучении представленных примеров.

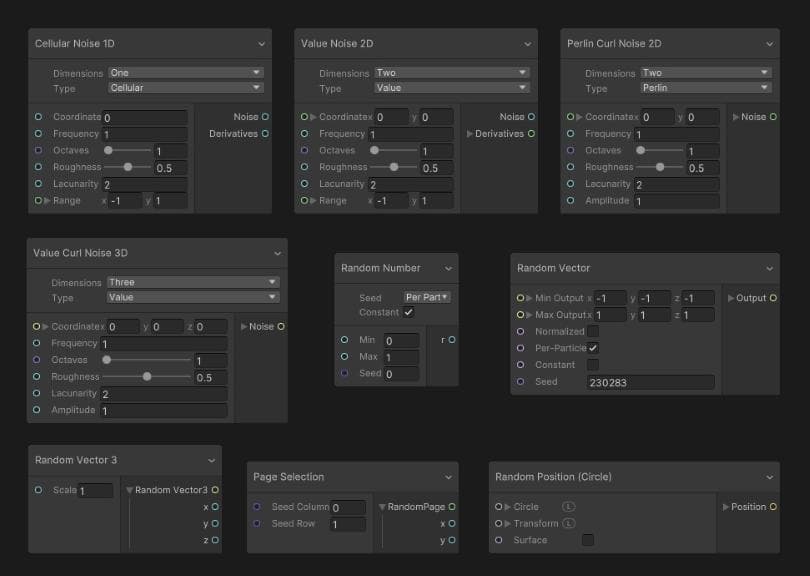
Шум и операторы
Процедурный шум помогает уменьшить "машинный" вид визуализируемых изображений. В VFX Graph есть несколько операторов, которые можно использовать для создания одно-, двух- и трехмерных шумов и случайностей.
Блоки атрибутов

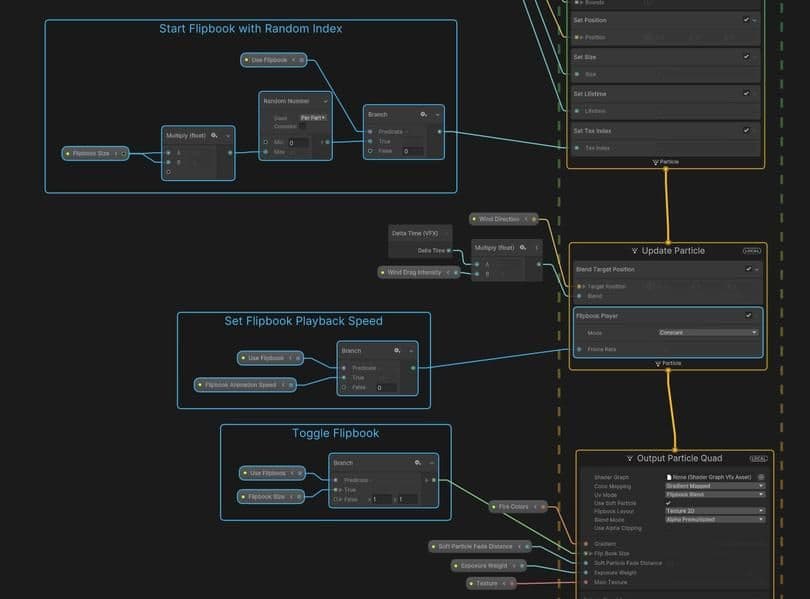
Flipbooks
Анимированная текстура может творить чудеса, делая ваши эффекты правдоподобными. Создайте их с помощью внешнего инструмента Digital Content Creation (DCC) или из Unity. Используйте операторы для управления Блок флипбука.
Для получения дополнительной информации о создании собственных флипбуков в Unity ознакомьтесь с секвенсором изображений в разделе VFXToolbox электронной книги VFX Graph.
Физика
Силы, столкновения и тяга необходимы для того, чтобы частицы могли моделировать природные явления. Но не бойтесь расширять границы реального. Как художник, вы сами решаете, что будет выглядеть правильно.

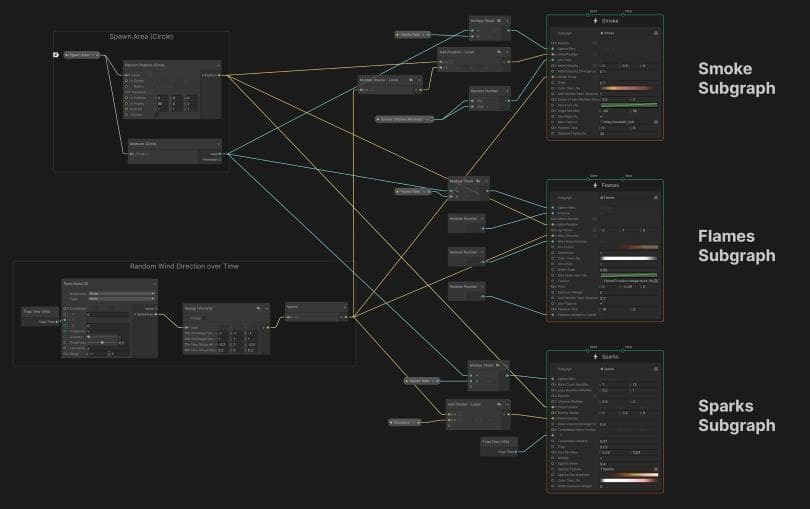
Подграфы визуальных эффектов
Подграф визуального эффекта - это актив, содержащий часть графика визуального эффекта, которая может быть использована в другом графике или подграфе визуального эффекта. Подграфы отображаются как один узел.
Подграфы могут использоваться в графах следующими тремя способами:
Подграф системы: Одна или несколько систем, содержащихся в одном графике
Блочный подграф: Набор блоков и операторов, собранных вместе и используемых как блок
Операторный подграф: Набор операторов, собранных вместе и используемых в качестве оператора
Подграфы позволяют факторизовать часто используемые наборы узлов из графов в многократно используемые активы для добавления в библиотеку.

Получите бесплатную электронную книгу
Наша 120-страничная электронная книга " Окончательное руководство по созданию продвинутых визуальных эффектов в Unity" - это руководство для художников, дизайнеров и программистов, использующих версию Unity 2021 LTS для VFX Graph. Написанная экспертами, эта книга является справочным пособием, которое поможет вам в создании богатых многослойных визуальных эффектов в реальном времени для ваших игр.