
Ceci est le deuxième d'une série d'articles qui décompose les conseils d'optimisation pour vos projets Unity. Utilisez-les comme guide pour fonctionner à des taux de rafraîchissement plus élevés avec moins de ressources. Une fois que vous avez essayé ces meilleures pratiques, assurez-vous de consulter les autres pages de la série :
Consultez nos derniers guides d'optimisation pour les développeurs et artistes Unity 6 :
Les outils graphiques d'Unity vous permettent de créer des graphismes optimisés dans n'importe quel style, sur une gamme de plateformes – des mobiles aux consoles haut de gamme et aux ordinateurs de bureau. Ce processus dépend généralement de votre direction artistique et de votre pipeline de rendu, donc avant de commencer, nous vous recommandons de consulter les Pipelines de rendu disponibles.
L'optimisation de l'éclairage de la scène n'est pas une science exacte mais plutôt un processus itératif. Cela implique des essais et des erreurs et le processus dépend généralement de la direction artistique et du pipeline de rendu.
Avant de commencer à éclairer vos scènes, vous devrez choisir l'un des pipelines de rendu disponibles. Un pipeline de rendu effectue une série d'opérations qui prennent le contenu d'une scène pour les afficher à l'écran.
Unity fournit trois pipelines de rendu préconstruits avec différentes capacités et caractéristiques de performance, ou vous pouvez créer le vôtre.
1. Le Pipeline de rendu universel (URP) est un Pipeline de rendu scriptable (SRP) préconstruit. L'URP fournit des flux de travail conviviaux pour les artistes afin de créer des graphismes optimisés sur une gamme de plateformes, des mobiles aux consoles haut de gamme et aux PC. L'URP est le successeur du pipeline de rendu intégré, offrant des fonctionnalités graphiques et de rendu indisponibles avec l'ancien pipeline. Pour maintenir les performances, il fait des compromis pour réduire le coût computationnel de l'éclairage et de l'ombrage. Choisissez l'URP si vous souhaitez atteindre le plus de plateformes cibles, y compris les mobiles et la VR.
Obtenez un aperçu complet des capacités de l'URP dans l'e-book Introduction à le Pipeline de rendu universel pour les créateurs Unity avancés (édition Unity 6).
2. Le Pipeline de rendu haute définition (HDRP) est un autre SRP préconstruit conçu pour des graphismes de pointe et de haute fidélité. Le HDRP cible les appareils haut de gamme, comme les PC, la Xbox et la PlayStation. C'est le pipeline de rendu recommandé pour créer des graphiques photoréalistes avec le plus haut niveau de réalisme dans votre jeu, avec un éclairage avancé, des réflexions et des ombres. HDRP utilise un éclairage et des matériaux basés sur la physique et prend en charge des outils de débogage améliorés.
Obtenez un aperçu complet des capacités de HDRP dans l'e-book Éclairage et environnements dans le High Definition Render Pipeline.
3. Le Built-in Render Pipelineest le pipeline de rendu généraliste plus ancien de Unity, avec une personnalisation limitée. Ce pipeline continuera d'être pris en charge tout au long du cycle Unity 6.x.

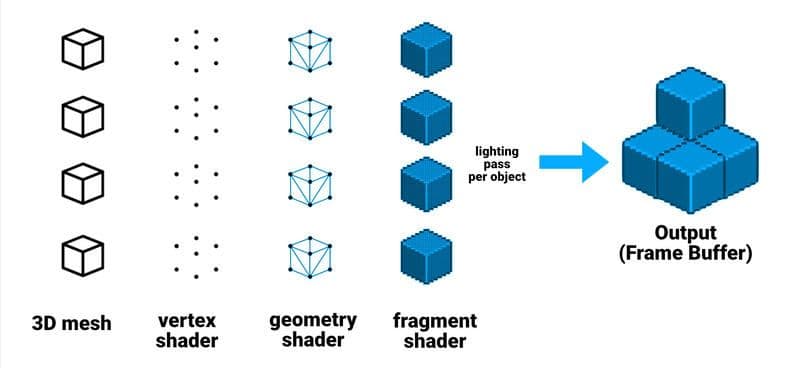
Dans le rendu en avant, la carte graphique projette la géométrie et la divise en sommets. Ces sommets sont ensuite décomposés en fragments, ou pixels, qui sont rendus à l'écran pour créer l'image finale.
Le pipeline passe chaque objet, un à la fois, à l'API graphique. Le rendu en avant a un coût pour chaque lumière. Plus il y a de lumières dans votre scène, plus le rendu prendra de temps.
Le rendu en avant du Built-in Pipeline dessine chaque lumière dans un passage séparé par objet. Si vous avez plusieurs lumières touchant le même GameObject, cela peut créer un surdessin significatif, où les zones qui se chevauchent doivent dessiner le même pixel plus d'une fois. Minimisez le nombre de lumières en temps réel pour réduire le surdessin.
Plutôt que de rendre un passage par lumière, l'URP élimine les lumières par objet. Cela permet de calculer l'éclairage en un seul passage, ce qui entraîne moins d'appels de dessin par rapport au rendu en avant du Built-In Render Pipeline.
Forward +
Le rendu Forward+ améliore le rendu Forward standard en éliminant les lumières spatialement plutôt que par objet. Cela augmente le nombre total de lumières pouvant être utilisées pour rendre une image. Dans le rendu différé, il prend en charge l'API Native RenderPass, permettant de combiner les passes G-buffer et d'éclairage en une seule passe de rendu.

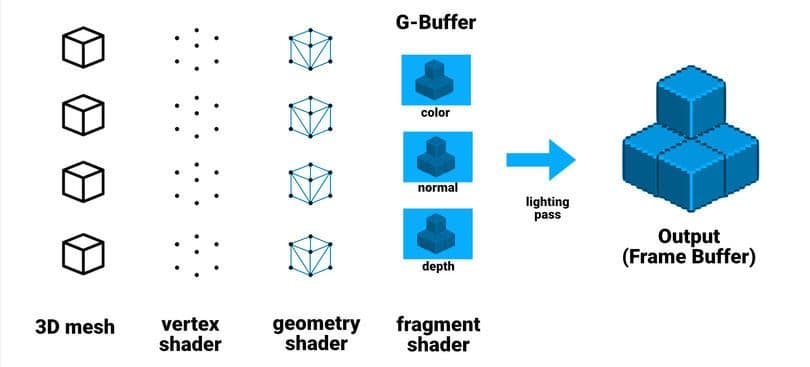
Dans l'ombrage différé, l'éclairage n'est pas calculé par objet.
L'ombrage différé reporte plutôt le calcul de l'éclairage à une étape ultérieure. L'ombrage différé utilise deux passes.
Dans la première passe, ou la passe de géométrie G-Buffer, Unity rend les GameObjects. Cette passe récupère plusieurs types de propriétés géométriques et les stocke dans un ensemble de textures. Les textures G-buffer peuvent inclure :
Dans la deuxième passe, ou passe d'éclairage, Unity rend l'éclairage de la scène basé sur le G-buffer. Imaginez itérer sur chaque pixel et calculer les informations d'éclairage basées sur le buffer au lieu des objets individuels. Ainsi, ajouter plus de lumières ne projetant pas d'ombre dans l'ombrage différé n'entraîne pas la même perte de performance qu'avec le rendu en avant.
Bien que le choix d'un chemin de rendu ne soit pas une optimisation en soi, cela peut affecter comment vous optimisez votre projet. Les autres techniques et flux de travail dans cette section peuvent varier en fonction de la pipeline de rendu et du chemin de rendu que vous avez choisi.

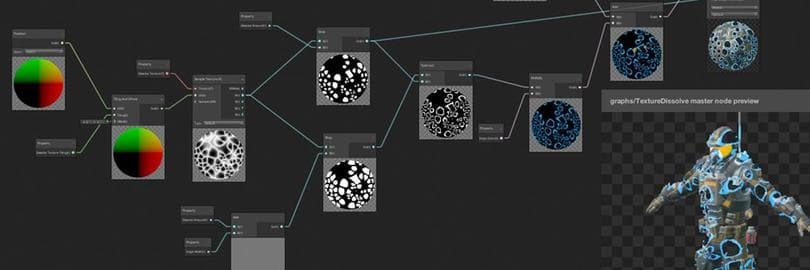
À la fois HDRP et URP prennent en charge Shader Graph, une interface visuelle pour la création de shaders. Cela permet à certains utilisateurs de créer des effets d'ombrage complexes qui auraient pu être auparavant hors de portée. Utilisez les 150+ nœuds dans le système de graphes visuels pour créer plus de shaders. Vous pouvez également créer vos propres nœuds personnalisés avec l'API.
Commencez chaque Shader Graph avec un nœud maître compatible, qui détermine la sortie du graphe. Ajoutez des nœuds et des opérateurs avec l'interface visuelle, et construisez la logique du shader.
Ce Shader Graph passe ensuite dans l'arrière-plan du pipeline de rendu. Le résultat final est un shader ShaderLab, fonctionnellement similaire à un écrit en HLSL ou Cg.
L'optimisation d'un Shader Graph suit beaucoup des mêmes règles qui s'appliquent aux shaders HLSL/Cg traditionnels. Plus votre Shader Graph effectue de traitements, plus cela impactera les performances de votre application.
Si vous êtes limité par le CPU, optimiser vos shaders n'améliorera pas le taux de rafraîchissement, mais peut tout de même améliorer la durée de vie de votre batterie pour les plateformes mobiles.
Si vous êtes limité par le GPU, suivez ces directives pour améliorer les performances avec les Shader Graphs :
- Décimez vos nœuds : Supprimez les nœuds inutilisés. Ne changez aucun paramètre par défaut ni ne connectez des nœuds à moins que ces changements ne soient nécessaires. Le Shader Graph compile automatiquement toutes les fonctionnalités inutilisées. Lorsque c'est possible, intégrez des valeurs dans les textures. Par exemple, au lieu d'utiliser un nœud pour éclaircir une texture, appliquez la luminosité supplémentaire dans l'actif de texture lui-même.
- Utilisez un format de données plus petit : Passez à une structure de données plus petite lorsque c'est possible. Envisagez d'utiliser Vector2 au lieu de Vector3 si cela n'impacte pas votre projet. Vous pouvez également réduire la précision si la situation le permet (par exemple, demi au lieu de float).
- Réduire les opérations mathématiques: Les opérations de shader s'exécutent plusieurs fois par seconde, donc optimisez les opérateurs mathématiques lorsque cela est possible. Essayez de mélanger les résultats au lieu de créer une branche logique. Utilisez des constantes et combinez les valeurs scalaires avant d'appliquer des vecteurs. Enfin, convertissez toutes les propriétés qui n'ont pas besoin d'apparaître dans l'Inspecteur en nœuds en ligne. Tous ces gains de vitesse incrémentiels peuvent aider votre budget de trame.
- Brancher un aperçu: À mesure que votre graphique devient plus grand, il peut devenir plus lent à compiler. Simplifiez votre flux de travail avec une branche séparée et plus petite contenant uniquement les opérations que vous souhaitez prévisualiser à ce moment-là, puis itérez plus rapidement sur cette branche plus petite jusqu'à ce que vous obteniez les résultats souhaités.
Si la branche n'est pas connectée au nœud maître, vous pouvez laisser en toute sécurité la branche d'aperçu dans votre graphique. Unity supprime les nœuds qui n'affectent pas la sortie finale lors de la compilation.
- Optimiser manuellement: Même si vous êtes un programmeur graphique expérimenté, vous pouvez toujours utiliser un Shader Graph pour poser du code standard pour un shader basé sur un script. Sélectionnez l'actif Shader Graph, puis sélectionnez Copier le Shaderdans le menu contextuel.
Créez un nouveau Shader HLSL/Cg, puis collez le Shader Graph copié. C'est une opération unidirectionnelle, mais cela vous permet d'optimiser les performances avec des optimisations manuelles.

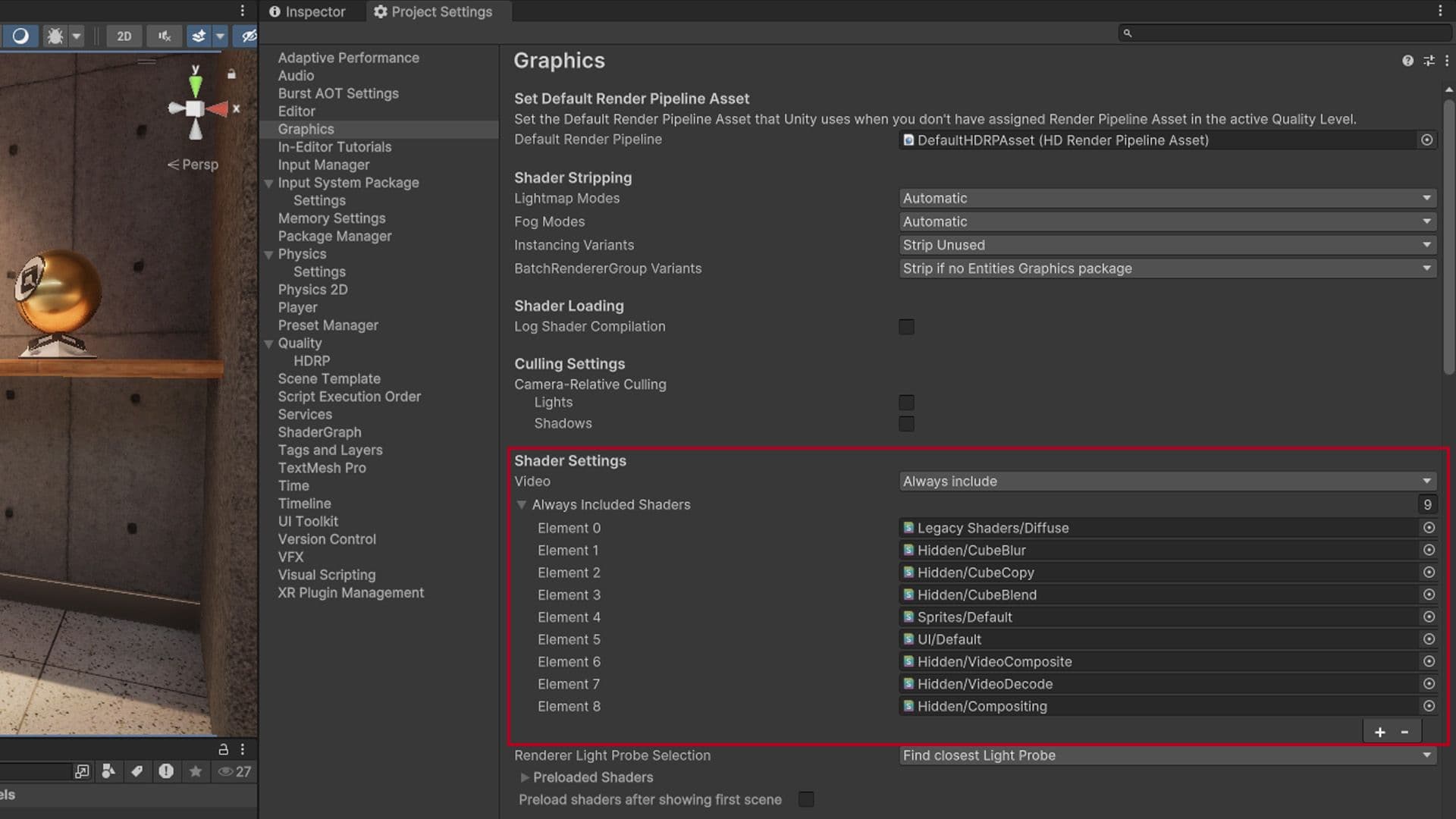
Supprimez chaque shader que vous n'utilisez pas de la liste Toujours inclus des shaders dans les paramètres graphiques (Édition > Paramètres du projet > Graphiques). Ajoutez ici les shaders dont vous aurez besoin pendant la durée de vie de l'application.

Les variantes de shader peuvent être utiles pour des fonctionnalités spécifiques à la plateforme, mais augmentent les temps de construction et la taille des fichiers.
Vous pouvez utiliser les directives de pragma de compilation de shader pour compiler le shader différemment pour les plateformes cibles. Ensuite, utilisez un mot-clé de shader (ou un nœud de mot-clé Shader Graph) pour créer des variantes de shader avec certaines fonctionnalités activées ou désactivées.
Vous pouvez empêcher les variantes de shader d'être incluses dans votre construction si vous savez qu'elles ne sont pas nécessaires.
Analysez le Editor.log pour le timing et la taille des shaders. Localisez les lignes qui commencent par « Shader compilé » et « Shader compressé ». Dans un exemple de journal, votre shader TEST peut vous montrer :
Shader compilé 'TEST Standard (configuration spéculaire)' en 31.23s
d3d9 (programmes internes totaux : 482, unique : 474)
d3d11 (programmes internes totaux : 482, unique : 466)
metal (programmes internes totaux : 482, unique : 480)
glcore (programmes internes totaux : 482, unique : 454)
Shader compressé 'TEST Standard (configuration spéculaire)' sur d3d9 de 1.04MB à 0.14MB
Shader compressé 'TEST Standard (configuration spéculaire)' sur d3d11 de 1.39MB à 0.12MB
Shader compressé 'TEST Standard (configuration spéculaire)' sur metal de 2.56MB à 0.20MB
Shader compressé 'TEST Standard (configuration spéculaire)' sur glcore de 2.04MB à 0.15MB
Cela vous dit quelques choses sur ce shader :
- Le shader s'étend en 482 variantes en raison de #pragma multi_compile et shader_feature.
- Unity compresse le shader inclus dans les données du jeu à peu près à la somme des tailles compressées : 0.14+0.12+0.20+0.15 = 0.61MO.
- Au moment de l'exécution, Unity garde les données compressées en mémoire (0.61Mo), tandis que les données pour votre API graphique actuellement utilisée sont décompressées. Par exemple, si votre API actuelle était Metal, cela représenterait 2.56Mo.
Après une construction, Project Auditor peut analyser le Editor.log pour afficher une liste de tous les shaders, mots-clés de shaders et variantes de shaders compilés dans un projet. Il peut également analyser le Player.log après que le jeu ait été exécuté. Cela vous montre quelles variantes l'application a réellement compilées et utilisées au moment de l'exécution.
Utilisez ces informations pour construire un système de suppression de shaders scriptables et réduire le nombre de variantes. Cela peut améliorer les temps de construction, les tailles de construction et l'utilisation de la mémoire à l'exécution.
Lisez le Stripping scriptable shader variants article de blog pour voir ce processus en détail.
L'anti-aliasing aide à lisser l'image, réduire les bords dentelés et minimiser l'aliasing spéculaire.
Si vous utilisez le rendu Forward avec le Pipeline de rendu intégré, Multisample Anti-aliasing (MSAA) est disponible dans les Paramètres de qualité. MSAA produit un anti-aliasing de haute qualité, mais cela peut être coûteux. Le MSAA Sample Count du menu déroulant (Aucun, 2X, 4X, 8X) définit combien d'échantillons le moteur de rendu utilise pour évaluer l'effet.
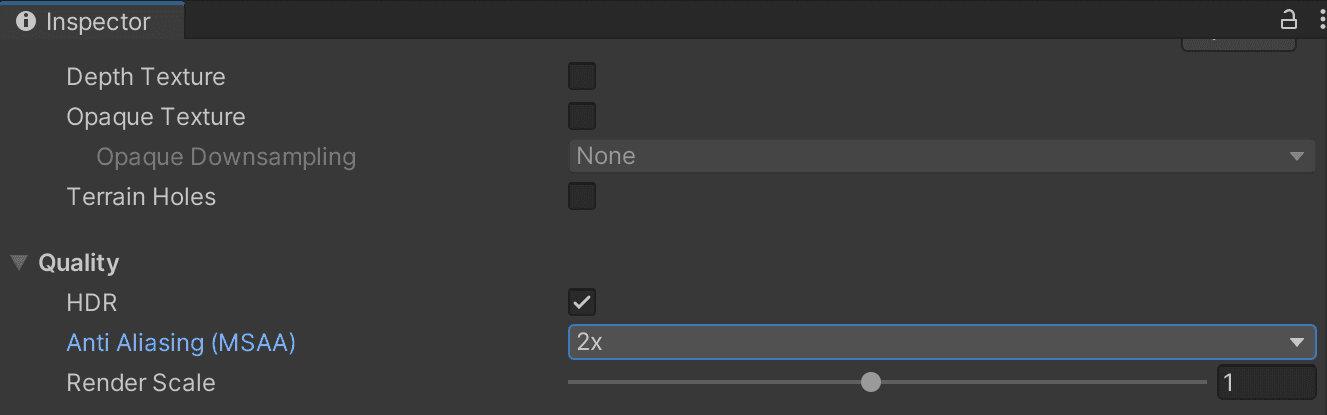
Si vous utilisez le rendu Forward avec l'URP ou le HDRP, vous pouvez activer MSAA sur l'Asset du Pipeline de rendu.
Alternativement, vous pouvez ajouter l'anti-aliasing comme un effet de post-traitement. Cela apparaît sur le composant Caméra sous Anti-aliasing :
- Fast approximate anti-aliasing (FXAA) lisse les bords au niveau du pixel. C'est l'anti-aliasing le moins gourmand en ressources et floute légèrement l'image finale.
- Subpixel morphological anti-aliasing (SMAA) mélange les pixels en fonction des bords d'une image. Cela donne des résultats beaucoup plus nets que FXAA et convient aux styles artistiques plats, de type cartoon ou propres.
Dans HDRP, vous pouvez également utiliser FXAA et SMAA avec le paramètre Post Anti-aliasing sur la caméra. URP et HDRP offrent également une option supplémentaire :
- L'anti-aliasing temporel (TAA) <1>lisse les bords en utilisant des images du tampon d'historique. Cela fonctionne plus efficacement que FXAA mais nécessite des vecteurs de mouvement pour fonctionner. TAA peut également améliorer l'occlusion ambiante et les volumétriques. Il est généralement de meilleure qualité que FXAA, mais coûte plus de ressources et peut produire des artefacts de fantôme occasionnels.

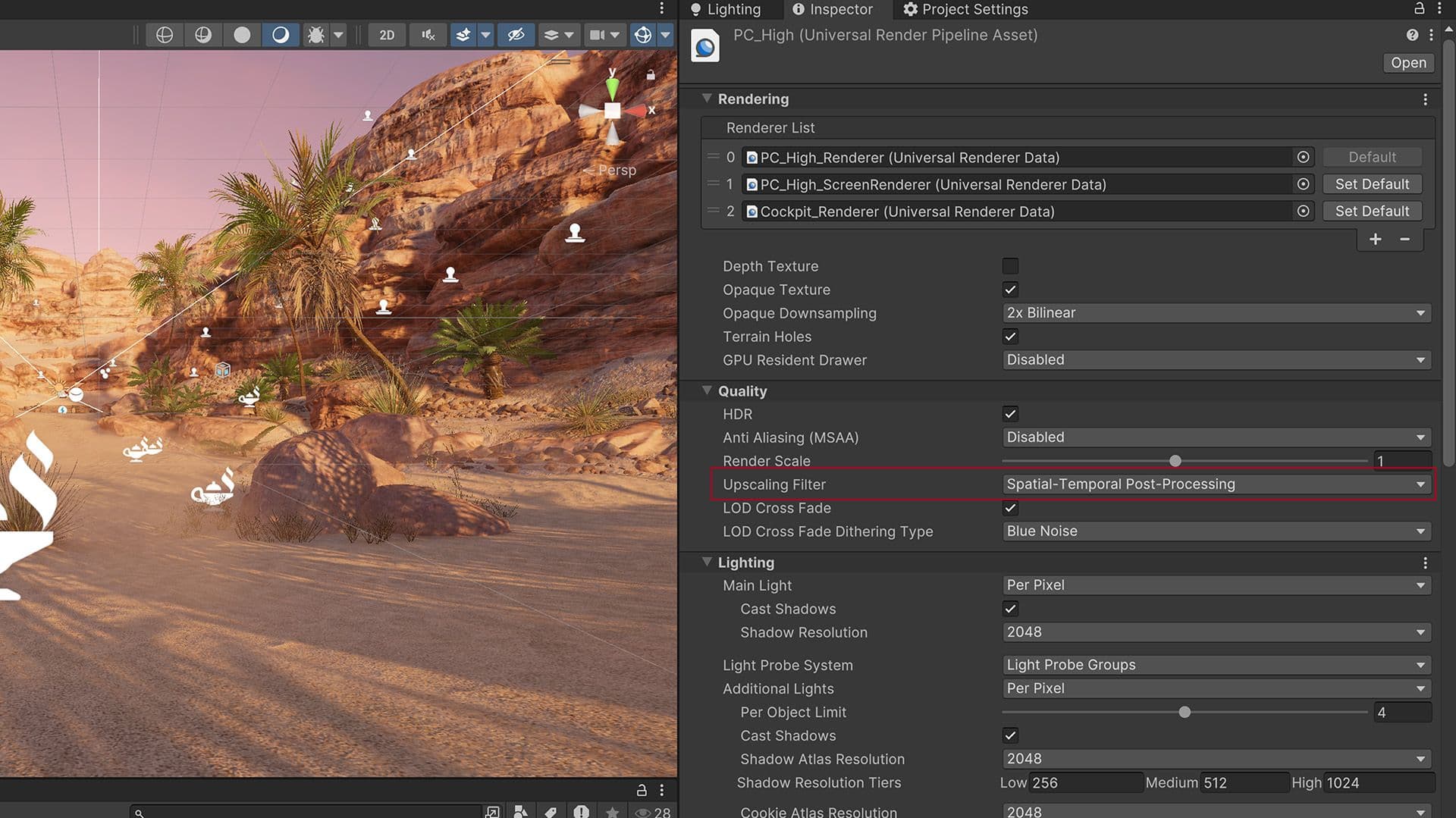
Le post-traitement spatial-temporel (STP) est conçu pour améliorer la qualité visuelle sur une large gamme de plateformes comme les mobiles, les consoles et les PC. STP est un upscaleur anti-aliasing spatio-temporel qui fonctionne avec les pipelines de rendu HDRP et URP, offrant un redimensionnement de contenu de haute qualité sans nécessiter de modifications du contenu existant. Cette solution est particulièrement optimisée pour les performances GPU, garantissant des temps de rendu plus rapides et facilitant l'atteinte de hautes performances tout en maintenant la qualité visuelle.
Pour activer STP dans l'URP :
- Sélectionnez l'Asset URP actif dans la fenêtre Projet.
- Dans l'Inspecteur, naviguez vers Qualité > Filtre de mise à l'échelle et sélectionnez Post-traitement spatial-temporel.

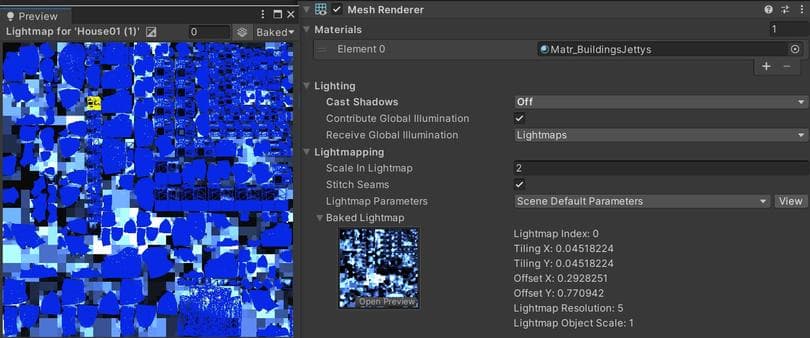
L'option la plus rapide pour créer un éclairage est celle qui n'a pas besoin d'être calculée par image. Pour ce faire, utilisez Lightmapping pour "cuire" l'éclairage statique une seule fois, au lieu de le calculer en temps réel.
Ajoutez un éclairage dramatique à votre géométrie statique en utilisant Global Illumination (GI). Marquez les objets avec Contribute GI pour pouvoir stocker un éclairage de haute qualité sous forme de lightmaps.
Le processus de génération d'un environnement lightmapped prend plus de temps que de simplement placer une lumière dans la scène dans Unity, mais cela :
- Fonctionne plus rapidement, 2-3 fois plus vite pour des lumières à deux pixels
- A l'air mieux – GI peut calculer un éclairage direct et indirect réaliste. Le lightmapper lisse et débruite la carte résultante.
Les ombres et l'éclairage cuits peuvent alors être rendus sans la même perte de performance que l'éclairage et les ombres en temps réel.
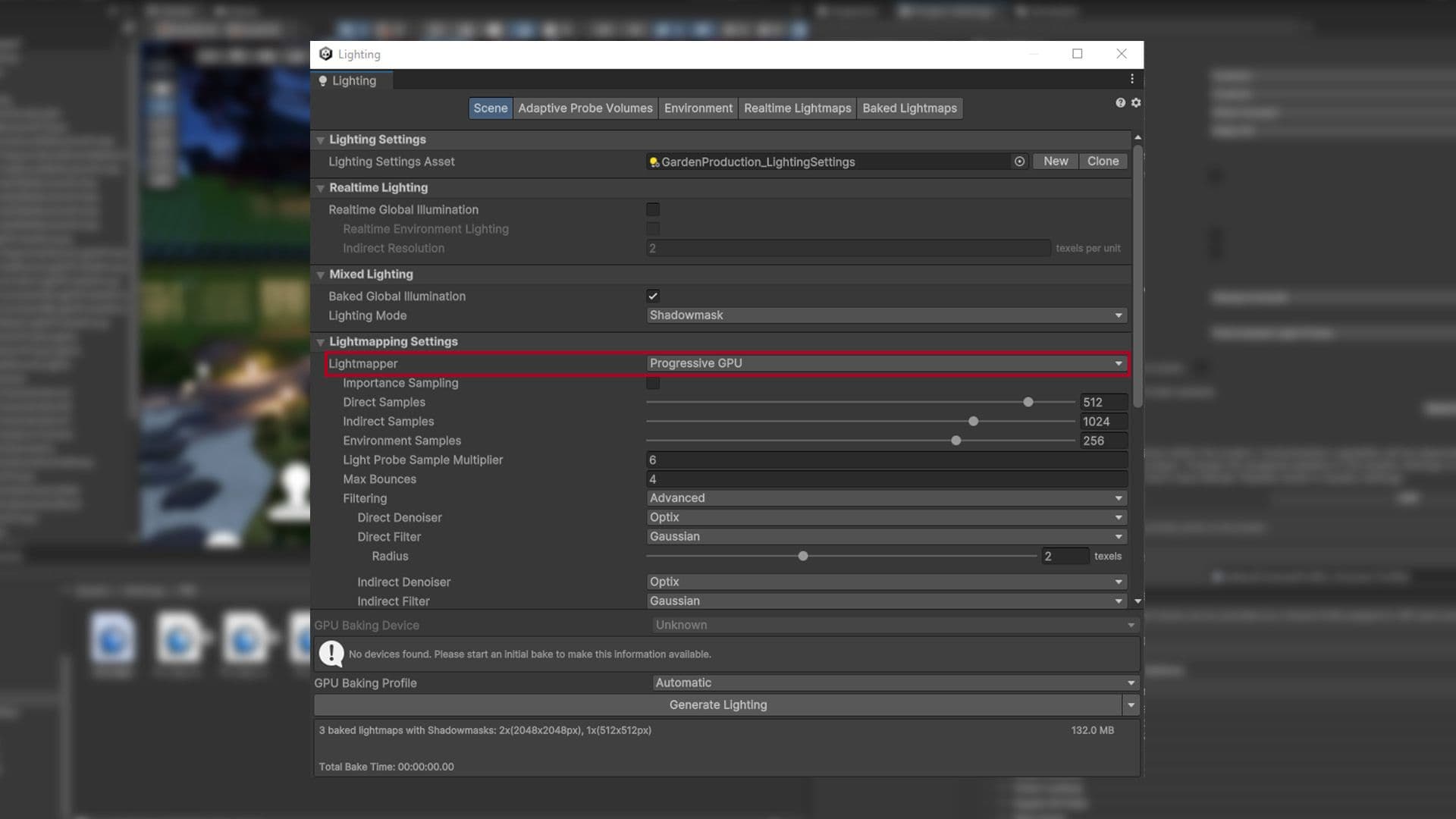
Des scènes complexes peuvent nécessiter de longs temps de cuisson. Si votre matériel prend en charge le Progressive GPU Lightmapper, cette option peut considérablement accélérer la génération de votre lightmap, jusqu'à dix fois dans certains cas.
Suivez ce guide pour commencer avec le Lightmapping dans Unity.

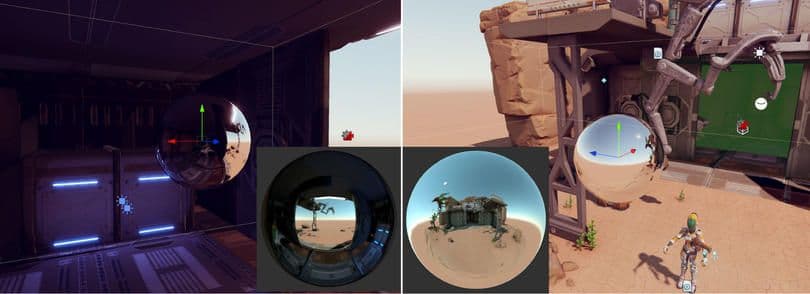
Un composant Reflection Probe peut créer des réflexions réalistes, mais cela peut être très coûteux en termes de lots. Utilisez des cubemaps basse résolution, des masques de culling et de la compression de texture pour améliorer les performances d'exécution. Utilisez Type : Cuit pour éviter les mises à jour par image.
Si vous utilisez Type : En temps réel est nécessaire dans URP, évitez Chaque image si possible. Ajustez le Mode de rafraîchissement et les paramètres de Découpage temporel pour réduire le taux de mise à jour. Vous pouvez également contrôler le rafraîchissement avec l'option Via Scripting et rendre la sonde à partir d'un script personnalisé.
Si vous utilisez Type : En temps réel est nécessaire dans HDRP, utilisez le mode À la demande. Vous pouvez également modifier les paramètres de cadre dans Paramètres du projet > Paramètres par défaut HDRP. Réduisez la qualité et les fonctionnalités sous Réflexion en temps réel pour améliorer les performances.
Réduisez la qualité et les fonctionnalités sous Réflexion en temps réel pour améliorer les performances.

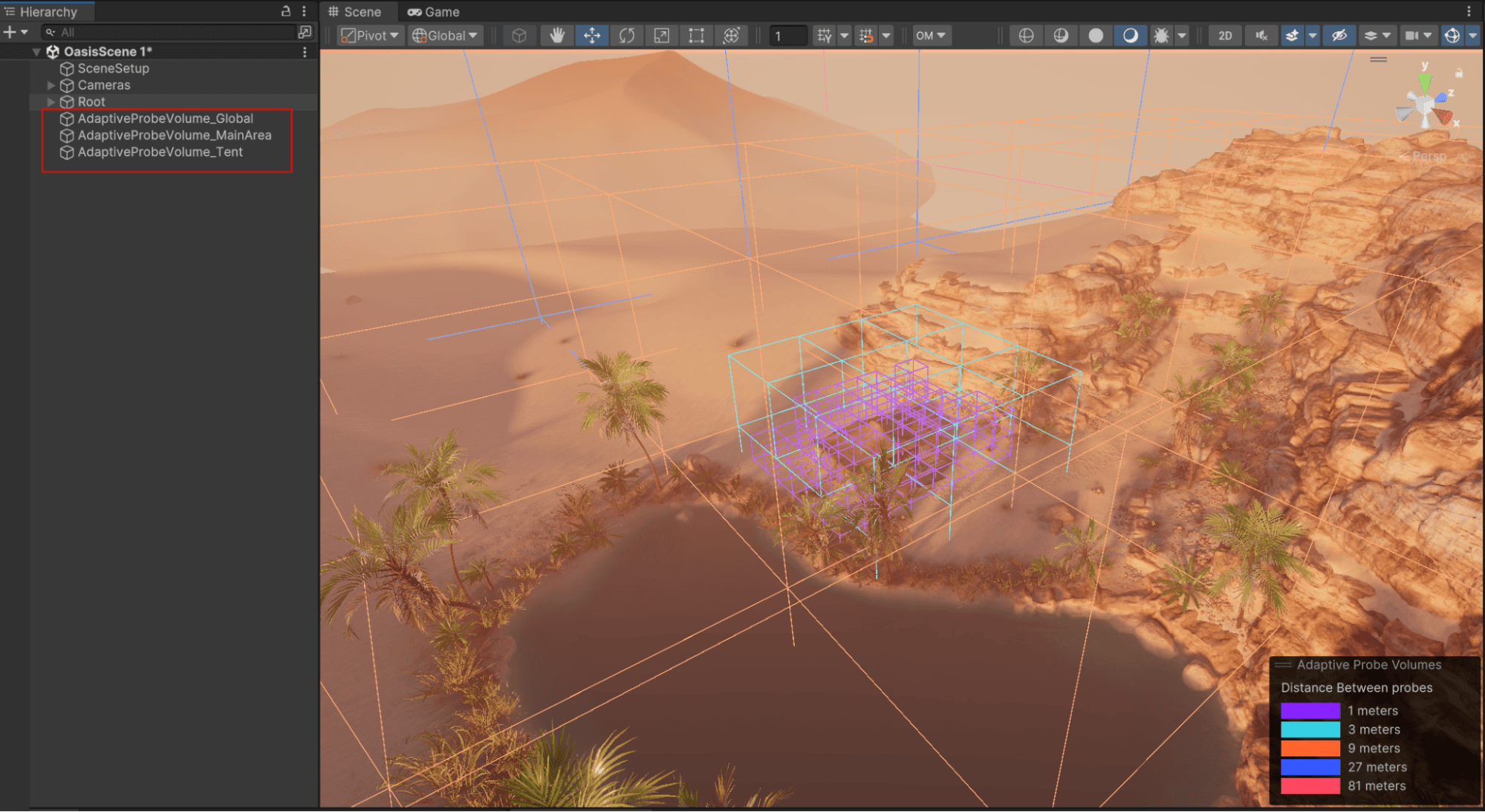
Unity 6 introduit des volumes de sonde adaptatifs (APV) qui offrent une solution sophistiquée pour gérer l'illumination globale dans Unity, permettant un éclairage dynamique et efficace dans des scènes complexes. Les APV peuvent optimiser à la fois les performances et la qualité visuelle, en particulier sur les appareils mobiles et bas de gamme, tout en offrant des capacités avancées pour les plateformes haut de gamme.
Les APV offrent une gamme de fonctionnalités pour améliorer l'illumination globale, en particulier dans des scènes dynamiques et vastes. URP prend désormais en charge l'échantillonnage par sommet pour améliorer les performances sur les appareils bas de gamme, tandis que les particules VFX bénéficient d'un éclairage indirect intégré dans les volumes de sonde.
Les données APV peuvent être diffusées du disque vers le CPU et le GPU, optimisant les informations d'éclairage pour de grands environnements. Les développeurs peuvent cuire et mélanger plusieurs scénarios d'éclairage, permettant des transitions en temps réel comme les cycles jour/nuit. Le système prend également en charge l'occlusion du ciel, s'intègre à l'API Ray Intersector pour des calculs de sonde plus efficaces, et offre un contrôle sur la densité d'échantillonnage des sondes lumineuses pour réduire les fuites de lumière et accélérer les itérations. La nouvelle API de cuisson C# permet également de cuire indépendamment les APV des lightmaps ou des sondes de réflexion.
Pour commencer à utiliser les APV, consultez la présentation Eclairage efficace et percutant avec des volumes de sonde adaptatifs de GDC 2023.

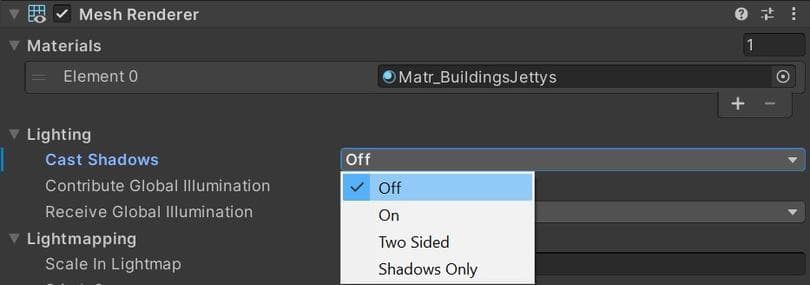
La projection d'ombre peut être désactivée par MeshRenderer et lumière. Désactivez les ombres chaque fois que cela est possible pour réduire les appels de dessin.
Vous pouvez également créer de fausses ombres en utilisant une texture floue appliquée à un maillage simple ou un quad sous vos personnages. Sinon, vous pouvez créer des ombres en forme de blob avec des shaders personnalisés.
En particulier, évitez d'activer les ombres pour les lumières ponctuelles. Chaque lumière ponctuelle avec des ombres nécessite six passes de carte d'ombre par lumière – comparez cela avec une seule passe de carte d'ombre pour un spot. Envisagez de remplacer les lumières ponctuelles par des spots là où des ombres dynamiques sont absolument nécessaires. Si vous pouvez éviter les ombres dynamiques, utilisez un cubemap comme un Light.cookie avec vos lumières ponctuelles à la place.

Dans certains cas, vous pouvez appliquer des astuces simples plutôt que d'ajouter plusieurs lumières supplémentaires. Par exemple, au lieu de créer une lumière qui brille directement dans la caméra pour donner un effet de lumière de contour, utilisez un Shader qui simule l'éclairage de contour (voir Surface Shader examples pour une implémentation de cela en HLSL).
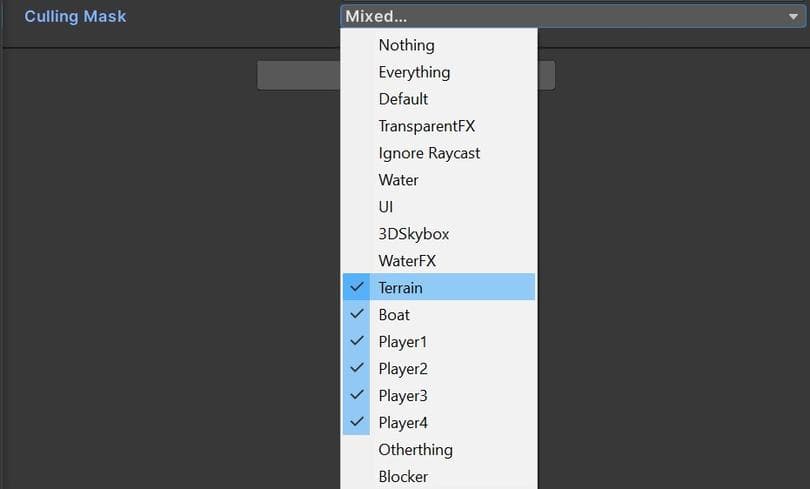
Pour des scènes complexes avec de nombreuses lumières, séparez vos objets en utilisant des couches, puis confinez l'influence de chaque lumière à un Culling Mask spécifique.

Le GPU Lightmapper est prêt pour la production dans Unity 6. Il accélère considérablement la génération de données d'éclairage en tirant parti du GPU, offrant des temps de cuisson significativement plus rapides par rapport au lightmapping traditionnel sur CPU. Il introduit un nouveau backend de cuisson de lumière qui simplifie la base de code et fournit des résultats plus prévisibles. De plus, l'exigence minimale en GPU a été abaissée à 2 Go, et inclut également une nouvelle API pour déplacer les positions des probes de lumière à l'exécution, ce qui est particulièrement utile pour le contenu généré procéduralement, ainsi que diverses améliorations de qualité de vie.


Vous pouvez trouver de nombreuses autres bonnes pratiques et conseils pour les développeurs et créateurs Unity avancés dans le hub des bonnes pratiques Unity. Choisissez parmi plus de 30 guides, créés par des experts de l'industrie, ainsi que des ingénieurs et artistes techniques de Unity, qui vous aideront à développer efficacement avec les outils et systèmes de Unity.