
Einführung in den VFX Graph in Unity
Der Visual Effect Graph (VFX Graph) ermöglicht die Erstellung sowohl einfacher als auch komplexer Effekte unter Verwendung einer knotenbasierten visuellen Logik. Der VFX Graph ist eines von mehreren wichtigen Toolsets in Unity und ermöglicht es Künstlern und Designern, mit wenig oder gar keinem Code zu arbeiten.
Visuelle Effekte sind der Schlüssel zu einem tiefgreifenden Erlebnis für Ihre Spieler. Und dank der ständigen Weiterentwicklung der Hardware kann das, was früher nur für Hollywood-Blockbuster möglich war, jetzt in Echtzeit erreicht werden.
Dieser Artikel ist ein Auszug aus unserem 120-seitigen E-Book, Der endgültige Leitfaden zur Erstellung fortgeschrittener visueller Effekte in Unitydas Künstlern, technischen Künstlern und Programmierern hilft, die Unity 2021 LTS-Version von VFX Graph zu verwenden. Nutzen Sie es als Referenz für die Erstellung von visuellen Echtzeit-Effekten mit vielen Ebenen für Ihre Spiele.

Erste Schritte mit Echtzeit-VFX in Unity
Für komplexe visuelle Effekte auf AAA-Niveau auf High-End-Plattformen verwenden Sie den VFX Graph, um GPU-beschleunigte Partikel in einer intuitiven, node-basierten Oberfläche zu erstellen.
Genauer gesagt, nutzen Sie den VFX Graph, um:
Erstellen Sie ein oder mehrere Partikelsysteme
Statische Netze hinzufügen und Shadereigenschaften steuern
Erstellen Sie Ereignisse über C# oder Timeline, um Teile Ihrer Effekte ein- und auszuschalten
Erweitern Sie die Bibliothek der Merkmale, indem Sie Teilgraphen von häufig verwendeten Knotenkombinationen erstellen
Verwendung eines VFX-Graphen innerhalb eines anderen VFX-Graphen (z. B. kleinere Explosionen als Teil eines anderen, größeren Effekts)
Vorschau von Änderungen in verschiedenen Raten und/oder schrittweise Simulation
Der VFX Graph arbeitet mit der Universal Render Pipeline (URP)* und der Hochauflösenden Render-Pipeline (HDRP). Außerdem werden die mit URP verfügbaren Lit-Ausgaben und 2D-Renderer unterstützt. Hier finden Sie den VFX Graph-Funktionsvergleich für alle Render-Pipelines.
Der VFX Graph benötigt Compute-Shader-Unterstützung, um die Kompatibilität mit Ihrem Gerät zu gewährleisten. Zu den unterstützten Geräten gehören:
macOS und iOS-Plattformen mit Metal-Grafik-API
Linux- und Windows-Plattformen mit Vulkan- oder GLES3-APIs
Android für eine Untergruppe von rechenfähigen High-End-Geräten (nur mit URP)
Zentrale Grafikpakete
Ab Unity 2021 LTS können Sie VFX Graph effizient in Ihrem Projekt installieren. Kerngrafikpakete sind jetzt in das Hauptinstallationsprogramm von Unity eingebettet, um sicherzustellen, dass Ihr Projekt immer mit dem neuesten, verifizierten Grafikcode läuft.
Wenn Sie die neueste Version von Unity installieren, sind die neuesten Pakete für URP, HDRP, Shader Graph, VFX Graph und mehr in der Installation enthalten.
Weitere Informationen finden Sie unter Erste Schritte mit VFX Graph oder in diesem Blogbeitrag.
* Ab Unity 2021 LTS ist der Zugriff auf den Kamerapuffer nur noch mit HDRP möglich. Weitere Informationen über die Kompatibilität des VFX-Graphen finden Sie in der Dokumentation .

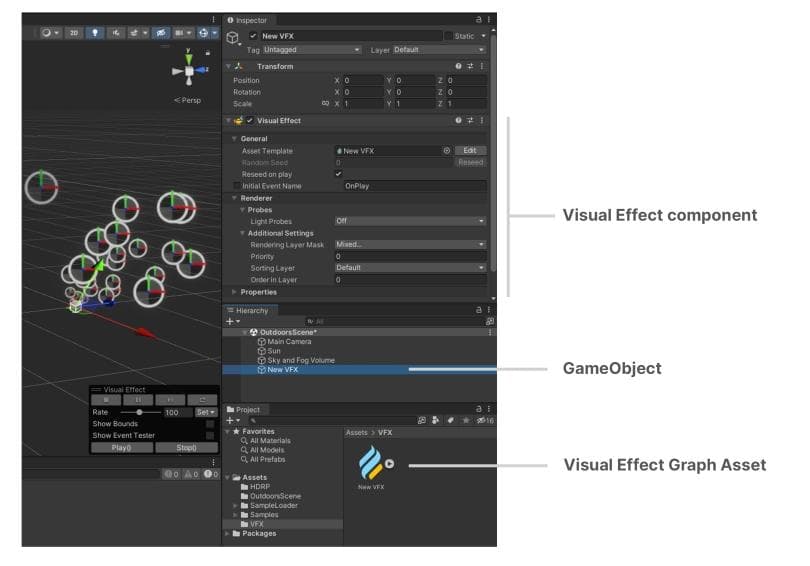
Das VFX Graph Asset und die Komponente
Jeder visuelle Effekt im VFX-Graph setzt sich aus diesen beiden Teilen zusammen:
Komponente für visuelle Effekte (VFX), die an ein Spielobjekt in der Szene angehängt ist
Visueller Effekt (VFX) Graph Asset, der auf der Projektebene lebt
Da Unity jeden VFX-Graphen im Ordner Assets speichert, müssen Sie jedes Asset mit einer Visual Effect-Komponente in Ihrer Szene verbinden. Beachten Sie, dass verschiedene GameObjects zur Laufzeit auf denselben Graphen verweisen können.
Um einen neuen visuellen Effekt zu erstellen, klicken Sie mit der rechten Maustaste in das Projektfenster und navigieren Sie zu Erstellen > Visuelle Effekte > Visuelles Effektdiagramm. Das Ergebnis ist das VFX-Grafik-Asset.
Unity bietet einige Möglichkeiten, das VFX-Graph-Asset mit einem GameObject mit einer Visual Effect Komponente zu verbinden:
Ziehen Sie das resultierende Asset in die Szenenansicht oder die Hierarchie. Ein neues Standard-GameObject wird im Hierarchie-Fenster erscheinen.
Weisen Sie das Asset einer vorhandenen Visual Effect-Komponente im Inspector zu. Erstellen Sie ein separates GameObject und verwenden Sie das Menü Add Component.
Ziehen Sie ein ausgewähltes Spielobjekt in das Inspektorfenster und legen Sie es dort ab. Dadurch wird die Komponente "Visueller Effekt" erstellt und das Asset in einer einzigen schnellen Aktion zugewiesen.
Das VFX-Grafik-Asset enthält die gesamte Logik. Wählen Sie eine der folgenden Möglichkeiten, um sein Verhalten zu bearbeiten:
- Doppelklicken Sie im Projektfenster auf das VFX-Grafik-Asset.
- Wählen Sie das VFX-Grafik-Asset im Projektfenster aus und klicken Sie auf die Schaltfläche Öffnen in der Kopfzeile.
- Klicken Sie auf die Schaltfläche Bearbeiten neben der Eigenschaft Asset-Vorlage in der Komponente Visueller Effekt.
Das Asset wird im Fenster VFX-Grafik geöffnet, das Sie unter Fenster > Visuelle Effekte > Visuelle Effektgrafik finden.

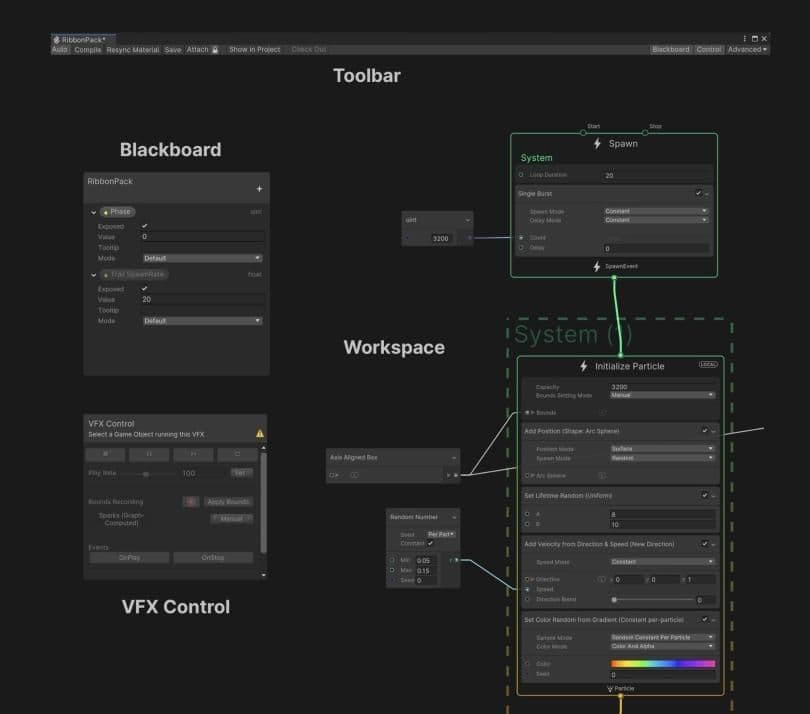
Das Fenster VFX Graph
Machen Sie sich mit dem Layout dieses Fensters vertraut, einschließlich seiner:
Symbolleiste: So greifen Sie auf die globalen Einstellungen sowie auf die Umschaltmöglichkeiten für verschiedene Bedienfelder zu
Knoten-Arbeitsbereich: So erstellen und bearbeiten Sie den VFX-Graphen
Blackboard: Zur Verwaltung von Eigenschaften und globalen Variablen, die im gesamten Graphen wiederverwendet werden können
VFX-Bedienfeld: So ändern Sie die Wiedergabe des angehängten GameObjects
Achten Sie darauf, dass Sie im Editor-Layout etwas Platz für den Inspector lassen. Durch die Auswahl eines Teils des Graphen können bestimmte Parameter, wie z. B. Partitionsoptionen und Rendering-Status, angezeigt werden.

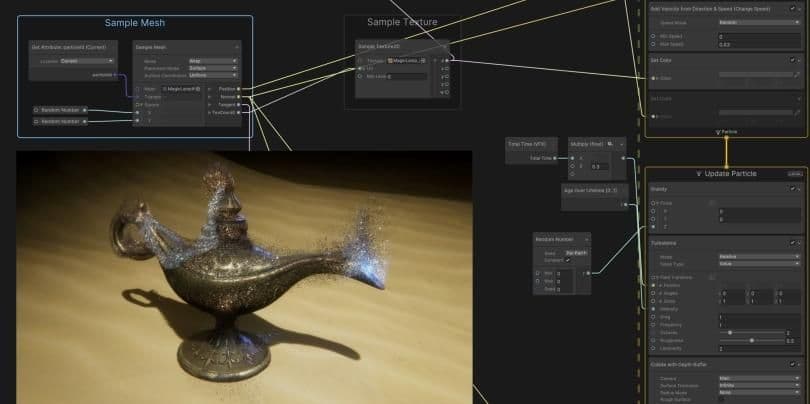
Graphische Logik
Laden Sie das vollständige Beispiel herunter.
Sie müssen Ihren visuellen Effekt aus einem Netzwerk von Knoten innerhalb des Arbeitsbereichs des Fensters aufbauen. Der VFX Graph verwendet eine ähnliche Schnittstelle wie andere knotenbasierte Tools, z. B. Shader Graph.
Drücken Sie die Leertaste oder klicken Sie mit der rechten Maustaste, um ein neues Diagrammelement zu erstellen. Wählen Sie mit dem Mauszeiger über dem leeren Arbeitsbereich Knoten erstellen, um einen Diagrammknoten zu erstellen. Kontext, Operatoroder Eigenschaft. Wenn Sie mit der Maus über einen vorhandenen Kontext fahren, verwenden Sie Block erstellen.
Das Öffnen eines komplexen VFX-Graphen kann anfangs entmutigend sein. Glücklicherweise kann ein Graph auf Produktionsebene zwar Hunderte von Knoten umfassen, aber jeder Graph folgt den gleichen Regeln - unabhängig von seiner Größe.
Schauen wir uns die einzelnen Teile des VFX-Graphen an, um zu erfahren, wie sie zusammenarbeiten.
Systeme
Ein VFX-Diagramm enthält einen oder mehrere vertikale Stapel, die als Systeme bezeichnet werden. Systeme definieren eigenständige Teile des Diagramms und umfassen mehrere Kontexte. Ein System wird durch die gestrichelte Linie gekennzeichnet, die die Kontexte einrahmt, aus denen es besteht.
Jeder Kontext besteht aus einzelnen Blöcken, die Attribute (Größe, Farbe, Geschwindigkeit usw.) für ihre Partikel und Netze festlegen können. Mehrere Systeme können innerhalb eines Diagramms zusammenarbeiten, um den endgültigen visuellen Effekt zu erzielen.
Unter dem Menüpunkt Knoten erstellen > Systeme finden Sie vorgefertigte Vorlagen, um einige Beispiele für Graphenlogik zu sehen.

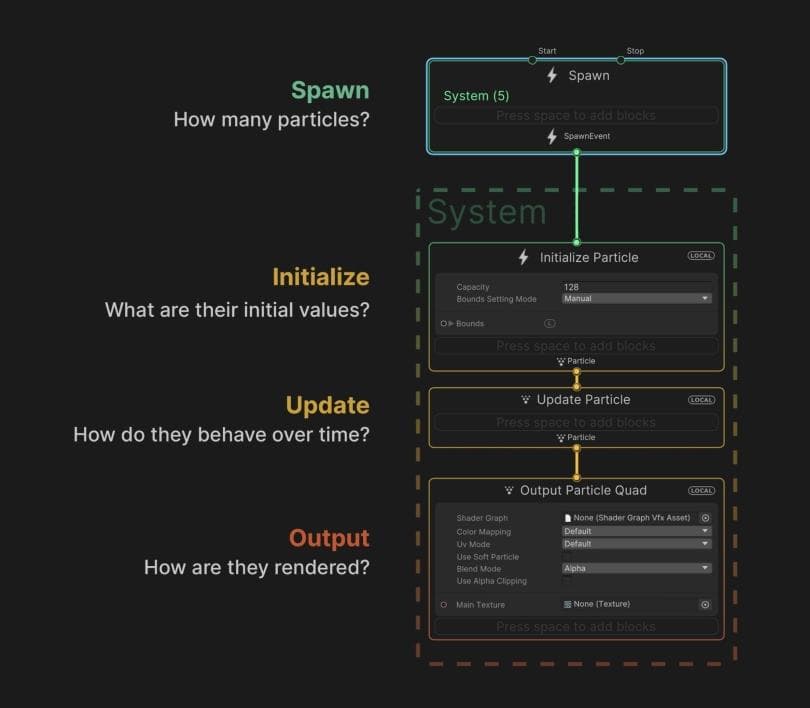
Kontexte
In der obigen Abbildung sehen Sie die vier Kontexte, die in dem leeren Partikelsystemdiagramm vorhanden sind.
Der Fluss zwischen den Kontexten bestimmt, wie Partikel spawnen und simulieren. Jeder Kontext definiert eine Berechnungsstufe:
Laich: Legt fest, wie viele Partikel erstellt werden sollen und wann sie erzeugt werden sollen (z. B. in einem Burst, in einer Schleife, mit einer Verzögerung usw.)
Initialisieren: Bestimmt die Startattribute für die Partikel, sowie die Kapazität (maximale Partikelanzahl) und die Grenzen (Volumen, in dem der Effekt gerendert wird)
Aktualisierung: Ändert die Partikeleigenschaften in jedem Frame; hier können Sie Kräfte anwenden, Animationen hinzufügen, Kollisionen erzeugen oder eine Interaktion einrichten, z. B. mit Signed Distance Fields (SDF)
Ausgabe: Rendert die Partikel und bestimmt ihr endgültiges Aussehen (Farbe, Textur, Ausrichtung); jedes System kann für maximale Flexibilität mehrere Ausgaben haben
Systeme und Kontexte bilden das Rückgrat der "vertikalen Logik" des Graphen, d. h. des Verarbeitungsprozesses. Die Daten in einem System fließen abwärts, von oben nach unten, und jeder Kontext, der auf diesem Weg auftritt, verändert die Daten entsprechend der Simulation.
Die Systeme sind flexibel, so dass Sie bei Bedarf einen Kontext weglassen oder mehrere Ausgänge miteinander verbinden können.
Die Kontexte selbst verhalten sich je nach den einzelnen Blöcken, die die Daten ebenfalls von oben nach unten berechnen, unterschiedlich. Sie können weitere Blöcke hinzufügen und manipulieren, um diese Daten zu verarbeiten.
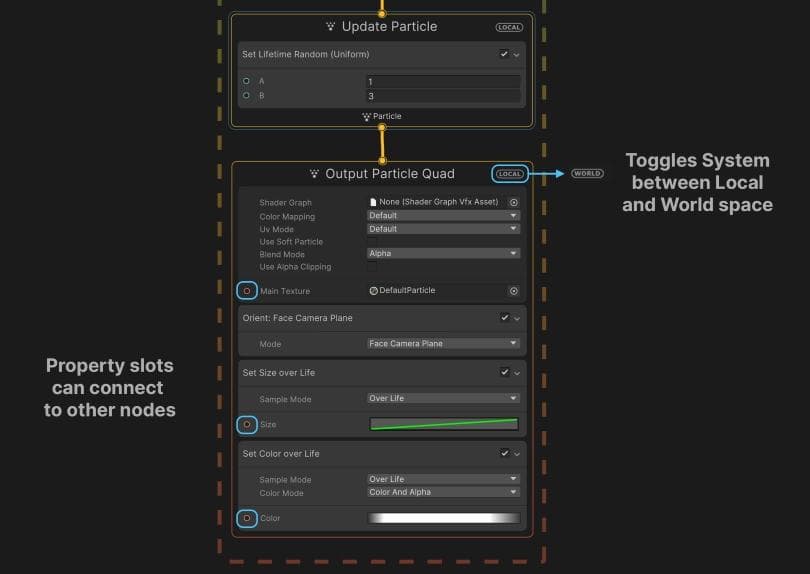
Klicken Sie auf die Schaltfläche in der oberen rechten Ecke eines Kontextes, um den Simulationsbereich des Systems zwischen Lokal und Welt umzuschalten.
Eine vollständige Liste der Kontexte und Blöcke finden Sie in der Node Library.

Blöcke
Blöcke können so ziemlich alles, von der einfachen Speicherung von Werten für Farben bis hin zu komplexen Operationen wie Geräuschen, Kräften und Kollisionen. Sie haben oft Slots auf der linken Seite, wo sie Eingaben von Operatoren und Eigenschaften empfangen können.

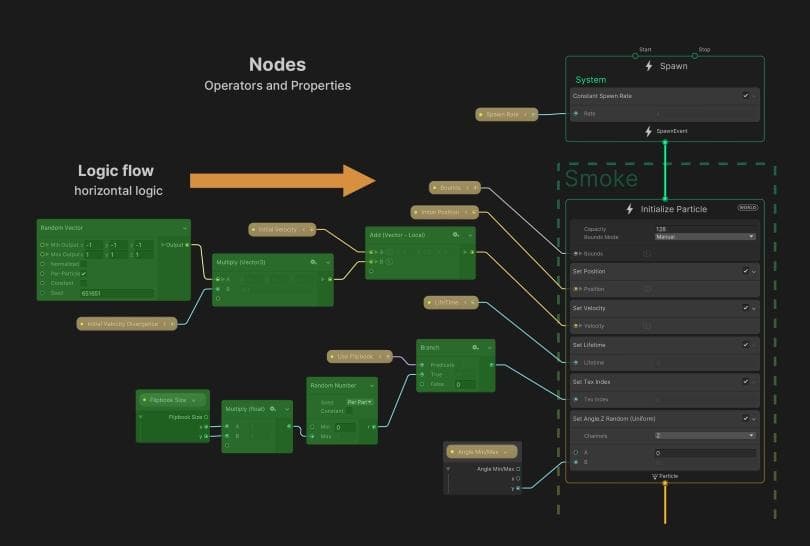
Eigenschaften und Operatoren
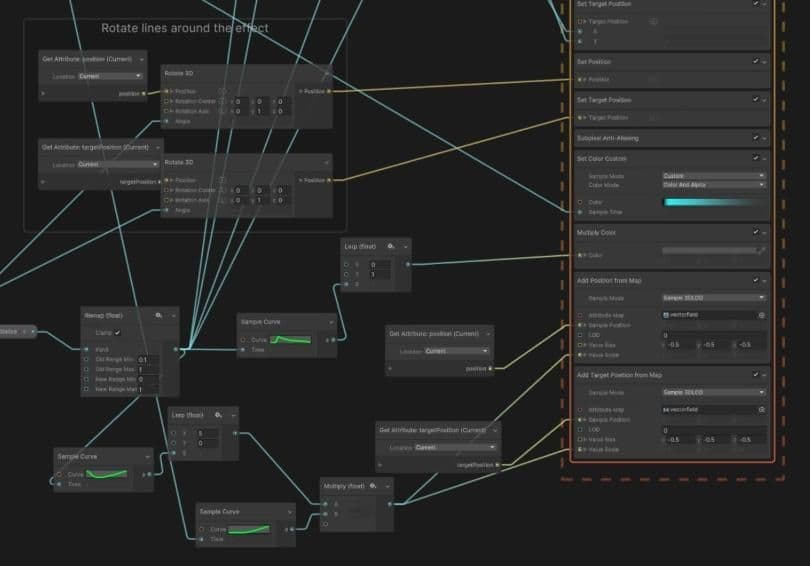
So wie Systeme einen Großteil der vertikalen Logik des Graphen ausmachen, bilden Operatoren die "horizontale Logik" des Eigenschaftsworkflows. Sie können Ihnen helfen, benutzerdefinierte Ausdrücke oder Werte an Ihre Blöcke zu übergeben.
Die Operatoren fließen von links nach rechts, ähnlich wie die Shader-Graph-Knoten. Sie können sie zur Handhabung von Werten oder zur Durchführung einer Reihe von Berechnungen verwenden.
Verwenden Sie das Menü " Knoten erstellen " (klicken Sie mit der rechten Maustaste oder drücken Sie die Leertaste), um Operator-Knoten zu erstellen.
Eigenschaften sind bearbeitbare Felder, die über den Eigenschafts-Workflow mit Diagrammelementen verbunden sind. Eigenschaften können sein:
Jeder Typ, einschließlich Ganzzahlen, Gleitkommazahlen und Boolesche Werte
Hergestellt aus zusammengesetzten Komponenten, wie Vektoren und Farben
Gegossen und umgewandelt (z. B. eine ganze Zahl in eine Fließkommazahl)
Lokaler Raum oder Weltraum; klicken Sie auf L oder W, um zwischen ihnen zu wechseln
Eigenschaften ändern ihren Wert entsprechend ihrem tatsächlichen Wert im Diagramm. Sie können die Eingangsanschlüsse (links neben der Eigenschaft) mit anderen Graph-Knoten verbinden.
Eigenschaftsknoten sind Operatoren, die es Ihnen ermöglichen, denselben Wert an verschiedenen Stellen im Diagramm wiederzuverwenden. Sie haben entsprechende globale Eigenschaften, die im Blackboard erscheinen.
Die Wandtafel
Ein Dienstprogramm namens Blackboard verwaltet die globalen Eigenschaften, die im Diagramm mehrfach als Eigenschaftsknoten erscheinen können.
Eigenschaften im Blackboard sind entweder:
Entlarvt: Der grüne Punkt links neben einer exponierten Eigenschaft zeigt an, dass Sie diese außerhalb des Diagramms sehen und bearbeiten können. Greifen Sie über ein Skript mit der Klasse Exposed Property auf eine Exposed Property im Inspector zu.
Konstant: Eine Blackboard-Eigenschaft ohne einen grünen Punkt ist eine Konstante. Sie ist innerhalb des Diagramms wiederverwendbar, erscheint aber nicht im Inspektor.
Neue Eigenschaften sind standardmäßig aufgedeckt und werden daher im Inspektor angezeigt. Deaktivieren Sie die Option Exponiert, wenn Sie Ihre Eigenschaften außerhalb des Diagramms ausblenden möchten, und erstellen Sie Kategorien, um Ihre Eigenschaften zu organisieren.

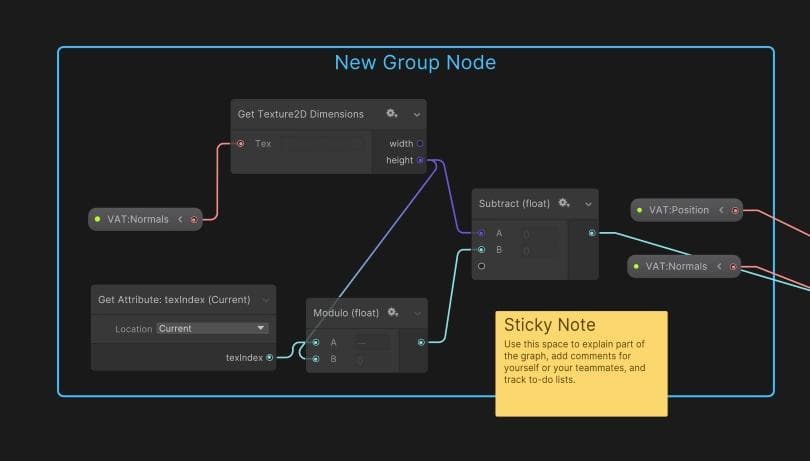
Gruppenknoten und Haftnotizen
Wenn Ihre Diagrammlogik wächst, verwenden Sie Gruppenknoten und Haftnotizen, um das Durcheinander zu verringern. Mit Gruppenknoten können Sie eine Gruppe von Knoten beschriften und sie als eine Gruppe verschieben. Auf der anderen Seite funktionieren Haftnotizen wie Code-Kommentare.
Um Gruppenknoten zu erstellen, wählen Sie eine Gruppe von Knoten aus, klicken Sie mit der rechten Maustaste darauf und wählen Sie dann im Kontextmenü den Befehl Gruppenauswahl. Sie können einen Knoten auch mit gedrückter Umschalttaste in einen bestehenden Gruppenknoten ziehen und dort ablegen, um ihn herauszuziehen. Wenn Sie einen Gruppenknoten löschen, entweder mit der Löschtaste oder über das Kontextmenü, werden die darin enthaltenen Knoten nicht gelöscht.
In der Zwischenzeit können Sie Haftnotizen verwenden, um die Funktionsweise eines Abschnitts des Diagramms zu beschreiben und Kommentare für sich selbst oder Ihre Teamkollegen zu hinterlassen. Fügen Sie so viele Haftnotizen hinzu, wie Sie benötigen, und verschieben Sie sie nach Belieben oder ändern Sie ihre Größe.
Untergraphen
Ein Untergraph wird als einzelner Knoten angezeigt, was Ihre Graphenlogik entschlacken kann. Damit können Sie einen Teil Ihres VFX-Graphen als separates Asset speichern, das Sie in einem anderen VFX-Graphen ablegen können, um es neu zu organisieren und wiederzuverwenden.
Um einen Untergraphen zu erstellen, markieren Sie eine Gruppe von Knoten und wählen dann im rechten Mausmenü den Operator In Untergraphen umwandeln. Speichern Sie das Asset auf der Festplatte und konvertieren Sie die Knoten in einen einzelnen Subgraph-Knoten. Sie können Systeme, Blöcke und Operatoren in verschiedene Arten von Teilgraphen verpacken.
Das Erstellen eines Untergraphen ist vergleichbar mit dem Refactoring von Code. Genauso wie Sie Logik in wiederverwendbaren Methoden oder Funktionen organisieren würden, macht ein Subgraph die Elemente Ihres VFX-Graphen modularer.

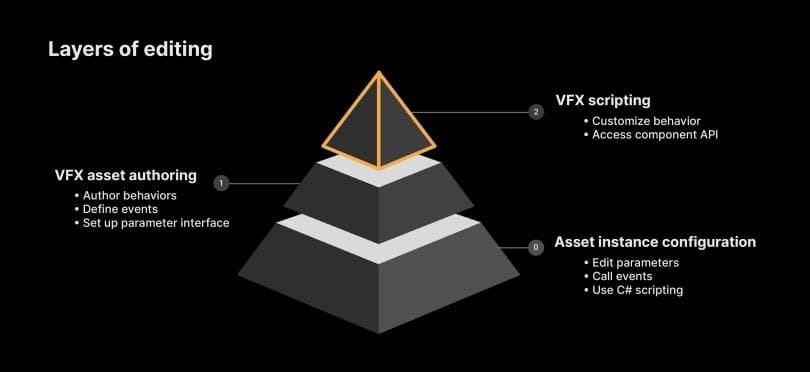
Bearbeitungsebenen in VFX Graph
Der VFX Graph unterstützt drei verschiedene Bearbeitungsebenen:
Konfiguration der Asset-Instanz: Verwenden Sie diese Option, um eine vorhandene VFX-Grafik zu ändern. Designer und Programmierer können exponierte Parameter im Inspector anpassen, um das Aussehen, das Timing oder die Einstellung eines Effekts zu optimieren. Künstler können auch externe Skripte oder Ereignisse verwenden, um bereits erstellte Inhalte zu ändern. Auf dieser Ebene behandeln Sie jedes Diagramm wie eine Blackbox.
VFX-Asset-Authoring: Hier kann sich Ihre Kreativität voll entfalten. Bauen Sie ein Netzwerk von Operator-Knoten auf, um Ihren eigenen VFX-Graphen zu erstellen, und richten Sie benutzerdefinierte Verhaltensweisen und Parameter ein, um eigene Simulationen zu erstellen. Ganz gleich, ob Sie auf vorhandenen Samples aufbauen oder von Grund auf neu beginnen, Sie können sich einen bestimmten Effekt zu eigen machen.
VFX-Drehbuchgestaltung: Dies unterstützt erfahrenere technische Künstler oder Grafikprogrammierer, die die Komponenten-API verwenden, um das Verhalten des VFX Graphs anzupassen. Mit VFX-Skripten kann Ihr Team eine effizientere Pipeline für die Verwaltung bestimmter Effekte nutzen und auf erweiterte Funktionen wie die Grafikpuffer zugreifen.

Attribute
Ein Attribut ist ein Datenelement, das Sie in einem System verwenden können, z. B. die Farbe eines Partikels, seine Position oder die Anzahl der Partikel, die Sie erzeugen sollen.
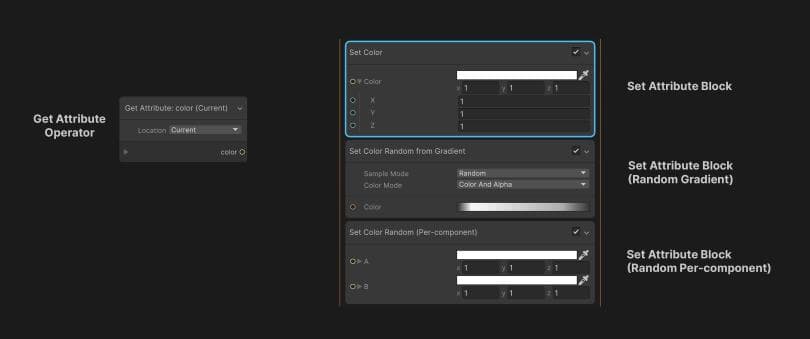
Verwenden Sie Knoten, um aus Attributen zu lesen oder in sie zu schreiben. Verwenden Sie vor allem die:
Get Attribute Operator zum Auslesen von Attributen im Partikel- oder ParticleStrip-System
Experimentelle Spawner Rückrufe zum Auslesen von Attributen in Spawn-Systemen
Attributblock setzen, um Werte in ein Attribut zu schreiben; entweder setzen Sie den Wert des Attributs direkt oder verwenden Sie einen Zufallsmodus (z. B. setzen Sie ein Farbattribut mit einem zufälligen Farbverlauf oder einem zufälligen Pro-Komponente-Block)
Eine vollständige Liste der Attribute finden Sie in der Dokumentation.
Anmerkung: Ein System speichert Attribute nur, wenn es sie braucht. Um Speicherplatz zu sparen, speichert es keine unnötigen Daten. Wenn Sie lesen, dass der VFX-Graph die Simulationsdaten eines Attributs nicht gespeichert hat, übergibt das Attribut seinen konstanten Standardwert.

Veranstaltungen
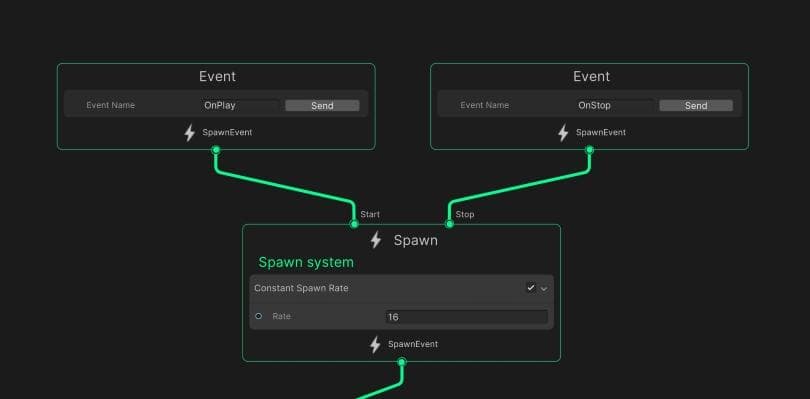
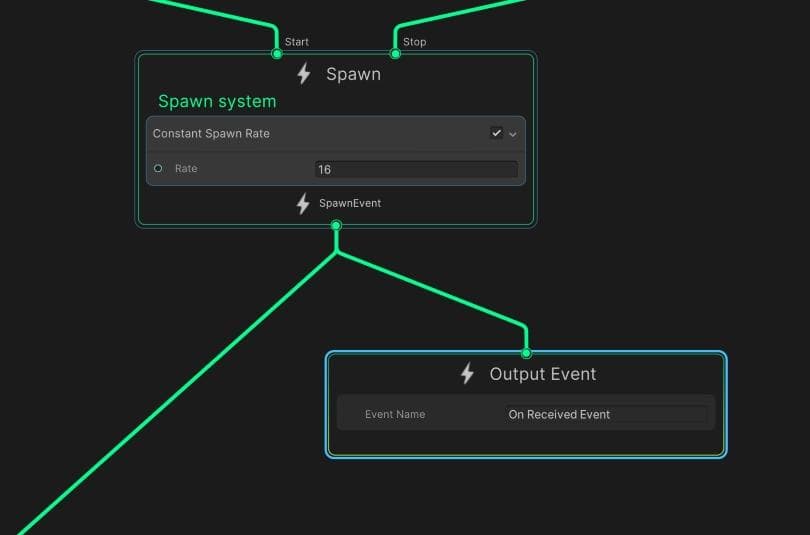
Die verschiedenen Teile eines VFX-Graphen kommunizieren untereinander (und mit dem Rest Ihrer Szene) über Ereignisse. Beispielsweise enthält jeder Spawn-Kontext Start- und Stop-Flow-Ports, die Ereignisse zur Steuerung des Partikel-Spawns empfangen.
Wenn etwas passieren soll, können externe GameObjects Teile Ihres Graphen mit der SendEvent-Methode der C#-API benachrichtigen. Visual Effect-Komponenten übergeben dann das Ereignis als String-Name oder Eigenschafts-ID.
Ein Ereigniskontext identifiziert ein Ereignis durch seinen Ereignisstringnamen oder seine ID innerhalb eines Diagramms. Im obigen Beispiel können externe Objekte in Ihrer Szene ein OnPlay-Ereignis auslösen, um ein Spawn-System zu starten oder ein OnStop-Ereignis, um es zu stoppen.

Ereignisse ausgeben
Sie können ein Ausgabeereignis mit einem Ausgabe-Ereignis-Handler. Ausgabe-Ereignisse sind nützlich, wenn das anfängliche Spawnen der Partikel etwas anderes in Ihrer Szene steuern muss. Dies ist üblich, um die Beleuchtung oder das Gameplay mit Ihren visuellen Effekten zu synchronisieren.
Das obige Beispiel sendet ein OnReceivedEvent an eine GameObject-Komponente außerhalb des Graphen. Das C#-Skript reagiert dann entsprechend, um ein Licht oder eine Flamme zu verstärken, einen Funken zu aktivieren, usw. Weitere Informationen zu Ausgabeereignissen finden Sie im Abschnitt Interaktivität des VFX Graph E-Books.
Gleichzeitig können Sie GPU-Ereignisse verwenden, um Partikel basierend auf anderem Partikelverhalten zu erzeugen. Auf diese Weise können Sie, wenn ein Partikel in einem System stirbt, ein anderes System benachrichtigen, was eine nützliche Kettenreaktion von Effekten hervorruft, z. B. ein Projektilpartikel, das beim Tod einen Staubeffekt hervorruft.
Diese Update-Blöcke können GPU-Ereignisdaten auf folgende Weise senden:
Trigger Event On Die: Bringt Partikel auf einem anderen System hervor, wenn ein Partikel stirbt
Ereignisrate auslösen: Bringt Partikel pro Sekunde hervor (oder basierend auf ihrer Geschwindigkeit)
Ereignis immer auslösen: Spawnen von Partikeln bei jedem Frame
Die Ausgänge der Blöcke werden mit einem GPU Event Context verbunden, der dann einen Initialize Context eines abhängigen Systems benachrichtigen kann. Wenn Sie verschiedene Systeme auf diese Weise miteinander verknüpfen, können Sie sehr detaillierte und komplexe Partikeleffekte erzeugen.
Der Initialisierungskontext des GPU-Ereignissystems kann auch Attribute erben, die im übergeordneten System vor dem Trigger-Ereignis verfügbar sind. Durch die Vererbung seiner Position erscheint ein neuer Partikel beispielsweise an der gleichen Stelle wie der ursprüngliche Partikel, der ihn hervorgebracht hat.

Ereignis-Attribute
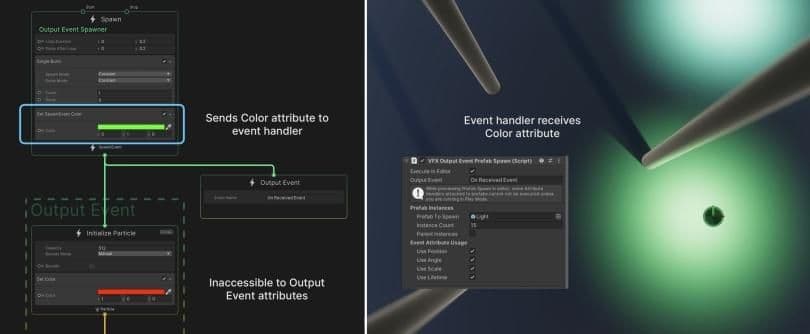
Verwenden Sie Ereignisattribut-Payloads, um Daten wie 3D-Position oder Farbe zusammen mit dem Ereignis zu übergeben. Diese Payloads tragen Attribute, die implizit durch den Graphen wandern, wo Sie die Daten in einem Operator oder Block "abfangen" können.
Sie können auch Attribute lesen, die mit Spawn-Events oder Timeline-Events übergeben werden. Die SpawnEvent-Attribut setzen Block modifiziert das Ereignisattribut in einem Spawn-Kontext.
Um eine Payload in einem Initialisierungskontext abzufangen, verwenden Sie Get Source Attribute Operators oder Inherit Attribute Blocks.
Bei der Verwendung von Ereignisattributen ist es jedoch wichtig, diese Vorbehalte zu beachten:
Reguläre Ereignisattribute können nur im Initialisierungskontext gelesen werden. Sie können sie in der Aktualisierung oder Ausgabe nicht vererben. Um das Attribut in einem späteren Kontext zu verwenden, müssen Sie es erben und in Initialize setzen.
Ausgabe-Ereignis-Attribute tragen nur die im Spawn-Kontext festgelegten Ausgangswerte. Sie erfassen keine Änderungen, die später im Diagramm auftreten.
Weitere Einzelheiten finden Sie unter Senden von Ereignissen in der API der Visual Effect-Komponente.
Erkundung von VFX-Beispielinhalten
Ein VFX-Graph ist mehr als die Summe seiner Teile. Es erfordert ein solides Verständnis der Anwendung von Knoten und Operatoren sowie der Möglichkeiten, wie sie zusammenarbeiten können.
Die VFX Graph Additions im Package Manager demonstrieren mehrere einfache Graphen und sind ein guter Ausgangspunkt, um die Verwaltung von Partikeln zu erlernen.
In den folgenden Abschnitten werden einige der üblichen Blöcke und Operatoren vorgestellt, auf die Sie bei der Untersuchung der bereitgestellten Beispiele stoßen werden.

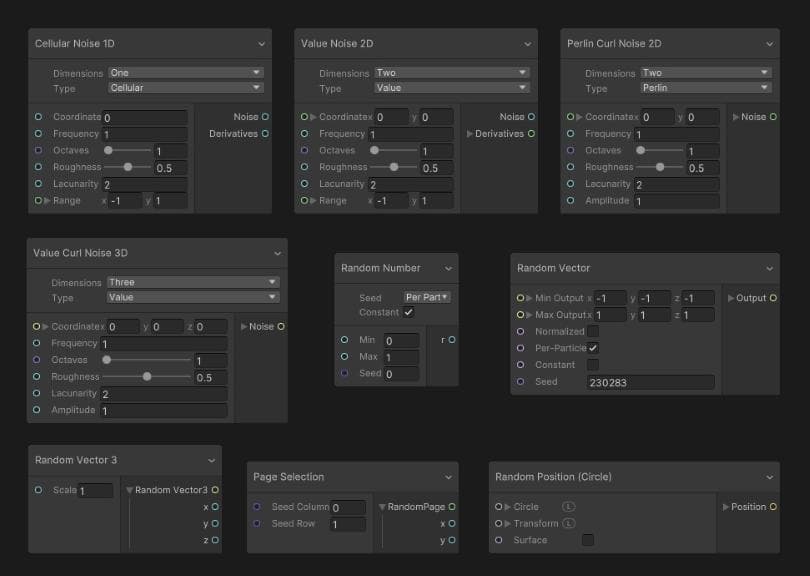
Lärm und Operatoren
Prozedurales Rauschen hilft, das "maschinelle" Aussehen Ihrer gerenderten Bilder zu reduzieren. Der VFX-Graph bietet mehrere Operatoren, die Sie für ein-, zwei- und dreidimensionales Rauschen und Zufälligkeit verwenden können.
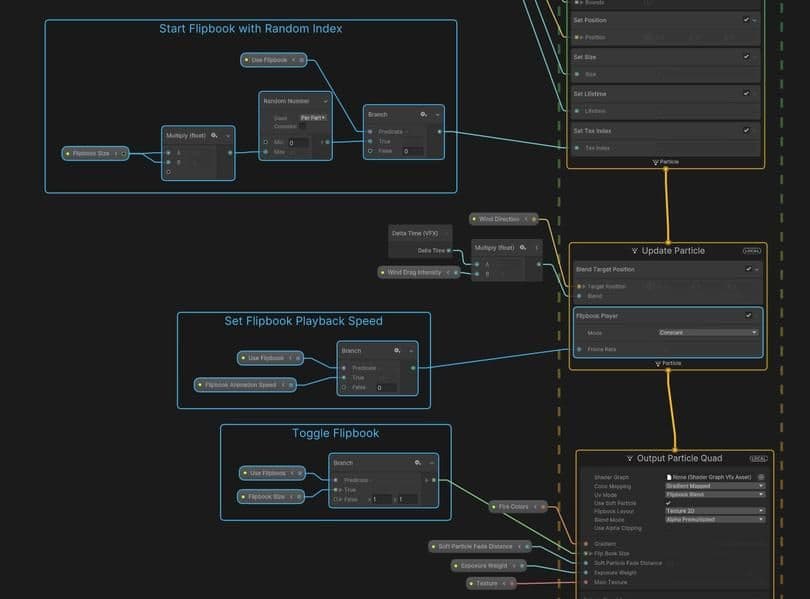
Attribut-Blöcke

Daumenkinos
Eine animierte Textur kann Wunder bewirken, um Ihre Effekte glaubhaft zu machen. Erzeugen Sie diese aus einem externen DCC-Tool ( Digital Content Creation ) oder aus Unity selbst. Verwenden Sie Operatoren zur Verwaltung des Daumenkino-Block.
Weitere Informationen zur Erstellung eigener Daumenkinos in Unity finden Sie im Image Sequencer im Abschnitt VFXToolbox des VFX Graph E-Books.
Physik
Kräfte, Kollisionen und Luftwiderstand sind entscheidend für die Simulation von Naturphänomenen durch Teilchen. Aber scheuen Sie sich nicht, die Grenzen der Realität zu überschreiten. Als Künstlerin oder Künstler entscheiden Sie, was genau richtig aussieht.

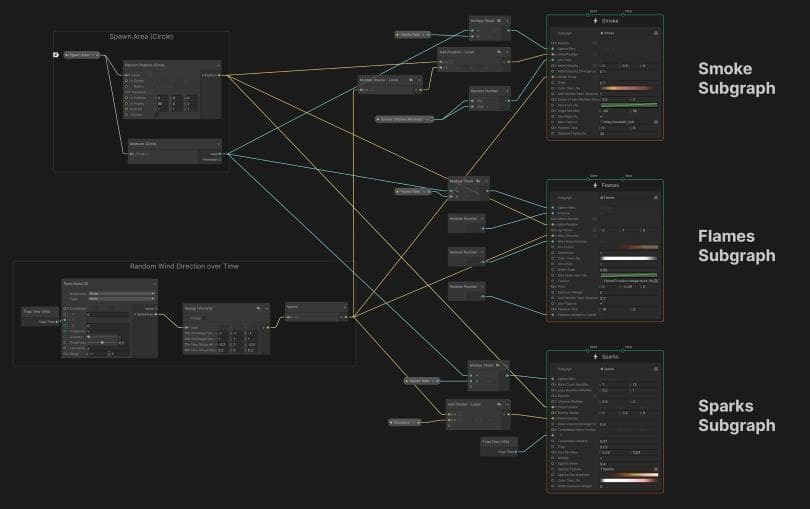
Visuelle Effekte Teilgrafiken
Ein Visual Effect Subgraph ist ein Asset, das einen Teil eines Visual Effect Graphs enthält, der in einem anderen Visual Effect Graph oder Subgraph verwendet werden kann. Teilgraphen erscheinen als ein einziger Knoten.
Untergraphen können in Diagrammen auf die folgenden drei Arten verwendet werden:
System-Subgraph: Ein oder mehrere Systeme, die in einem Diagramm enthalten sind
Block-Subgraph: Ein Satz von Blöcken und Operatoren, die zusammen als ein Block verwendet werden
Operator-Subgraph: Ein Satz von Operatoren, die zusammen als Operator verwendet werden
Mithilfe von Untergraphen können Sie häufig verwendete Knotengruppen aus Graphen in wiederverwendbare Elemente umwandeln und der Bibliothek hinzufügen.

Holen Sie sich das kostenlose E-Book
Unser 120-seitiges E-Book " The definitive guide to creating advanced visual effects in Unity" ist eine Anleitung für Künstler, Designer und Programmierer, die die Unity 2021 LTS-Version von VFX Graph verwenden. Es wurde von Experten geschrieben und ist ein Nachschlagewerk, das Ihnen hilft, visuelle Effekte in Echtzeit für Ihre Spiele zu entwickeln.